レスポンシブ対応における問題の1つに画像最適化の問題がありますが、HTMLやCSSのバージョンアップに伴い新たな策定も生まれ、レスポンシブデザインに便利な機能が整備されてきています。
基本的な画像レスポンシブ表示、古くなりつつあるCSS画像切り替え、高解像度ディスプレイに対応するためのメディアクエリなどの話を中心に、現在のCSSにおけるレスポンシブ対応について改めてまとめました。
目次
CSSレスポンシブの適用範囲
CSSによる画像のレスポンシブ対応は、大きく2つに分類されます。
- HTML (imgなど) で埋め込んでいる画像のスタイル定義
- CSS側で読み込む背景画像の設定
HTMLのimgタグ等で埋め込んでいる画像に対してCSSで行うのは、フルードイメージ(画像の伸縮)の設定や表示サイズの定義です。
表示枠(親要素)内の割合でサイズを指定する例
img {
width: 100%;
}
固定サイズ以下の時に表示枠(親要素)内におさめる例
img {
width: 1000px;
max-width: 100%;
}
フルードイメージはレスポンシブ対応策ですが、画像そのものを切り替えているわけではなく、あくまで表示のされ方を定義しているだけです。
HTML画像のファイルの切り替えはできないので、srcset や picture と言ったHTMLの機能を利用します。
実際には、CSSでもHTML画像を擬似的に切り替えることができ、少し前までそのような手法も取られていました。
やるべきでないCSSでの画像切り替え
これまで使われてきたCSSによるHTML画像の切り替え策として、次のような方法があります。
HTMLの記述例
<div>
<img class="pc" src="images/img-pc.jpg" alt="…">
<img class="sp" src="images/img-sp.jpg" alt="…">
</div>
CSSの記述例
@media (max-width: 640px) {
.pc {
display: none;
}
.sp {
display: block;
}
}
@media (min-width: 641px) {
.pc {
display: block;
}
.sp {
display: none;
}
}
画像に「pc」「sp」などのクラス名を付け、メディアクエリで片方の画像を非表示にすることで、画像を出し分ける方法です。
しかしこの方法は、切り替えはできるものの、重複する画像タグを記述して両方とも読み込ませなくてはなりません。
テキストと違って画像はファイルサイズが大きいので、特にモバイル回線では不要な画像のロードはなるべく避けたいものです。
以前は、srcset や picture が存在しなかったため、CSSでの表示切替は1つの手段でしたが、今あえて、こういったやり方をする必要はなくなりました。
メディアクエリによる背景画像の切り替え
メディアクエリ内で background-image プロパティを利用すれば、画像を二重で読み込まずに背景画像を出し分けられます。
背景画像は、そもそもHTMLの記述は不要で読み込むものなので、記述の重複はありませんね。
@media (max-width: 640px) {
.bg-div {
background-image: url("images/bg-img-sp.jpg");
}
}
@media (min-width: 641px) {
.bg-div {
background-image: url("images/bg-img-pc.jpg");
}
}従来通り、メディアクエリはレスポンシブデザインの要です。
背景画像の表示領域の変更
background 関連のプロパティを利用すると、背景画像の微調整を行えます。
例えば、背景画像の上にテキストを表示する場合に、あらかじめ大きさに余裕のある画像を用意しておけば、改行されてテキストボックスの高さが変化しても対応できます。

.bg-div {
background-image: url("images/puppy.jpg");
background-position: 50% 50%; /* 画像中央を起点に表示 */
background-size: cover; /* 縦横比を維持しながら全体を覆うように表示 */
padding: 1em;
}可変なボックスサイズに対応する基本的なレスポンシブテクニックです。
参考: background-size – CSS: カスケーディングスタイルシート | MDN
高解像度ディスプレイに対応するCSSメディアクエリ
現在では、背景画像を高解像度ディスプレイに対応することもCSSメディアクエリだけで実現できます。
-webkit-device-pixel-ratio
AppleがRetinaディスプレイをiPhoneに搭載するのに伴い、独自に拡張したプロパティです。Chromeも対応しています。
値には、デバイスピクセル比の数値を記述します。
ベンダープレフィックス(ブラウザ識別の接頭辞)を付けて、Firefox -moz-device-pixel-ratio や Opera -o-device-pixel-ratio ブラウザに対応させることもできます。
ただし、記述が増えてしまうので、AppleのSafariブラウザ以外は resolution メディアクエリを利用する方がよいでしょう。
@media (-webkit-device-pixel-ratio: 2) {
.bg-div {
background-image: url("images/star-platinum-2x.jpg");
}
}最小値 (min) または 最大値 (max) で値を指定することもできます。
デバイスピクセル比 1.5 以下の場合@media (-webkit-max-device-pixel-ratio: 1,5) {…}デバイスピクセル比 2 以上の場合@media (-webkit-min-device-pixel-ratio: 2) {…}
resolution
resolutionは、W3Cの標準規格として策定されたデバイス解像度(ピクセル密度)を扱うメディアクエリです。
resolutionの値は、dpi, dpcm, dppx の3つの単位のいずれかで記述します。
dpi (dots per inch) は、インチ当りのドット数を表す単位です。1インチは2.54cmです。
dpcm (dots per centimeter) は、センチメートル当りのドット数を表す単位です。
1dpcm = 0.39dpi となります。
dppx (dots per pixel unit) は、1ピクセル当りのドット数を表す単位です。
1dppx = 96dpi となります。
dppx の値はデバイスピクセル比の値であり、-webkit-device-pixel-ratio と同じになります。
@media (resolution: 2dppx) {
.bg-div {
background-image: url("images/the-world-2x.jpg");
}
}最小値 (min) または 最大値 (max) で値を指定することもできます。
デバイスピクセル比 2 以下の場合@media (max-resolution: 2dppx) {…}デバイスピクセル比 3 以上 場合@media (min-resolution: 3dppx) {…}
参考:
<resolution> – CSS: カスケーディングスタイルシート | MDN
Retina Display Media Query | CSS-Tricks
ブラウザの対応状況から考える resolution の書き方

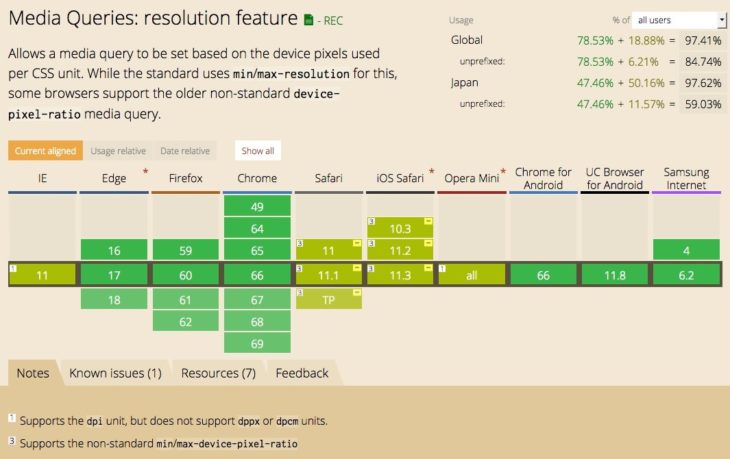
Can I use… Media Queries: resolution feature
resolutionメディアクエリのブラウザサポート状況は、現状では不完全です。
MacあるいはiPhoneのSafariは依然として、独自拡張である -webkit-device-pixel-ratio での記述が必要なので,resolutionと併記します。
IE11は resolution プロパティは使えるものの、単位は dpi のみをサポートしています。
dppx や dpcm で指定が効かないので、広く対応させたいのであれば、dpi 単位で記述しておくのが良いでしょう。
@media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) {
.bg-div {
background-image: url("images/crazy-diamond-2x.jpg");
}
}CSSピクセルにおける1ピクセルのサイズは 96dpi なので、-webkit-device-pixel-ratio: 1 に対して resolution: 96dpi となる計算です。
ピクセルの物理的な大きさはディスプレイによって異なる相対的な単位であるのに対し、CSSピクセルは論理的に『1px = 約0.26mm』と導き出した絶対値です。
以前は「1インチあたりのピクセル数は96」とする端末が大多数であったため、物理ピクセルとCSSピクセルを区別する必要はなかったのですが、高解像度のスマートフォンが登場したことで、この前提が通用しなくなりました。
通常、Webデザインにおいて想定されるのはCSSピクセルです。
→ デバイス解像度と画像表示の関係についての解説はこちら
CSSによる画像レスポンシブの対応 まとめ
ここまでの内容をおさらいしましょう。
- HTML埋め込み画像に対して表示サイズの調整は行うが画像自体の切り替えは避ける
- 背景画像の切り替えは従来通りメディアクエリで行う
- 背景画像のレスポンシブなサイズ変更は
background-sizeやbackground-positionプロパティ等が使える - 背景画像を高解像度ディスプレイに対応するには
resolutionと-webkit-device-pixel-ratioを併用する - IE のシェアがなくなるまでは resolution で指定する単位は
dpiにしておくとよい
HTMLとCSSの進化のおかげで、それぞれの役割と機能の棲み分けが明確になってきましたね。


コメントをどうぞ