2022年6月16日(日本時間)にて開発元のMicrosoft社はInternet Explorerのサポートを終了しています。当コンテンツは過去の資料として公開しています。
最近では、CSSグリッドレイアウトで作られるWebサイトがどんどんと増えてきていますね。
とても便利なルールですが、その最大の難点は古いブラウザがサポートしていないこと。
Chrome、Firefox、Safariなどのモダンブラウザは対応しているので、問題なのは IE (Internet Explorer) ですよね。
「もはやIE対応自体が不要だ」という考えには賛同したいところですが、やはりどうしてもIE対応せざるを得ないケースもあるでしょう。
そんな時のために、IEでグリッドレイアウトを利用する方法を知っておきましょう。
※当記事はCSS標準のグリッドレイアウト手法を理解している方向けのコンテンツです。CSSグリッドがよくわからないという方は先にグリッドレイアウトの基本的な作り方とグリッドレイアウトのプロパティをご覧ください。
IE独自のグリッドレイアウト・プロパティ
IEでグリッドレイアウトを使用するにはIE独自のプロパティで実装する必要があります。
| IE用プロパティ | 代替となるCSSグリッド・プロパティ |
|---|---|
| display: -ms-grid | display: grid |
| -ms-grid-rows | grid-template-rows |
| -ms-grid-columns | grid-template-columns |
| -ms-grid-row | grid-row-start |
| -ms-grid-column | grid-column-start |
| -ms-grid-row-span | grid-row-start の値で span を指定する |
| -ms-grid-column-span | grid-column-start の値で span を指定する |
| -ms-grid-column-align | justify-self |
| -ms-grid-row-align | align-self |
標準のCSSグリッドと比べると限定的にしかグリッドレイアウトを組めず、本来の便利な機能を十分に活かすことはできませんが、シンプルにレイアウトを組むくらいなら使えるでしょう。
グリッドを使うのか、それともフレックスやフロートで対応するのか、それはケースに応じて採用を判断するしかありませんね。
ちなみに、グリッドレイアウトをサポートしているIEのバージョンは、IE10とIE11です。
IE9以下はグリッドレイアウト自体に対応していないので、独自プロパティも使えません。
IE独自のプロパティの実装方法と注意点
グリッドレイアウトのIE対応をする時は、単に独自プロパティを書き足せばよいわけではなく、その「値」の指定方法にも注意が必要です。
各プロパティの使用方法と注意点を確認しましょう。
display: -ms-grid
グリッドレイアウトを宣言するdisplayプロパティの値ですが、これは特に注意する点はありません。display: grid;の置き換えと考えて大丈夫です。
display: -ms-grid;
display: grid;
-ms-grid-rows, -ms-grid-columns
CSS標準のgrid-template-rows, grid-template-columnsにあたるプロパティです。
ただし、値を指定する際に、minmax(), repeat(), min-content, max-content, fit-content, auto-fit, auto-fill は使えません。
上記の値については、どうやら部分的に使えることもあるようですが、IE以外のブラウザとの挙動に差異が生じる可能性があるなど問題も発生しやすそうです。
かえって混乱の原因になりそうなので利用しないというスタンスも有りでしょう。
repeat()については、IE独自仕様の(幅)[リピート回数] という形式で記述できます。
例えば、auto の幅を3回繰り返すのであれば、(auto)[3]と書きます。
これはrepeat(3, auto)と同じ指定です。
-ms-grid-rows: 200px;
grid-template-rows: 200px;
-ms-grid-columns: (100px)[2];
grid-template-columns: repeat(2, 100px);-ms-grid-row, -ms-grid-column
標準プロパティではgrid-column-start, grid-row-startが代替となります。
標準のプロパティでは、負のライン番号を使って指定することもできますが、IE用のプロパティではそれができません。

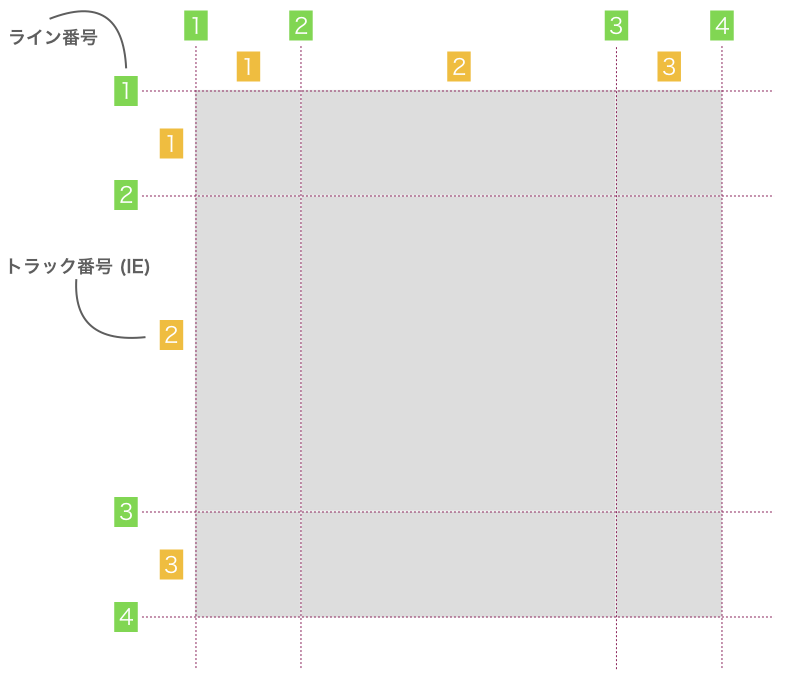
IEのグリッドレイアウトでは、ライン番号による配置ではなく、トラック番号による配置がなされるようです。
よって、必ず正のライン番号 ( = IEのトラック番号) でスタート位置の指定を行いましょう。
-ms-grid-row: 1;
grid-row-start: 1;
-ms-grid-column: 2;
grid-column-start: 2;-ms-grid-row-span, -ms-grid-column-span
-ms-grid-row-span, -ms-grid-column-spanはグリッドアイテムの終点を指定するプロパティなので、「始点のトラックから何トラック分を使うのか」という意味になります。
標準プロパティで言うとgrid-column-end: span 2;のような記述と同じ指定方法になります。
標準プロパティであればgrid-row-end, grid-column-endを使って終点の位置を直接指定することができるのですが、IEではそのように指定できません。
-ms-grid-row, -ms-grid-columnで解説した通り、ライン番号ではなくトラック番号によって処理されるためです。
ただし、グリッドアイテムの配置エリアがグリッドセル1マス分のみの場合は、終点の指定は省略できます。
これはCSS標準のプロパティも同様ですね。
-ms-grid-row: 1;と書かなくても
-ms-grid-row-span: 1;-ms-grid-row: 1;
でOKです。
-ms-grid-row-span: 3;
grid-row-end: 4;
-ms-grid-column-span: 2;
grid-column-end: span 2;-ms-grid-row-align, -ms-grid-column-align
-ms-grid-column-alignがjustify-self、-ms-grid-row-alignがalign-selfに該当します。
これらのプロパティはグリッドアイテムに指定するプロパティですが、似たようなプロパティのalign-items, justify-itemsはIEでは利用できません。
align-items, justify-itemsはグリッドコンテナに対して適用する一括指定のためのプロパティですね。
つまり、IE対応をする場合、グリッドコンテナではなくグリッドアイテムに対して位置揃えの指定をするということです。
-ms-grid-row-align: start;
align-self: start;
-ms-grid-column-align: end;
justify-self: end;Autoprefixerを使ってIE用のコードを書き出す
CSSグリッドのIE対応については、AutoprefixerというPost CSSプラグインを利用することが多いのですが、利用するにはnpm等で開発環境を準備しなくてはなりません。
しかし、開発環境を準備するのに「敷居が高い」と感じている方もいるのではないでしょうか。
ですが、安心してください。

AutoPrefixer CSS Onlineツールを利用すれば、開発環境がなくてもIE対応が行なえます。
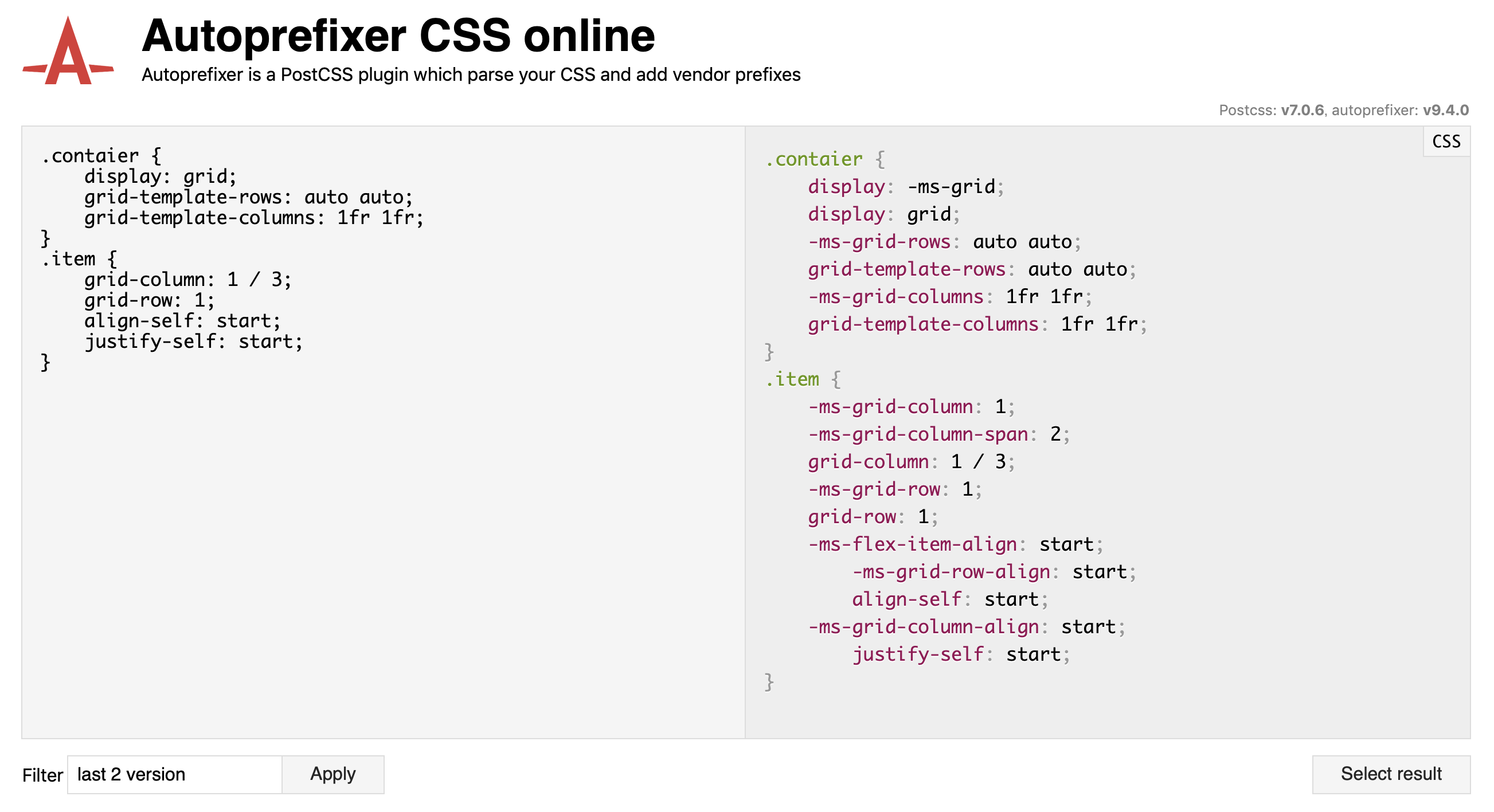
画面左側のテキストエリアに元となるコードを入力すると、ベンダープレフィクスを書き足したコードを右側のテキストエリアに出力してくれます。
Autoprefixerはその名前の通り、CSSのスタンダードなプロパティを書くだけで、各ブラウザの独自仕様であるベンダープレフィックス付きのプロパティを自動で書き足してくれるツールです。
過去のバージョンのブラウザでは、ベンダープレフィクスがないと新しいCSSのルールを解釈してくれないことがあるため、ベンダープレフィクス付きのプロパティもセットで書くことがあります。
ですが、プロパティをセットするのに逐一ベンダープレフィクス付きのものも書くと記述の負担が増えてしまうため、その手間を省こうと言うのがAutoprefixerです。
その一環としてIE独自のグリッドレイアウトのコードを書き出してくれるというわけです。
さらにAutoprefixerを使うことで、IEでは使えないグリッド間の間隔 (gap) の設定やグリッドエリアによる指定、グリッドアイテムの自動配置も行ってくれます。
この拡張機能を使い方は、AutoprefixerのCSSグリッド・サポート機能を使って便利にIEに対応する方法の記事をご覧ください。


コメントをどうぞ