最近急速にHTTPSサイトが増え始めています。
一部の企業だけが導入すれば良い時代ではなくなりました。
HTTPSに変えることで何が良いの?
安全性以外にSSL化する理由はある?
なぜ、小さなWebサイトでもHTTPSサイトにしなければならないの?
HTTPS (SSL) について、今だからこそ、改めて理解しておくべきことをまとめました。
目次
HTTPSとは? HTTPとの違いは?
HTTP は Hyper Text Transfer Protocol の略で、通信規約を指します。
WebサーバーとWebブラウザ(クライアント)との間における最も基本的な通信ルールのことですね。
HTTPS とは、Hyper Text Transfer Protocol Secureの略で、HTTP over SSL または HTTP over TLS とも言われます。
HTTP と HTTPS の違いは、インターネット接続におけるセキュリティの有り無しの違いです。
暗号化された安全な通信を行う HTTPS 接続で利用されているのが、SSL/TLS という通信プロトコルです。
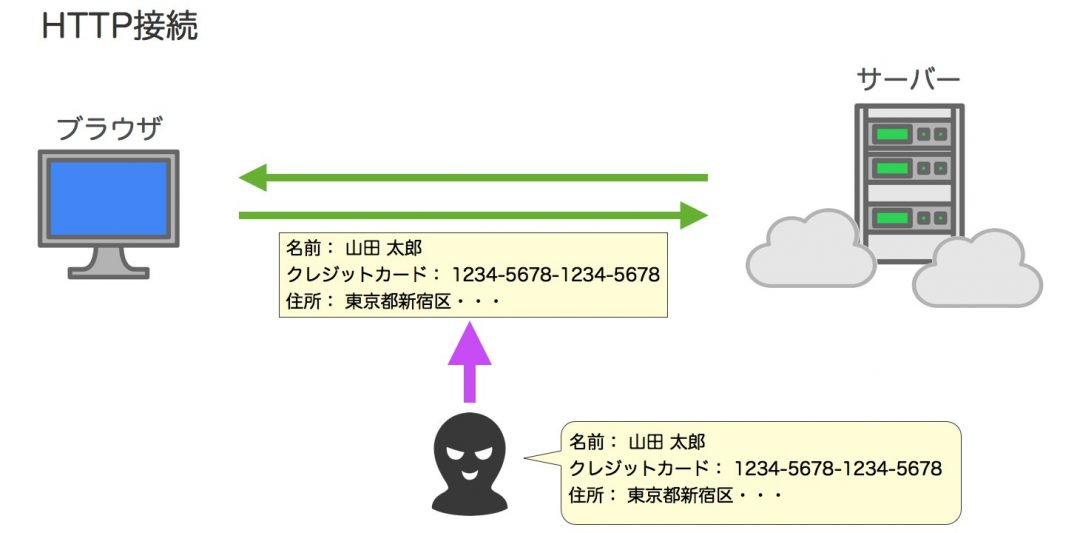
HTTP 接続の場合は、WebブラウザとWebサーバー間の通信データは保護されておらず、生のデータをそのまま受け渡ししている状態です。

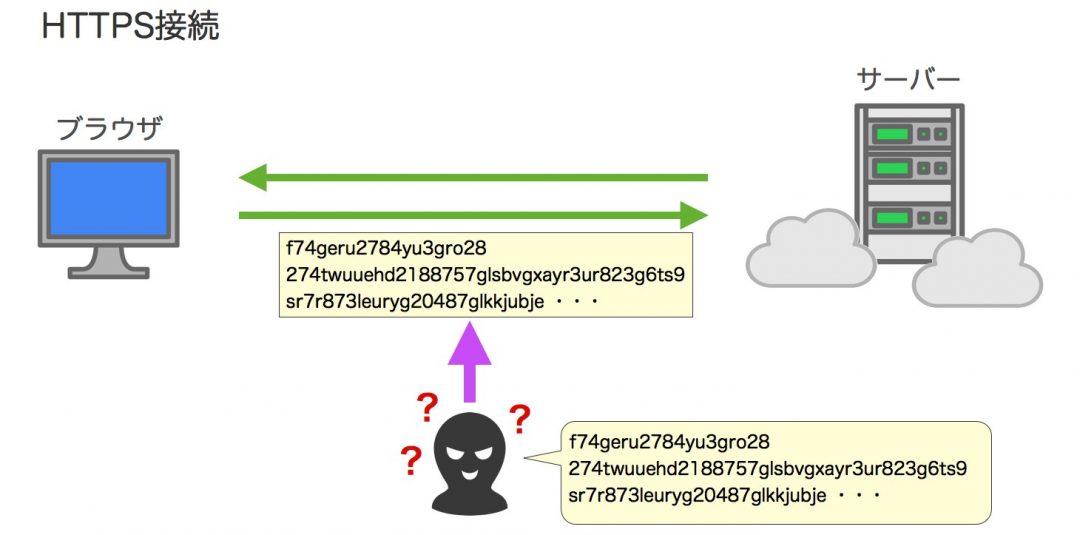
HTTPS 接続では、データのやり取りを暗号化して行うので、データの改竄、盗聴、なりすましなどの情報漏洩や悪用被害を防ぐことができます。

SSL/TLS とは?
SSL は Secure Sockets Layer の略、
TLS は Transport Layer Security の略です。
SSLもTLSも、インターネット上でデータを暗号化して送受信する仕組みのことであり、 基本的に同じ機能を指しています。
本来は、SSL がバージョンアップをしていくうちに、TLS という名称に変わったのですが、SSL の名称の方が一般的に認知されているため、SSL または SSL/TLS というように表記されていることが多いというだけのことです。
ですので、厳密に用語を区別しなくてOKです。
常時SSLとは
WebページをHTTPS化するには、2つのやり方があります。
1つは、特定のページだけSSL化する方法。
お問合せフォームやカート決済のページなど、直接個人情報の入力を行うページのみにSSLを導入するというやり方です。
これに対して、Webサイト全体、全てのページで HTTPS 配信にすることを常時SSL化と言います。文字通り、常にSSLで配信される、ということですね。
もちろん、常時SSLの方が通信の安全性は高いですよね。
この記事でも、常時SSLの話として言及していきます。
HTTP と HTTPS の表示の違い
SSL化されているサイトと非SSLのサイトでは、ブラウザのアドレスバーの表示が違います。

まず、アドレスが http://~ から https://~ が変わり、ブラウザのアドレスバーに鍵マークが表示されるようになります。
アドレスバーを確認すれば、すぐに見分けがつきます。
HTTPSサイトの表示は、だいぶ認知されていますよね。
取得するSSLサーバー証明書の種類が EV (extended Validation) と呼ばれるタイプの場合は、会社名が表示されるようになります。

HTTPS の利用状況

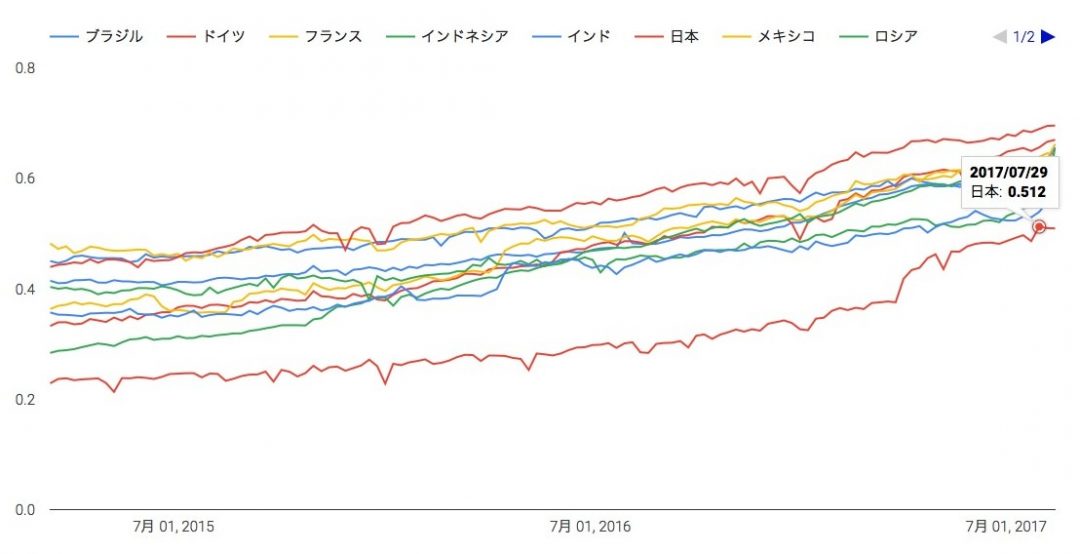
このグラフは、Google Chrome ブラウザでの HTTPS 接続の割合を示したものです。
日本は、他の国と比べて SSL の普及が遅れているのは気になるところですが、世界的に見て、SSL通信の割合が増えていますね。
日本の数値を見てみると、2015年4月の時点で23%、2017年4月頃にグンと数値を上げて41%、2017年8月時点で51%にまで達しました。
すでに、全体の半分のアクセスは HTTPS で接続されていることになりますね。
実は「2017年はSSL元年」と言われることがあり、WebサイトのSSL化が急速に広まっています。
実際に数値がそれを証明していることがわかりますね。
HTTPS (SSL) 配信をするべき理由
例えば、最近では、公衆無線LANの利用が広まっていますよね。
公衆無線LANは、不特定多数の人が利用するので、暗号化されていない生のデータを通信する危険性はますます高くなってきています。
インターネットを通して様々な情報のやり取りが日常化していく中で、サイバー攻撃やネット犯罪の機会は増える一方です。
安全なWebサイトをユーザーに提供することは、今後ますます重要になってきます。
Google Chrome がセキュリティ警告を表示する
Chrome では現在、パスワード フィールドまたはクレジット カード フィールドがある HTTP ページを「Not secure」とマークしています。2017 年 10 月からは、新たに 2 つの状況(ユーザーが HTTP ページにデータを入力した場合と、HTTP ページにシークレット モードでアクセスした場合)において「Not secure」の警告が表示されるようになります。
〜略〜
最終的には、シークレット モードではないときも、すべての HTTP ページに対して「Not secure」警告を表示する予定です。今後のリリースが近づいた際にアップデートを公開しますが、HTTPS への移行はできる限り早く進めてください。
『Chrome の HTTP 接続におけるセキュリティ強化に向けて』より
Google Chrome では、HTTPS接続がされていないWebサイトを安全ではないとして、部分的に警告の表示を出します。
日本でも世界でも最も利用者の多い Google Chrome で、セキュリティの警告表示がもたらすインパクトは、決してバカにできません。

ユーザーが何かしらフォーム入力しようとしたところ、「Not Secure」と表示されたら、怪しまれてしまい、入力をやめてしまうかもしれません。これは大きな機会損失ですよね。

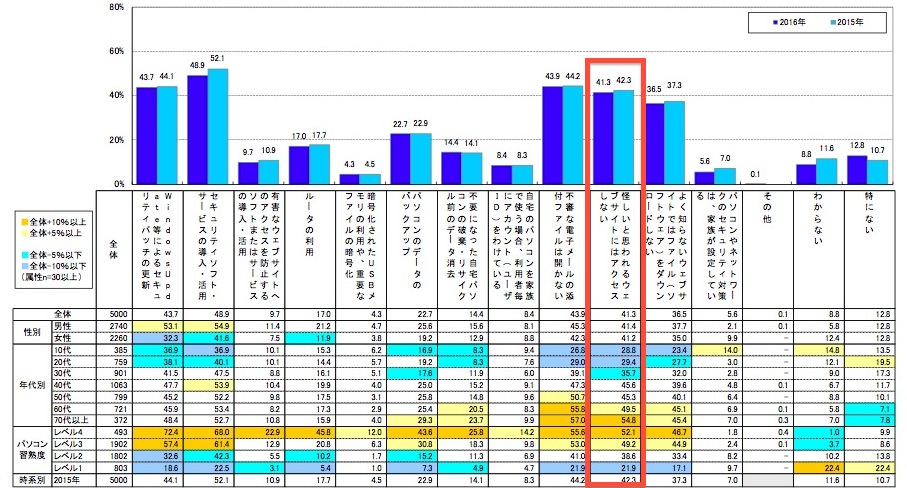
セキュリティ対策に関する調査データを見てみても、ユーザーは怪しいと感じるWebサイトにはアクセスしない傾向が非常に高いことがわかります。
HTTPS化は大手やECサイトがやればいい、は過去の話
『HTTPSはECサイトや大手の話でしょ?』
そう感じている人もいるかもしれませんが、それも昔の話です。
ところで、どんなWebサイトにもあるお問合せフォームですが、どんな情報を入力するでしょうか?
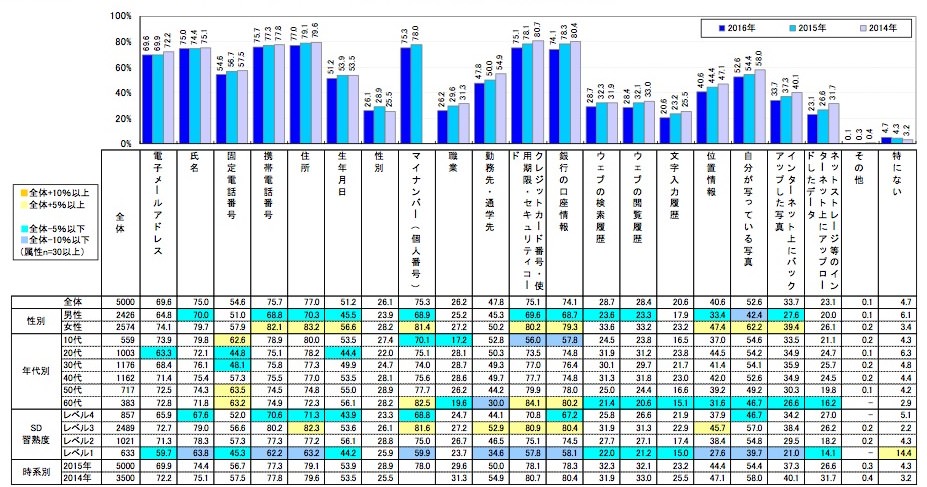
次のデータを見てください。
「情報漏洩されたら困る個人情報は何か?」を調査した結果です。

- 名前
- メールアドレス
- 電話番号
- 住所
- クレジットカード番号
- 銀行口座の番号
- マイナンバー
などの情報が漏れたら困る、と感じる人が多いことがわかりますね。
確かに、クレジットカードや銀行口座の番号などは、ECサイトでもなければ収集しない情報ですね。
しかし、名前、メールアドレス、電話番号、住所などはどうでしょうか?
- 地域のお店のホームページからの予約
- コーポレートサイトからの資料請求
このように、小規模なWebサイトでも個人情報を取得するケースは多くあります。
ということは、どんなWebサイトであっても、何かしら個人情報を取得するならSSL化すべきと言えますね。
安全だけではないHTTPS化のメリット
ユーザーの安全なアクセスが第一の目的ですが、サイトをHTTPS化するメリットは他にもあります。
Webサイトと運営元の信頼度アップ
SSL には、もう1つ大きな役目があります。
それは、Webサイトやその運営元自体の信頼性を証明するという役割です。
これを 実在証明 と言います。
SSL の認証局と呼ばれる第三者機関による審査を経ることで、Webサイトと運営会社に客観的な信頼性を与えることができます。
実在証明は、SSLサーバー証明書の種類によって省略されたり、審査方法が異なります。
SEO効果
Googleは2014年の段階で、HTTPS を検索順位のランキング要素として採用することを発表しています。
つまり、HTTP サイトよりも HTTPS サイトの方がSEO上は有利ということです。
ただし、HTTPS 配信に変更するだけで、検索順位が劇的に上昇するようなことはありません。
Googleの数あるランキングシグナルの内の1つの要素として扱わていることを理解し、過度な期待はしないようにしましょう。
このランキングの変更は、グローバルでクエリの 1% 未満にしか影響しませんが、これから長い期間をかけて強化していきます。全体的に見ると、このシグナルは良質なコンテンツであるといった、その他のシグナルほどウェイトは大きくありません。HTTPS は、優れたユーザー エクスペリエンスを生み出す多くの要素のうちの 1 つです。
『HTTPS をランキング シグナルに使用します』より引用
結果としては、このGoogleの方針は HTTPS サイトの増加を加速させています。
いずれにせよ、Webサイトにもユーザーにも良いことなので、歓迎すべきことですね。
Webサイトの高速化
現在、広く使われている通信プロトコルのバージョンは、HTTP1.1 ですが、そのバージョンアップ版である HTTP2 で接続ができると、通信が高速化されます。
HTTP2 通信を利用できる条件の1つが SSL/TLS なので、HTTPS に移行するだけでWebサイトの高速化も図れます。
HTTP2 での接続には、WebブラウザとWebサーバーの両方の対応が必要ですが、主要なWebブラウザではほとんどサポートされています。
サーバー側の対応も徐々に増えていくでしょう。

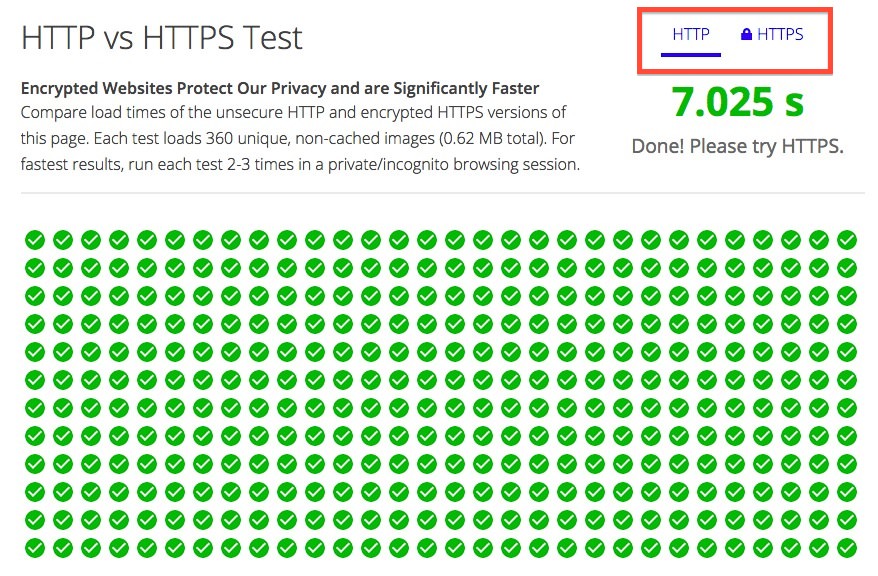
HTTP vs HTTPS — Test them both yourself
HTTP2 の通信速度については、上記デモサイトで体験できます。
「HTTP」と「HTTPS」の青い文字をクリックして通信速度を比較できます。
アクセス解析における https サイトからの参照元の計測
GoogleAnalytics 上の「(direct)」の表記は、直接URLにアクセスしてくるユーザーと考えていませんか?
もちろん、それは正しいのですが、実はそうではないケースも含まれています。
それが、参照元が HTTPS サイトのアクセスの流入です。
https(参照元サイト) → http(自分のサイト)
である場合、「参照元なし」を意味するノーリファラーとして計測されてしまうのです。

HTTPSサイトが増えていることを考えると、ノーリファラーでカウントされているアクセスは、今後も増えていきます。
常時SSL化によって、アクセス解析の精度も上がります。
HTTPS化する前に知っておくべきこととデメリット
HTTPS配信に移行する前にあらかじめ知っておくべきことやデメリットを確認しておきましょう。
HTTPSに対応するための作業や手続きが必要
SSL対応するにあたっては、当然ながらWebサイトとサーバー側での対応作業が発生するので、それなりに手間がかかります。
証明書の取得にあたって書類提出が必要なケースもあります。
なるべく予期せぬ問題が起こらないように、計画的に準備をして実施したいものですね。
証明書の取得と維持にコストがかかる
SSLサーバー証明書の種類によって、かかる費用もまちまちです。
年間で数千円程度の証明書もあれば、10万以上かかるものもあります。
最近は、無料のSSL証明書が注目されていて、対応するレンタルサーバーも出てきていますので、無料の SSL で対応する方法でも全くOKです。
目的に応じて証明書のタイプを選択しましょう。
SNSのシェアカウント数がリセットされる
SNS のシェア数はURLと紐付いているため、http 時代に獲得したシェア数は https の新URLには引き継がれません。
ですので、シェア数がゼロスタートになります。
せっかくこれまで獲得した数値がゼロになるので、見た目の印象としてちょっと残念になってしまいますね。
これは確かにデメリットですね。
当サイトも見事にFacebookのカウントがリセットされました。。。
ただ、視点を変えて、
早いとこ HTTPS 化して今後のシェアカウントを無駄にしない!
と考えるのはどうでしょうか?
見た目上のシェア数を引き継ぐ方法もありますが、専門的な対応作業が必要なため、本当にそこに労力やコストをかけるべきか、よく考えてからにしましょう。
HTTPSサイトが当たり前になる
安価なものや無料のSSL証明書が発行できるようになったことで、これからも HTTPSサイト がどんどん増えていくことは間違いありません。
これは、Webを取り巻く状況の変化 = 時代の流れなので、近いうちにHTTPSサイトは常識になるはずです。
「 HTTPS に対応しない」という選択肢そのものが、よろしくないことを意味します。
そうなると、HTTPS ではないサイトに対して、ユーザーの印象も変わってきそうですね。
『https://~ じゃないけど、このサイト大丈夫?』
というように、ユーザーの前提意識を変わってきそうです。
できるだけ早いうちにサイトをHTTPS化しておきましょう。




コメントをどうぞ