Webサイトを公開するためにファイルをアップロードしたり、データのバックアップ用にダウンロードしたりするには、Webサーバーとパソコンの間でファイルの受け渡しができないとなりません。
Webサーバーとの間でファイルの転送をする方法はいくつかありますが、最もポピュラーなのが FTP (File Transfer Protocol) という接続方式を使ったやり方です。
FTPでWebサーバーに接続できるソフト(FTPクライアントソフト)は、有料・無料を含め様々なソフトがあります。
その中の有名なソフトの1つがFileZilla(ファイルジラ)です。
無料ながらも必要十分な機能があり、WindowsとMacのどちらのOSでも使えます。
そこで今回は、FileZillaの基本的な使い方から、ちょっと便利な機能や設定について紹介します。
続きを読む
2022年6月16日(日本時間)にて開発元のMicrosoft社はInternet Explorerのサポートを終了しています。当コンテンツは過去の資料として公開しています。
CSSグリッドレイアウトをIEにも対応させるにはIE独自のプロパティを追加することは前回解説しました。
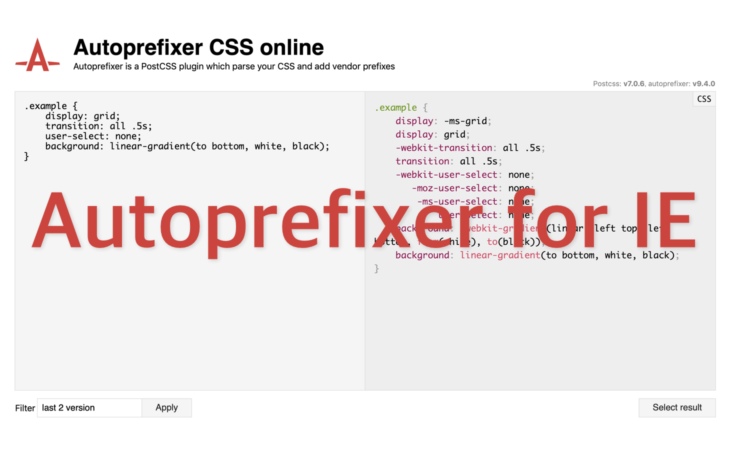
その際、Autoprefixerを利用すれば、自動でコードを書き足してくれるため、記述のミスや手間を減らすことができます。
それだけではありません。
AutoprefixerにはIEのグリッドレイアウトを拡張してくれる機能が搭載されているため、本来IEでは使えないプロパティも一部IEで使えるように変換して対応くれます。
Autoprefixerを使ってもっと便利にグリッドレイアウトのIE対応をしていきましょう。
開発環境を構築する方が色々と便利ではありますが、Autoprefixer Onlineを使えばブラウザだけで利用できます。
続きを読む
2022年6月16日(日本時間)にて開発元のMicrosoft社はInternet Explorerのサポートを終了しています。当コンテンツは過去の資料として公開しています。
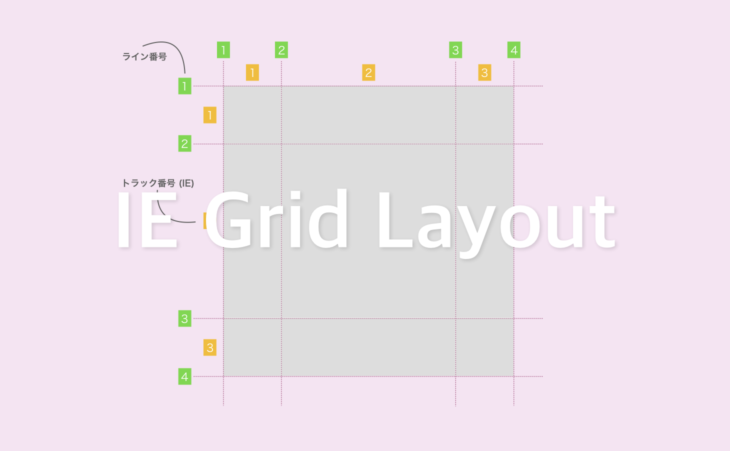
最近では、CSSグリッドレイアウトで作られるWebサイトがどんどんと増えてきていますね。
とても便利なルールですが、その最大の難点は古いブラウザがサポートしていないこと。
Chrome、Firefox、Safariなどのモダンブラウザは対応しているので、問題なのは IE (Internet Explorer) ですよね。
「もはやIE対応自体が不要だ」という考えには賛同したいところですが、やはりどうしてもIE対応せざるを得ないケースもあるでしょう。
そんな時のために、IEでグリッドレイアウトを利用する方法を知っておきましょう。
続きを読む
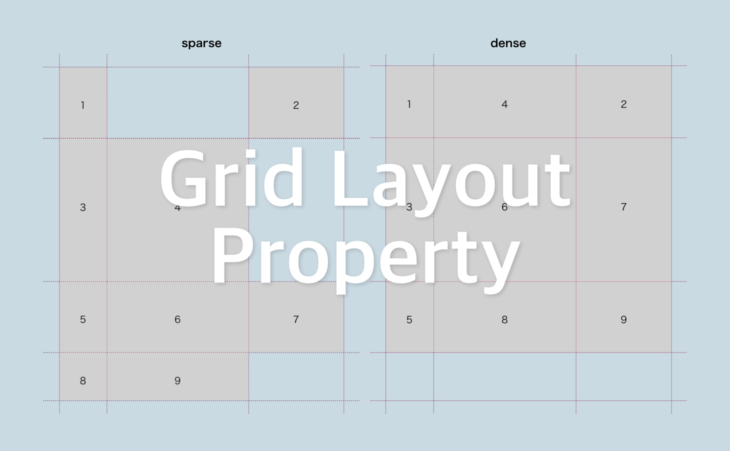
CSSグリッドレイアウトには専用のCSSプロパティがあります。
似たような字面のプロパティががいくつもあるので、紛らわしくてわかりにくいと感じませんか?
そこで、CSSグリッドレイアウトで利用する各プロパティを一つずつていねいに解説していきます。
イチから覚えるのに、ブックマークして忘れた時の辞書代わりに、ご活用ください。
続きを読む
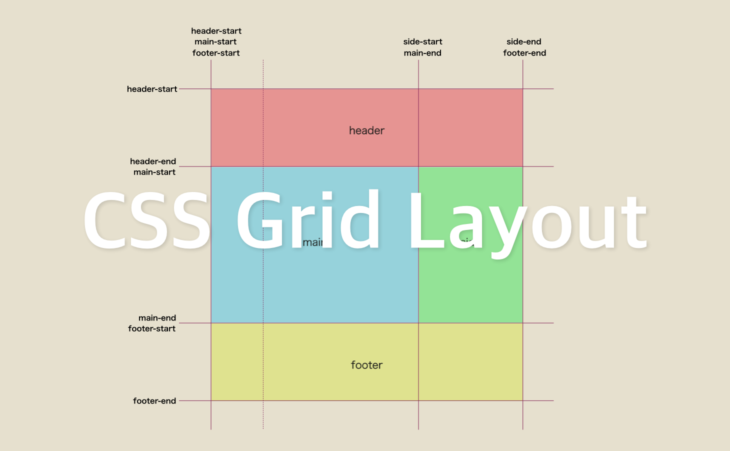
CSSグリッドレイアウトを採用するWebサイトが増えてきています。
しかし、floatプロパティを中心とした従来型のレイアウト手法とは大きく異なるため、なかなか理解しづらい部分があるかもしれません。
この新しいWeb制作手法を理解するには、基本的な考え方から理解することが習得のポイントです。
今回は、グリッドレイアウトの基礎知識から基本的な実装方法までを確認していきます。
続きを読む
レスポンシブサイトでブラウザ環境に応じて画像を切り替えるには、サイトによって様々な方法で対処されていました。
これまでの方法が抱えていたデメリットと現在(これから)の標準となる実装方法、レガシーなブラウザへの対応方法など、レスポンシブな画像切り替えに必要な知識をまとめました。
続きを読む
レスポンシブ対応における問題の1つに画像最適化の問題がありますが、HTMLやCSSのバージョンアップに伴い新たな策定も生まれ、レスポンシブデザインに便利な機能が整備されてきています。
基本的な画像レスポンシブ表示、古くなりつつあるCSS画像切り替え、高解像度ディスプレイに対応するためのメディアクエリなどの話を中心に、現在のCSSにおけるレスポンシブ対応について改めてまとめました。
続きを読む
画像のレスポンシブ対応には、これまでずっとベストな解決策と言えるものはありませんでした。
しかし、ようやくレスポンシブサイトにおける画像最適化の問題に決着がつきそうです。
それが、picture要素によるレスポンシブイメージの実装です。
複雑なスクリプトを使うことなく、HTMLだけで画像を切り替えられる picture 要素の書き方と実践的な使い方を紹介します。
続きを読む
レスポンシブデザインを採用しているWebサイトでは、デバイスごとに適正なサイズ(解像度)の画像を読み込ませる、という課題があります。
特に、高解像度のスマートフォンが登場したことで、画像がぼやけてキレイに表示されないと言う新たな問題も出てくるようになりました。
表示サイズの調整に加え、高解像度ディスプレイへの対応という2つの点から画像を最適化するのが常識になってきています。
以前なら、こういった問題に対応するには JavaScript を用いた面倒な実装が必要でしたが、現在はHTMLだけで解決することができます。
それが srcset や sizes 属性の利用です。
この記事では srcset とsizes 属性の書き方・使い方について詳しく解説していきます。
少し慣れが必要かもしれませんが、非常に便利な機能です。
続きを読む
HTTPSサイトは安全なサイトということは、多くの人が知っていると思います。
しかし、実際はどのように HTTPSサイト が安全に通信されているのかについては、意外と知らない人も多いのではないでしょうか?
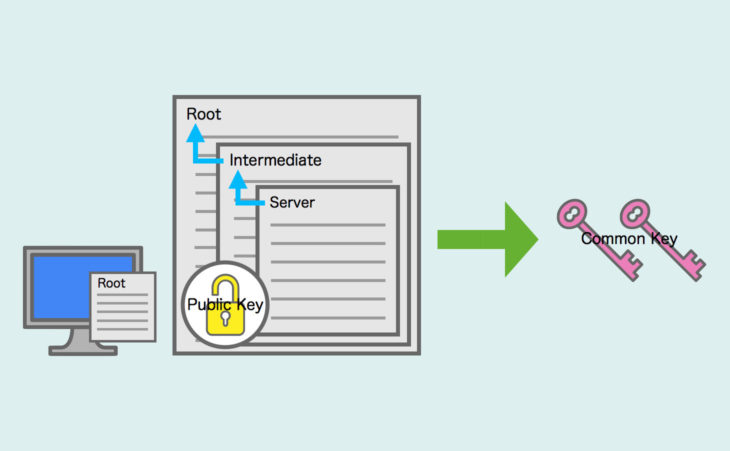
そこで今回は、SSL (HTTPS) 通信の仕組みについて紹介します。
技術的な内容などの専門的で難しいことは抜きにして、できるだけわかりやすく、図を入れながら解説していきます。
自分のサイトにSSLを導入する(している)ならば、基本的なことだけでも理解しておきたいものですね。
続きを読む