今回は、テックアカデミーの無料プログラミング体験を私が実際に受けてみた感想を書いてみたいと思います。
結論としては、初めてコンピュータ言語に触れる人に調度良い内容でした。
プログラミングというよりもWebデザイン(Web制作)の体験と言った方がしっくりきます。
「何の知識・経験もないけどWeb制作に興味がある」という人でも全く問題なく取り組める内容なので、気になった方は参加してみるとよいでしょう。
それでは詳しく解説していきます。
受講者数No.1の人気プログラミングスクールTechAcademy(テックアカデミー)を徹底解説!
- テックアカデミーの評判・特徴を調査【60超の口コミ分析】
- はじめての副業コースのレビュー・評判
- Webデザインコースのレビュー・評判
- WordPressコースをレビュー・評判
- テックアカデミーワークスで副業で稼ごう【未経験からの最短ルート】
- テックアカデミーとコードキャンプを比較
- テックアカデミーの無料体験を受けてみたらWeb制作の超入門だった
TechAcademyの魅力に迫ります!
商品・サービスの内容は記事執筆時点のもので変更される場合があります。
最新の情報は公式サイトにてご確認ください。
テックアカデミーの無料体験でできること
具体的には次のようなことを体験できます。
オンライン教材の受講
無料体験用カリキュラムを学ぶと同時にテックアカデミーのオンライン教材がどんなものなのか知ることができます。
チャットサポートの体験
無料体験中チャットサポートを利用できます。
チャットサポートは毎日15〜23時の間メンターの方が待機しています。
メンターからの返信はサポート時間内ですが、サポート時間外でも質問を送っておくことはできます。
課題提出とメンターのレビュー
教材には課題が設けられています。
課題を提出することで、メンターの方がチェックしてフィードバックを送ってくれます。
課題は合格するまで何度でも送ることができます。
30分のメンタリング(カウンセリング)
メンタリングとは、ビデオ通話によるメンター(講師)との会話です。
カリキュラムに関する質問だけでなく、テックアカデミーのコースに関する相談や今後の学習の進め方など、どんなことでも相談できます。
メンタリングがどういうものかを体験するだけでもよいとのことです。
無料体験の申込み方法

テックアカデミーの無料体験は申し込みページから名前とメールアドレスのみ入力すれば、すぐにカリキュラムを体験することができます。

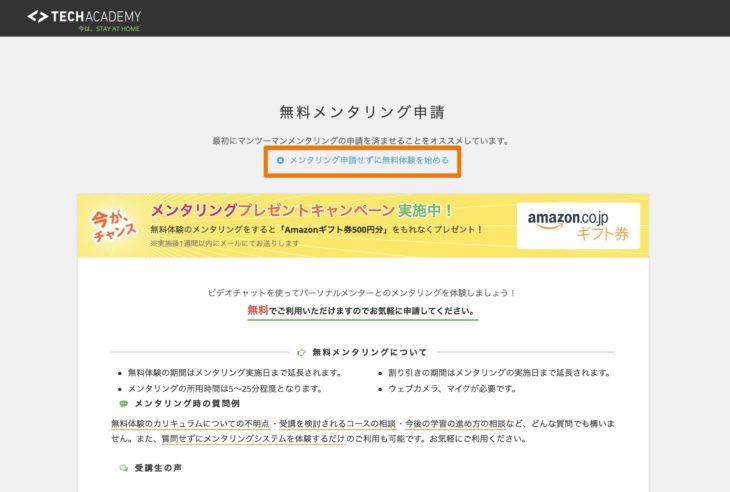
申し込みをすると、無料メンタリングの申請ページが表示されますが[メンタリング申請せずに無料体験を始める]をクリックすればスキップできます。
無料メンタリングは強制ではなく後からでも申請できるので、まずは教材を試してから考えたいという方も安心でしょう。
カリキュラムの内容

カリキュラムは、Webページやブラウザの仕組み等の解説、HTML・CSS・JavaScript、それぞれの言語の解説から演習問題というような構成になっています。
それらのまとめとして課題が設けられていて、提出するとメンターがレビューをしてくれます。
最後に、テックアカデミーのコースの案内やメンタリングの実施方法の説明が記載されています。
無料体験を受けてみての感想
まず思ったのが、「プログラミング無料体験」と銘打っているものの、Webサイト制作のイントロダクションといった内容でした。
なぜなら、HTML・CSS・JavaScriptの3つの言語を取り上げていて、これらはまさにWebデザイナーが扱う言語だからです。
HTML・CSSはマークアップ言語と呼ばれ、正確にはプログラミング言語ではありません。
プログラミング言語に該当するのはJavaScriptです。
ただし、プログラマーを志望している人でも、HTML・CSSの基礎の習得は必須なので、その意味ではプログラミング入門と言えます。
最近、HTML・CSSもひっくるめて「プログラミング」と語られているのをよく目にします。
呼び方はどうでもよいとも言えますが、マークアップ言語とプログラミング言語は全く性質の異なる言語です。
テックアカデミーの無料体験を受けてみることで、マークアップ言語とプログラミング言語の違いを肌で感じることができると思います。
超入門編ということもありますが、オンライン教材の説明は特にわかりにくいこともありませんでした。
平易な言葉と併せて図も使いながら説明されているし、その場でコードを入力して確認することもできます。
チャットサポートで質問をしても割とすぐに返信が返ってきたので、勉強を中断せずに疑問点を解消しながら学んでいけるよう設計されているなと感じます。
それと、メンタリングではカリキュラム以外の相談もできます。
コースや教材のこと、Webデザイナー・プログラマーを目指す上で不安に感じていることなど、あらかじめ質問したいことをまとめておいて、時間が許す限り聞きまくるのが有効な使い方かもしれません。
少し驚いたのが、ベテラン現役のデザイナーやエンジニア、Web界隈で有名な方などもメンターをやっているので、こういった方から生の話を聞けるのはやはり貴重な機会だと思います。
無料体験カリキュラムのボリュームについては、正直ちょっと物足りないくらいです。
もしかしたら、私が初心者でないからそう感じてしまうのかもしれませんが、初学者でも1時間でできるくらいのボリュームです。
これからWebの勉強を始めようという人や、Webデザイナーやプログラマーに興味がある人が、コンピュータ言語のイメージを掴むには良いでしょう。
本当に最初の一歩といった感じですね。
無料体験の口コミ
テックアカデミーの無料体験を受けた人の口コミを紹介します。
テックアカデミーの無料面談を受けてみました。以下学んだ事。
— ゆうせい@公務員からエンジニア (@Yusei_Baba) February 4, 2021
・毎日のアウトプットが周りと差をつける。
・プログラミングを学ぶ目的を常に明確化する。
・入りたい会社に就職するためには、「もし自分がその会社に入ったらこんなメリットがありますよ!」と思わせなければならない。
#テックアカデミー の無料体験でのメンタリングを受けてきました。
— まあくん@難病Webデザイナー/エンジニア (@m_akaishi1106) July 23, 2021
身近にエンジニアがいないので、実践されている方のお話はとても貴重でした!
モチベーションも上がったし、より一層未来が楽しみになりました😁
7日目
— Haruki@Web制作×マーケ (@hal__412) April 15, 2021
テックアカデミーの無料体験カリキュラムを終えたが、分からない部分はチャットで質問して、簡潔に分かりやすく教えて下さるので自分で考える無駄な時間を大きく省くことが出来るかなというイメージで、今のところは好印象である。
テックアカデミーのWEBデザインも検討してて、メンタリング体験したんだけどえらいあっさりしててびっくりした。もっとこう、がんがん勧誘とかするもんなのかと思ってたんだけど。たまたま当たったメンターさんのキャラかしら?
— 七海ゆき@夕凪舎 (@nanamiyuki15) June 8, 2020
チャットの返信と課題レビューはとても速い印象。
#テックアカデミー
無理に勧誘してくることもないので安心してください。
その他テックアカデミー全般の評価については『テックアカデミーの評判・特徴を調査【60超の口コミ分析】』もご覧ください。
まとめ
テックアカデミーの無料体験の要点や使い方をおさらいしてみます。
- 名前とメールアドレスを入力するだけですぐに始められる(他の個人情報は不要)
- 無料体験のカリキュラムはWeb制作の超入門編の内容
- カリキュラムのまとめとして課題を提出するとレビューしてもらえる
- わからないことはその場でチャットが質問できて返信も早い(15〜23時)
- 30分の無料メンタリングでは疑問や不安に思っていることを何でもぶつけてみる
スクールを利用するかは別途検討するとして、Webデザインやプログラミングに興味がある人が試しに体験してみるのも有りだと感じました。
また、手っ取り早くカウンセリングをしてもらいたければ直接無料メンター相談を申し込むこともできます。
スマホでもOK、当日1時間後 (8:00〜24:00) から予約ができます。
カウンセリングしてもらうメンターも選べるので、自分が目指すキャリアに近い人から選ぶとよいでしょう。
無料メンター相談を申し込んでも体験プログラムが付いてきます。
つまり、無料体験プログラムと無料メンター相談は入り口こそ違いますが、体験できる内容は結果的に同じです。
受講料10,000円引きクーポンもゲットできるので、テックアカデミーを検討している人は無料体験 / カウンセリングに必ず参加しておきましょう。
受講者数No.1の人気プログラミングスクールTechAcademy(テックアカデミー)を徹底解説!
- テックアカデミーの評判・特徴を調査【60超の口コミ分析】
- はじめての副業コースのレビュー・評判
- Webデザインコースのレビュー・評判
- WordPressコースをレビュー・評判
- テックアカデミーワークスで副業で稼ごう【未経験からの最短ルート】
- テックアカデミーとコードキャンプを比較
- テックアカデミーの無料体験を受けてみたらWeb制作の超入門だった
TechAcademyの魅力に迫ります!


コメントをどうぞ