- どんな人におすすめか
- コースの特徴
- 学習内容・カリキュラム解説
- 受講時に気をつけておくべきポイント
- 受講生の実際の口コミ
- 他コースとの違い
商品・サービスの内容は記事執筆時点のもので変更される場合があります。
最新の情報は公式サイトにてご確認ください。
目次
最初に結論、はじめての副業コースはどんな人におすすめか?
はじめての副業コースがおすすめの人・おすすめしない人にをまとめると以下の表のようになります。
| はじめての副業コースが適している人 | はじめての副業コースが適していない人 |
|---|---|
|
|
テックアカデミー「はじめての副業コース」早わかり表
| プラン | 4週間 | 8週間 | 12週間 | 16週間 | 12週間Lite |
|---|---|---|---|---|---|
| 料金 | 284,900円 学割:273,900円 |
372,900円 学割:361,900円 |
449,900円 学割:438,900円 |
526,900円 学割:515,900円 |
207,900円 |
| 学習内容 | コーディングで副業するためのWebスキルを網羅的に学習 | ||||
| 学習サポート | 週2回マンツーマン・メンタリング チャットサポート |
チャットサポート | |||
| 副業支援 | TechAcademyワークス 初案件の紹介保証(要審査合格) |
||||
| その他 | 受講期間終了後も無期限で教材閲覧可(アップデート版の提供可) Adobe Creative Cloud コンプリートプラン3ヶ月間無料 |
||||
| 8週間プラン | 12週間プラン | 16週間プラン | |
|---|---|---|---|
| 価格 | 372,900円 | 449,900円 | 526,900円 |
| 50%還元額 | 169,500円 | 204,500円 | 239,500円 |
| 50%還元時の実質負担額 | 203,400円 | 245,400円 | 287,400円 |
| 70%還元額 | 237,300円 | 286,300円 | 335,300円 |
| 70%還元時の実質負担額 | 135,600円 | 163,600円 | 191,600円 |
はじめての副業コースの特徴
はじめての副業コースの主な特徴は3つ。
- 最大70%還元されるリスキリング補助金の対象講座
- テックアカデミーの人気No.1コース
- 副業案件の紹介を全員に保証
順番に解説していきます。
「リスキリングを通じたキャリアアップ支援事業」の補助金対象講座

「リスキリングを通じたキャリアアップ支援事業」とは、2022年補正予算で決まり、2023年に始まった経済産業省が実施する補助金制度です。
スキルを身につけ、新たなキャリア構築をするための支援を目的に、当制度の認定事業者から以下のサービスが提供されます。
- キャリア相談 (無料)
- リスキリング講座
- 転職支援 (無料)
そして、リスキリング講座の受講費用の一部を国が補助してくれます。
| ① リスキリング講座の受講 | 講座費用(税別)の1/2(上限40万円) |
|---|---|
| ② 講座受講後に転職し一年間の就業を継続 | 講座の受講費用(税別)の1/5(上限16万円) |
費用の還元は、上記表のように2段階に分かれています。
①と②を合わせると、講座費用の最大70%(上限56万円)が戻ってきます。
なお、対象となるのは正社員・派遣社員・アルバイト・パート等の雇用形態で働いている人です。
フリーランスや無職の人など非雇用形態の人は対象外なので注意してください。
補助金還元時の実質負担額は以下の表のとおりです。4週間プランは対象外です。
| 8週間プラン | 12週間プラン | 16週間プラン | |
|---|---|---|---|
| 価格 | 372,900円 | 449,900円 | 526,900円 |
| 50%還元額 | 169,500円 | 204,500円 | 239,500円 |
| 50%還元時の実質負担額 | 203,400円 | 245,400円 | 287,400円 |
| 70%還元額 | 237,300円 | 286,300円 | 335,300円 |
| 70%還元時の実質負担額 | 135,600円 | 163,600円 | 191,600円 |
テックアカデミーの人気No.1コース
はじめての副業コースは、HTML・CSS・JavaScriptによるWebサイトのコーディング(プログラミング)をメインに学ぶ講座です。
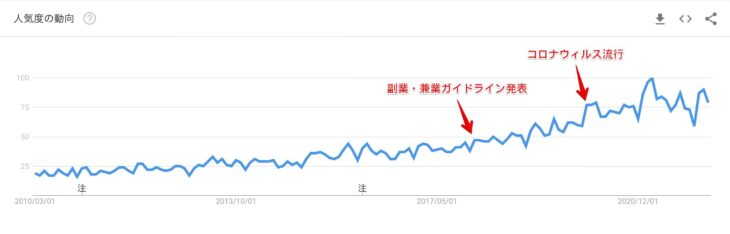
数あるテックアカデミーのコースの中で一番人気のコースで、中の人から聞いた話ですが、アクセスユーザーの3〜4割程度の人が「はじめての副業コース」のページに訪れているとのことです。

上図は『副業』キーワードの検索度合いを示したGoogleトレンドのグラフですが、2018年1月の厚生労働省による『副業・兼業の促進に関するガイドライン』発表や、2020年からのコロナウィルスの流行といったタイミングで副業への関心が高くなっていることがわかります。
| 主な学習内容 | |
|---|---|
| はじめての副業コース |
HTML・CSS・jQuery(JavaScript)によるWeb制作学習(コーディング中心) |
| フロントエンド副業コース |
コーディングの実案件をこなして業務スキルを身につける |
| フロントエンドコース |
JavaScript中心のフロントエンド技術の学習(HTML・CSS含む) |
| Webデザインコース |
デザイン+コーディングの標準的なWebデザイン学習(デザイン多め) |
| デザイン実践ポートフォリオコース |
実践的なデザイン業務の理解と実施訓練 |
| Webデザインフリーランスコース |
サイト制作の実案件をこなして業務スキルを身につける |
| WordPressコース |
WordPressの理解とオリジナルテーマ制作 |
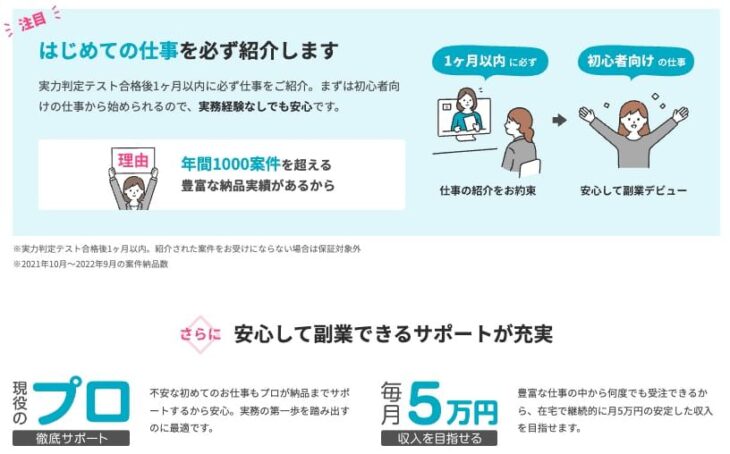
副業案件の紹介を全員に保証

「はじめての副業コース」を最後まで修了し、実力判定テストに合格した人全てに初案件の受注を100%保証してくれます。
案件は納品まで現役エンジニアのメンターがサポートしてくれるので、安心して実務に取り組めます。
実案件なので報酬ももらえます。
でも「実力判定テストが難し過ぎて合格できない」なんてオチじゃないですよね?
TechAcademyワークスという独自サービスにより企業から案件を多数獲得してきており、受講生に紹介できる仕組みが整っています。
広告代理店の博報堂のグループ会社であるテックアカデミーだからこそできるシステムと言えそうです。
案件を紹介してくれるスクールは他にもありますが、各受講生に対して案件を保証してくれるのはテックアカデミーの強みでしょう。
テックアカデミーワークスについて詳しく知りたい人は『テックアカデミーワークスで副業で稼ごう【未経験からの最短ルート】』をご覧ください。

カリキュラム解説
- Lesson 0 事前準備
- Lesson 1 Web制作の副業のために学ぶこと
- Lesson 2 HTML基礎
- Lesson 3 CSS基礎
- Lesson 4 デベロッパーツール
- Lesson 5 外部ライブラリ
- Lesson 6 さまざまな部品の作り方
- Lesson 7 HTML/CSSチュートリアル1
- Lesson 8 HTML/CSSチュートリアル2
- Lesson 9 jQuery/JavaScript基礎
- Lesson 10 jQuery/JavaScript応用
- Lesson 11 スマホに対応したサイト制作
- Lesson 12 デザインカンプとPhotoshop
- Lesson 13 実践!Webページ制作1
- Lesson 14 実践!Webページ制作2
- Lesson15 最終課題
Lesson 0〜8 HTML・CSS
Lesson8まではHTML・CSSの基礎から始まり、Webページの組み立て方までを学んでいきます。
単にコードを覚えるのではなく、先人が築いたライブラリの活用や再利用性を意識したコンポーネント(構成要素)の作り方など、プロらしい効率性や保守性を意識した構築方法の基礎も理解できるようになっています。
Webブラウザのデベロッパーツールを使ってソースを検証する方法なども学べます。
Lesson 9〜10 jQuery/JavaScript
Lesson9, 10の jQuery / JavaScript で一度つまづく人が多いと思います。
と言うのも、JavaScriptはプログラミング言語であり、HTML・CSS (マークアップ言語) とは明らかに性質が異なるからです。
jQueryとはJavaScriptのライブラリの1つで、JavaScriptが苦手なWebデザイナーでも簡単な記述でJavaScriptを扱えるようにしたものです。
簡単とは言え、プログラミングが初めての人には難しく感じるはずです。
多くの人が同じように感じているはずなので自信喪失することはありません。メンターと相談しながら前に進めていきましょう。
Lesson 11 レスポンシブWebデザイン
レスポンシブ(responsive)は「反応しやすい」「敏感な」という意味です。
Webデザインにおけるレスポンシブとは、(別々に用意することなく)1ソースでPC用とスマートフォン用の表示に両対応させる手法のことです。
現在のWebサイトはレスポンシブWebデザインが主流なので、ここをマスターすることがWeb制作において重要なスキルの1つとなります。
Lesson 12 デザインカンプの扱いとPhotoshop
デザインカンプとは完成見本のことです。
デザインカンプはPhotoshopのファイルで作られていることも多く、コーディングの仕事をする上でも最低限Photoshopの操作が求められます。
はじめての副業コースはAdobe Creative Cloud コンプリートプラン3ヶ月分が無償提供されるので、まずは無料からAdobe製品に触れることができます。
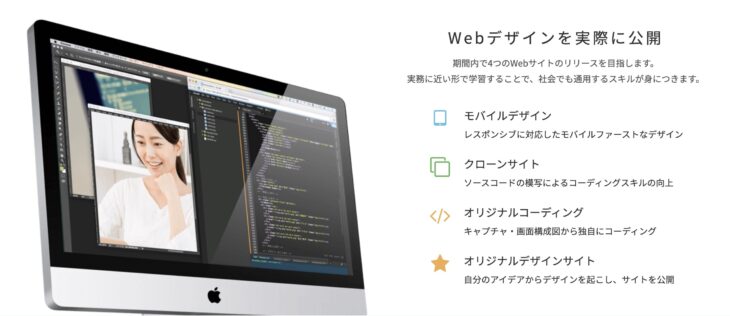
Lesson 13〜14 Webページ制作実践
架空のレシポサイトとコーポレートサイトを作りながら、Web制作の実践力を身につけていくフェーズです。
コーディング→ ブラウザで表示 → 思ったように表示されない → コード修正 → 意図通りに表示
そんな風にミスをたくさん経験しながらも、トライ&エラーを繰り返していくことでコーディングスキルが身についていきます。
失敗しながらも徐々にWebページが出来上がっていくプロセスは楽しいですよ。
Lesson 15 最終課題
最終課題は LP (ランディングページ) を制作します。
デザインカンプ(完成見本)のファイルを手掛かりに自分でイチからWebページを構築していきます。
デザインカンプからのコーディングという作業は実務そのものです。
あとは制作の数をこなすことでプロとしてのスキルが段々と磨かれていきます。
身につくスキル
テックアカデミー「はじめての副業コース」で身につくスキルをおさらいします。
テックアカデミー『はじめての副業コース
- Adobe XDを使ったコーディング設計書作成手順
- Webサイト制作に必要なAdobe Photoshopのスキル
- HTML/CSSの理解とコーディングスキル
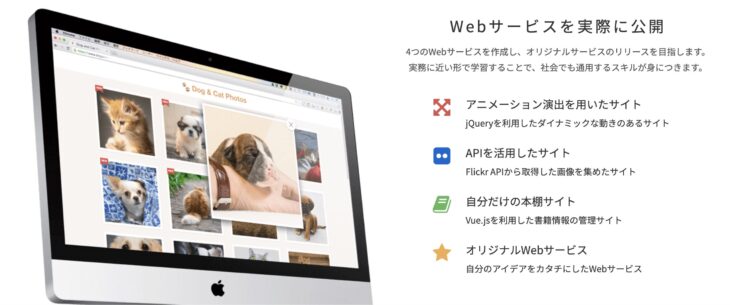
- JavaScript/jQueryを利用したアニメーション演出
- JavaScript/jQueryを利用したインタラクティブ演出
- デザインカンプからWebサイトを制作できるスキル
』より
Webサイト制作ではAdobe XDというプロトタイプ作成ツールを使う機会も増えています。
XDの利点は、ページ遷移やインタラクティブな演出等の実際のWebサイトの動きもシミュレーションできる点にあります。
PhotoshopとXD、この2つのAdobeツールを最低限使えていれば、副業スタートとしては十分でしょう。
例えば「クリックしたら〜、スクロールしたら〜」のようなユーザー操作や通信リクエスト等に応じてページの状態を変化させることです。
ちなみに「3秒おきに自動的に画像が切り替わる」といった演出は「一方的な」演出なのでインタラクティブではありません。
はじめての副業コースの学習時間の目安
はじめての副業コースは短めに見積もって想定学習時間は160時間に設定されています。
4週間〜16週間のプランがありますが、受講期間ごとの学習ペースは以下の表のパターンが考えられます。
| 期間 (プラン) | 学習時間目安 |
|---|---|
| 4週間 | 毎日6〜7時間 |
| 8週間 | 毎日3〜4時間 |
| 平日2時間、土日5〜7時間 | |
| 12週間 | 毎日3時間 |
| 平日2時間、土日3〜4時間 | |
| 平日1時間、土日5〜6時間 | |
| 16週間 | 毎日2時間 |
| 平日1時間、土日3時間 |
カリキュラムの学習スケジュール
続いて、学習内容ごとの時間配分としては以下の表のようなイメージを参考にしてください。
| 学習範囲 | 学習時間配分 |
|---|---|
| Lesson 0〜10 HTML・CSS・JavaScript | 4週間程度 |
| Lesson 11〜12 スマホ対応・デザインカンプ・Photoshop | 1〜2週間程度 |
| Lesson 13〜14 Webページ制作実践 | 4週間程度 |
| Lesson 15 最終課題 | 2〜3週間程度 |
実際には160時間以上の学習時間が必要?
これまでにWebデザインの勉強を全くしたことがない人(これからWebデザインの勉強を始める人)、入門レベルの学習までの人であれば、160時間でカリキュラムを最後まで進めるのは難しいかもしれません。
実際に想像よりも時間がかかったという意見(後述)もあります。
多少余分に時間を見積もっておくとよいでしょう。
あらかじめ予習しておこう
申込みをして入金が完了すれば、受講開始日前であっても教材を閲覧できるので、その期間を使って事前に予習しておくとよいでしょう。
Progateなどの学習サイト、書籍やUdemyの教材を併用して予習するのもおすすめです。
より多くの時間を課題に当てるためにも前半の基礎学習をスムースに進めたいところです。
先割でチャットサポートが+1週間
1ヶ月程度先の受講でもよいなら、先割を利用するのもよいでしょう。
先割とは、受講開始日から4週間以上前に申し込むことで受講料が5%OFFになる割引制度です。(12週間以上のプランが対象)
先割の別の特典として、受講開始の7日前からチャットサポートを利用できる特典があります。
1週間分多くチャットサポートを使えるので、その期間にカリキュラム前半のできるところまで進めてしまうのも1つの方法ですね。
※先割はキャンペーンや他の割引との併用はできません。12週間以上の受講プランが先割の対象で、学割との併用はOKです。
必ず最後までカリキュラムを終わらせよう
カリキュラムの後半に行くほど実践的で仕事に活かせるスキルが身につきます。
ですので、カリキュラムは必ず最後まで終わらせる覚悟で臨みましょう。
最後まで終わらせることで、それが自信や達成感にも繋がっていきます。
また、テックアカデミーワークスの実力判定テストに合格するにはカリキュラム修了程度の理解力が必要となるので、その意味でもカリキュラムを最後までやり切りたいところです。
補足ですが、4週間75,900円でチャットやメンターサポートを追加(期間を延長)できます。(教材は追加料金無くずっと見れます。)
はじめての副業コースを受講すれば本当に副業で稼げるようになるのか?
副業で稼ぐには2つのスキルが必要です。
- 制作スキル
- 営業スキル
制作スキルは文字通り、Webサイトを構築するスキルです。
はじめての副業コースで学べば副業をスタートできるスキルは身につきます。
あとは、実際にサイトを作る経験を重ねていくことでよりスキルが磨かれていきます。
営業スキルは仕事を獲ってくるスキルです。
今の時代、ネット上で仕事の受発注が成立する時代です。
したがって、クラウドソーシング・SNS・メール等から仕事に繋げていくのも立派な営業スキルです。
別に飛び込み営業のスキルが必要という話ではありません。
テックアカデミーワークスならサポートを受けながら初案件に取り組める
そのハードルを下げてくれるのが正にテックアカデミーワークスです。
TechAcademyワークスでは最初の案件を必ず紹介してくれます。(要テスト合格)
広告代理店の博報堂グループの強みを活かし、豊富な副業案件を取り扱っているので受講生に紹介ができるわけです。
メンターのサポートを受けながら実案件に取り組めるので精神的なプレッシャーもかなり軽減できます。
お世辞抜きで副業志望者にとっては魅力的なサービスと思います。
なお、テックアカデミーワークスについて詳しく知りたい人は『テックアカデミーワークスで副業で稼ごう【未経験からの最短ルート】』をご覧ください。
はじめての副業コースの評判・口コミ
実際の受講生の評判はどうでしょうか? 口コミを紹介します。
テックアカデミー全体の評判については『テックアカデミーの評判・特徴を調査【60超の口コミ分析】』をご覧ください。
メンターのおかげで挫折せずに頑張れた
#テックアカデミー #はじめての副業コース(DAY 63/63)
— Sue @プログラミングを身につけて海外で暮らす (@Sue08a) January 16, 2022
✨受講最終日✨
メンターの皆さんお世話になりました!
こんなに楽しく学べたのは久しぶり。
挫折しかけたときもあったけど、メンターさんたちのおかげでやりきりました。ありがとうございました😊#駆け出しエンジニアと繋がりたい
#テックアカデミー 最終課題は再提出になった。でも、「あと少しのところまで来ています」「ソースもきれい」との言葉に励まされた!よし!がんばろう!燃えている!😤💪 #駆け出しエンジニアと繋がりたい #はじめての副業コース
— masami@study (@mikenyan2ch1) January 31, 2022
#メンタリングメモ
— airi (@airiairi9090) March 11, 2022
10回目のメンタリングを終了しました!#テックアカデミー #はじめての副業コース #今日の積み上げ
振り返りツイート忘れてた!!うまくアニメーションが動かなくて、メンタリングの時間を押しちゃったけどわかるまで丁寧に教えてくれました🥲
テックアカデミーの売りは現役エンジニア・クリエイターのメンター(講師)です。
教えてくれる人がいることは独学との決定的な違いです。
専属でサポートしてくれる人の存在があったからこそ、難しいカリキュラムでもやり切れた人は多いことでしょう。
独学では得られない学びがある
ネット上では、floatでボタンや画像を横並びにするやり方が書いてある。
— TK@TechAcademyはじめての副業コース (@tktennis_tech) March 11, 2022
チャットでこれについて質問をしたら、回答を下さった方はそのような使い方はしないとのこと。
floatは画像の周りに文字を回り込ませるために使うと知った。#テックアカデミー #はじめての副業コース #今日の積み上げ
#メンタリングメモ
— Rika (@Rika21150818) March 9, 2022
第10回メンタリングが終了した。Webサイト作成に関して、こういう骨組みにして考えるとシンプルに纏まる、という事がすごく分かり易いと思った。これを0から自分で考えられるか、というと自信がないんだよなあ。#テックアカデミー #はじめての副業コース #今日の積み上げ
#テックアカデミー #はじめての副業コース #駆け出しエンジニアと繋がりたい
— たまみん (@chantamamin) February 18, 2022
今日が最終メンタリング。副業や今後の学習の進め方のアドバイスを貰った。
私にとって受講料は決して安くなかったけれど、独学では絶対ここまで頑張れなかった。本当に感謝🙏
いい結果が報告できるよう頑張ります😆
間違った知識を覚えたり遠回りなやり方で勉強してしまうのは「独学あるある」ですね。
実際の現場で活躍しているプロのメンターに教えてもらえるから学ぶ内容にも実践的で無駄がなく、最短で効率的にスキルアップしていけます。
デザイン知識まで幅広く学べる
テックアカデミーの #はじめての副業コース で「レッスン13 Webデザインの原則」を完了しました!
— みきたろ@走り出したエンジニア👨💻 (@mikitaro_baby) March 15, 2022
デザインについて勉強が出来ました✨
ボタン配置1つにも緻密な計算がされてるんだなと思い、Webサイトを見るのがより楽しくなりました😌#テックアカデミー #今日の積み上げ
テックアカデミーのはじめての副業コースで「レッスン11 Cacoo/Photoshop」を完了しました!
— toshiyuki futemma (@toshi_nekoinu) February 13, 2022
画像の編集のスキルも学べるなんてめっちゃお得やん!#テックアカデミー #はじめての副業コース #今日の積み上げ
#テックアカデミー #はじめての副業コース「レッスン12 Adobe XD」修了。図形と文字いくつか組み合わせただけでモバイルブログのデザインが完成した!すごい!iPhoneからリアルタイムでデザインの確認もできる!すごい!2,000円/月だし今後も使っていきます😌#Web制作 #プログラミング初心者 #朝活 pic.twitter.com/44Y5qzpUCE
— たまちゃん (@engTamaChan) March 15, 2022
コーディングを行う上でデザインカンプのファイルを扱いますが、その時に必要になるソフト(Photoshop)も最低限学べるので、実践を想定しています。
JavaScriptが難関
テックアカデミーのはじめての副業コースで「レッスン7 jQuery/JavaScript応用」を完了しました!
— KAZU プログラミング勉強中 (@aurora72511087) January 28, 2022
電卓の課題とアコーディオン課題は応用すぎて大変だったけどメンターさんに何度も質問して達成した#テックアカデミー #はじめての副業コース #今日の積み上げ
テックアカデミーはじめての副業コース「レッスン7 jQuery/JavaScript応用」の課題に合格した!全く手が出ず1ミリもわからず、5日間くらい課題の前で途方に暮れてました。途中、泣きそうになったけど、まさかの一発合格。違った意味で涙、涙です。#テックアカデミー #はじめての副業コース
— dontstopme (@dontsto02856522) March 13, 2022
応用編。
— みきたろ@走り出したエンジニア👨💻 (@mikitaro_baby) February 20, 2022
半端な難しかったですが、ゆっくりコツコツ続けて何とか合格しました😁
これからも地道に頑張っていきます💪✨
テックアカデミーの #はじめての副業コース で「レッスン7 jQuery/JavaScript応用」を完了しました!#テックアカデミー #今日の積み上げ
優秀な理系の人などを除いて、最初からプログラミングの独特の世界観・概念を理解できる人は稀です。
初心者の人は十中八九 JavaScript で挫折しそうになると思います。
おそらくメンターに相談しても「受講期間中にJavaScriptを完璧に理解するのは難しい」と言われるのではないでしょうか。
課題にクリアできれば、あやふやな部分があっても先に進んでOKです。
テックアカデミーのはじめての副業コースで「レッスン6 jQuery/JavaScript基礎」を完了しました!応用編も気合い入れて頑張ります。正規表現は理解に苦しみました。というかなんとなくの理解で先進ます!!!#テックアカデミー #はじめての副業コース #今日の積み上げ
— 令和4年中に副業で月10万円稼げるようになる!たろリーマン💻 (@Taroryman) March 11, 2022
ここが1つの正念場だとあらかじめ知っていれば「できない自分」にガッカリしなくて済みますね。
想定以上に時間がかかる
はじめての副業コースで「レッスン3 HTMLチュートリアル」の課題に合格!
— Kiyoka (@eP62MO7bFJYIOOF) January 18, 2022
目安時間の倍以上時間かかってしまう。><
仕事もあるから今日中にCSSの課題までたどり着いておきたい。ほんで休むぞう🐘#テックアカデミー #はじめての副業コース #今日の積み上げ
テックアカデミーのはじめての副業コースで「レッスン7 jQuery/JavaScript応用」を完了しました!
— Saori (@mG6iFhV2MxLTy6V) March 9, 2022
まだ課題は出してませんが、やっとできました!!!
少しのミスで全然動かない。。。何がいけないのか探すのにもまだまだ時間がかかります。
また復習します!#テックアカデミー #はじめての副業コース
R4.2.1
— Rika (@Rika21150818) February 1, 2022
「はじめての副業コース」
・Lesson4 CSS基礎
やっとCSS基礎までの学習が完了した。カリキュラムに目安時間が書いているけど、その時間で完了した事がない。倍いやそれ以上時間をかけてやっと完了している状態。私の物覚えが悪いせいでしょうか….。
jqueryの理解に苦戦中😂前倒ししてたスケジュールが追いつきそうになってきた💦土日もっとはかどる予定が、平日より家事などに追われて進まない現実🥲#はじめての副業コース #テックアカデミー
— yuka.run (@yak_yuka) March 11, 2022
テックアカデミーが想定している学習時間の目安160時間だと、完全な初心者にはややキツいペースかもしれません。
難関のJavaScriptで時間を費やす可能性も高いです。
先述の通り、HTML・CSS・JavaScriptの基礎は受講開始前に予習しておき、理解が不十分なところをサポートを活用して補填していく。
カリキュラム前半の基礎学習は、そのようなイメージで臨むのがよさそうです。
特に短期プランで受講する人ほど時間配分を考慮しましょう。
実案件を紹介してもらえるから目標に向かって頑張れる
#テックアカデミー のはじめての副業コース、合格したら仕事を紹介してもらえて、しかもメンターさんのサポート付きで実務経験を積めるのはありがたい。テックアカデミーワークスに合格して仕事をするという明確な目標があるから、頑張りがいがあるわ。#駆け出しエンジニアと繋がりたい
— masami@study (@mikenyan2ch1) December 26, 2021
🐻❄️💬LP案件受注しました✨
— まい|Webデザイン&育児中🐻❄️ (@mikanxmmmi) January 15, 2022
#テックアカデミーワークス から初めて案件をいただきました。
なんとわたしのメンターが推薦してくれたそうです😭✨課題や取り組みをちゃんと見てくれていることがうれしい…。
しかもLP‼️LPがんばる‼️#Web制作#Webデザイン#テックアカデミー
テックアカデミーワークスにて、
— いぬぴ@webデザイン勉強中 (@sansan_mikan) December 10, 2021
初案件がきまり、今からわくわく。
始まったら、
緊張とぷれっしゃーで
色んな意味でドキドキしそうだけど…
メンターさんが付いてくれているのが
やはり心強い!#テックアカデミー
テックアカデミーワークスのいいところは
— かおりWebデザイナー (@KoK_webdes2104) November 12, 2021
大手の大規模サイトのコーディングや
バナーを作らせてもらえるところ。
メンターはいれど、実務なので責任はある。
私はクラウドサービスで最初からやるの怖い。
自信なくて応募できない😢
- 実案件を必ず紹介してもらえる
- しかもメンターのサポート付きで実務を経験できる
未経験者にとってこれ以上に心強いサービスはないでしょう。
そのためには実力判定テストに合格しないとなりませんが、テスト合格というわかりやすい目標があることで勉強にも身が入るし、その頑張りが仕事に繋がるという良いサイクルが生まれます。
はじめての副業コースと他のコースの比較
テックアカデミーには副業に適した内容のコースが他にもあります。
- フロントエンド副業コース
- Webデザインコース
- フロントエンドコース
上記コースと「はじめての副業コース」の違いについて解説します。
フロントエンド副業コースとの違い

フロントエンド副業コースは、テックアカデミーワークスやクラウドワークスを利用して実案件をこなすことで実践力を養っていくコースです。
ランディングページやコーポレートサイト等の6つのサイトのコーディング制作を行います。
クラウドソーシングサービスのCrowdWorks(クラウドワークス)![]() とも連携していて、クラウドソーシングのためのプロフィール作成や案件リサーチ方法等を学ぶグループワークの『クラウドコーチプログラム』にも取り組みます。
とも連携していて、クラウドソーシングのためのプロフィール作成や案件リサーチ方法等を学ぶグループワークの『クラウドコーチプログラム』にも取り組みます。
要は、OJT(On the Job Training)のイメージです。
「はじめての副業コース」が基礎からコーディングを学ぶコースなのに対し、実務の経験値を積んでいくコースが「フロントエンド副業コース」という位置付けです。
基礎が身についている前提なので、完全初心者向けのコースではありません。
フロントエンド副業コースの参加条件にJavaScript・jQueryを使用してWebサイトを制作したことがある
という記述があります。
はじめての副業コースとフロントエンド副業コースがセットになってお得なフロントエンド副業セットもあります。(66,000円割引!)
Webデザインコースとの違い

Webデザインコースはその名の通り、Webデザイン(デザイン+コーディング)を学習できるコースです。
はじめての副業コースとの主な違いは、デザインの学習です。
はじめての副業コースでもデザインの基礎知識等はインプットしますが、実際にWebサイトを自分でデザインをするわけではありません。
あくまでコーディングがメインであり、コーディングをする上で理解しておくべきデザインについて学びます。
対してWebデザインコースは、最終課題でオリジナルのサイトをデザインして構築するところまでやります。
Webデザインコースの方がカバーする範囲が広くなるので、その分学ぶことも多くなります。
逆を言うと、はじめての副業コースはコーディング学習にフォーカスすることで、副業でも始めやすいようにチューニングされたカリキュラムです。

フロントエンドコースとの違い

フロントエンドコースはJavaScriptを学ぶコースです。
はじめての副業コースより本格的にJavaScriptを学び、Webサービスの開発を目指します。
Web制作にも十分活かせる内容ですが、フロントエンドエンジニアを目指す向けのコースでもあります。
JavaScriptを追求したい人はフロントエンドコースを検討するとよいでしょう。
無料体験/無料メンター相談に参加してみよう
テックアカデミーの無料面談を受けてみました。以下学んだ事。
— ゆうせい@公務員からエンジニア (@Yusei_Baba) February 4, 2021
・毎日のアウトプットが周りと差をつける。
・プログラミングを学ぶ目的を常に明確化する。
・入りたい会社に就職するためには、「もし自分がその会社に入ったらこんなメリットがありますよ!」と思わせなければならない。
#テックアカデミー の無料体験でのメンタリングを受けてきました。
— まあくん@難病Webデザイナー/エンジニア (@m_akaishi1106) July 23, 2021
身近にエンジニアがいないので、実践されている方のお話はとても貴重でした!
モチベーションも上がったし、より一層未来が楽しみになりました😁
テックアカデミーのWEBデザインも検討してて、メンタリング体験したんだけどえらいあっさりしててびっくりした。もっとこう、がんがん勧誘とかするもんなのかと思ってたんだけど。たまたま当たったメンターさんのキャラかしら?
— 七海ゆき@夕凪舎 (@nanamiyuki15) June 8, 2020
チャットの返信と課題レビューはとても速い印象。
#テックアカデミー
テックアカデミーでは無料体験プログラムが用意されています。
無料体験学習ではテックアカデミーの実際の学習システムを体験できます。
- 教材
- チャットサポート
- カウンセリング
無料体験用の教材はWeb制作の超入門(イントロダクション)的な内容です。(無料体験の内容を知りたい人は『テックアカデミーの無料体験を受けてわかったことを教えるよ』をご覧ください。)
カウンセリングでは、メンターと一対一で話せます。
つまりメンタリングの体験版です。
スクールに関することはもちろん、キャリア相談など何でも相談できます。
カウンセリングしてもらうメンターも選べるので、自分が目指すキャリアに近い人から選ぶとよいでしょう。
手っ取り早くカウンセリングをしてもらいたければ無料メンター相談から申し込めます。
スマホでもOK、当日1時間後 (8:00〜24:00) から予約ができます。
メンター相談を利用すると500円分のAmazonギフト券も貰えます。
さらに受講料1万円引きクーポンもGETできます。(無料動画説明会への参加でも同じクーポンを入手できます。)
無料メンター相談を申し込んでも体験プログラムが付いてきます。
つまり、無料体験プログラムと無料メンター相談は入り口こそ違いますが、体験できる内容は結果的に同じです。
いずれも無理な勧誘等は無いので安心してください。
受講者数No.1の人気プログラミングスクールTechAcademy(テックアカデミー)を徹底解説!
- テックアカデミーの評判・特徴を調査【60超の口コミ分析】
- はじめての副業コースのレビュー・評判
- Webデザインコースのレビュー・評判
- WordPressコースをレビュー・評判
- テックアカデミーワークスで副業で稼ごう【未経験からの最短ルート】
- テックアカデミーとコードキャンプを比較
- テックアカデミーの無料体験を受けてみたらWeb制作の超入門だった
TechAcademyの魅力に迫ります!


コメントをどうぞ