CSSグリッドレイアウトを採用するWebサイトが増えてきています。
しかし、floatプロパティを中心とした従来型のレイアウト手法とは大きく異なるため、なかなか理解しづらい部分があるかもしれません。
この新しいWeb制作手法を理解するには、基本的な考え方から理解することが習得のポイントです。
今回は、グリッドレイアウトの基礎知識から基本的な実装方法までを確認していきます。
CSSの記述方法を詳しく知りたい方は、CSSグリッド・プロパティ一覧をご覧ください。
目次
CSSグリッドレイアウトとはなにか? そのメリットは?
CSSグリッドレイアウトとは、レイアウトのベースとなる格子状のエリアを定義しておき、そこにHTML要素を自由に配置していくというCSSの手法です。
「CSSグリッド」または単に「グリッドレイアウト」などとも言われます。
サイト構築にCSSグリッドレイアウトを採用することの大きな意義としてHTMLとCSSの分離があります。
例えばですが、HTML上で最初に出現する要素をサイトの最後に出現させることも、CSSグリッドなら数行の記述で簡単に実現できます。
これまで、自由度の高いレイアウトを実装しようとすると、HTML側に余計な記述を増やしたり、複雑なCSSの記述が必要だったり、あるいはJavaScriptを使って処理させるなどの手間がかかっていました。
これは、CSSでのレイアウトがHTMLの記述順序等の構造に左右されることを意味します。
HTMLは単なる文書ファイルなので、本来であれば、文書として適切な構造で記述されるべきものです。
ところが、日々Webサイトの表現力が発達するに従い、サイトに求められるものが多くなったため、HTMLが本来の役割以上のことまで担わざるを得なかったという実情がありました。
CSSグリッドの登場によって、HTMLとCSSの依存関係は大きく改善できます。
HTMLが文書としての本来の役割に立ち返ることができるようになったのです。
CSSの記述も、よりシンプルにすることができます。
CSSフレックスとの違いや使い分け
グリッドレイアウトと一見似た手法に、フレキシブルボックスレイアウト(フレックスボックスまたはCSSフレックスとも)があります。
フレキシブルボックスレイアウトは、並列になっている要素を規則的に並べるものです。
典型的な例として、上から下に縦方向に配置されていくボックス要素を横一列に並べる、といったスタイルを簡単な記述で実現できます。
『CSSはフレックスは一次元でCSSグリッドは二次元』と言われますが、CSSフレックスが一方向の整列または配置であるのに対し、CSSグリッドは縦横二方向から自由に配置できるので、より柔軟にレイアウトを組むことができます。
CSSフレックスの方が先に誕生した仕様なので、さらに発展させたモジュールがグリッドシステムと言えるかもしれません。
ただし、CSSグリッドでCSSフレックスを完全に置き換える必要はなく、CSSフレックスで指定する方が記述がシンプルになるケースはあります。
レイアウトの目的に沿って使い分けるとよいでしょう。
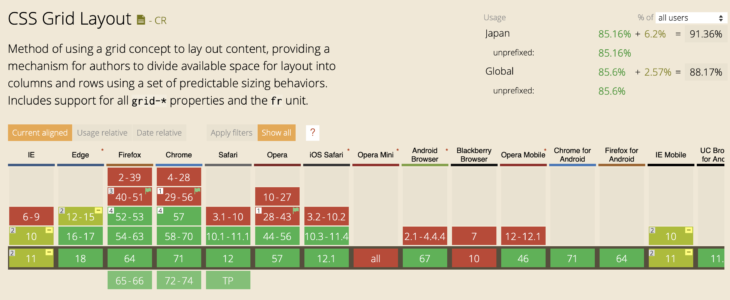
CSSグリッドのブラウザ対応状況

現在の主要なブラウザはCSSグリッドシステムをサポートしていますが、IE (Internet Explorer) については、バージョン10と11が部分的にサポートしています。
IEでグリッドレイアウトを表示させるには、ベンダープレフィックスを用いた古い規格のCSSのプロパティを利用しますが、現行のCSSグリッドのプロパティを全てカバーすることはできません。
2019年1月現在でもIE11はまだいくらかのシェアを持っているので、もしIEに対応したい場合は注意が必要です。
また、Autoprefixerを利用するとIE対応の手間を軽減できます。
グリッドレイアウトの実装方法
グリッドレイアウトの実装手順は大きく分けると、3つのステップとなります。
- グリッドコンテナの指定
- グリッドトラックの定義
- グリッドアイテムの配置
用語の解説とともに実装手順を確認していきましょう。
グリッドコンテナの指定
CSSグリッドでは、まずグリッドコンテナを指定します。
グリッドコンテナとは、文字通り、グリッドレイアウトを組む時の器となる要素です。
グリッドコンテナの指定はとても簡単です。
コンテナにしたい要素に display: grid; と指定するだけです。
グリッドレイアウトが適用される範囲はグリッドコンテナ要素の子要素です。
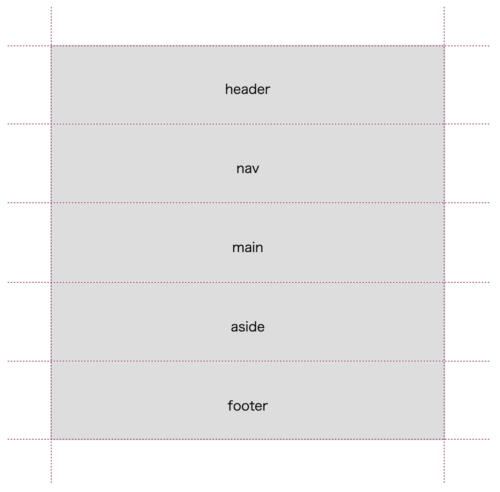
下記HTMLサンプルにおいて、body要素をグリッドコンテナに指定すれば、子要素である header, main, aside, footer 要素をグリッド上に配置できると言う具合です。
<body>
<header>ヘッダー</header>
<nav>ナビ</nav>
<main>メイン</main>
<aside>サイド</aside>
<footer>フッター</footer>
</body>body {
display: grid;
}display: grid; を記述しただけでは表示上は変化しませんが、下の図のように自動的にグリッドが作成されています。

グリッドトラックの定義
続いて、指定したコンテナ要素にグリッドトラックの定義をしていきます。
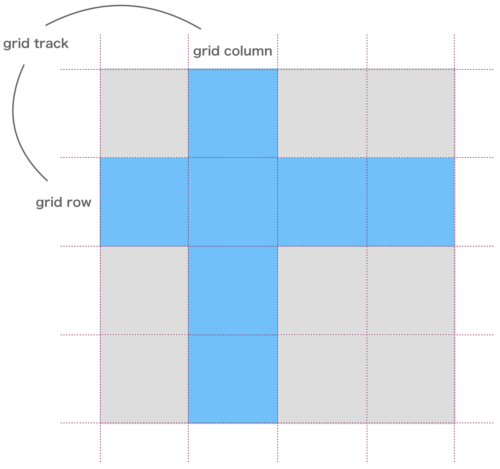
グリッドトラックとは、グリッドレイアウトにおけるグリッドカラムとグリッドロウの総称です。
グリッドカラムは縦方向の列を、グリッドロウは横方向の行のことです。

Excelなどのテーブルソフトでも横方向の範囲を行、縦方向の範囲を列と言いますが、それと同じ意味合いです。
要するに、「何行 × 何列のグリッド構成にするか」を指定するのがグリッドトラックの定義です。
グリッドトラックの定義には grid-template-cloumns, grid-template-rows プロパティを利用します。

body {
display: grid;
grid-template-rows: auto auto auto;
grid-template-columns: 1fr 700px 1fr;
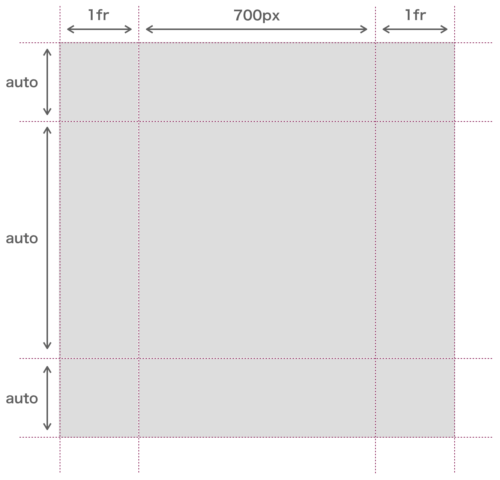
}上記サンプルでは、縦3列 × 横3行のグリッドトラックを定義しています。
grid-template-columnsには3つの値があり、それぞれ各列の幅を示しています。
したがって、3列のグリッドカラムが定義されます。
grid-template-rowsにも3つの値があり、各行の高さを示しています。
したがって、3行のグリッドロウが定義されます。
ここでは、コンテンツの内容に合わせた高さにするため、値を auto としています。
グリッドセル
CSSグリッドによって格子状に分けられた最小単位のエリアをグリッドセルと言います。
こちらもやはり、Excelなどで表の1マスをセルと呼びますが、同じ意味合いです。
上記サンプルによるグリッドトラックの定義では、(3×3=) 9個のグリッドセルが生成されています。
CSSグリッドで利用される fr 単位
fr は fraction (分数・比) の意味をもつCSSグリッドで使える幅(長さ)の単位で、比率でサイズが算出されます。単位の前に数字を付けて記述します。
ブラウザ幅に応じた可変な幅になるので、レスポンシブサイトで使いやすく記述がとても簡単なのが特徴です。
例えば、3列あるグリッドカラムの幅を3等分にしたければ、比率は 1:1:1 なので、grid-template-columns: 1fr 1fr 1fr; と記述するだけです。
pxなどの他の単位と組み合わせて使う場合は、それらのサイズを差し引いてから fr のサイズを算出します。
例えば、全体で1000pxの幅のコンテナ内で grid-template-columns: 200px 1fr 3fr; と指定したら、1000px – 200px で残りの 800px に対して比率 1:3 で算出されるので、1fr = 200px, 3fr = 600px となります。
グリッドアイテムの配置
グリッドコンテナの指定とグリッドトラックの定義をしましたが、ここまででグリッドレイアウトのベースができました。
ここからは、グリッドアイテムを配置していく作業です。
グリッドアイテムとは、グリッド上に自由に配置できる要素のことで、グリッドコンテナを指定すると、その子要素が自動的にグリッドアイテムとして扱われます。
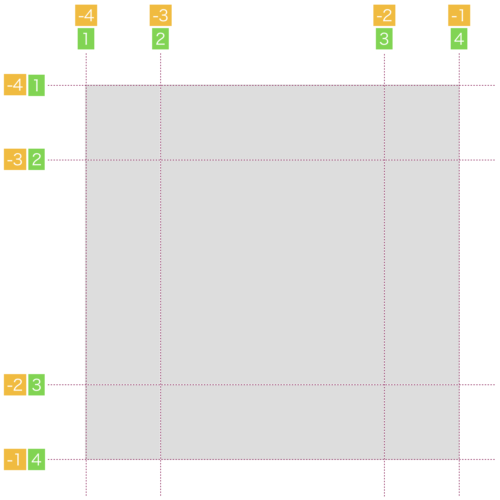
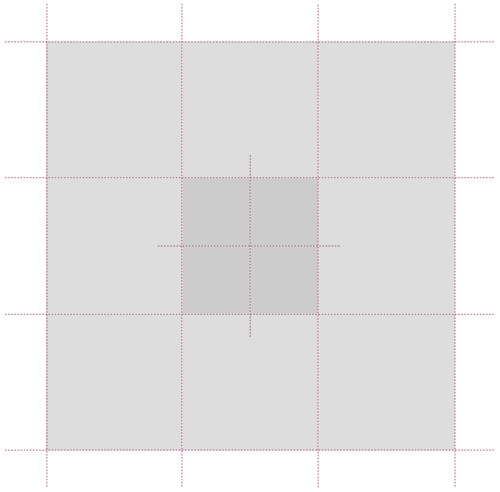
グリッドトラックを定義すると、それに応じたグリッドラインが自動的に生成され、それぞれに番号が付与されます。

グリッドカラム(列)のラインでは、左から右の方向に正の番号が順に割り振られると同時に、右から左に向けた負(マイナス)の番号が割り当てられます。
グリッドロウのラインでは、上から下に順に正の番号が割り振られるとともに、下から上に向かって負の番号が割り振られます。
このグリッドラインの番号を使って、グリッドアイテムをどこに配置するのかを指定していけばよいわけです。

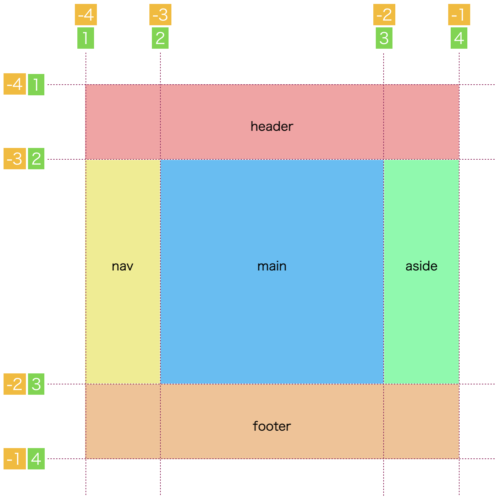
上の図のように組むのであれば、CSSは次のようになります。
header {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 1;
grid-column-end: -1;
}
main {
grid-row-start: 2;
grid-row-end: 3;
grid-column-start: 1;
grid-column-end: 3;
}
aside {
grid-row-start: 2;
grid-row-end: 3;
grid-column-start: 3;
grid-column-end: 4;
}
footer {
grid-row-start: -2;
grid-row-end: -1;
grid-column-start: 1;
grid-column-end: -1;
}grid-row,start, grid-row-end, grid-column-start, grid-column-end でグリッドアイテムを配置する位置を指定します。
上記サンプルの値には正の数字の番号と負の数字の番号が混在していますが、どちらのライン番号でも指定できます。
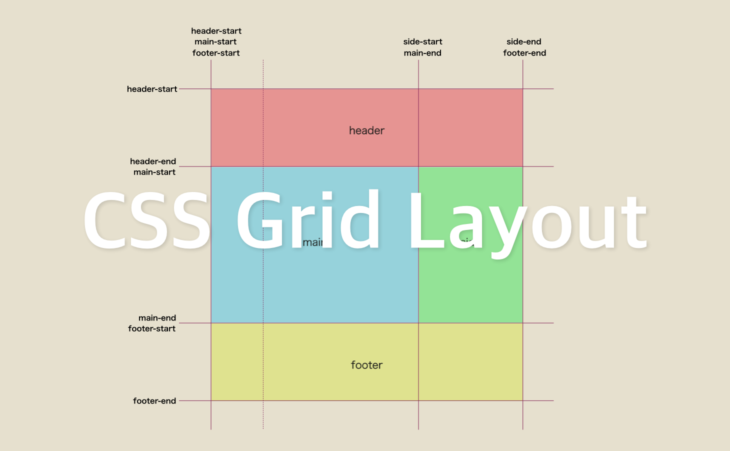
グリッドラインに任意の名前をつけて指定することもできます。
グリッドエリアによるレイアウト
グリッドラインを指定してアイテムを配置する以外にも、グリッドエリアを指定してアイテムを配置する方法があります。
グリッドエリアとは、グリッドアイテムに割り当てられたグリッドセルの範囲です。
グリッドエリアは、単一または複数のセルから成り立ちます。
グリッドエリアを作成するには、コンテナ要素に grid-template-areas プロパティを記述します。
<body>
<header>ヘッダー</header>
<nav>ナビ</nav>
<main>メイン</main>
<aside>サイド</aside>
<footer>フッター</footer>
</body>body {
display: grid;
grid-template-rows: auto auto auto;
grid-template-columns: 1fr 700px 1fr;
grid-template-areas: "header header header"
"nav main aside"
"footer footer footer";
}グリッドロウ(行)ごとに引用符 "" で囲みながら、セルごとのエリア名を指定していきます。
複数セルにまたがったエリアを作成したければ、必要な数だけ同じ名前を繰り返し記述してします。
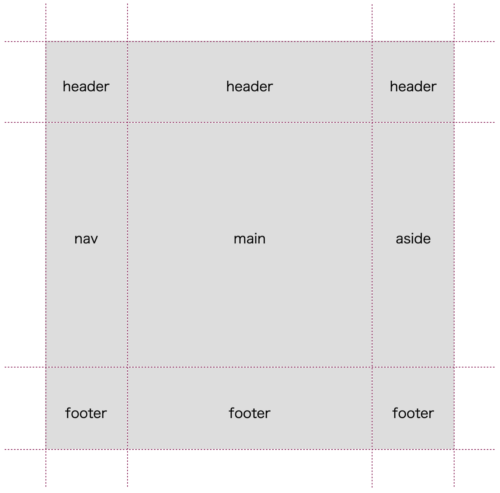
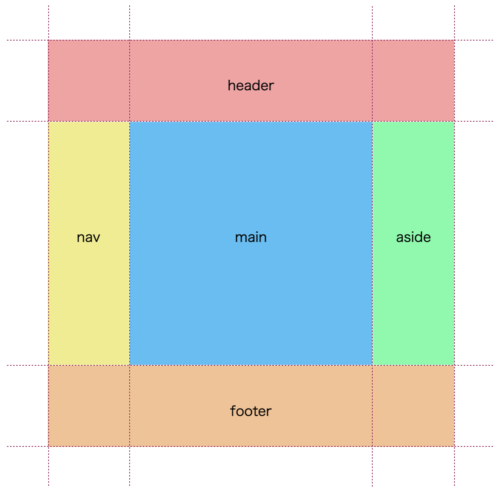
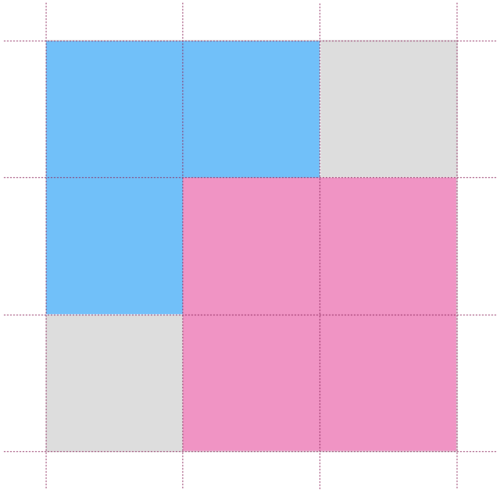
上記コードサンプルによって作成されたエリアをグリッドセルごとに表すと、次の図のようになります。

エリアが作成できたら、あとはグリッドアイテムを配置していきます。
グリッドアイテム要素に grid-area プロパティで値にそれぞれエリア名を指定します。
header {
grid-area: header;
}
nav {
grid-area: nav;
}
main {
grid-area: main;
}
aside {
grid-area: aside;
}
footer {
grid-area: footer;
}同じエリア名を持つグリッドセルが結合され、ライン番号による配置と同じようにレイアウトを組むことができました。

その他のCSSグリッドのルール
入れ子のグリッド

CSSグリッドは入れ子にすることができます。
グリッドコンテナの子要素がグリッドアイテムですが、グリッドアイテムに display: grid; を指定すれば、グリッドコンテナの役割をもたせることができます。
つまり、グリッドアイテム自身がグリッドコンテナにもなれるということですね。
<div class=*container">
<div class="item">グリッドアイテム1</div>
~~~
<div class="item nest-container">
<div class="nest-item">入れ子のグリッドアイテム1</div>
<div class="nest-item">入れ子のグリッドアイテム2</div>
<div class="nest-item">入れ子のグリッドアイテム3</div>
<div class="nest-item">入れ子のグリッドアイテム4</div>
</div>
~~~
<div class="item">グリッドアイテム9</div>
</div>.container {
display: grid;
~~~
}
.nest-container {
display: grid;
~~~
}クラス名 container と nest-container の div 要素がグリッドコンテナですが、nest-container は、container から見ると、グリッドアイテムになっています。
グリッドの重なり(レイヤー)

CSSグリッドでは、要素を重ね合あわせた表現することも簡単です。
アイテム同士が重なり合うようにアイテムを配置して、重なり順を z-index プロパティで指定すればOKです。
暗黙的グリッド
グリッドトラックを定義してレイアウトを作っていくことは、ここまで解説してきたとおりです。
ところで、もしも次のようなケースが起きた場合どうなるのでしょうか?
- 3 × 3 (=9) のグリッドトラックを定義したのにグリッドアイテムが10個以上ある
- 3 × 3 (=9) のグリッドトラックを定義したのにグリッドアイテムを4行目に配置した
こういった場合、新たなトラックが自動で作成されて配置されます。
これを暗黙的グリッドと言います。
※対して、自ら定義したトラックは明示的グリッドと言います。
「display: grid; でグリッドコンテナを指定すると自動的にグリッドが作成される」ということを既に解説しましたが、実はそれも暗黙的グリッドのルールによるものだったのです。

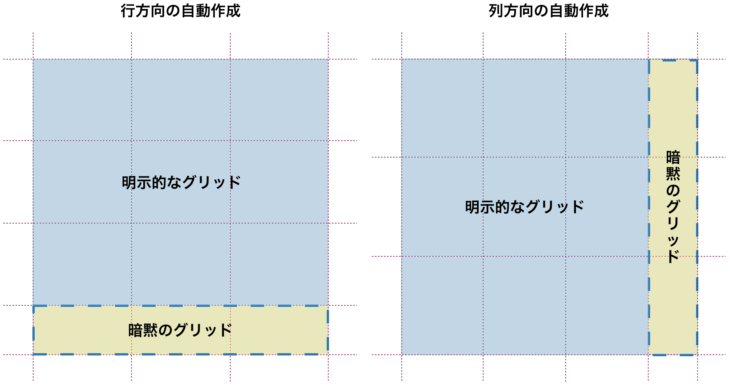
暗黙的グリッドは行方向に作成されますが、列方向に作成されるようにすることもできます。
グリッドの自動作成方向ならびにアイテムの配置方向は grid-auto-flow で、トラックサイズは grid-auto-rows, grid-auto-columns で調整します。
グリッドの自動配置アルゴリズム
配置指定のないグリッドアイテムは CSS Grid Layout Module で定められている自動配置アルゴリズムに従って自動的に配置されていきます。
配置アルゴリズムの初期値は sparse アルゴリズムですが、dense アルゴリズムに切り替えることができます。
アルゴリズムの変更は grid-auto-flow プロパティで行います。
グリッドレイアウトの確認方法
ここまで、CSSグリッドレイアウトの基本知識と作り方を解説してきましたが、実際の制作時には、正しく意図した通りのコードが書けているのか確認したいですよね。
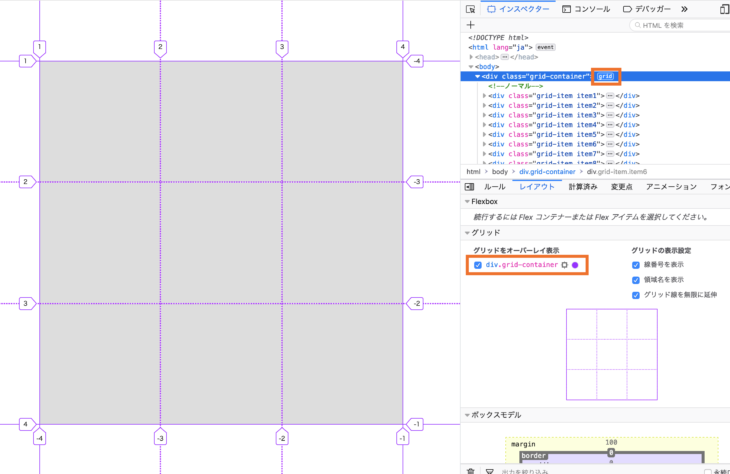
そんな時は、Firefoxの開発ツールを利用するのが便利です。

HTMLインスペクター欄で、CSSグリッドを指定しているHTML要素には『grid』という文字が表示されるので、クリックするとグリッドガイドが表示されます。
CSSインスペクターの「レイアウト」タブの「グリッド」パネルから、または「ルール」タブでグリッドコンテナ要素のスタイルから display プロパティに表示されるグリッドのアイコンをクリックすることでもガイドを表示できます。
いずれかの表示をクリックすれば、上図の左側のようにページの要素上にグリッドラインとグリッド番号が表示されます。


大変分かりやすかったです。
記事UPありがとうございます。
励みになります!
コメントありがとうございます!