- コースの特徴
- 学習内容
- 受講時に気をつけておくべきポイント
- 受講生の実際の口コミ
- どんな人におすすめか
プロのWebクリエイターの視点から「Webデザインコース」をレビューしていきます。
受講者数No.1の人気プログラミングスクールTechAcademy(テックアカデミー)を徹底解説!
- テックアカデミーの評判・特徴を調査【60超の口コミ分析】
- はじめての副業コースのレビュー・評判
- Webデザインコースのレビュー・評判
- WordPressコースをレビュー・評判
- テックアカデミーワークスで副業で稼ごう【未経験からの最短ルート】
- テックアカデミーとコードキャンプを比較
- テックアカデミーの無料体験を受けてみたらWeb制作の超入門だった
TechAcademyの魅力に迫ります!
商品・サービスの内容は記事執筆時点のもので変更される場合があります。
最新の情報は公式サイトにてご確認ください。
目次
Webデザインコース 早わかり表
| 受講期間 | 4週間 / 8週間 / 12週間 / 16週間 |
|---|---|
| 料金 | 4週間:174,900円 学割:163,900円 |
| 8週間:229,900円 学割:196,900円 |
|
| 12週間:284,900円 学割:229,900円 |
|
| 16週間:339,900円 学割:262,900円 |
|
| 学習内容 | Webサイト一式のデザインと構築(コーディング)を学習 |
| 学習サポート | 週2回マンツーマン・メンタリング チャットサポート |
| フリーランス・副業支援 | TechAcademyワークス |
| 就職・転職支援 | TechAcademyキャリア |
| その他 | 受講期間終了後も無期限で教材閲覧可(アップデート版の提供可) Adobe Creative Cloud コンプリートプラン3ヶ月間無料 |
Webデザインコースの特徴
Webデザインコースの主な特徴は3つ。
- オリジナルサイト制作まである濃密カリキュラム
- サポート付きで実案件を紹介してくれるTechAcademyワークス
- Adobe Creative Cloud コンプリートプラン3ヶ月間の無料利用
順番に解説していきます。
カリキュラムの最後にオリジナルサイトを制作できる!

Webデザインコースのカリキュラムの最後にはオリジナルサイトの制作があります。
自分で企画・設計をして、デザインを考え、コーディングをして公開と、Webサイト制作の一連の流れを経験できます。
自分でイチからWebサイトを作り上げられるスキルは、Webデザイナーになるためにまず最初に目指すべき目標点と言えます。
自分でサイトを作れるようになれば、そこから先は色々なサイトを作ることでスキルアップしていけます。
オリジナルサイトの制作はカリキュラムに含まれないスクールもありますが、テックアカデミーのWebデザインコースには含まれています。
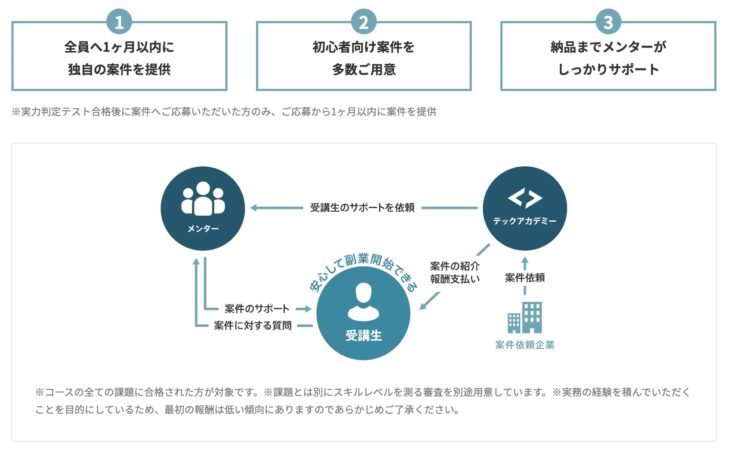
メンターサポート付きで実案件を紹介してくれる!

実力判定テストに合格した人はTechAcademyワークスを利用できます。
テックアカデミーワークスは実案件を紹介してくれるテックアカデミー受講生のためのアウトソーシングサービス(クラウドソーシングサービス)です。
案件は納品まで現役デザイナー・エンジニアのメンターがサポートしてくれるので、安心して実務に取り組めます。
実案件なので報酬も貰ええます。
でも「実力判定テストが難し過ぎて合格できない」なんてオチじゃないですよね?
企業から案件を多数獲得してきており、受講生に紹介できる仕組みが整っています。
テックアカデミーワークスについて詳しく知りたい人は『テックアカデミーワークスで副業で稼ごう【未経験からの最短ルート】』をご覧ください。

Adobe Creative Cloud コンプリートプランが3ヶ月無料で利用できる!
Webデザインコースでは、Adobe Photoshop ソフトを使います。
本来ソフトは有料ですが、Adobe社の提供でテックアカデミー受講生はAdobe Creative Cloud コンプリートプランを3ヶ月間無料で利用できます。(対象コースのみ、Webデザインコースは対象)
Webデザイナーとして活動するにはAdobeソフトは必携ですが、少なくともテックアカデミー受講中(12週間プランまで)はAdobeソフトを自前で購入しなくてOKです。
もし万が一Webデザイン勉強途中で挫折してしまった場合でも、最悪Adobeソフトの使用料は無駄にせずに済みます。(12週間プランまで)
ただし、テックアカデミーの他のコースで既に同特典を利用している場合は再度特典を利用できません。
余談ですが、Adobeソフトを購入するタイミングが来たらデジハリONLINE Adobeマスター講座を利用するのがおすすめです。
使い方を学べる通信講座の名目で、Adobe CC コンプリートプランが定価の約半額ほどの金額で購入できます。
カリキュラム解説
- Lesson 0 事前準備
- Lesson 1 Webデザインの概要
- Lesson 2 Webデザインの原則
- Lesson 3 制作フロー
- Lesson 4 デザインツール
- Lesson 5 デザインカンプ
- Lesson 6 HTML/CSS基礎
- Lesson 7 Webページのレイアウト
- Lesson 8 ポートフォリオ:コーディング
- Lesson 9 jQuery
- Lesson 10 モバイルデザイン
- Lesson 11 ターミナルコマンド
- Lesson 12 Sass
- Lesson 13 コーポレートサイト
- Lesson 14 ショップサイト
- Lesson 15 最終課題
Lesson 0〜3 Webデザインの基礎学習
イントロダクションに始まり、Webデザインの原則(Webレイアウト、配色、タイポグラフィ等)とWebサイト制作の全体の流れ・工程について理解します。
Lesson 4〜5 デザインツールの使い方とデザインカンプ作成
Photoshopでの画像加工、Cacooでのワイヤーフレーム制作を通じてツールの使い方を学び、ポートフォリオサイトを題材としてデザインカンプ(デザイン完成見本)を作成していきます。
まずはカリキュラムをこなす上で必要な範囲をしっかり身につけましょう。
Lesson 6〜10 コーディング学習
続いて、コーディング学習に移ります。
- HTML・CSSの基礎学習
- CSSフレックス手法によるレイアウト組み
- デザインカンプからコーディングをする方法
- jQuery
- レスポンシブWebデザイン(モバイルサイト対応)
上記内容を一気に学んでいきます。
コーディング→ ブラウザで表示 → 思ったように表示されない → コード修正 → 意図通りに表示
そんな風にミスをたくさん経験しながらも、トライ&エラーを繰り返していくことでコーディングスキルが身についていきます。
失敗しながらも徐々にWebページが出来上がっていくプロセスは楽しいですよ。
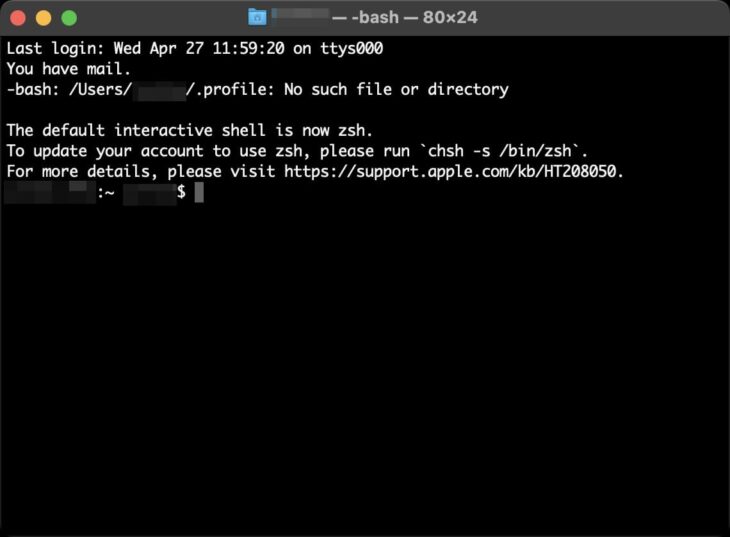
Lesson 11〜12 コマンドラインとSass
現代のコーディング業務ではSass(サス)が使われることが多くなってきました。
SassとはCSSの拡張言語で、つまるところ、CSSを効率的に書けて後々のメンテナンスもしやすくなる記述方式です。
Sassで書いたコードは、最終的に通常のCSS形式にコンパイル(変換)しなければなりませんが、コンパイルするにはコマンドラインでの操作が必要になります。

コマンドラインとはCUI(character user interface)による処理のことです。(テキスト入力だけで処理を実行する昔ながらの操作)
Windowsではコマンドプロンプト、Mac・Linuxはターミナルというツールを使います。
Lesson 13〜14 サイト制作実践
コーポレートサイト・ショップサイトを作りながら実践的な制作工程を身体で覚えていきます。
コーポレートサイトはサンプルサイトの模写をしながらサイト設計・デザイン・コーディングの実践を学びます。
ブラウザのデベロッパーツール等を駆使して他のサイトから分析する方法がわかります。
ショップサイトでは、デザインカンプだけを頼りにコーディングをしてサイトを完成させます。
デザインカンプ(完成見本)からのコーディング作業は実務そのものです。
Lesson 15 オリジナルサイト制作
最終課題はオリジナルサイトの制作です。
「どんなサイトを作るか」というところから自分で企画し、サイトの設計、デザイン、コーディングと一連のプロセスを経験していきます。
もちろん制作物はポートフォリオとして使えます。
ちなみに、バージョン管理ツール「Git」の基礎を学ぶ教材が特典(おまけ)で付いてきます。カリキュラム修了後に任意のタイミングで学習しましょう。
身につくスキル
テックアカデミー「Webデザインコース」で身につくスキルをおさらいします。
テックアカデミー『Webデザインコース
- レイアウト・配色・タイポグラフィ、Webデザイン原則
- HTML/CSSの理解とコーディングスキル
- 画像加工・ワイヤーフレームの理解
- モバイルデザインの理解とレスポンシブデザイン対応
- jQuery・Sassによる効率的な制作
- オリジナルWebサイトのデザインスキル
』より
Webデザインコースの学習時間の目安
Webデザインコースの想定学習時間は160時間に設定されています。
4週間〜16週間のプランがありますが、受講期間ごとの学習ペースは以下の表のパターンが考えられます。
| 期間 (プラン) | 学習時間目安 |
|---|---|
| 4週間 | 毎日6〜7時間 |
| 8週間 | 毎日3〜4時間 |
| 平日2時間、土日5〜7時間 | |
| 12週間 | 毎日3時間 |
| 平日2時間、土日3〜4時間 | |
| 平日1時間、土日5〜6時間 | |
| 16週間 | 毎日2時間 |
| 平日1時間、土日3時間 |
カリキュラムの学習スケジュール
続いて、学習内容ごとの時間配分としては以下の表のようなイメージです。
| 学習範囲 | 学習時間配分 |
|---|---|
| Lesson 0〜3 Webデザインの基礎学習 | 3〜5日程度 |
| Lesson 4〜5 デザインツールの使い方とデザインカンプ作成 | 1週間〜10日程度 |
| Lesson 6〜12 コーディング学習・コマンドライン・Sass | 2〜3週間程度 |
| Lesson 13〜14 サイト制作実践 | 3〜4週間程度 |
| Lesson 15 オリジナルサイト制作 | 3〜4週間程度 |
実際には160時間以上の学習時間が必要?
これまでにWebデザインの勉強を全くしたことがない人(これからWebデザインの勉強を始める人)、入門レベルの学習までの人であれば、160時間でカリキュラムを最後まで進めるのは難しいかもしれません。
短期間で効率よくWebデザインを学習するわけなので、その分学習の負荷も高くなります。
実際にWebデザインコースのカリキュラムは難しいと感じる人も多い(口コミへ移動)ようです。
多少余分に時間を見積もっておくとよいでしょう。
あらかじめ予習しておこう
申込みをして入金が完了すれば、受講開始日前であっても教材を閲覧できるので、その期間を使って事前に予習しておくとよいでしょう。
Progateなどの学習サイト、書籍やUdemyの教材を併用して予習するのもおすすめです。
より多くの時間を課題に当てるためにも前半の基礎学習をスムースに進めたいところです。
先割でチャットサポートが+1週間
1ヶ月程度先の受講でもよいなら、先割を利用するのもよいでしょう。
先割とは、受講開始日から4週間以上前に申し込むことで受講料が5%OFFになる割引制度です。(12週間以上のプランが対象)
先割の別の特典として、受講開始の7日前からチャットサポートを利用できる特典があります。
1週間分多くチャットサポートを使えるので、その期間にカリキュラム前半のできるところまで進めてしまうのも1つの方法ですね。
※先割はキャンペーンや他の割引との併用はできません。12週間以上の受講プランが先割の対象で、学割との併用はOKです。
必ず最後までカリキュラムを終わらせよう
カリキュラムの後半に行くほど実践的で仕事に活かせるスキルが身につきます。
ですので、カリキュラムは必ず最後まで終わらせる覚悟で臨みましょう。
最後まで終わらせることで、それが自信や達成感にも繋がっていきます。
また、テックアカデミーワークスの実力判定テストに合格するにはカリキュラム修了程度の理解力が必要となるので、その意味でもカリキュラムを最後までやり切りたいところです。
補足ですが、4週間75,900円でチャットやメンターサポートを追加(期間を延長)できます。(教材は追加料金無くずっと見れます。)
1つでもサイトを作った経験があれば、同じ要領でて自分一人でも作品を作っていけるでしょう。
Webデザインコースを受講すれば本当に稼げるようになるのか?
フリーランス・副業で稼ぐには2つのスキルが必要です。
- 制作スキル
- 営業スキル
制作スキルは文字通り、Webサイトを構築するスキルです。
Webデザインコースで学べばWebデザイナーとしてのスタートラインのスキルは身についているはずです。
あとは、実際にサイトを作る経験を重ねていくことでよりスキルが磨かれていきます。
デザインもコーディングもスポーツみたいなもので、イメージを形にするには日々の練習が物を言います。
だからこそ、培ってきたスキルに価値が生まれるし、お金に変わっていきます。
営業スキルは仕事を獲ってくるスキルです。
今の時代、ネット上で仕事の受発注が成立する時代です。
したがって、クラウドソーシング・SNS・メール等から仕事に繋げていくのも立派な営業スキルです。
別に飛び込み営業のスキルが必要という話ではありません。
テックアカデミーワークスでサポートを受けながら初案件に取り組む

TechAcademyワークスはメンターのサポートを受けながら実案件に取り組めます。(要テスト合格)
精神的なプレッシャーもかなり軽減できるでしょう。
お世辞抜きでフリーランス・副業志望者にとって最適なサービスだと思います。
なお、テックアカデミーワークスについて詳しく知りたい人は『テックアカデミーワークスで副業で稼ごう【未経験からの最短ルート】』をご覧ください。

Webデザインコースを受講すれば就職・転職できるのか?
ポートフォリオに全力を注ぎましょう。
Webデザイナーとして転職するにはポートフォリオが必須です。
そして、ポートフォリオを準備するには自力でWebサイトを作れるだけのスキルが必要です。
ここまで解説してきたとおり、Webデザインコースの最終課題はオリジナルサイト制作なので、カリキュラムを修了すればポートフォリオの作品も自力で作っていけるはずです。(課題の作品もポートフォリオに含めてOK)
その意味では、Webデザインコース受講後に就職(転職)できると言えるでしょう。
一方で、Webデザインコース受講後に作品も作らず自己研鑽を怠ればWebデザイナーにはなれないでしょう。
よって、最終的には自分の行動次第としか言えないのです。
しっかりとポートフォリオを準備して就職(転職)活動をしていかなければWebデザイナーになれません。
このプロセスはどのスクールに通っても原則同じです。
テックアカデミーキャリアで企業からスカウトのオファーが届く

テックアカデミーにはTechAcademyキャリアというキャリアサポートがあります。
利用は自由、登録すると企業からのスカウトが届いたりコンサルタントから求人を紹介してもらえます。
テックアカデミーでの学習状況が共有されるため、テックアカデミーの学習を頑張ることがそのまま自分のアピールに繋がっていきます。
ただし、テックアカデミーキャリアの求人はその大半がエンジニア求人であるため、Webデザイナー職の求人については期待し過ぎない方がよいでしょう。
転職エージェント等を併用して自分でも仕事を探しましょう。
もしスクールの就職・転職支援サービスを重視してスクールを探しているのであれば、他のWebデザインスクールを選んだほうがよいかもしれません。
キャリアサポートが充実しているスクールは『転職・就職支援で選ぶWebデザインスクール5選【未経験サポート充実】』で紹介しいるので参考にしてみてください。
Webデザインコースの評判・口コミ
実際の受講生の評判はどうでしょうか? 口コミを紹介します。
テックアカデミー全体の評判については『テックアカデミーの評判・特徴を調査【60超の口コミ分析】』をご覧ください。
メンタリングではプラスアルファのことまで教えてもらえる
【Webデザインコース】
— Rina︎︎ ☁︎︎*.勉強垢︎︎☁︎︎*. (@rina_tech0816) August 28, 2021
☑第4回メンタリング
昨日の深夜にコーディング作業とりかかっといて良かった〜!
分からないとこ全部質問できたし、気づいてなかったミスも注意してもらえて助かった🥲#今日の積み上げ #テックアカデミー
☑︎#テックアカデミー WebデザインL14(途中)
— アコ┊Webと印刷物 (@2021Aco) September 11, 2021
☑︎メンタリング
私の書いたコードを見てさらりと改善点を教えてくれるメンターさん。修正したらシンプルで分かりやすいコードになった😳✨
Webデザインコースのメンタリング、なんと残り4回。。質問しまくらなきゃ!!#webデザイン勉強中
#メンタリングメモ
— みま【MimA】/ @Webデザイン始めたけど。。 (@MimA_oldboy) April 24, 2022
今回で13回目のメンタリング。カリキュラムの質問はもちろん、案件獲得に関する事、そしてご自身の人生観についてもお話して下さって大変リスペクトできた。#テックアカデミー #Webデザインコース #今日の積み上げhttps://t.co/OLKSw87lOo
スクールに通う1番のメリットはなんと言っても「質問できる環境」ですね。
テックアカデミーのメンターは現役のデザイナー・エンジニアなので、初心者からのどんな質問でも答えられるだけの経験・スキルがあるでしょう。
週2回のメンタリングは進捗管理の役割もあるため「勉強しなければ…」という強制力も働きます。
質問しても答えを教えてくれない
2022/4/7
— Sayaka (@2vB8DJAEfuW3exL) April 7, 2022
Lesson10課題コーディング中。
なんで表記崩れ起きてしまうのかかれこれ3時間くらい奮闘してる。。
そして調べてから質問内容考えるからもっと時間かかる😂#テックアカデミー#Webデザインコース#駆け出しエンジニアと繋がりたい
\Webデザインコース. Day 28/
— Koi (@chiharuweb0319) July 12, 2021
☑️shopsite 課題 コーディング
同じところで躓いてる…笑
チャットでメンターに聞いたけどイマイチ分からず、ぐぐってやってみても実現せず😭
明日こそ完成させたい…#テックアカデミー#webデザイン勉強中
Webデザインコース19日目(3h)
— 春🦋40代ママが始めるWEBデザイン (@hapiccaru) July 10, 2021
【Lesson10】課題途中
少しずつ形はできてきたけど、細かい所はまだ時間がかかる。css反映されなくて30分調べたのちにチャット。5分で解決っ!恥ずっ#テックアカデミー#webデザイン勉強中
質問してもダイレクトな答えそのものを教えてくれないことがあります。
一見するとサポートに矛盾を感じるかもしれませんが「わからなければすぐに聞く」という行動パターンだけだと自走力が身につかないため、意図的にヒントで答えているのです。
チャットサポートのレスポンスが速い
#テックアカデミー
— Momo@webデザイン勉強中 (@k25mm_pp) September 1, 2021
lesson5 WEBデザイン
課題提出に向けて慣れないPhotoshopを
一日中使っていました
ちなみに、
今日初めてメンターにチャットで
質問してみました!
返事がとても早くてわかりやすくて明日からもっとチャットも活用してどんどん進めていきたいです💪
今日のふり返り
— アコ┊Webと印刷物 (@2021Aco) August 17, 2021
☑︎#テックアカデミー WebデザインコースLesson08(途中)
今日初めてチャットを利用。質問したらわずか数分で丁寧なお返事が来ました!
私もいつか誰かのメンターになれるくらいの知識をつけたい、がんばろう。
テックアカデミーのwebデザインコースを受けてから2週間が経ったけど、個人的にはかなり満足。質問したいことがあればSlackで質問→10分以内に回答が来る、という素早さ…週に2回メンターの方とオンライン通話もできるので、わからないところを先延ばしせずに技術習得ができる。
— ハヤシ / YouTube×インスタ (@muji_hayashi) April 26, 2020
テックアカデミーのチャットサポートは回答の速さに定評があります。
回答が早ければほぼリアルタイムで進められます。
学習を停滞させない意味でレスポンスの速さは重要ですね。
カリキュラムが難しい
TechAcademy
— みわ🌷八方美人は世渡り上手 (@miwa8b) September 8, 2019
Webデザインコース
レッスン5「ポートフォリオ:デザインカンプ」完了★
Photoshopの課題に大苦戦!
何度も失敗→ツール覚えた!
【反省点】
・画像選択、サイズ加工に時間かかりすぎ
・レイヤーの理解が浅い
・メンターにすぐ頼らない所
#テックアカデミー https://t.co/IKASXROGpC
ワーイ😆 テックアカデミーWebデザインコース「レッスン14 ショップサイト」の課題に合格しました!
— Yoko (@HappyYokkita) August 19, 2021
難し過ぎて途中で挫折しそうになったり、何度も総崩れを経験して凹んだりしましたが、やっと合格🙌
メンターさん達からの優しいアドバイスと励ましに感謝❤️#テックアカデミー #webデザイン勉強中
テックアカデミーのWebデザインコースで「レッスン15 オリジナルサイト」サイトマップとワイヤーフレーム作成の課題に合格しました!
— morinomomo (@morinomomochi) February 17, 2022
考えを形に落とし込むのは、思っていたより難しかったです💦次はデザインカンプ作成、頑張ります💪#テックアカデミー #Webデザインコース
#今日の積み上げ
Webデザインコースのカリキュラムは結構難しいです。
特に後半は学んできたことを総動員して課題に取り組むので、難易度も高くなってきます。
普通に考えて、3ヶ月そこらでWebサイトを自作できるようになるのは結構凄いことなんです。
Webデザインと一口に言ってもカバーする分野は広く、それがカリキュラムに凝縮して詰め込まれているため、頭がパンパンになるのも無理ありません。
裏を返すと、実務をこなすには最低でもカリキュラムをクリアできるだけのスキルが必要ということです。
時間がかかる
今日の積み上げ〜^ ^
— りな🐰Webデザイン勉強中 (@SwafW7) April 19, 2022
Lesson13 コーポレートサイト
・サービスページの模写完了
模写って大変ね、、。時間かかる!!そんでSassマスターしたい欲が高まりまくる!
明日はニュースページ完了させて、課題提出するぞ!#テックアカデミー #Webデザインコース #今日の積み上げ https://t.co/N6ozCgLKZl
テックアカデミーのWebデザインコースで「レッスン14 ショップサイト」の課題に合格しました!#Webデザイン #テックアカデミー #今日の積み上げ
— ゆみ@Webデザイン勉強中 (@0nhjyt58r6o0gmC) April 5, 2022
やっっっっったーーーーー!!!!!
2~3週間ぐらい? めっちゃかかって三度目の提出でようやく合格したー……うれしい……!
テックアカデミーのWebデザインコースで「レッスン15 オリジナルサイト」の課題に合格しました! #テックアカデミー
— makaroni@web制作 (@makaroni624286) June 3, 2021
わーーーーい🙌🙌🙌
初めてのオリジナルサイト
・企画
・サイトマップ
・ワイヤーフレーム
・デザインカンプ
・コーディング
合計115時間😂#webデザイン勉強中 #Web制作
カリキュラムの難易度とも連動しますが、テックアカデミーで想定している学習時間160時間で最後までやり切るのは厳しいかもしれません。(『Webデザインコースの学習時間の目安』参照)
そしてそれは自分だけの話ではないので、もしそうなっても自信を失くさないでください。
Webデザインコースと他のコースの比較
テックアカデミーにはWebデザインに関連するコースが他にもあります。
- はじめての副業コース
- デザイン実践ポートフォリオコース
- Webデザインフリーランスコース
- フロントエンドコース
上記コースとWebデザインコースの違いについて解説します。
はじめての副業コースとの違い

はじめての副業コースは、Web制作で副業をするために必要なスキルを身につけるコースです。
学習内容はコーディング中心(HTML・CSS、JavaScript)です。
デザインの学習もありますが比率としては少なくなります。
Webデザインコースのようにオリジナルのサイトをデザインするといったカリキュラムもありません。
はじめての副業コースのゴール設定は「デザインカンプからコーディングができるようになる」ことです。(コーダー業務)
コーディングにフォーカスすることで、副業目的でも始めやすいようにチューニングされています。

Webデザインフリーランスコースとの違い

Webデザインフリーランスコースは、テックアカデミーワークスやクラウドワークスを利用して実案件をこなすことで実践力を養っていくコースです。
メンターに案件の取り組み方をサポートしてもらうので、要は、OJT(On the Job Training)のイメージです。
CrowdWorks(クラウドワークス)![]() とも連携していて、クラウドソーシングのためのプロフィール作成や案件リサーチ方法等を学ぶグループワークの『クラウドコーチプログラム』にも取り組みます。
とも連携していて、クラウドソーシングのためのプロフィール作成や案件リサーチ方法等を学ぶグループワークの『クラウドコーチプログラム』にも取り組みます。
「Webデザインコース」が基礎からWebデザインを学ぶコースなのに対し、実務の経験値を積んでいくコースが「Webデザインフリーランスコース」という位置付けです。
基礎が身についていることが前提のコースで、受講するには実力判定テストに合格する必要があります。
オリジナルのWebサイトを制作したことがある
という参加条件もあります。
Webデザインコースとデザイン実践ポートフォリオコースと3コースがセットになったWebデザインフリーランスセットもあります。(単コース合計より55,000円お得)
デザイン実践ポートフォリオコースとの違い

デザイン実践ポートフォリオコースは、デザインのスキルアップを目指すコースです。
コーディングは行わず純粋にデザインに特化しています。
バナーやWebページの設計を実務に近い流れでトレーニングしていきます。
Photoshopの基本操作はできることが前提なので、全くの初心者向けではありません。
WebデザインコースとWebデザインフリーランスコースと3コースがセットになったWebデザインフリーランスセットもあります。(単コース合計より55,000円お得)
デザインに自信をつけたい人は検討してみるとよいでしょう。
フロントエンドコースとの違い

フロントエンドコースはJavaScriptを学ぶコースです。
オーソドックスなWebサイトに動きを付けるような実装から、もう一歩踏み込んでWebサービスの開発やAPI活用まで学びます。
デザインは学びません。
結論、Webデザインコースはどんな人におすすめか?
ここまで解説してきた内容を踏まえて、Webデザインコースがおすすめの人とおすすめしない人についてまとめてみました。
| Webデザインコースが適している人 | Webデザインコースが適していない人 |
|---|---|
|
|
無料体験/無料メンター相談に参加してみよう
テックアカデミーの無料面談を受けてみました。以下学んだ事。
— ゆうせい@公務員からエンジニア (@Yusei_Baba) February 4, 2021
・毎日のアウトプットが周りと差をつける。
・プログラミングを学ぶ目的を常に明確化する。
・入りたい会社に就職するためには、「もし自分がその会社に入ったらこんなメリットがありますよ!」と思わせなければならない。
#テックアカデミー の無料体験でのメンタリングを受けてきました。
— まあくん@難病Webデザイナー/エンジニア (@m_akaishi1106) July 23, 2021
身近にエンジニアがいないので、実践されている方のお話はとても貴重でした!
モチベーションも上がったし、より一層未来が楽しみになりました😁
テックアカデミーのWEBデザインも検討してて、メンタリング体験したんだけどえらいあっさりしててびっくりした。もっとこう、がんがん勧誘とかするもんなのかと思ってたんだけど。たまたま当たったメンターさんのキャラかしら?
— 七海ゆき@夕凪舎 (@nanamiyuki15) June 8, 2020
チャットの返信と課題レビューはとても速い印象。
#テックアカデミー
テックアカデミーでは無料体験プログラムが用意されています。
無料体験学習ではテックアカデミーの実際の学習システムを体験できます。
- 教材
- チャットサポート
- カウンセリング
無料体験用の教材はWeb制作の超入門(イントロダクション)的な内容です。(無料体験の内容を知りたい人は『テックアカデミーの無料体験を受けてわかったことを教えるよ』をご覧ください。)
カウンセリングでは、メンターと一対一で話せます。
つまりメンタリングの体験版です。
スクールに関することはもちろん、キャリア相談など何でも相談できます。
カウンセリングしてもらうメンターも選べるので、自分が目指すキャリアに近い人から選ぶとよいでしょう。
手っ取り早くカウンセリングをしてもらいたければ無料メンター相談から申し込めます。
スマホでもOK、当日1時間後 (8:00〜24:00) から予約ができます。
メンター相談を利用すると500円分のAmazonギフト券も貰えます。
さらに受講料1万円引きクーポンもGETできます。(無料動画説明会への参加でも同じクーポンを入手できます。)
無料メンター相談を申し込んでも体験プログラムが付いてきます。
つまり、無料体験プログラムと無料メンター相談は入り口こそ違いますが、体験できる内容は結果的に同じです。
いずれも無理な勧誘等は無いので安心してください。
受講者数No.1の人気プログラミングスクールTechAcademy(テックアカデミー)を徹底解説!
- テックアカデミーの評判・特徴を調査【60超の口コミ分析】
- はじめての副業コースのレビュー・評判
- Webデザインコースのレビュー・評判
- WordPressコースをレビュー・評判
- テックアカデミーワークスで副業で稼ごう【未経験からの最短ルート】
- テックアカデミーとコードキャンプを比較
- テックアカデミーの無料体験を受けてみたらWeb制作の超入門だった
TechAcademyの魅力に迫ります!


コメントをどうぞ