Webデザインは長時間パソコンに向かって作業します。
仕事の生産性や作業効率を上げるにはパソコンの性能も重要ですが、もう一つ忘れてはならないのがディスプレイ・モニターです。
- そもそもどうやってディスプレイを選ぶのがよい?
- Webデザインにおすすめのディスプレイはどれ?
今回はWebデザイナーのためのディスプレイ・モニターの選び方とおすすめ機種について解説します。
デスクトップPCのモニター選びやノートパソコンのデュアルディスプレイのためのモニター選びに参考にしてみてください。

ディスプレイ・モニターの基本知識と選び方
液晶ディスプレイは単に映像を写すためのものと考えてしまいがちですが、実は非常に奥が深く、ゲーム・動画・イラスト・写真・印刷など用途や目的によって選び方や見るべきポイントも変わってきます。
ここではWebデザイン用途の観点からディスプレイ・モニターの選ぶ基準や基本的な知識について解説していきます。
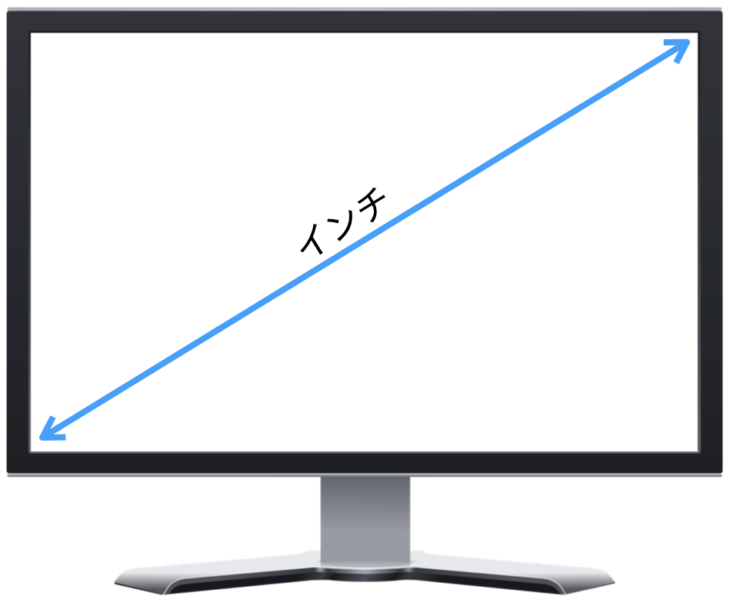
サイズ(インチ)

ディスプレイのサイズはインチで表されますが、1インチ = 2.54cm です。
インチは画面の対角線の長さによって決まります。
例えば、液晶画面の対角線の長さが50.8cmなら 50.8÷2.54=20インチ という計算です。
例えば、アスペクト比 16:9 のモニターにおけるインチごとの画面の縦横の寸法は次の表のようになります。(縁は除く)
| サイズ (インチ) | 横 × 縦 (cm) |
|---|---|
| 20 | 44.3×24.9 |
| 21 | 46.5×26.2 |
| 22 | 48.7×27.4 |
| 23 | 50.9×28.6 |
| 24 | 53.1×29.9 |
| 25 | 55.3×31.1 |
| 26 | 57.6×32.4 |
| 27 | 59.8×33.6 |
| 28 | 62.0×34.9 |
| 29 | 64.2×36.1 |
| 30 | 66.4×37.4 |
| 31 | 68.6×38.6 |
| 32 | 70.8×39.8 |
どのサイズが適しているかは作業環境やスペース等によって変わりますが、23〜27インチあたりが製品も多く、現実的な選択肢になるでしょう。
デスク上に置いて近い距離で見るため、30インチ以上のモニターだと視野に入り切らなかったり視線の動きが多くなったり、逆に疲れてしまうかもしれません。(個人差あり)
解像度
画面解像度(画素数)もモニター選びの重要な要素です。
解像度ごとの呼び方は以下の表の通りです。
| 呼称 | 解像度 (アスペクト比) |
|---|---|
| FHD (フルHD) | 1920×1080 (16:9) |
| WUXGA | 1920×1200 (16:10) |
| WQHD, QHD | 2560×1440 (16:9) |
| WQXGA | 2560×1600 (16:10) |
| 4K | 3840×2160 (16:9) |
| WQUXGA | 3840×2400 (16:10) |
| 5K | 5120×2880 (16:9) |
現在のスタンダードかつ最も製品が多いのはフルHDですが、さらに高解像度のWQHDや4Kも増えてきています。
WQHDは、フルHDの約1.77倍(縦横それぞれ約1.33倍)の情報量を表示できるので、ウィンドウやパネルをたくさん開くWebデザインにも適しています。
縦方向の作業領域を増やせるアスペクト比 16:10のWUXGA・WQXGAの選択肢もあります。
よって、FHD・WUXGA・WQHD(QHD)・WQXGAの解像度から選べばよいでしょう。
デザイン用途メインで考えると、フルHDは意外に狭く感じるかもしれないので、快適性を求めるならWQHD(QHD)がおすすめです。
なお、Webデザイナーが4K以上を選択する場合は、スケーリング目的のケースもあるかと思います。
ただし、4Kレベルになると、PC側のグラフィックス処理等に負荷がかかったり、性能が低いマシンだとパフォーマンスが落ちる可能性もあります。
解像度が上がるほど高価なので、ディスプレイの価格も4Kは高めです。
スケーリングとは
簡単に言うと、画面の表示倍率を変えることです。
例えば、4KディスプレイをフルHDの解像度(疑似解像度)に変えて表示させます。
AppleのRetinaディスプレイやスマートフォンの高精細ディスプレイをイメージするとわかりやすいでしょう。
1つの画素が細かいため、物理的な解像度よりも表示解像度を下げることで、キメが細かく滑らかな画質で表示できます。
MacユーザーでRetinaディスプレイの綺麗な画質に慣れている人など、ドット・バイ・ドットの表示(画素通りの等倍表示)だと画質が粗く感じてしまうため、4K以上のディスプレイを好んで使う人もいます。
ちなみに
「4Kは最低でも30〜32インチの画面サイズがないと文字等が小さ過ぎて見えづらい」
といった話を聞いたことがあるかもしれません。
そのこと自体は正しいのですが、それはあくまでドット・バイ・ドットで表示させる時の話です。
スケーリングによる高精細化が目的であれば、23〜27インチの4Kを利用することも珍しくありません。
パネル駆動方式
液晶ディスプレイの駆動方式にはTN・VA・IPSがあります。
現在の主流で製品が多いのはIPSパネルです。
IPSの特徴は、視野角が上下左右178度と広く、斜め方向から見ても色味が変わらいこと、発色もよくカラー表現に優れている点です。
そのため、クリエイターに適しているのもIPSパネルです。
ADS、AH-IPSなどもIPS方式のパネルです。
VAパネルはIPSより視野角が狭いですが、引き締まった黒の表現が得意でコントラストを強く出せます。
液晶テレビで使われることも多いのがVA方式です。
TNパネルは応答速度(表示の切替速度)が速いので、動きの多いゲームなどに向いているパネルです。視野角は最も狭いです。
デザイナー・クリエイターが選ぶなら、特に迷うことなくIPS方式を選択すればよいでしょう。
画面仕様(加工タイプ)
画面の表面処理には、グレア・アンチグレア(ノングレア)・ハーフグレアがあります。
グレアは光沢タイプです。
メリットとしては発色が良く鮮やかに色を映せるのが特徴です。
デメリットは画面への映り込み(反射)が強く、直接的に液晶光を見ているため目が疲れやすいです。
Macのパソコンはグレアタイプを採用しています。
アンチグレアは、非光沢タイプです。
映り込み(反射)を低減するよう凹凸のある表面に加工されていて、グレアに比べて長時間画面を見ても目が疲れにくいのがメリットです。
その反面、グレアに比べて地味で落ち着いた色合いになります。
ハーフグレアはグレアとアンチグレアの中間タイプです。
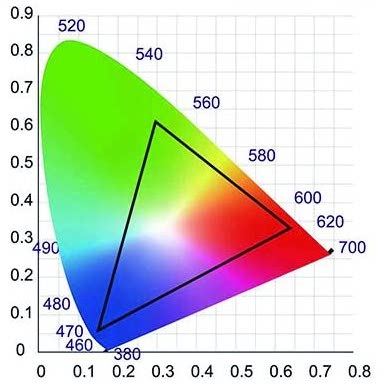
色域(しきいき)
色域とは、ディスプレイが表示できる色の領域です。

「BENQ モニター PD2700Q
色域には様々な規格があり、Webの標準規格はsRGBという規格です。
よって、デザイン作業はsRGBの色域を多くカバーするディスプレイを使うのが望ましいです。
ただし、最終的にユーザが目にする色は、各ユーザーのディスプレイ次第です。
一般向けの安価なPCやディスプレイだとsRGBよりも色域が狭いことが多いです。
このことからもわかるように
「全てのユーザーに全く同じデザイン(色)を提供できるわけではない」
のがWebデザインの宿命です。
そのため、あまり神経質に考えることはありませんが「デザインの基準とすべき色域はsRGB」というのがWebデザインにおける一般的な認識です。
写真や印刷業界のようにシビアなカラーマネージメントが求められることもありません。
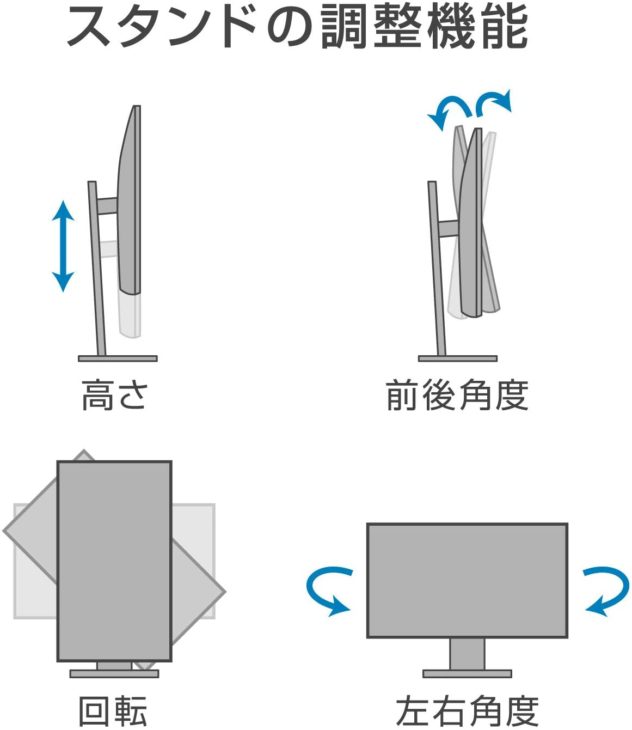
スイーベル・チルト・高さ調整・ピボット (ローテーション)
ディスプレイの細かな位置調整は意外と作業効率に影響します。
そこで、スイーベル、チルト、高さ調整・ピボットができるディスプレイ(スタンド)がおすすめです。

スイーベルは左右に、チルトは上下(前後)に画面を傾ける機能です。
ピボットは画面の回転機能です。
またはローテーション機能などとも言います。
一般的にディスプレイは横長ですが、ピボット機能があれば画面を90度回転させて縦長のディスプレイとして使えます。
そもそもWebページは縦長なので、ページ全体のデザインの確認や一度に表示させるコンテンツ量を増やしたい時にピボットが便利です。
ただし、縦長をメインに、あるいは常に縦長で使いたい場合はサイズに注意です。
例えば、27インチサイズを縦長にすると高さが出るため、位置を工夫しないと画面上部を見上げるような姿勢になって疲れやすくなります。
VESAマウント(モニターアーム)
スイーベル・チルト・ピボット等の位置調整はモニターをセットするスタンドの機構です。
モニターの位置調整のもう一つの方法として、モニターアーム(アームスタンド)を使うこともできます。
モニターアームを使うとさらに自由度の高い位置調整ができ、複数枚のモニターを並べる時などにも便利です。
そこで確認しておきたいのが「VESA」というキーワードです。
VESA (Video Electronics Standards Association) とは、映像機器関連の標準化団体のことで、アームをモニターに取り付けるためのサイズやネジ穴の位置を規格化しています。
VESA規格に適合する製品は「VESA規格対応」「VESAマウント対応」などと記載されています。
VESAに対応したディスプレイを選んでおくと、いざアームを使いたくなった時、使っているディスプレイのメーカーに依存せずに様々な製品の中からアームを選べます。
必須ではありませんが、後々自由が効きやすい理由から、VESA対応のディスプレイを選んでおくのもよいでしょう。
参考:VESA規格って何?初心者でもできる液晶ディスプレイアームの設置 | IODATA アイ・オー・データ機器
映像用入力端子
映像用の端子で現在一般的なのがHDMIとDisplayPortです。
古いモデルでもなければ、PCもディスプレイも、どちらか一方または両方の端子が付いているでしょう。(Mini DisplayPortは端子形状が違うだけでDisplayPortと同じ)
性能的にはDisplayPortがHDMIをやや上回りますが、Webデザイン用途であればどちらを使っても変わりません。
最近だとUSB-CやThunderbolt3端子、さらにはUSB PD (Power Delivery) 機能の付いたものも増えてきています。
USB PDに対応していると、ディスプレイを繋ぐケーブル一本でノートPCの給電までしてくれるので配線がスッキリします。
USB-C・Thunderbolt3・USB PDは端子形状が同じですが、機能の有無はディスプレイ・ケーブル・PCそれぞれに対応可否があります。
少しややこしいので注意しましょう。
USB-CやThunderbolt3搭載機種は、価格が割高になる傾向があります。
基本的にはHDMIかDisplayPortがあればよいので、他の選択肢は好みで選んでかまいません。
アイケア機能
最近の液晶ディスプレイは目の負担を軽減する工夫のされている製品が多くなってきました。
一般的なのは、フリッカーフリー(フリッカーレス)やブルーライトカット(ブルーリダクション)です。
フリッカーフリーは画面のちらつき防止、ブルーライトカットは目への刺激が強いとされる青色光を低減する機能です。
当然ながら、ブルーライトをカットすればカラーバランスは変わってしまいます。
少なくともデザイン作業の際は機能をオフにしておくとよいでしょう。
Webデザインにおすすめのディスプレイ・モニター
ここまでの解説をふまえて、私が考えるWebデザインに使うディスプレイの条件は次の通りです。
- 解像度は〜WQXGA (2560×1600)まで(スケーリング使用を除く)
- サイズは〜27インチまで
- 色域はsRGBをカバー(厳密に100%カバーでなくてもOK)
- 位置調整のしやすい多機能スタンド(アームをつけるなら気にしない)
これらの条件を満たしているディスプレイ製品を紹介していきます。
EIZO FlexScan
プロのクリエイターも支持するモニターの専門メーカーと言えばEIZOです。
FlexScanシリーズはEIZOのスタンダードモデルとしてコンシューマーからクリエイターまで幅広く使われています。
色域はsRGBをほぼカバーし、色再現性に優れているのでWebデザインにも適しています。
環境光に応じた自動調光、幅の広い輝度調整、フリッカーレス、ブルーライトカット等アイケア機能が充実しています。
最近のモニター製品は、各社が安価な製品でもアイケア関連の機能を搭載しているので、どこも差がなく比較しにくいと思うかもしれません。
そんな中、EIZO製品を使用してみると、長時間モニターを眺めても目が疲れにくいことを実感として感じられると思います。
価格はやや高めですが、ディスプレイの品質で選ぶならEIZO製品はおすすめです。
| 型番 | EV2360 |
EV2460 |
EV2451 |
EV2456 |
EV2760 |
EV2780 |
|---|---|---|---|---|---|---|
| インチ | 22.5 | 23.8 | 23.8 | 24.1 | 27 | 27 |
| 解像度 | 1920×1200 (16:10) | 1920×1080 (16:9) | 1920×1080 (16:9) | 1920×1200 (16:10) | 2560×1440 (16:9) | 2560×1440 (16:9) |
| パネル | IPS | |||||
| 画面タイプ | アンチグレア | |||||
| 色域 | sRGB相当 | |||||
| チルト | ○ | |||||
| スイーベル | ○ | |||||
| 高さ調整 | ○ | |||||
| ピボット | ○ | |||||
| VESAマウント | ○ | |||||
| 映像入力端子 | DisplayPort HDMI D-Sub 15ピン(ミニ) |
DisplayPort HDMI DVI-D D-Sub 15ピン(ミニ) |
DisplayPort HDMI DVI-D D-Sub 15ピン(ミニ) |
DisplayPort HDMI DVI-D D-Sub 15ピン(ミニ) |
DisplayPort×2 HDMI DVI-D |
DisplayPort HDMI USB Type-C |
| その他 | フレームレス | フレームレス | USB PD (最大30W) | |||
BENQ PD
BENQのデザイナー向けモデルです。
WQHD (2560 x 1440) の解像度があるので作業領域を広く使えます。

「BENQ モニター PD2700Q
暗室モード・CAD/CAMモード・sRGBモードなど用途に応じてカラーモードを簡単に切り替えられ、PD2700Qモデルには画面の左右で別々のカラーモードを一度に表示できる Dual View モード機能も搭載されています。
製品出荷時には色性能差を補正するキャリブレーションが製品1つずつに行われ、色再現の精度を高めています。(レポート付属)
機能の割に価格は抑えめでコストパフォーマンスの高い製品です。
リーズナブルなWQHDディスプレイが欲しい人におすすめです。
| 型番 | PD2500Q |
PD2700Q |
|---|---|---|
| インチ | 25 | 27 |
| 解像度 | 2560×1440 (16:9) | 2560×1440 (16:9) |
| パネル | IPS | |
| 画面タイプ | アンチグレア | |
| 色域 | sRGB100% | |
| チルト | ○ | |
| スイーベル | ○ | |
| 高さ調整 | ○ | |
| ピボット | ○ | |
| VESAマウント | ○ | |
| 映像入力端子 | HDMI DisplayPort Mini DisplayPort |
HDMI DisplayPort Mini DisplayPort |
| その他 | 自動調光 | Dual View モード |
DELL デジタルハイエンド
パソコンメーカーのイメージが強いDELLですが、ディスプレイの分野でも世界的なシェアを誇っています。
デジタルハイエンドシリーズは色表現も重視したプロフェッショナル向けシリーズで、1つずつ色補正をした上で製品が出荷されています。(レポート付属)
外観のデザインもスマートな印象で、個体の見た目を重視したい人にもおすすめです。
ドット抜けがあった場合に交換してくれるプレミアムパネル保証が付いています。
| 型番 | U2422H |
U2415 |
U2520D |
U2722D |
|---|---|---|---|---|
| インチ | 23.8 | 24 | 25 | 27 |
| 解像度 | 1920×1080 (16:9) | 1920×1200 (16:10) | 2560×1440 (16:9) | 2560×1440 (16:9) |
| パネル | IPS | |||
| 画面タイプ | アンチグレア | |||
| 色域 | sRGBカバー率99 % | |||
| チルト | ○ | |||
| スイーベル | ○ | |||
| 高さ調整 | ○ | |||
| ピボット | ○ | |||
| VESAマウント | ○ | |||
| 映像入力端子 | HDMI DisplayPort |
HDMI×2 Mini DisplayPort DisplayPort |
HDMI DisplayPort USB-C |
HDMI DisplayPort |
| その他 | スピーカーなし | スピーカーなし | スピーカーなし USB PD (最大90W) |
スピーカーなし |











コメントをどうぞ