プログラミングスクールの中でも知名度の高いTechAcademy(テックアカデミー)。
実際の受講生からはどのように評価されているのでしょうか?
この記事では、テックアカデミーの特徴とその評判を紹介しつつ、サービスの実態に迫り、どんな人におすすめなのか検証していきます。
商品・サービスの内容は記事執筆時点のもので変更される場合があります。
最新の情報は公式サイトにてご確認ください。
受講者数No.1の人気プログラミングスクールTechAcademy(テックアカデミー)を徹底解説!
- テックアカデミーの評判・特徴を調査【60超の口コミ分析】
- はじめての副業コースのレビュー・評判
- Webデザインコースのレビュー・評判
- WordPressコースをレビュー・評判
- テックアカデミーワークスで副業で稼ごう【未経験からの最短ルート】
- テックアカデミーとコードキャンプを比較
- テックアカデミーの無料体験を受けてみたらWeb制作の超入門だった
TechAcademyの魅力に迫ります!
目次
TechAcademyの基本情報
| 運営会社 | キラメックス株式会社 | |
|---|---|---|
| 学習形式 | オンライン | |
| 特徴 | 現役エンジニア・デザイナーの講師陣(メンター) 週2回のメンタリング 毎日15〜23時のチャットサポート 課題レビュー回数は無制限 受講期間終了後も無期限で教材閲覧可(アップデート版の提供可) |
|
| コース・ジャンル | Webデザイン(Web制作) Webサービス開発 スマートフォンアプリ開発 AI・データサイエンス 動画 編集/制作 Webマーケティング etc… |
|
| 就職・転職支援 | エンジニア転職保証 TechAcademyキャリア |
|
| フリーランス・副業支援 | TechAcademyワークス |
|
| 受講期間 | 4週間 / 8週間 / 12週間 / 16週間 ※一部異なるコース有 |
|
| 料金(税込) | 4週間 | 174,900円 学生: 163,900円 |
| 8週間 | 229,900円 学生: 196,900円 |
|
| 12週間 | 284,900円 学生: 229,900円 |
|
| 16週間 | 339,900円 学生: 262,900円 |
|
| ※その他コース・セット割等の料金有 | ||
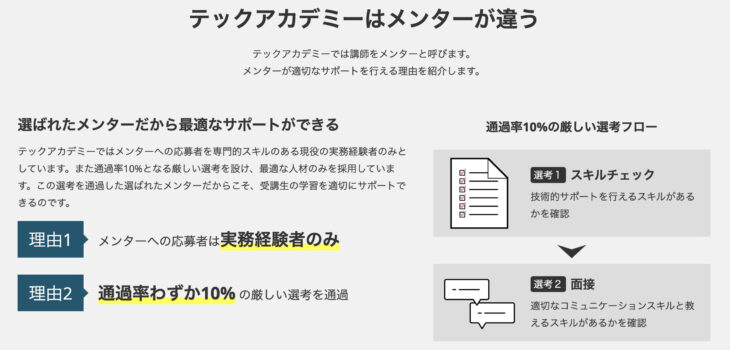
現役エンジニア講師(メンター)の評判

テックアカデミーでは専門スキルを持った実務経験者のみ、スキルチェックの他に面接でのコミュニケーションスキルにも合格した人のみを講師(メンター)に採用しています。
「通過率10%の厳しい選考に合格した現役エンジニア陣の講師」がテックアカデミーが最も強く打ち出している特徴です。
Python/AIコース 4日目
— shiori@webディレクター&デザイナー (@shiori_design) June 11, 2021
・Lesson2
・初回メンタリング
メンターさんがめちゃくちゃ話しやすくてエンジニア以外にwebサイト制作もしてる人だったから、キャリアプランの相談がすごくしやすかった🥺
次回までに課題がんばろ🔥#今日の積み上げ #テックアカデミー #駆け出しエンジニアと繋がりたい
そしてフロントエンドコース初のメンタリング。ザ・フロントエンドの人って感じの少しお堅めな人がやってきて最初ビビったけど、すごくコアな話ができて楽しかったな〜 きっと分からない部分も論理的に解説してくれるだろう。良き良き。#プログラミング初心者と繋がりたい #テックアカデミー #tanow
— えむたけ | 勉強垢 (@taKenokony0kkI) December 2, 2021
【techacamdemy初回メンタリング終了】#pythonコース の初回メンタリングが終わった!
— じょん@プログラミングアカウント (@Jun42909732) April 14, 2022
今自分が取り組んでいる業務を人通り経験された方がメンターになってくれたので頼れそう!
やっぱり独学じゃなくて傍についてくれるのはデカいな~!#テックアカデミー#駆け出しエンジニアと繋がりたい
メンタリングの評判

週2回、1回30分のメンタリングサポートでは、学習の目標設定、進捗確認、オリジナル作品制作の相談、疑問点の解消など、受講生の学習状況に合わせてメンターがサポートします。(最初の週は1回)
メンターは担当制なので、受講修了まで専属のパーソナルメンターが付きます。
モチベーションを維持できる
今日最後のメンタリングだった😭
— みー (@minminzemi5454) January 14, 2021
この2ヶ月間、担当メンターの方のおかけでモチベを保つことができました!すごく優しい方でよかった😭
2ヶ月間本当にお世話になりました!
絶対最終課題クリアするぞ!!#テックアカデミー
今日の記録
— むーすけ@Web制作とブログ勉強中 (@muu_yusuke) October 1, 2020
・swift
・メンタリング
・UI/ UXデザイン
今日も朝一にswiftに触れる時間を作り、体を動かした後にテックアカデミーのメンタリング。
メンタリングで色々話をしたことで方向性が定まり、モチベーションも上がった😊
本当にメンター制度に助かっています😁#プログラミング初心者
メンタリングによってモチベーションが維持できるという感想は非常に多かったです。
☕メンタリング6回目
— よこ (@yo__________ko) November 29, 2021
課題の進捗と今後の進め方について。
進みが遅く焦りを感じていたけれど、大丈夫とのメンターさんの優しいことば😭
今は、ひとつひとつ積み上げてコードを覚える時期。
あとは、コードの使い回し力?Webデザインのなかの共通点を見いだす力?をつけたい✍️#テックアカデミー
今日学んだこと(DAY 14/63)
— Sue @プログラミングを身につけて海外で暮らす (@Sue08a) November 28, 2021
・Lesson9 (解説編)
明日から早くも3週目。心折れそうなときに助けてくれるメンターさんのおかげで続けています✨受講期間中にサービスをフル活用してしっかり学ぼう💪#テックアカデミー#駆け出しエンジニアと繋がりたい#プログラミング初心者
プログラミング学習は決して簡単ではありません。
思うように学習が進まず挫折しそうになってもメンターが励ましてくれる環境にメリットを感じている人が多いようです。
週2回のメンタリングが強制力になる
テックアカデミーの週2回のメンタリングはけっこうおすすめですね。
— れい@海外在住エンジニア (@memomaruRey) November 9, 2020
なぜなら、週2回なので、メンタリングまでに課題を進めようというモチベーションになるし、現役エンジニアのリアルな意見を聞くことができるから。
チャットサポートだけだと、だらけて勉強しない人が出てくるはず😌(自分も含めて)
【テックアカデミー(データサイエンスコース)】
— 哲朗⚙️自立した機械設計者を目指して (@tetsuro_design) April 26, 2021
メンタリングについての所感
質問内容を整理する目的で、メンタリング前に復習する時間が、一番集中している気がします
メンタリングが学習を続ける上で、いい緊張感を保つのに、とても役立っています😊
テックアカデミー良いです😄
— makaroni@web制作 (@makaroni624286) May 29, 2021
週二回メンタリングで毎回の進捗目標があるので、明日でいっか病の私には怠けられないのですごくいい笑
メンターさんのアドバイスもすごくためになるし一緒にやってる感があって孤独感ゼロなのも嬉しい🙌
オンラインスクールは自宅学習できることがメリットである反面、自分次第で怠けてしまうデメリットもあります。
そんなデメリットを解消するのがメンタリングです。
「メンタリングがあるから…」ということが毎日の学習の動機になり、自然と勉強する習慣ができてきます。
間隔が空き過ぎず、スケジュール的な負担にもなり過ぎず、調度良いペースでメンタリングが実施されるので細かく進捗管理と軌道修正ができます。
答えを教えてくれない
WordPressの開発環境作るのと、gulpでコンパイルできるようにするの、何とかできた✨エラーでたりして、めちゃ検索した😭メンターさんはヒントくれるけど、回答はくれない。解決力鍛えられる💪
— masami@study (@mikenyan2ch1) April 24, 2022
GW休暇が終わるまでには両方マスターしたいなあ。#テックアカデミー #駆け出しエンジニアと繋がりたい
#テックアカデミー
— caramel_party1108 (@party1108) November 30, 2021
#今日の積み上げ
オリジナル作品
メンターさんにエラーの部分尋ねたら、参考になる資料たくさん頂けて、本当に助かっています😭😭
けど、まだエラー解消できていません…
エラーに打ち勝ちたい😂
明日も頑張ります💪
質問してもダイレクトな答えそのものを教えてくれないことがあります。
「わからなければすぐに聞く」という行動パターンだけだと自走力が身につかないため、意図的にヒントで答えているのです。
最初は難しく感じるかもしれないしメンターの対応を厳しく思うかもしれませんが、少しずつ自走力を身につけていきましょう。
一方的な対応に不満
テックアカデミーのメンターに「質問の内容が分かりかねますが」とか言われたんだが。こっちは本気で分からなくて聞いてるのに何その言い方。ふざけんな。
— らっぺ a.k.aごま (@mmarukuro) November 10, 2020
テックアカデミー3日目!
— Naoya $ 新人エンジニア (@pasokonkatakata) June 17, 2021
今日はメンタリングだったけど、メンタリング担当の人、苦手。笑
無駄な話多いし、一人でずっと喋ってて自分はほとんどあいづちしてただけだった。
次回もこんなだったら変わってほしいな〜。#駆け出しエンジニアと繋がりたい #今日の積み上げ
あーー今日は疲れたな〜。
— さつまあげヒルズ (@nkyoya45) March 7, 2019
テックアカデミーのメンタリングの時間、わからないところを聞くてよりはメンターの言いたいことを押し込んでるガイダンス的な感じだった、、質問事項たんまりまとめてたのに、、。
テックアカデミー 受講してよかったんだけど、メンタリングすっぽかされたり、明らか酔ってるだろって状態でメンタリングされたときは流石にムカついたなぁ☹️
— あきひろ@プログラミング (@tmdwymga12) January 26, 2021
メンタリングの対応に疑問を感じる声も見つかりました。
受講生にとって毎回のメンタリングはとても意義深い時間だし、お金を払う価値の多くはメンタリングにあります。
あり得ない対応をされた時は運営に報告しましょう。
キャリアのことなど何でも相談できる
【学習23日目】
— Yama@テックアカデミーWeb制作副業コース (@YamaWeb1) December 1, 2021
・メンタリング7回目。最近は課題とかカリキュラムの話はほとんどせず。業界や働き方の話が中心。参考になります。
・JavaScriptの学習
コーディング同様毎日コツコツやるとわかってくる。フロントエンドコースに入るまでに理解を深める💡#テックアカデミー#Web制作副業コース
今日は、テックアカデミー の最後のメンタリング👨🏫
— むーすけ@Web制作とブログ勉強中 (@muu_yusuke) July 15, 2021
これから転職活動をしていく中で必要なことを教えてもらえた。
これからはそれを意識してやっていこうと思います‼️
一先ず、新しいアプリケーションを作ろう。そして作る過程をしっかりと残していこう!#駆け出しエンジニアとつながりたい
メンタリングは、基本的にはどんな話をしてもOKです。
メンターの経験談やテックアカデミー卒業後のアクションプラン、キャリアに関することなど、何でも遠慮なく相談してみましょう。
スクールによってはカリキュラム以外の質問は受け付けていないところもあります。
テックアカデミーにはそのような厳密な制限は無いのでぜひ上手に利用してください。
カリキュラム以外の情報をいかにメンターから引き出すかを意識してみましょう。
計画性をもって活用することが大切
テックアカデミーのメンタリング1回目が終わりました。最初は緊張しましたが話しやすい方でよかったです。講座は4週間コースを選択したので受講期間中に課題が終えられるように次回までのスケジューリングを組んでもらいました。質問にも回答してもらえるので事前に用意しておくと時間を有効に使えそう
— たけ (@vertrauen9157) April 4, 2020
テックアカデミーの無料メンタリング、10分で終わった笑
— あやか (@despair_ya12) October 12, 2018
もっと質問用意してからやれば良かったな…
メンタリングを有意義な時間にするために質問したいことをあらかじめ整理しておきましょう。
- つまづいたのはどんな状況だったか
- 1に対してどのように自分で解決しようとしたか(具体的に)
- その結果どこまで解決できたか
- その上で何を教えてほしいのか
例えば、上記のように順序立てて説明するとメンターにも伝わりやすくなるし、自分の思考の経緯を客観的に把握できるようになります。
自分の思考経緯とメンターからのアドバイスの差(違い)にフォーカスすると自走力が身についていくでしょう。
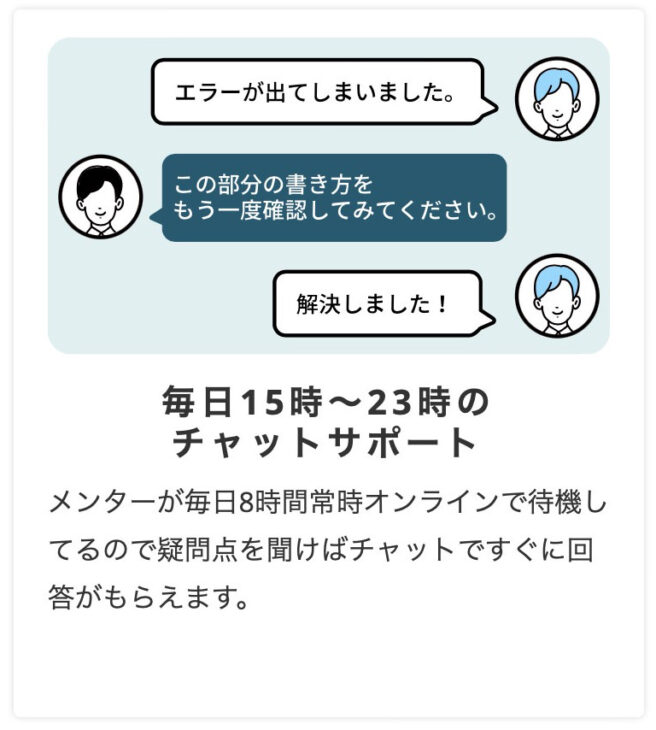
チャットサポートの評判

毎日15〜23時(8時間)はメンターがオンライン上に待機しているので、学習していてわからないことがあれば質問をしてスピーディに疑問を解消できます。
ちなみに「チャットサポートの時間をもっと増やして欲しい」という声があることはテックアカデミー側も理解しています。
しかし「現役エンジニアの講師」がテックアカデミーの売りでもあるわけなので、メンターは講師業以外の本業の時間があります。
本業と講師業のバランスを考えたうえで15〜23時で設定されているため、現状ではチャットサポート対応時間を増やす予定はないとのことです。
返信が速い
テックアカデミーのチャットサポート期間が昨日開始して、送信してあった質問に速攻で回答があった!めちゃくちゃ早いしわかりやすかった。ホッとしました。#プログラミング勉強中 #プログラミング #プログラミング初心者 #テックアカデミー
— 猫山ねこ (@bunkei_nekoyama) October 19, 2020
テックアカデミーのチャットでの質問の回答がうわさ通り激早だった(笑)ありがたい😃
— コウジ (@from_forties) November 27, 2019
本当にチャットサポートって凄くないですか!?さっき上手くsassが上手くいかなくて、チャットでリアルタイムで見ながら説明してくれる…なんて、ありがたいことか…!無事解決することもできたし、本当に即連絡返ってくるから凄いの一言です!#テックアカデミー
— あゆハチ|webライター (@cllollollc) December 3, 2021
テックアカデミーのチャットサポートは回答の速さに定評があります。
回答が早ければ、ほぼリアルタイムで回答を得られます。
待ってる時間が少なければ、貴重な学習時間を無駄にしないで済みます。
臆せずチャットサポートを活用すべき
#テックアカデミー PHP 53日目
— コム@ブラックなWebエンジニア (@kimu_tg) July 1, 2021
テックアカデミーを受講してて思ったこと🙄
・もっと初めからチャットで質問しまくるべきだった😂(雑に聞いても答えてくれるから)
これは本当にもったいなく感じた。質問する敷居が高いと思い遠慮してしまっていた😅
これから受講する方、ガンガン質問しましょう💡
「こんな質問をしてもよいのだろうか?」と遠慮して質問を控える人も結構いるようです。
せっかくお金を払っているのですから遠慮することはありません。
テキスト教材の評判
テックアカデミーの教材はテキスト形式です。
内容の修正がしやすいためテキスト形式を採用しています。
最新の内容へのアップデートから単純な記述ミスの修正まで、1日に平均6箇所程度こまめに修正を行っているとのことです。
初心者にわかりづらい
テックアカデミーのテキストって無駄な言い回しが多すぎて、逆に分かりにくいわ。あと文構造も無駄に複雑。
— エージ@Webマーケター/Vroidクリエイター (@DhoopWebM) May 23, 2020
Progateのように簡潔に書いてくれれば理解できるのに。
結論として、テキストは諦めてチャットとメンタリングをメインに使っていくことにした。
テックアカデミーの教材は、知識0の人にはかなり難易度高いやろーーって感じですね。初心者はそこが分からないのに・・・というポイントがけっこうスキップされてる感じ。
— Morizo (@morizo_marke) October 7, 2018
テックアカデミー感想②
— ひろ@コツコツ継続 (@hiro_OsawaHO) December 16, 2020
教材が分かりやすいという印象はなかったです。
沢山の情報がネットにあふれている現代、「教材での差別化」は難しくなってきていますね。
分かりやすい教材を期待してプログラミングスクールに通うのはオススメしません。#プログラミング初心者#駆け出しエンジニア
テックアカデミーの悪い評判でおそらく最も多いのがテキスト教材に関するものでした。
初心者には理解しづらいという声が結構多いです。
例えば、他のスクールでは動画教材を用意していることころもあります。
教材のわかりやすさで言うと動画教材の方が優れているだろうし、テックアカデミーがベストな選択肢ではなさそうです。
開発現場の流れに沿っている
テックアカデミーの教材進むにつれて分かりづらい。
— れおん (@progateofreon) June 21, 2019
一応自分で調べることで自己解決力を養うために、あまり丁寧に書いてないというスタンスらしいが。
カリキュラムはめっちゃ分かりやすい→発展課題はそこまで詳しく載ってないとかなら納得だが
カリキュラムから何言ってるか分からない。
テックアカデミーの教材は基本的に現場の開発の流れを汲んで進んでいきます。だから初見の生徒にはなかなか理解が難しい箇所がありますが、ゴリゴリ進めていくと深く理解できる様になっていますね。最初の方は読むのがしんどかったですが、読み返すとスラスラ読メルようになっていて気持ちいい笑
— とりマヨ@ポートフォリオ作成中 (@aoki_shotaro) December 30, 2020
テックアカデミーの教材はわかりやすさを優先して追求しているわけではないようです。
課題に取り組み手を動かすことを中心に組み立てられているため、初見ではわかりづらいことは否めないのでしょう。
別教材も併用すると理解しやすい
テックアカデミーのテキストが難しいと感じたらProgateで調べると優しく解説してくれてたりしますね(^^)#プログラミング初心者#テックアカデミー#Progate
— いち (@kaniken7) May 30, 2021
今日は5ポモドーロ!進歩。
— すみこ@TechAcademy (@smk43tech) May 12, 2020
Bootstrapが初めてだったのでyoutube、ドットインストールで全体像掴んだ。テックアカデミーのテキストだけでは理解できなかった。 https://t.co/4uoLaGbAnW
Progateやドットインストールなどの学習サイト等も併用して補填するのがよいでしょう。
カリキュラムに関する口コミ
テックアカデミーのカリキュラムでは各章の最後に課題が用意されていて、課題に合格することで次の章に進んでいきます。
プログラミング学習はインプットよりも手を動かして学ぶアウトプットが重要なので課題中心の学習となっています。
課題が難しくて挫折しそうになる
レッスン14の課題 トップページ(SP)にようやく終わりが見えてきた…。全然できなくて心が折れそうに何度なったことか #テックアカデミー
— RIO (@yunyun82176) December 5, 2021
テックアカデミーのオブジェクト 指向の課題未だ合格できず…
— まっちゃん⭐︎駆け出しエンジニア🧑💻 (@egg87474523) July 21, 2020
メンターに質問してもわからない😂
わからんすぎてストレス😂
挫折してまうー😂#テックアカデミー#駆け出しエンジニアと繋がりたい
テックアカデミー21日目#今日の積み上げ
— アキト@テックアカデミー受講中 (@akito161122) December 15, 2020
今日は、jQueryの課題をやりました❗️
たくさん時間かけて提出したけど、
結果、再提出でした。
明日は、課題の修正をして合格目指すぞー‼️#プログラミング #テックアカデミー#駆け出しエンジニアと繋がりたい
テキストを読んで簡単にクリアできるような課題ではありません。
自分で調べたりメンターにサポートしてもらいながら課題をこなすことで、スキルと自走力を身につけていきます。
後半になるほど難易度も高くなっていきます。
最終課題のオリジナル作品制作が最難関
今日学んだこと(DAY 22/63)
— Sue @プログラミングを身につけて海外で暮らす (@Sue08a) December 6, 2021
・Lesson 13 最終課題
いよいよ最終課題!これまではHTMLが準備されていたりしたけど、今回はデザインカンプ通り作成してね!と急に難易度上がる。これ完成させられたら楽しいだろうなー💪#テックアカデミー#駆け出しエンジニアと繋がりたい
朝活記録❗
— kazu プログラミング勉強中 (@KazuAi0) December 5, 2021
✔️Lesson13課題制作
✔️朝読書
今後の予定❗
✔️ジムで運動
✔️作り置き作る
Lesson13の最終課題は自分で考えて手を動かさないといけない💪
だから大変だけど学びが多い😊
学びをたくさん得て、できることを増やしていきたいね👍#朝活#テックアカデミー#プログラミング勉強中
テックアカデミーのPHP/Laravelコースで「レッスン16 オリジナルWebサービスの構築」の課題に合格しました!
— なべっち (@kimono_love) December 1, 2021
何度も再提出を求められ、合計7回の提出となったけど、その分たくさん気づきを得ることができた
ストレートで合格するより身につくと実感😆
#テックアカデミー #tagokaku
テックアカデミーのカリキュラムの最終課題はオリジナル作品の制作です。(一部コースは異なる)
自分で企画や設計をしてイチから構築するため、それまでの課題のように与えられたお題を解くよりも難しくなります。
テックアカデミーのカリキュラムは難しいと言われますが、その理由の一端はオリジナル作品制作にあるでしょう。
諦めなければ必ずできるようになる
電卓課題、できた…😳
— あわい@webデザイン勉強中 (@ickwhnp) December 2, 2021
昨日はできる気がしないと思っていたけど、諦めないで調べたり試したり繰り返せばできるものなんだなー
40歳からのプログラミング、無謀かと思ったけど諦めず頑張ろう💪#テックアカデミー#webデザイン勉強中#駆け出しエンジニアと繋がりたい
学習報告26日目
— 焼肉を食べたい (@QvGk0) December 4, 2021
だいぶ学習報告をサボってしまった。レッスン18のrailsを作業中だが、挫折する人の気持ちもわかるくらい難しい。けど、課題も提出できたし少しずつだけど理解してることも実感してる。どんなに難しくても、期間内に最後のカリキュラムまで終わらせる。#テックアカデミー
ようやくLaravelの課題が終わった!
— 滝沢朗 (@02bomo10kickass) August 2, 2020
今までと比べてかなり複雑で、できたと思ったそばからエラー頻出で心が折れかけた😭
けどメンターさんに質問できるおかげでなんとか挫折せずできたのでテックアカデミーやっといて良かったと思いました(宣伝風)😁#本日の積み上げ#駆け出しエンジニアと繋がりたい
プログラミングは確かに簡単ではないですが、特別な才能が必要なわけではありません。
諦めずに挑戦していけば誰もが習得できるはずです。
プログラミング初心者はカリキュラムについていくだけでも凄いことなので、あまりネガティブに捉えないようにしましょう。
テックアカデミーの学習時間の目安
テックアカデミーの標準的なコースの想定学習時間は160時間に設定されています。
4週間〜16週間のプランがありますが、受講期間ごとの学習ペースは以下の表のパターンが考えられます。
| 期間 (プラン) | 学習時間目安 |
|---|---|
| 4週間 | 毎日6〜7時間 |
| 8週間 | 毎日3〜4時間 |
| 平日2時間、土日5〜7時間 | |
| 12週間 | 毎日3時間 |
| 平日2時間、土日3〜4時間 | |
| 平日1時間、土日5〜6時間 | |
| 16週間 | 毎日2時間 |
| 平日1時間、土日3時間 |
時間がかかる
lesson14のショップサイトの課題が、なかなか終わらない😭
— こばえり@Webディレクター/副業デザイナー (@erika_kobayashi) March 22, 2021
もう40時間くらいはやってる…
その分これで、結構力ついてきた感はあるけども…#テックアカデミー
#今日の積み上げ#テックアカデミー
— pyon(ぴょん) ¦ webデザイン勉強中 (@pyon_snck) December 4, 2021
☑Lesson20 課題前まで読了
☑Lesson20の課題を少しやった
課題、ひとつひとつ振り返りながらやってます( ;ᯅ; )💦
時間かかってますが、完成までめげずに頑張ります✊✨
しかし、これまでプログラミングの勉強をほとんどしたことがない人(これから始める人)、入門レベルの学習までの人であれば、160時間でカリキュラムを最後まで進めるのは難しいかもしれません。
短期間で効率よくプログラミングを学習するわけなので、その分学習の負荷も高くなります。
余分に時間を見積もっておきましょう。
カリキュラム後半により多くの時間をかけよう
#今日の積み上げ
— まるこ (@Marco030423) April 20, 2020
✅プログラミング:TechAcademy WebアプリケーションコースLesson15
TwitterクローンのWebアプリケーション制作。テックアカデミーでは後半のレッスンになるにつれ、まとまった時間が必要となります🤔計画性が重要です💪#駆け出しエンジニアと繋がりたい #プログラミング初心者
カリキュラムの後半に行くほど実践的で仕事に活かせるスキルが身につきます。
ですので、カリキュラムは必ず最後まで終わらせる覚悟で臨みましょう。
課題の難易度も上がってくるので時間もかかります。
最終課題のオリジナル作品の制作途中で終了してしまう人も結構いるので、ぜひ完走を目指してください。
最後まで終わらせると、それが自信や達成感にも繋がっていきます。
1つでもサイトを作った経験があれば、あとは同じ要領で自分一人でも作品を作っていけるでしょう。
先割でチャットサポートが+1週間
とりあえず今日もテックアカデミーの教材やっときます。
— シロウ|NFT×ブログ×エンジニア (@shiro_life0) February 2, 2020
受講日の1週間前からチャットサポートが開始されるので、それまでに教材と課題を終わらせてサポート始まった瞬間に自分の作りたいもの作り出します☺️
テックアカデミー通常受講前にレッスン6に来ているのだが(受講前に全レッスンを終わらせておきたい)、理解度はまだ”なんとなく”である。しかしながら、メンターさんにチャットで質問できるのは大きなメリットだと思う。あれこれ何時間も調べてわからなかったものが、一瞬で解明する。
— ついにiOSエンジニア (@iOS25535009) August 10, 2019
1ヶ月程度先の受講でもよいなら、先割を利用するとよいでしょう。
先割とは、受講開始日から4週間以上前に申し込むことで受講料が5%OFFになる割引制度です。(12週間以上のプランが対象)
先割の別の特典として、受講開始の7日前からチャットサポートを利用できる特典があります。
1週間分多くチャットサポートを使えるので、その期間にカリキュラムのできるところまで進めておくと本期間中に余裕をもって取り組めます。
※先割はキャンペーンや他の割引との併用はできません。12週間以上の受講プランが先割の対象で、学割との併用はOKです。
テックアカデミーを受講すれば就職・転職できるのか?
無事、未経験では入社できない企業から内定頂きました!
— おにきん@元銀行員エンジニア (@onikiniku31) December 3, 2021
要因としては、
•テックアカデミーでの学習
•ポートフォリオをAWSでのデプロイ。ACMとELBの利用によるHTTPS対応。
未経験者のポートフォリオ作成において、AWSの活用をオススメします😄#aws #駆け出しエンジニア
Javaコース 終了
— しょーご@エンジニア (@kinrvako) October 23, 2021
ポートフォリオのデプロイが終了してない段階でしたが、面接した企業から内定をいただきました✨
ポイントは継続して勉強できる人だと資格などでアピールするか、ポートフォリオについて詳しく説明できるかが重要です。スクール卒だけでは私は弱いと思いました#テックアカデミー
転職活動を終了しました💡
— ピク@IT勉強中 (@piku_book) July 14, 2021
・応募10社
・一次面接5社
・最終面接2社
・連絡待ち1社
・内定2社
受託開発や自社開発をしている会社に就職しました🌸
就活は最初の方は大変でしたが無事に内定をいただけてよかったです☺️✨#エンジニア転職#駆け出しエンジニアと繋がりたい#テックアカデミー
【転職活動終了】
— にーこ (@nico_engineer) June 9, 2021
今日で転職活動終了します!
実務未経験で30歳ですが最終的に3社から内定を頂くことができました。お世話になった方々に心から感謝です🌸入社に向けて勉強継続します!#駆け出しエンジニアと繋がりたい#未経験#30代#テックアカデミー#エンジニア転職
テックアカデミーを卒業して転職に成功している人はいます。
エンジニア・Webデザイナーとして転職するにはポートフォリオが必須です。
そして、ポートフォリオを準備するには自力でアプリケーションやWebサイトを作れるだけのスキルが必要です。
テックアカデミーの最終課題はオリジナル作品制作なので、カリキュラムを修了すればポートフォリオの作品も自力で増やしていけるはずです。(課題の作品もポートフォリオに含めてOK)
その意味では、テックアカデミー受講後に就職(転職)できると言えるでしょう。
しっかりとポートフォリオを準備して就職(転職)活動に臨む、このプロセスはどのスクールに通ったとしても原則同じです。
テックアカデミー公式ブログにも転職に成功した卒業生のインタビュー記事が掲載されているので気になる人はチェックしてみましょう。
就職・転職支援サービス『TechAcademyキャリア』
テックアカデミーキャリアでは受講生の転職を「無料」でサポートしています。未経験からでも応募できる企業が1,000社以上あるのでカリキュラムが終わった人は登録してみましょう!あなたにぴったりな会社からスカウトが来るかも?🤔✨#駆け出しエンジニアと繋がりたい#今日の積み上げ
— 【公式】テックアカデミー (@techacademy) September 20, 2021
テックアカデミーにはTechAcademyキャリアというキャリアサポートがあります。
FINDJOB!、マイナビJOBシェアリング、キャリアインデックス等のサービスと連携して未経験OKの求人をメインに紹介してくれます。
利用は自由。登録すると受講コースやプロフィール登録情報に応じて、求人企業からやスカウトメッセージが届いたり、サービス側から通過率が高い求人、新規求人、おすすめ求人などを紹介してくれます。
テックアカデミーの転職キャリアを利用してるのですが
— ドンゾコ (@tbs_dn) September 3, 2019
専属で転職キャリアの方が付いて下さり、
自己分析、業界研究も親切にサポートして下さりました
それを元にオススメ企業のピックアップもして下さいます
何より現状のスキルを把握して下さっているのがスクールのキャリアを使うメリットと感じる
テックアカデミーキャリアの方からもスカウト頂きました
— なんちょろ|shopify (@salon_yuma_) August 17, 2020
スクールは就職まで導いてくれるみたいです
企業さん選びは大事なので個人の判断ですが、Progateぐるぐるしたり、限界を感じるならさっさとスクールを選択した方がいいと思います。#プログラミング初心者#駆け出しエンジニアと繋がりたい
テックアカデミーでの学習状況が共有されるため、テックアカデミーの学習を頑張ることがそのまま自分のアピールに繋がっていきます。
テックアカデミーキャリアの受講が正社員で開発職に就くきっかけとなりました!
— じくあし💻会社員×ブログでゆとりライフ (@jikuasi) March 29, 2018
これで無料はハンパない!!#新生活#転職 #プログラミング
去年は無事に転職活動が終わり、自分の目的としていたアカウントプランナーとして今月から働きます‼︎
— moe@アカウントプランナー🔰 (@t_moelog) January 4, 2022
テックアカデミー経由で内定が決まったので、本当に行動して良かったと思います✨#テックアカデミー
なお、求人の傾向としては、SES・システム会社が8割、自社サービス・事業主が1~2割、制作会社が1割以下といったバランスです。
求人企業の所在地は都心部がほとんどなので、地方求人はあまり期待できません。
IT・Web業界は東京一極集中化が顕著な業界なので、どうしても地方求人は少なくなりがちです。
テックアカデミーを受講すれば フリーランス・副業で稼げるようになるのか?
メンタリングが終わってしまった。。喪失感。
— えむたけ | 勉強垢 (@taKenokony0kkI) March 25, 2022
テックアカデミーを選んで本当に良かった。かなり高かったけど。笑
24週間でWebデザイン〜フロントエンド技術全般学んで、案件は13件も獲得できました◎#テックアカデミー #tanow #駆け出しwebデザイナーと繋がりたい#駆け出しエンジニアと繋がりたい
ココナラでコーディング案件を受注しました💪
— miki@元農家Webデザイナー (@farmer_40) November 19, 2021
まだ着手してないけど、さらっと見る限りできそうな予感。もちろん完成&納品します💪
メンターさんと今後の勉強方法について相談🥸めちゃくちゃ心強い🙌#テックアカデミー#Webデザイン勉強中
案件獲得までの軌跡(約3ヶ月)
— りく (@riku73997903) May 19, 2020
Progate
↓
ドットインストール
↓
テックアカデミー
↓
営業・提案の勉強
↓
クラウドワークス74件応募
↓
2件受注
↓
翌日クライアント様より追加2件受注
最初の目標月5万円を95日で達成!!#プログラミング初心者#駆け出しエンジニアと繋がりたい
テックアカデミー卒業後にフリーランスや副業で案件を獲得している人もいます。
案件を獲得する人は臆せずに営業する人です。
今の時代、ネット上で仕事の受発注が成立する時代です。
営業と言っても飛び込み営業をしろという話ではなく、クラウドソーシング・SNS・メール等から仕事を獲得できます。
自分のスキルを完璧にしてから案件を受注しようと思っていると、その不安は永遠に消えません。
多少の不安があっても頑張ればできそうな案件であれば「実務で四苦八苦しながらスキルを間に合わせていく」くらいのスタンスで動いていきましょう。
意外と何とかなるものです。
テックアカデミー公式ブログにもフリーランスや副業で活躍している卒業生のインタビュー記事が掲載されているので気になる人はチェックしてみましょう。
メンターのサポートを受けながら実務案件に取り組む『TechAcademyワークス』
#テックアカデミー
— バロランド(Varoland)- IT ✕ 英語コンサル (@varoland1) December 19, 2021
先日、初のTechAcademy Worksでお仕事を受注して、無事完了しました🙌
【良かったこと】
✅メンターもいたので安心してお仕事できた
✅メンターの指導から学べることが多く成長できた
✅実際の案件でプロの仕事の仕方を学ぶことができた
TechAcademy Works応募はおすすめです✨
テックアカデミーワークスです😊
— Fla-RUiCAかおり@Webデザイン&コーダー (@KoK_webdes2104) September 22, 2021
卒業後、すぐにクラウドソーシング使うの怖いじゃないですか。
だから、単価は安いけどメンターがつく案件を受けられるのです✊
私、これがテックアカデミーの
最大のメリットだと思うんですよね🤭w
案件獲得が重視されがちですが、同じくらい進行力・完遂力・品質が重要です。#テックアカデミーワークス ではメンターがこれらを徹底サポートするので、プロとして必要な自走力が身につきます。しかも、学びながら報酬ももらえます(つよい)#駆け出しエンジニアと繋がりたい#今日の積み上げ
— 【公式】テックアカデミー (@techacademy) October 24, 2021
テックアカデミーワークスのいいところは
— Fla-RUiCAかおり@Webデザイン&コーダー (@KoK_webdes2104) November 12, 2021
大手の大規模サイトのコーディングや
バナーを作らせてもらえるところ。
メンターはいれど、実務なので責任はある。
私はクラウドサービスで最初からやるの怖い。
自信なくて応募できない😢
TechAcademyワークスはメンターのサポートを受けながら実案件に取り組めます。(要テスト合格、対象コースのみ)
精神的なプレッシャーもかなり軽減できるでしょう。
お世辞抜きでフリーランス・副業志望者にとって最適なサービスだと思います。
なお、テックアカデミーワークスについては別記事で詳しく解説しているので『テックアカデミーワークスで副業で稼ごう【未経験からの最短ルート】』をご覧ください。
結論、テックアカデミーはどんな人におすすめか
ここまで多くの口コミを紹介しながらテックアカデミーの評判と特徴を解説してきましたが、そこからわかったテックアカデミーがおすすめの人・おすすめでない人をまとめます。
| テックアカデミーがおすすめの人 | テックアカデミーがおすすめでない人 |
|---|---|
|
|
● 週2回のメンタリング(強制力がある)
私が特におすすめしたいテックアカデミーのポイントはこの2点です。
無料体験/無料メンター相談に参加してみよう
テックアカデミーの無料面談を受けてみました。以下学んだ事。
— ゆうせい@公務員からエンジニア (@Yusei_Baba) February 4, 2021
・毎日のアウトプットが周りと差をつける。
・プログラミングを学ぶ目的を常に明確化する。
・入りたい会社に就職するためには、「もし自分がその会社に入ったらこんなメリットがありますよ!」と思わせなければならない。
#テックアカデミー の無料体験でのメンタリングを受けてきました。
— まあくん@難病Webデザイナー/エンジニア (@m_akaishi1106) July 23, 2021
身近にエンジニアがいないので、実践されている方のお話はとても貴重でした!
モチベーションも上がったし、より一層未来が楽しみになりました😁
テックアカデミーのWEBデザインも検討してて、メンタリング体験したんだけどえらいあっさりしててびっくりした。もっとこう、がんがん勧誘とかするもんなのかと思ってたんだけど。たまたま当たったメンターさんのキャラかしら?
— 七海ゆき@夕凪舎 (@nanamiyuki15) June 8, 2020
チャットの返信と課題レビューはとても速い印象。
#テックアカデミー
テックアカデミーでは無料体験プログラムが用意されています。
無料体験学習ではテックアカデミーの実際の学習システムを体験できます。
- 教材
- チャットサポート
- カウンセリング
無料体験用の教材はWeb制作の超入門(イントロダクション)的な内容です。(無料体験の内容を知りたい人は『テックアカデミーの無料体験を受けてわかったことを教えるよ』をご覧ください。)
カウンセリングでは、メンターと一対一で話せます。
つまりメンタリングの体験版です。
スクールに関することはもちろん、キャリア相談など何でも相談できます。
カウンセリングしてもらうメンターも選べるので、自分が目指すキャリアに近い人から選ぶとよいでしょう。
手っ取り早くカウンセリングをしてもらいたければ無料メンター相談から申し込めます。
スマホでもOK、当日1時間後 (8:00〜24:00) から予約ができます。
メンター相談を利用すると500円分のAmazonギフト券も貰えます。
さらに受講料1万円引きクーポンもGETできます。(無料動画説明会への参加でも同じクーポンを入手できます。)
無料メンター相談を申し込んでも体験プログラムが付いてきます。
つまり、無料体験プログラムと無料メンター相談は入り口こそ違いますが、体験できる内容は結果的に同じです。
いずれも無理な勧誘等は無いので安心してください。
受講者数No.1の人気プログラミングスクールTechAcademy(テックアカデミー)を徹底解説!
- テックアカデミーの評判・特徴を調査【60超の口コミ分析】
- はじめての副業コースのレビュー・評判
- Webデザインコースのレビュー・評判
- WordPressコースをレビュー・評判
- テックアカデミーワークスで副業で稼ごう【未経験からの最短ルート】
- テックアカデミーとコードキャンプを比較
- テックアカデミーの無料体験を受けてみたらWeb制作の超入門だった
TechAcademyの魅力に迫ります!


コメントをどうぞ