Webデザイナーにとってなくてはならない相棒と言えば、パソコンですよね。
業務の大半はパソコンに向かって作業をするため、使用するマシンによって仕事の質そのものが大きく変わってきます。
Web制作ではどのようなパソコン環境を準備すればよいのでしょうか?
Webデザイナーに合ったパソコンの選び方とおすすめ機種について紹介します。
目次
Webデザイン用パソコン選びのポイント
Web制作に使うパソコンは、次の2通りの選び方ができます。
最低限必要なスペックに絞って価格重視で選ぶ
まずは最低限必要なスペックに絞って、なるべく安く購入したい人向けの選び方です。
- CPUは Intel Core i5 / AMD Ryzen 5 以上
- メモリは16GB以上
- ストレージはSSDで256GB以上(外付けストレージで容量追加すればコストダウン)
- ノートパソコンなら15インチ以上を推奨
- MacかWindowsかは好みで選んでOK
上記ポイントを押さえればWebデザインに使えます。
予算の目安は10万円前後です。
プロのWebデザイナーが使うような快適性重視のスペックで選ぶ
プロのWebデザイナーが使っているような快適な作業環境を手に入れ、長く使っていきたい人向けの選び方です。
最低限必要なスペックで紹介した内容に加えて、次のポイントもチェックしましょう。
- グラフィックボード(GPU) 搭載(下位モデルでOK)
- デュアルディスプレイ以上で作業効率性アップ(ピボット機能付がおすすめ)
- sRGBカバー率の高いディスプレイ(モニター)
- ボディの材質は金属製
予算の目安は15〜30万くらいです。
次項から各ポイントごとに詳しく解説していきますが、すぐにおすすめのパソコン製品を知りたい人はこちらをクリックしてスキップしてください。
Webデザイン(Web制作)に最低限必要なスペック
まずは最低限理解しておくべきパソコンの3つのスペック確認しましょう。
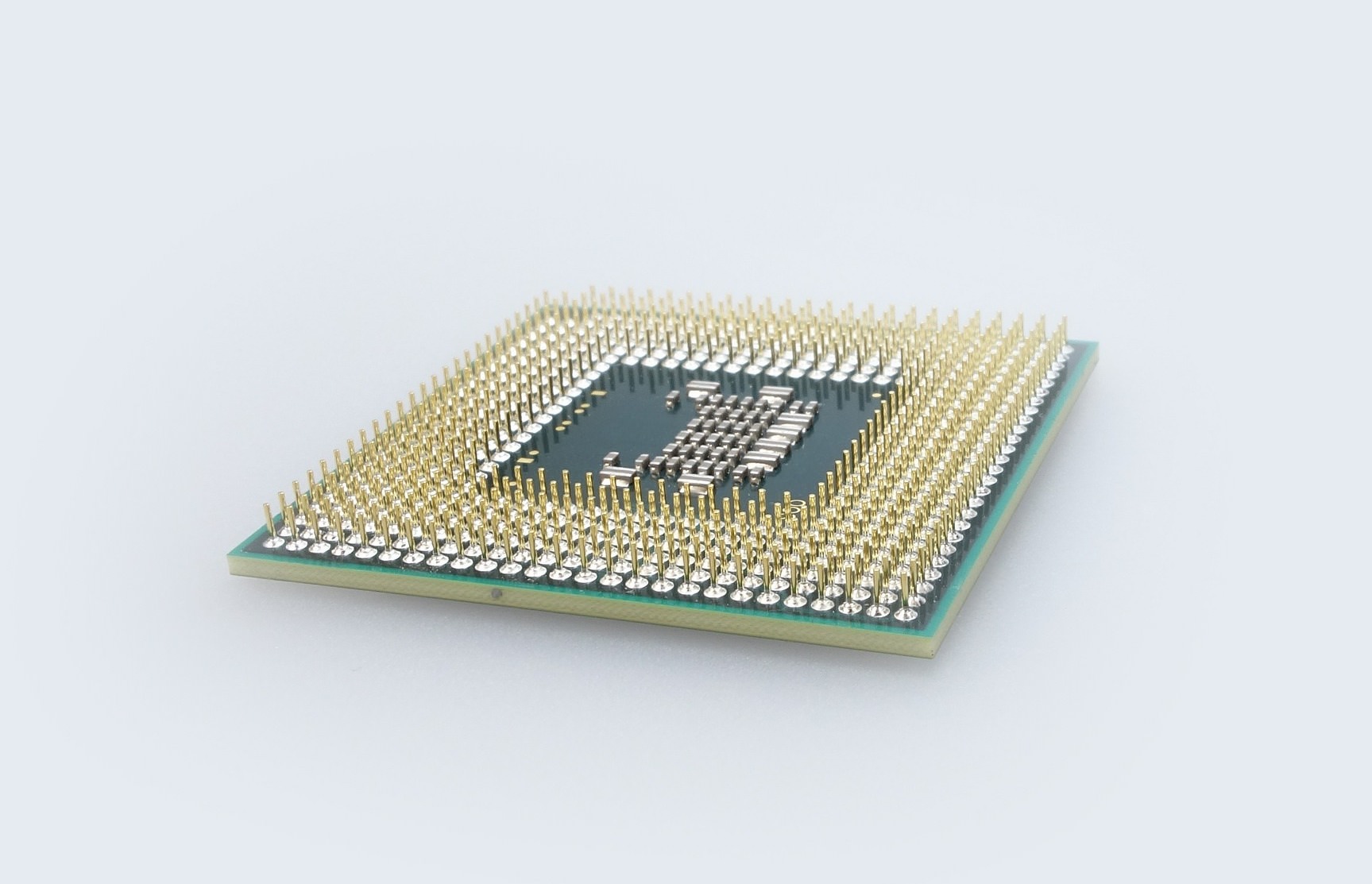
CPU

CPUというのは、パソコンの処理能力(演算能力)を決めるパーツです。
人間で言うと、頭脳(頭の良さや仕事の速さのイメージ)に例えられます。
CPUは Intel core i5 以上 または AMD Ryzen 5 以上を推奨します。
AMDのCPUは最近人気が高く、搭載製品が増えてきました。
Intel Core iシリーズに類似するのがAMD Ryzenシリーズで、いずれも3, ,5, 7, 9の数字のラインナップがあります。(数字が大きいほど高性能)
core i7, Ryzen 7以上は動画編集やゲームなどで使えるレベルなので、Webデザインに限って言えば、そこまでのスペックは必要ないでしょう。
対してIntel製品は安定性の高さが魅力。これまでIntel一強だったため多くのPCがIntelに最適化して開発されてきた歴史があるからです。クリエイター系のマシンなどはあえてIntelを採用していることもあります。
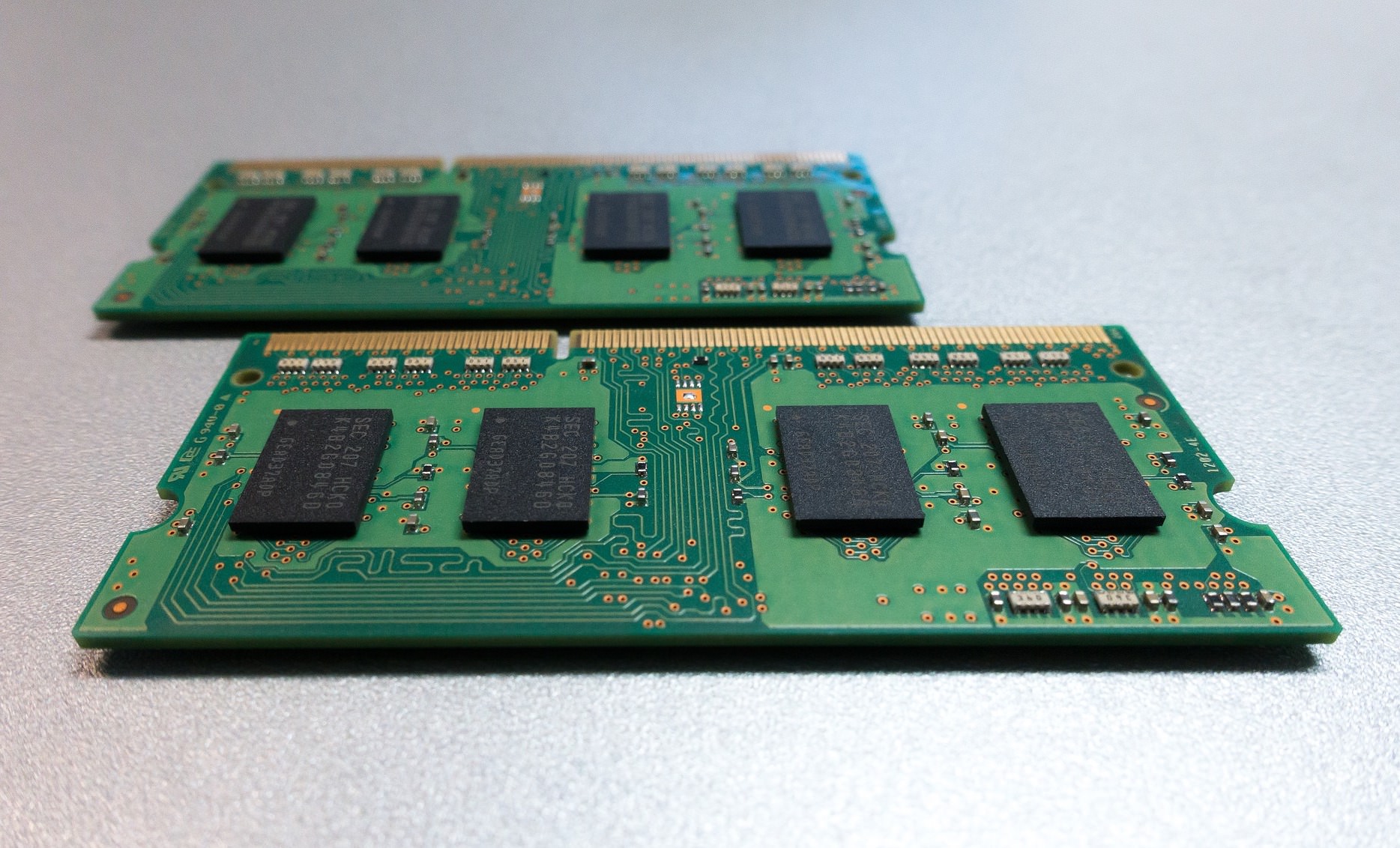
メモリ

メモリの容量は特に重要です。
少し贅沢にしてほしいところです。
推奨は16GB以上です。
8GBだと個人的には少し心配です。
快適さを維持できるように16GBを用意してしまいましょう。
メモリは机に例えられます。

机が広いと書類をたくさん広げたままでも置いておくことができ、必要な時に必要なデータをすぐに見つけることができます。

逆に、机が狭いと、ある書類を広げて使ったら、それを一旦閉じて次の書類を広げ、それが終わったらまた閉じて別の書類を広げて… というように処理していかないと机から溢れてしまいますね。
これと同じことがメモリに言えます。
アプリケーションが同時に起ち上がっていても、すぐに切り替えて作業できるようにしてくれるのがメモリの役割です。
よって、ブラウザ、グラフィックソフト、オーサリングソフトなど、複数のアプリケーションやデータを並行して処理するWebデザイン業務では、メモリが特に重要なのです。
余談ですが、動画編集ではさらに大きなデータを扱うため、32GB以上のメモリが推奨されます。
ストレージ (SSD, HDD)

PC本体のストレージはSSDにしましょう。
HDDよりもSSDの方が読み書きの速度が速く、サクサク動きます。
ストレージは机の引き出し(収納スペース)にあたります。
ストレージの容量は256GB以上あると安心です。
デザインデータや画像素材などを保存していくと、意外と容量を食います。
とは言え、終了した案件など使用頻度の少ないデータはHDDを増設して保存しておけばよいので、マシン本体のSSD容量は無理に増やさなくても大丈夫です。
外付けHDDが1TBで1万円とかからずに購入できる時代です。
デスクトップとノートパソコンはどちらがよいか?
使い方に合わせて選択しましょう。
基本的に、デザイン作業は大きい画面の方が効率的に作業できます。
ですので、作業効率や快適性を求めるならデスクトップ型です。
料金や拡張性などもノートよりデスクトップにアドバンテージがあります。
ノート型の良さは持ち運びができてどこでも作業ができる、この一点につきます。
パソコンを持ち出して作業することがあるならノートを選択します。
「持ち運ぶかどうか今のところハッキリしない」場合も、ノートにしておく方が無難です。
ノートパソコンの画面サイズは?
外部モニターに繋がず、ノートパソコンのみでの作業も多めなら、ノートは15インチ以上をおすすめします。
13インチメインの作業環境はかなり厳しい印象です。
「普段はモニターに繋いで(あるいはデスクトップで)作業するがたまに持ち出して作業する」なら、13インチを選んでもよいでしょう。
WindowsとMacのどちらがよいのか?

Webデザイナーに興味のある人に『パソコンはWindowsとMacのどちらがよいのか』という質問を受けることがよくあります。
結論としては、WindowsとMac、どちらでも好きな方を使ってかまいません。
どちらでもWeb制作業務はできます。
コスパ重視ならWindowsです。
WindowsとMacの比較については別記事で詳しく解説していますので参考にしてみてください。

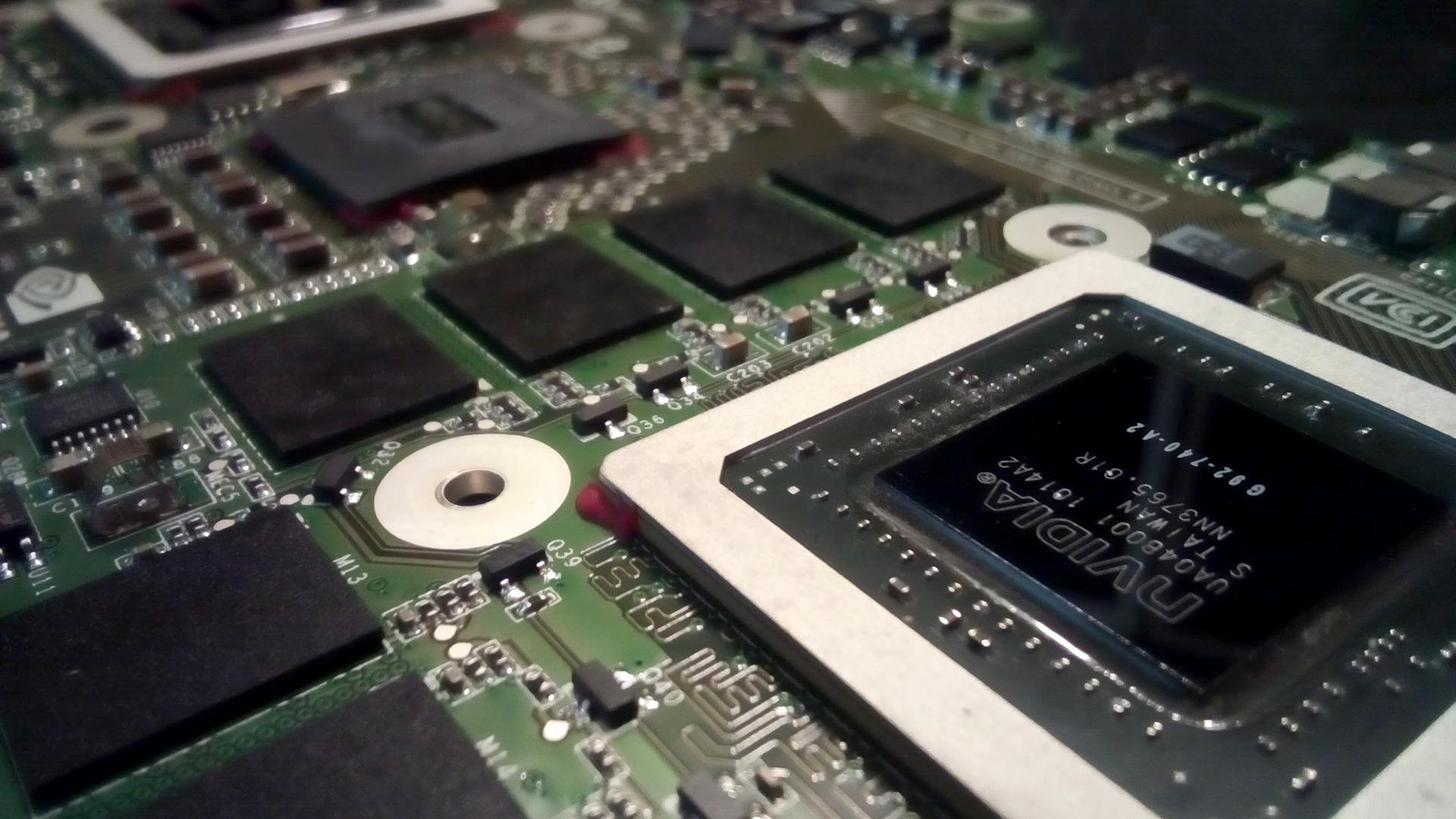
GPU(グラフィックボード)は無くてもよいがあると安心

GPUとは、いわばグラフィック専用のCPUで、映像を綺麗に滑らかに描画するためのチップです。
グラフィックボードとは、GPUの付いたパーツのことで、ビデオカードなどとも呼ばれます。
CPUには、GPUが内蔵されているものもあり(インテルUHDグラフィックス等)、その場合は別途GPUを搭載しなくても映像を写すことができます。
CPU内蔵のものではないGPUを「独立GPU」と言いますが、ここで言及しているのは独立GPUのことです。グラフィックボードも同義と考えてください。
ローエンドモデルや一般用途のノートパソコンには内蔵GPUのみの製品も多くあります。
動画編集やゲームなど負荷のかかる映像処理をしたい場合、内蔵GPUでは不十分なため、独立GPU(グラフィックボード)を搭載します。
Webデザイン業務においては、強いて言えば「Photoshopの使い方によってはGPUの有無で差が出ることもある」くらいのイメージです。
よって、Webデザイン用途において独立GPUは必須では無く、メモリやCPUに比べてもその効果がわかりづらいかもしれません。
「あれば尚良し」くらいなので、優先度は低く、搭載するにしても下位クラスOKです。
また、4Kなどの高解像度の描画や複数のディスプレイをを描画したい時はGPUがあるとより安心ではあります。
ディスプレイモニターのサイズは? デュアルモニターは必要?

デスクトップ型のパソコンなら、当然ディスプレイ用のモニターが必要ですね。
サイズは23〜27インチ程度が一般的ですね。
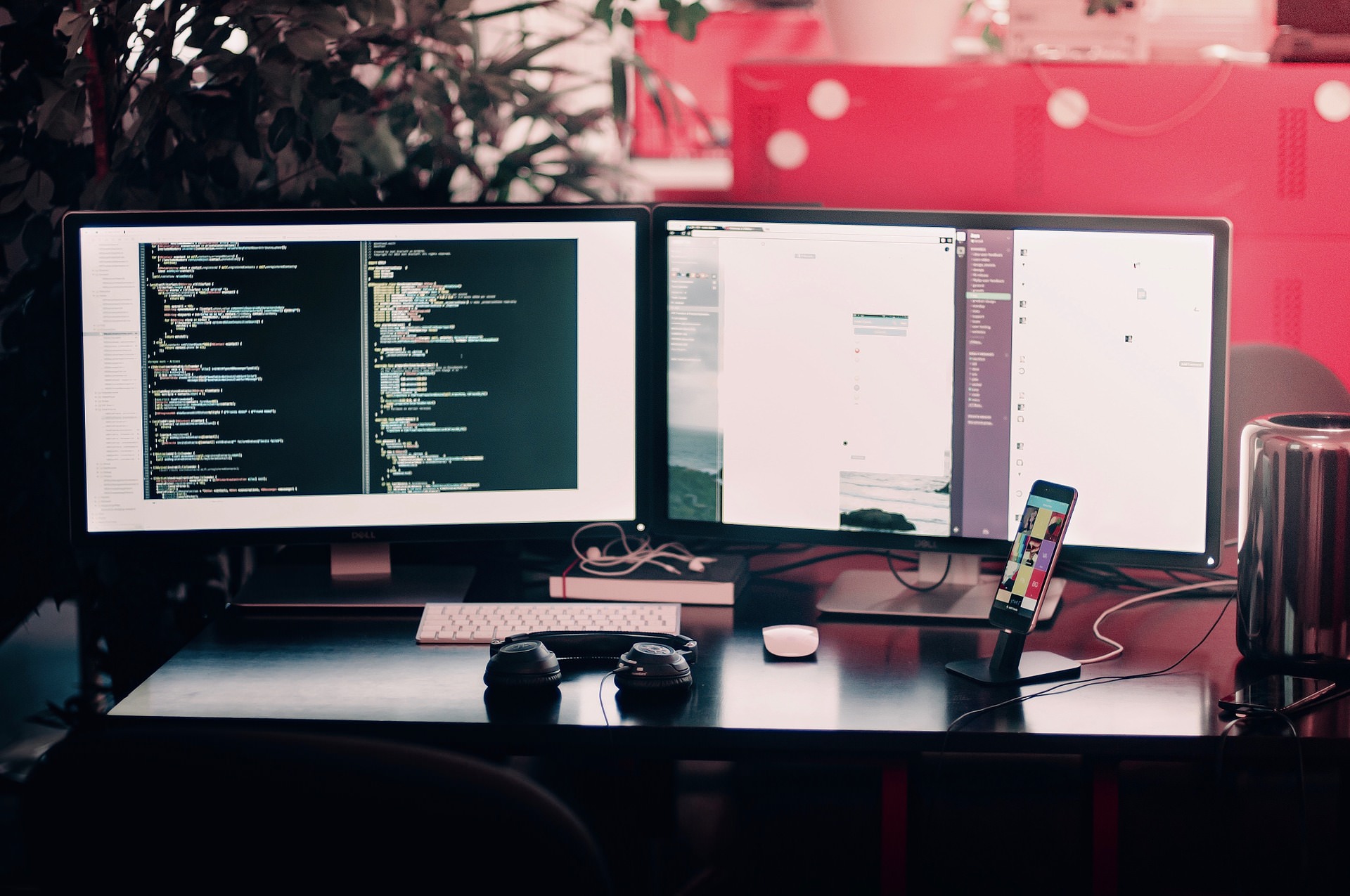
より快適な作業環境を求めるなら、デュアルディスプレイがおすすめです。
ノートパソコンの場合は、外部モニターが1つあれば、デュアルディスプレイ環境にできます。
「片方のモニターはコードを書き、もう片方のデザインを確認する」というように使えるので、作業効率はかなり変わってきます。
デュアルディスプレイにする場合、片方は(もしくは両方)ピボット機能のついたモニターもおすすめです。
ピボット機能とは、モニターを回転させて縦長に表示させる機能です。
ソースコードを確認する時に重宝します。
Webページは縦長なのでデザインを確認する時も、一度に表示できる領域が多くなります。
デュアルディスプレイにするかは、後々検討してもよいでしょう。
2台並べる時の設置スペースは考慮しておきましょう。

Webデザイナーが扱うべき色域はsRGB
Webデザイナーが知っておきたいのがディスプレイの色域についてです。
色域(しきいき)とは、ディスプレイが表現できる色の領域のことです。
色域が広いとそれだけ色に深みが出せたり微妙な色合いを再現できたりと、色表現が豊かになります。
色域には様々な規格があります。
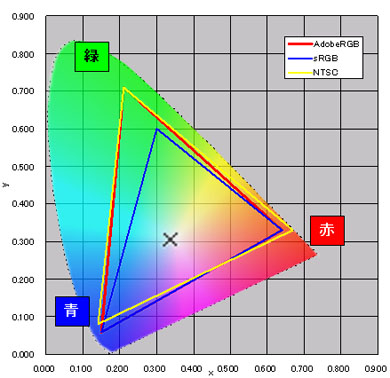
sRGB、Adobe RGB、NTSCなどはポピュラーなので聞いたことがあるかもしれません。
最近ではiPhoneなどのスマートフォンに採用されているDisplay P3も注目されています。

上図で、色の付いている部分が人間が認識できる色の領域であり、三角形の部分が各規格ごとの色域です。
Web用の色域として標準的に用いられるのはsRGBの国際規格です。(青い三角形)
PhotoshopでWeb用のデザインカンプや画像を作成する時にsRGBのカラープロファイルを設定しますが、それがWeb標準の規格だからです。
Adobe RGBは写真や印刷物などよりシビアに色再現が求められる環境で使われ、NTSCはアナログテレビの色域です。
よって、Webデザイン用にはなるべくsRGBの色域を多くカバーしているディスプレイを用意するのがよいでしょう。
一般消費者向けのものや安価な製品だと、sRGBの色域を十分にカバーしていないディスプレイもあります。
個人的な感覚や経験値ではありますが、一般向けのディスプレイはsRGBカバー率が大体60〜70%程度です。
Webデザイナーであれば、もう少し広く(90%以上)sRGBをカバーしているディスプレイが望ましいです。
1つの目安として、「広色域」と謳われている製品はsRGBのカバー率が高めなので、そのような製品から選択するとよいでしょう。
なぜWebデザインでは色域について言及されることが少ないのか?
DTPやグラフィック分野に比べて、Webデザインにおける色域について言及されることは少ないです。
その理由は、Webデザインがモニター上で表現が完結する媒体だからです。
先述のとおり、一般ユーザーの多くは色域の狭いモニターでWebサイトを見ています。
そのため、デザイナー側が微妙な色表現にこだわったところで、ユーザー側の環境によっては意図通りに色が再現されるとは限らないからです。
よって、色域については気にし過ぎてもしょうがないというのは事実です。
しかしながら、Webデザイナーとして何を基準に色デザインすべきかと言えば、やはりsRGBの色域なのです。
まともなWebデザイナーで色域を全く気にしないという人はいないように思います。
放熱性や堅牢性に優れた金属ボディは仕事使いでも安心

WebデザインはそれほどPCに負荷のかかる作業はありません。
とは言え、いくつもソフトを起ち上げて並行して長時間作業していると、そこそこPCに熱がこもってきます。
プライベートではなく仕事用と考えた時、放熱効率が高い金属ボディの製品がおすすめです。
反対に熱がこもりやすいのは樹脂(プラスチック)ボディです。
筐体の頑丈さも金属の方が強く、業務用としての安心感があります。
Windowsパソコンのおすすめ機種
Windowsは選択肢が多すぎるのでパソコン選びも一苦労です。
しかも、Webデザイナーに調度良い製品は意外と少ないのです。
- プロのWebデザイナーも選ぶクリエイターモデル(でも安め)
- 10万円程度でWeb制作できる初心者向けコスパ重視モデル
ここまでの解説をふまえて上記2パターンのおすすめ機種を紹介します。
商品・サービスの内容は記事執筆時点のもので変更される場合があります。
最新の情報は公式サイトにてご確認ください。
DAIV Z6-I7I01SR-A

| CPU | Intel Core i7-12700H プロセッサー |
|---|---|
| メモリ | 16GB (8GB×2) |
| ストレージ | 500GB(NVMe Gen4×4) SSD |
| グラフィックス | GeForce RTX 3050 Laptop GPU |
| ディスプレイ | 16型 WQXGA(2,560×1,600) ノングレア sRGB比100% |
| ボディ | マグネシウム合金 |
| 最大駆動時間 | 約14.5時間 |
| 重量 | 約1.59kg |
マウスコンピュータのクリエイター向けブランド DAIVの中でイチ押ししたいモデルです。
Core i7のCPU、16GBメモリ、500GBの新世代SSDストレージ。
ディスプレイはsRGB比100%の高色域。
サイズは16インチのWQXGA(2,560×1,600)=画面比率16:10なので、フルHD(16:9)よりも縦長サイズでクリエイティブ作業に適しています。
軽量金属マグネシウム合金ボディで16インチながら重量約1.59kgの軽さ、バッテリーも14.5時間と結構長く持ってくれます。
外部ディスプレイは最大3つまで出力可能、Type-CとThunderbolt 4の端子はUSB Power Delivery対応と、周辺機器との接続における利便性もあります。

また、マウスコンピューターの製品は全て国内工場で組み立てられているので、品質にも安心感があります。
サポートにも力を入れていて、24時間365日体制の受付と原則72時間以内の修理対応です。
迅速なサポート体制は海外メーカーだとなかなか真似できない国内メーカーの強みと言えるでしょう。
DAIV Z4-I7I01SR-A

| CPU | Intel Core i7-1360P プロセッサー |
|---|---|
| メモリ | 16GB (8GB×2) |
| ストレージ | 500GB(NVMe Gen4×4) SSD |
| グラフィックス | CPU内蔵:Intel Iris Xe グラフィックス |
| ディスプレイ | 14型 WUXGA(1920×1200) ノングレア 色域sRGB比100% |
| ボディ | マグネシウム合金 |
| 最大駆動時間 | 約11時間 |
| 重量 | 約975g |
DAIV Z4-I7I01SR-Aの画面サイズは14インチですが、解像度はWUXGA(1,920×1,200)とフルHDよりも縦幅の表示領域が広いので、クリエイティブ作業に適しています。
マグネシウム合金ボディで重量1kg以下の軽量ボディ。
そのため、持ち運びできるサイズ感ながら作業性能を下げにくいバランスの製品です。
ディスプレイの色域はsRGB比100%。
グラフィックボードは内蔵GPUのIris Xe グラフィックスで、以前の内蔵グラフィックスよりも性能が向上しています。
「メインとモバイルの中間をとりたい」
という人の候補になりそうです。
mouse B5-I5I01SR-A, B5-A5A01IS-B

AMD: B5-A5A01IS-B
Intel: B5-I5I01SR-A
| B5-A5A01IS-B | B5-I5I01SR-A | |
|---|---|---|
| CPU | AMD Ryzen 5 5560U プロセッサー | Intel Core i5-1155G7 プロセッサー |
| メモリ | 16GB (8GB×2) | |
| ストレージ | 512GB SSD | |
| グラフィックス | CPU内蔵:AMD Radeon グラフィックス | PU内蔵:Intel Iris Xe グラフィックス |
| ディスプレイ | 15.6型 フルHD(1920×1080) ノングレア |
|
| ボディ | アルミニウム(天板・底面のみ) | |
| 最大駆動時間 | 約7.5時間 | 約9時間 |
| 重量 | 約1.63kg | 約1.68kg |
B5-I5I01SR-AがIntel CPU、B5-A5A01IS-BがAMD CPUを搭載したモデルです。
天板と底面にアルミニウムを採用し、軽量化・頑丈さの向上を図っています。オールプラスチックより放熱性能も期待でき、見た目の高級感・質感の印象にもプラスです。
15インチサイズとしては軽量に分類される重量です。
Webデザインに必要な最低限のスペックは備えているので、価格重視で選びたい人におすすめです。
HP Pavilion 15
AMD: HP Pavilion 15-eh
Intel: HP Pavilion 15-eg
| HP Pavilion 15-eg | HP Pavilion 15-eh | |
|---|---|---|
| CPU | Intel Core i5-1335U プロセッサー | AMD Ryzen 5 7530Uプロセッサー |
| メモリ | 8GB・16GB | |
| ストレージ | 512GB SSD | |
| グラフィックス | Intel Iris Xe グラフィックス | AMD Radeon グラフィックス |
| ディスプレイ | 15.6インチ フルHD(1920×1080) グレア |
|
| ボディ | アルミニウム+樹脂 | |
| 最大駆動時間 | 約7時間30分 | 約8時間30分 |
| 重量 | 約1.71kg | |
| その他 | 指紋認証 タッチパネル |
|
日本HPのスタンダードシリーズで、10万円程度から入手できるコスパの高いモデルです。
IntelとAMD両方ともラインナップされています。
メモリはカスタマイズで16GBに変更しましょう。
HPらしい高いデザイン性のスタイリッシュな筐体です。
こちらも天面とパームレスト面にはアルミニウム素材が採用されていて、見た目の美しさだけでなく、放熱性や強度も高めています。
画面は光沢タイプ(グレア)で、発色が良い反面、映り込みします。
指紋認証・タッチパネルにも対応しています。
Lenovo ThinkPad E

もう一つ安いPCメーカーの代表格と言えばLenovo(レノボ)。
Lenovoの代名詞かつおすすめなのがLenovo ThinkPad シリーズです。
スタンダードモデルのThinkPad Eシリーズあたりは値段も手頃です。
ノートパソコンながらも打ちやすいキーボードと、キーボードから手を離さずカーソル操作できるトラックポイント(赤丸のやつ)がThinkPadの人気の理由です。
何かしらのセール・値引きされていることが多く値段の変動が頻繁なので、タイミングによってお得に買えるかもしれません。
キーボードの操作性を重視したい人は探してみるとよいでしょう。
DELL Inspiron

安価なPCで人気のDELL(デル)なら、スタンダードなInspironノートシリーズから探すとよいでしょう。
実際には、Webデザイナーに適したモデルを探そうとすると、他のメーカーと比べて安いと言えるようなコスパの良い製品は見当たらない印象です。
ただし、公式オンラインストアはよくセールで値引きされているので、タイミングによってはお得に買えるかもしれません。
デザインはシンプルでかっこいいです。
上位モデルでクリエイター向けでもあるXPSノートPCシリーズは、15インチサイズはやや高価、13インチは割と手頃です。
Macのおすすめ
Macのシリーズについて解説します。
商品・サービスの内容は記事執筆時点のもので変更される場合があります。
最新の情報は公式サイトにてご確認ください。
MacBook Air

Macのラインナップの中で軽量で一般ユーザー向けのMacBook Air。
以前は13インチしかなかったですが、2023年6月より15インチも登場しました。
性能は問題なくWebデザインで使用できます。
メモリは16GBにアップしましょう。
MacBook Proを選ぶ必要はありません。
現在のMacはAppleシリコンという独自のCPUのMシリーズ (M1, M2) が搭載されています。
Web制作で使うPhotoshop、Illustrator、XDなどのAdobeソフトはM1にネイティブ対応しているので、現在は大きな問題もなく使えるでしょう。
Adobe公式情報も確認しておきましょう。
デスクトップ iMac

iMacは24インチ、Appleシリコン MシリーズのCPUを搭載しています。
問題なくWebデザインに使えるスペックです。(メモリは16GBにアップ)
ディスプレイが非常に綺麗なのがMacのパソコンの良さでもあります。
安く買えるApple整備済み製品
返品された製品などをAppleが厳しい基準で再整備とクリーニングを実施した新品同様品をリセールしています。
これを「Apple整備済製品」と言います。
基本的に値引きがされないApple製品ですが、整備済製品なら最大15%引きで販売されます。
ラインナップはその時々の状況により、販売が開始されてもすぐに売れてしまうことがあるため、整備済製品を狙いたい場合は、こまめに情報をチェックしましょう。



コメントをどうぞ