Web業界の職種の中でも、世間一般に広くその名を認知されているのがWebデザイナーです。
「デザイナーと言ってるのだからデザインをする仕事でしょ?」ということは想像できますが、実際はそれだけが仕事ではありません。
「Web制作に興味があるけど、Webデザイナーってどんな仕事なの?」
そんな風に感じている方のために、今回はWebデザイナーの仕事内容について解説していきます。
また、Web制作には様々なスキルを持った人が関わっていて、最近は職種も複雑化してきています。
Web制作に関わる他の職種との違いについても知っておくと、よりWebデザイナーという仕事のことがわかるでしょう。
Webデザイナーとは
Webデザイナーは、一言で言えばWebサイトを作る人のことですが、その仕事内容は大きく分けると2つあります。
Webサイトのデザイン
1つは、Webサイトのデザインです。
デザインとは、そもそもは「設計」を意味する言葉です。
クライアントからのヒアリングをもとに、どのようなWebサイトを作るのか、その構成や仕様などの要件をまとめ、レイアウトや装飾、操作性などWebサイトのデザインをしていきます。
デザイナー業務で重要なのは、サイトのコンセプトや目的をきちんと理解した上で、その意図に沿ってデザインすることです。
単にビジュアルのデザインをお洒落でかっこよくすればよいわけではなく、デザインの理由や裏付けについて思考することも重要な仕事です。
ビジュアルデザインにはPhotoshopなどのデザインソフトを使用します。
Webページの作成
もう1つは、Webページの作成です。
出来上がったデザインを、Webブラウザで閲覧できる形式、つまりWebページとして作っていく作業です。
Webページの作成には、HTML・CSS・JavaScript、WordPressならPHPといったコンピュータ言語を使い、これらのコードを書く作業のことをコーディングと言います。
他の「デザイナー」と付く職業とWebデザイナーが大きく違うのが、コーディングに代表されるWebならではの知識やスキルを必要とする点です。
Webデザイナーは、プログラミングなどの難しいコードは基本的に扱いません。
JavaScriptとPHPはプログラミング言語ですが、Webデザイナー職の人は簡単なスクリプトの記述程度までを行います。
本格的なプログラミングを必要とする場合、フロントエンドエンジニアなどの専門職の人が担当します。(後述)
Web制作の仕事の流れ

Webデザイナーの業務は、Web制作のフローを知ると、より理解しやすくなります。
Webサイトを制作する時の仕事の流れを確認してみましょう。
サイトの企画
サイトの制作は、クライアントからの依頼がなくては始まりません。
クライアントの話を聞いて、制作物の要件をまとめることから始まります。
- Webサイトの目的は何か
- どんなWebサイトにしたいのか
- どんなユーザーにみてもらいたいのか
- いつまでにリリースしたいのか
- 予算はどれくらいなのか
- どうやってWebサイトを運用していくのか
など、諸々の要望や条件等をヒアリングし、サイトのコンセプトや仕様等を固めていきます。
この段階で作られた要件に従って以降の制作が進められていきます。
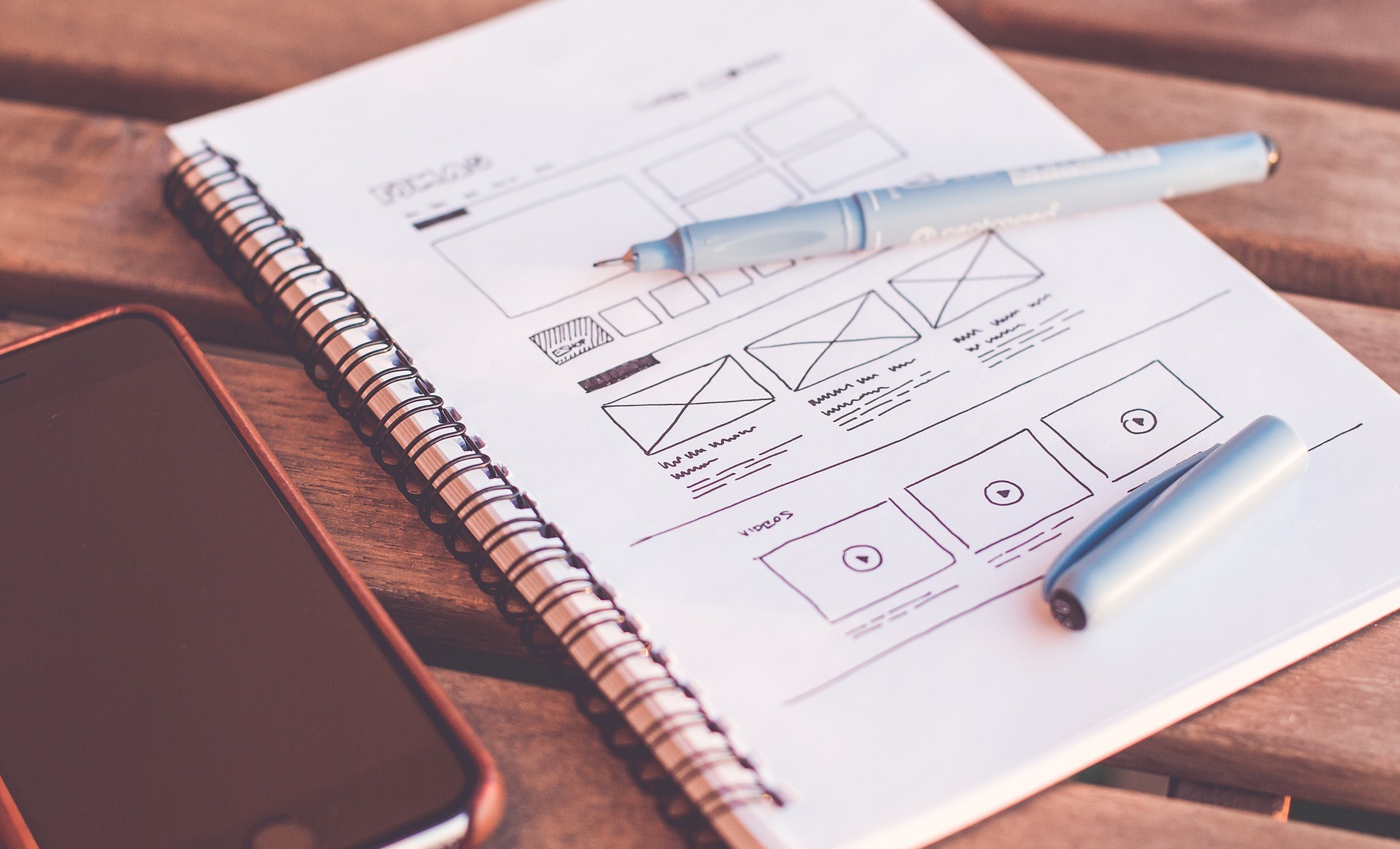
ワイヤーフレームの作成

企画ができたら、制作に入っていきます。
デザイン業務では、まず始めにワイヤーフレームを作成します。
ワイヤーフレームとは、全体のレイアウトやコンテンツの配置などを定めた設計図のようなものです。
線・丸・三角・四角等の簡単な図形やテキストを使ってサイトの骨組みを作っていくイメージです。
そのため、色や余計な装飾等は作りません。
ビジュアルデザイン作成
ワイヤーフレームができたら、デザインカンプを作成していきます。
デザインカンプは「完成見本」のことです。
色・装飾・画像など実際のサイトの見た目をデザインしていきます。(ビジュアルデザイン)
デザインカンプの作成には主にPhotoshopを使います。
クライアントに確認してもらい、必要に応じてデザインの調整を行っていき、デザインを確定させます。
コーディング(サイト構築)
デザインが完成したら、Webページを作成していきます。
デザインカンプはPhotoshopのファイルデータ(画像データ)なので、そのままではWebページではありません。
HTML・CSSでコードを書いて、デザインカンプ通りにWebページを再現していきます。
その他、サイトに動きを付ける場合などはJavaScript (jQuery) 等の言語で使用し、WordPressによるサイト制作ではPHPを扱うこともあります。
検証・リリース
サイトが構築できたら、サーバーにアップして、実際の環境で動作等を含めて確認します。
問題がなければ制作完了、公開となります。
以上が、Webサイトを作成する基本的な流れであり、Webデザイナーが関わる主な業務内容です。
働き方によって違うWebデザイナーの仕事内容

Webデザイナーが実際にどのような業務を日々行っていくことになるのか、それは職場環境によって変わってきます。
続いて、Webデザイナーのタイプ別に、仕事内容を確認していきましょう。
制作会社のWebデザイナー
制作会社では、作業の効率化や制作物の品質維持のため、分業体制をとっていることがあります。
その場合は、デザイナーは主にデザインだけ行う、といったこともあります。
ディレクターが企画や設計を、コーダーやフロントエンジニア(後述)がコーディングを、それぞれ担当するといったチーム制作です。
各制作会社の規模や体制によりけりですので、必ずしも分業になっているとは限りません。
制作会社は日々様々なサイトを手掛けるため、デザインにせよコーディングにせよ、制作の実務経験を多く積むことができます。
狭義の意味でのWebデザイナー
制作が分業化されている場合に、デザイン業務を担当する人をとりわけ「Webデザイナー」や「デザイナー」と呼ぶことがあります。
これは、ディレクター・コーダー・エンジニアなど、制作に関わる他の役職と呼び分けるために使われる狭義の意味のWebデザイナーという呼称です。
インハウスデザイナー
インハウスとは「自社内」という意味です。
インハウスデザイナーは、企業・会社に勤めて自社サイトに関わる業務を行うWebデザイナー、つまり、社内デザイナーの職業です。
勤める組織にもよりますが、純粋なサイト制作業務に限らず、社内のWeb周りの業務なども担当することがあります。
あるいは、Web以外(紙媒体など)のデザインに関わることもあります。
制作会社のデザイナーのように様々なサイトを制作する機会はありませんが、「自社サイトを運用し育てていく」経験を得ることができます。
フリーランス
フリーランスの仕事内容は人それぞれで、基本的には自分の好きなように仕事内容を決められます。
自分一人で全て制作することもできるし、デザインまたはコーディングだけ行う要員としてプロジェクトに参加することもできます。
ライフスタイルや働き方から仕事を選ぶこともあれば、自分の得意なことを発揮できる内容かどうかで決める人もいます。
ただし、仕事内容もさることながら、もう1つ重要なのが、それらの仕事をどうやって獲得するか、ということです。
仕事を獲ってこれるならそれこそ自由度の高い働き方ができるし、仕事がなければ内容を選ぶ余裕はあまりない、となります。
Web制作に関わるその他の職種とWebデザイナーとの違い

Web業界には、Webデザイナー以外にもいくつもの職種があります。
ここでは、比較的聞くことのある職種について紹介し、Webデザイナーとの違いについて触れていきます。
ただし、全ての職種が厳密に定義づけられているわけではなく、職場の体制や個々人のスキルによってカバーする範囲は様々です。
一般的な目安として参考にしてみてください。
UI/UXデザイナーとWebデザイナーの違い
UI / UXという言葉は、近年非常によく聞く言葉になってきました。
なぜ、UI / UXという言葉が注目されるようになったのかと言うと、スマートフォンの登場や IoT (Internet of Things) 分野が影響しています。
スマホのアプリやWebサービスから家電まで、Webサイトに限らずにあらゆるものがネットに繋がり、ネットを介して操作する場面が増えてきました。
それらのインターフェースをデザインするのがUIデザインであり、UIを使ったユーザー体験をデザインするのがUXデザインです。
つまり、UI / UXデザイナーは、Webサイトに限定せずソフトのUI / UXをデザインする人を指す言葉です。
ちなみに、Webデザインに関して言えば、「ユーザビリティ」という研究が以前からあります。
ユーザビリティもまた UI / UX の向上を目的としているので、おおむね同義の言葉と考えてよいですが、時代の影響もあり、UI/UXという言葉をよく聞くようになりました。
ユーザビリティとは? 成果を出すためのユーザビリティの定義と重要性
WebクリエイターとWebデザイナーの違い
Webクリエイターも「Web制作者」という点でWebデザイナーと似ていますが、Webクリエイターの方がよい曖昧な言葉と言えます。
例えば、プログラミングもやるからWebクリエイターという人もいれば、ライティングやコンテンツ制作もするからWebクリエイターと名乗る人もいます。
Web周りのことをオールマイティにやる人がWebクリエイターという肩書を使うこともあります。
特定のスキルを持った人を指す名称と言うよりも、Webサイトの作成やそれに関連した何かしらの業務を行える人の総称がWebクリエイターです。
よって、Webクリエイターのスキルは人によって全く異なります。
コーダー・マークアップエンジニアとWebデザイナーの違い
コーダーはHTML・CSS・JavaScriptのコーディング業務を専門に行う人のことです。
Webデザイナーと違い、デザイン業務は行いません。
SEOコーディング、セマンティックマークアップ、アクセシビリティ、クロスブラウザ対応などのより専門的なコーディングを行うこともあります。
コーダーと似た名称に、マークアップエンジニアがあります。
コーダーがオペレーター(作業員)なのに対し、マークアップエンジニアはコード設計にも携わる人、という呼び分け方が一般的です。
いずれも、ある程度規模のある分業体制の会社内の役職という側面が強く、現在は少なくなってきている印象です。
フロントエンドエンジニアとWebデザイナーの違い
近年フロントエンドエンジニアまたはフロントエンジニアと言う言葉もよく聞くようになってきました。
フロントエンドエンジニアも、HTML・CSS・JavaScriptによるコーディングを行いますが、高度にJavaScriptを扱えるスキルを持ちます。
エンジニアという名前が付いているように、プログラミング(主にJavaScript)を専門し、各種API・フレームワーク・CMS、他のプログラミング言語のスキルが必要とされることもあります。
一般的なWebサイトの制作というよりも、Webアプリ(サービス)の開発に携わる職種と言えます。(コーダーの互換としてフロントエンドエンジニアという名称を使う人もいます)
Webエンジニア・WebプログラマーとWebデザイナーの違い
特定のスキルを表すための名称と言うよりも、Web系のプログラマー・エンジニアを指す一般的な総称と言えるでしょう。
Webデベロッパーも同じような意味合いです。
フロントエンドエンジニアも含まれるし、サーバー周りなど裏側の仕組みを構築するバックエンドエンジニアも含まれます。
WebディレクターとWebデザイナーとの違い
Webディレクターは制作全体の指揮や進行管理をするプロジェクトのリーダー・責任者です。
クライアントとのコミュニケーションと制作現場への伝達、要件定義やサイト設計、制作の進捗管理、制作物の品質管理などを行います。
実際の制作作業を行わない点でデザイナーと異なりますが、企画〜ワイヤーフレームの作成くらいまでの初期工程(上流工程)において、デザイナーとともに作業を進めていくこともあります。
WebディレクターはWeb制作全般における広い知識を必要とするため、ある程度の実務経験を積んだ人ががステップアップするケースが一般的です。
WebデザイナーからWebディレクターへの転身は代表的なキャリアパスです。
まとめ
Webデザイナーの仕事内容やその実態について解説してきましたが、まとめると以下のようになります。
- Webデザイナーの基本業務はデザインとコーディングである
- 職場環境や働き方によって実際の業務内容は異なる
- 制作が分業されている場合、デザイン業務をメインに行う人をとりわけ「Webデザイナー」と呼ぶことがある
Web業界はいまだ変化し続けている業界ですので、そこに関わる人や職種も変化したり細分化されていることがわかりましたね。
その中で以前から変わらないことは、
「Web制作の仕事に就くなら、まずデザインとコーディングの基本を身につける」
ということです。
Webデザイナーは、将来的なキャリアの選択肢も多い職業です。
デザイン分野を突き詰めることもできるし、エンジニア方面にシフトすることもできます。
SEO・Web広告・SNSなどのWebマーケティングと掛け合わせて活動することもできます。
どんなキャリアを描くにせよ、その経験が活かせるのがWebデザイナーという仕事です。


コメントをどうぞ