対応するWebサイトも徐々に増えてきているAMPですが、対応するにはAMP用のページを別途作成する必要があります。
通常のWebページでは中々実現できないほどの高速表示を可能にするAMPページの作り方について、作成の流れ、AMPの制限事項、よく使いそうな実装機能などについて、それぞれご紹介します。
今後AMPを導入するかもしれない方も、今すぐAMPに対応したい方も、
『AMPに対応するにはこんなことをするのか』
というイメージをまず掴んでおきましょう。
AMP対応の方法と手順
早速、AMPに対応する方法と手順を見ていきましょう。
AMP HTML マークアップ
まずは、AMP HTML 特有の記述を含んだHTML文書の土台を作ります。
必須のマークアップは以下のようになっています。
- <!doctype html> での文書宣言
- <html
>を <html ⚡> または <html amp> に置き換える( ⚡ は雷の絵文字) - 文字エンコーディングを UTF-8 にする
- ビューポートの設定に width=device-width, minimum-scale=1 を記述する
- canonical を設定する
- AMP ボイラープレート ( amp-boilerplate ) を記述する
- AMP用スクリプト ( v0.js ) を読み込む
<!doctype html>
<html ⚡ lang="ja">
<head>
<meta charset="utf-8">
<title>AMPページタイトル</title>
<link rel="canonical" href="http://hogehoge.com/article/normal-page.html" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
〜〜〜 内容 〜〜〜
</body>
</html>
後は、AMPのルールにしたがって、コンテンツのソースを記述していきます。
WordPressのAMPプラグイン
WordPressを利用しているならば、AMPプラグインをインストールして有効化すれば、AMPページを自動的に作成してくれます。
AMPページを作成してくれるのは、投稿ページです。
記事のURLの末尾に『/amp』を付けるとアクセスできます。
構造化データでAMPカルーセルに対応する
トップニュース枠のAMPカルーセルに表示させたい場合は、構造化データのマークアップを追記します。
構造化データの記述は必須ではありません。
それと、構造化データを記述したからと言って、必ずしもリッチカードで表示されるわけではありません。
JSON-LD の記述例
<script type="application/ld+json">{
"@context": "http://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://hogehoge.com/article/normal-page.html"
},
"headline": "サンプルタイトル",
"image": {
"@type": "ImageObject",
"url": "https://hogehoge.com/thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": “例太郎"
},
"publisher": {
"@type": "Organization",
"name": "サンプルカンパニー",
"logo": {
"@type": "ImageObject",
"url": "https://hogehoge.com/logo.jpg",
"width": 600,
"height": 60
}
}
}</script>
デザインを調整する
見た目のデザインを調整します。
通常のWebサイトのデザインと統一するように、AMPページ用のスタイルを決定します。
しかしながら、AMPの仕様制限により、既存のサイトと瓜二つにすることは難しかったりします。
ですので、AMPページにアクセスしても、非AMPページにアクセスしても、どちらも同じサイトであることを、できるだけわかるようにデザインを調整します。
そうしないと、せっかくAMPページに訪問してくれても、あなたのWebサイトに対しての認知率が下がってしまいます。
つまり、『今、〇〇というサイトを見ているんだ』という視覚的な印象が残りにくくなってしまいます。
個人サイトならまだしも、ビジネスサイトであれば注意しておきたいですね。
canonical を設定する
通常のページとそのAMP版のペアを検索エンジンに理解してもらうためのアノテーションを記述します。
以降、通常ページがクロールされると、AMPページを見つけてもらえるようになり、Googleのサーバーにキャッシュが生成されます。
通常ページの記述例<link rel="amphtml" href="https://hogehoge.com/article/page.html/amp">
AMPページの記述例
<link rel="canonical" href="https://hogehoge.com/article/page.html">
AMPページのみを作成する場合は自己参照
通常のページとAMP版を作成するのが現状では一般的ですが、AMPページのみを作成することもできます。
つまり、AMPページ = 正規ページ とするケースで、この場合のアノテーションは自己参照にします。
<link rel="canonical" href="https://hogehoge.com/article/amp-page.html">AMPページを検証する
AMPページにエラーがないか検証します。
検証用のツールがいくつか用意されているので、簡単に検証することができます。
問題がなければ、実際に公開します。
構造化データを検証したい場合は、構造化データテストツールを利用します。
AMPテストツールでも構造化データをチェックしてくれます。
全てのページをAMP対応しなくても良い
サイトを丸ごと全てのページで対応しなくてもAMPは利用できます。
もちろん、全ページ対応したらダメということもありません。
AMPに対応しているサイトを見ても、記事の一覧ページなどは通常のWebページで、個別の記事ページだけAMPにも対応しているという形で実装しているサイトは多いです。
AMPに向いていて、実装しやすいページに導入するという方法でも問題ありません。
AMP実装の制約事項
ここまでで既に、AMP独自の記述にも触れましたが、AMPには制約事項が多くあります。
以下は、原則的なAMPのルールです。
AMP HTMLの仕様に準拠する
ベースとなっているのはHTMLですが、AMP独自のタグに書き換えなければいけないものや、禁止されているタグが存在します。
AMPへの対応については、公式ドキュメントでチェックしながらの作業が必須になるでしょう。
参考: AMP HTML仕様 – AMP
スタイルシート (CSS) の記述は50KBまでで、指定できないスタイルあり
スタイルシートとは、Webサイトの見た目のデザインを指定するコードのことです。
AMPでは、<head> 内に <style amp-custom> で定義して、スタイルシートを記述する方式が認められています。
データのサイズは50KBまでにおさめることになっているので、複雑な指定や冗長なコードが多いなど、場合によっては容量オーバーになる可能性もあります。
HTML同様、スタイルシートでも使えないセレクタやプロパティがあります。
JavaScript が自由に使えない
JavaScriptはプログラム言語の1つです。
簡単に言うと、動きのある表現だったり、ユーザーの何らかの操作に反応する仕掛けを施すなどの、インタラクティブな仕組みを追加するブラウザ制御型のプログラムです。
これらはページの読み込みを遅くする最たる原因の1つなので、AMPページでの利用も制限されています。
その代わり、AMPには拡張ライブラリと呼ばれるスクリプトがいくつも用意されていて、それを利用することで特定の機能を個々に追加することができます。
世の中にあるWebページの多くは、何かしら JavaScript が使われていることが一般的なので、通常のWebページを完全に再現することは難しい、というわけです。
オリジナルとAMPは切り分けて考えることも必要ですね。
よく使う要素のAMP対応方法
AMP用の記述が必要なもので、よく使われそうな要素を紹介します。
使いたい機能によって、必要なコンポーネントを記述していきます。
各コンポーネントの実装ルールは公式ドキュメントを確認しましょう。
画像 (amp-img)
全てのサイトにあると言っても過言ではないほど使われているのが画像ですね。
画像を挿入するには、タグを書き換えます。
<img> の代わりに <amp-img> で記述します。
<amp-img src="/images/flower.jpg" width="300" height="200" layout="responsive" alt="お花"></amp-img>YouTube動画 (amp-youtube)
YouTube動画をコンテンツ内に挿入することもできます。
拡張ライブラリを読み込み、表示箇所に<amp-youtube>で記述します。
data-videoid 属性に表示したい動画のビデオIDを記述します。
ビデオIDは、URLの『watch?v=』の後の英数字です。
拡張ライブラリ<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
<amp-youtube data-videoid="6ObvOInYTmQ" layout="responsive" width="560" height="315"></amp-youtube>Twitterのつぶやき (amp-twitter)
特定のツイートの埋め込み表示です。
拡張ライブラリを読み込み、表示箇所に<amp-twitter>で記述します。
data-tweetid 属性に表示するツイートのIDを記述します。
ツイートIDは、各ツイートのURLの最後のスラッシュ ( / ) 以下の数字です。
#グーグル が示す「成長には代償が必要」 https://t.co/50fOEkwToq
— ウォール・ストリート・ジャーナル日本版 (@WSJJapan) July 25, 2017
拡張ライブラリ
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
<amp-twitter width="370" height="480" layout="responsive" data-tweetid="889842705567801345"></amp-twitter>
Facebookの投稿 (amp-facebook)
特定のFacebookの投稿を表示できます。
拡張ライブラリを読み込み、表示箇所に<amp-facebook>で記述します。
data-href 属性に表示したい投稿のURLを記述します。
拡張ライブラリ
<script async custom-element="amp-facebook" src="https://cdn.ampproject.org/v0/amp-facebook-0.1.js"></script>
<amp-facebook width="500" height="554" layout="responsive" data-href="https://www.facebook.com/ilovegoldenretrieversfanpage/photos/a.369805099789808.1073741828.369786199791698/1017349088368736/?type=3&theater"></amp-facebook>Instagramの投稿 (amp-instagram)
Instagram の写真投稿も表示できます。
拡張ライブラリを読み込み、表示箇所に<amp-instagram>で記述します。
data-shortcode 属性に表示したい投稿のショートコードを記述します。
ショートコードは、投稿のURLの「/p/」の後の英数字の部分です。
例)https://www.instagram.com/p/**英数字**/
https://www.instagram.com/p/BW3rzselIl0/
拡張ライブラリ
<script async custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js"></script>
<amp-instagram data-shortcode="BW6rLpqjeY5" width="600" height="450" layout="responsive"></amp-instagram>ソーシャルシェアボタン (amp-social-share)
ページをシェアしてもらうためのソーシャルボタンも設置できます。
拡張ライブラリの読み込みと、設置したいSNSボタンのタグを記述します。
Facebookのボタンを設置するにはFacebookアプリIDが必要です。

拡張ライブラリ
<script async custom-element="amp-social-share" src="https://cdn.ampproject.org/v0/amp-social-share-0.1.js"></script>
<amp-social-share type="facebook" data-param-app_id="facebook_app_id"></amp-social-share>
<amp-social-share type="gplus"></amp-social-share>
<amp-social-share type="linkedin"></amp-social-share>
<amp-social-share type="pinterest"></amp-social-share>
<amp-social-share type="tumblr"></amp-social-share>
<amp-social-share type="twitter"></amp-social-share>Googleマップの表示 (amp-iframe)
Googleマップを表示するには、埋め込みコンテンツを表示する <iframe> のAMPコンポーネントを使用します。
拡張ライブラリを読み込み、<amp-iframe> で記述します。
src 属性には埋め込み用のURLを記述します。
拡張ライブラリ
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js"></script>
<amp-iframe width="400" height="300" layout="responsive" sandbox="allow-scripts allow-same-origin allow-popups" frameborder="0" src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d12958.609088777483!2d139.810916!3d35.7101737!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x918ba47a310c8809!2z5p2x5Lqs44K944Op44Oe44OB!5e0!3m2!1sja!2sjp!4v1501001344380"></amp-iframe>参考: amp-iframe – AMP
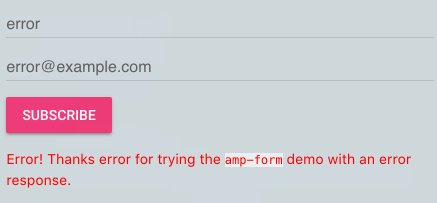
フォーム (amp-form)
お問合せフォームや検索フォームなどを設置することができます。
拡張ライブラリを読み込み、form のタグを記述します。
amp-form は、httpsサイトのみで利用できます。

拡張ライブラリ
<script async custom-element="amp-form" src="https://cdn.ampproject.org/v0/amp-form-0.1.js"></script>
<form method="post" action-xhr="https://example.com/subscribe" target="_top">
<fieldset>
<label><span>名前:</span><input type="text" name="name" required></label><br>
<label><span>メールアドレス:</span><input type="email" name="email" required></label><br>
<input type="送信" value="Subscribe">
</fieldset>
<div submit-success><template type="amp-mustache">Subscription successful!</template></div>
<div submit-error><template type="amp-mustache">Subscription failed!</template></div>
</form>参考: amp-form – AMP
Webフォント
外部フォントファイルを読み込んでWebフォントを利用することができます。
AMPに対応しているのは、以下のフォントプロバイダーのWebフォントです。
- Typography.com
- Fonts.com
- Google Fonts
- Font Awesome
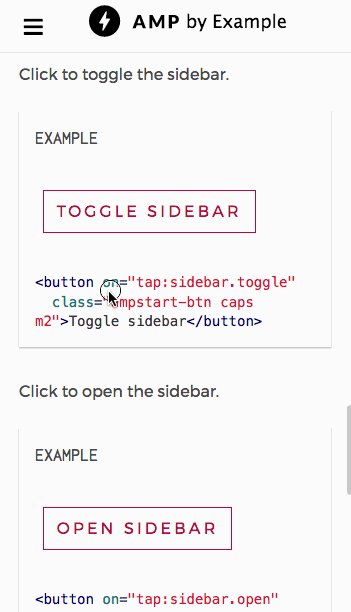
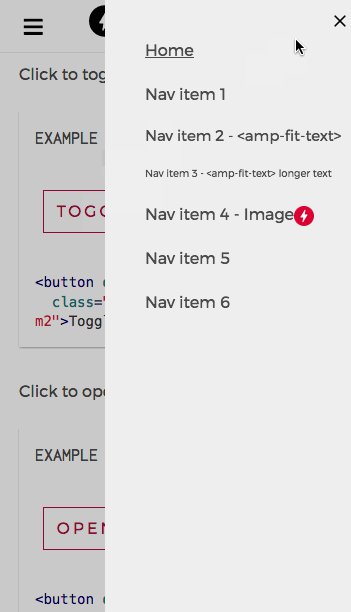
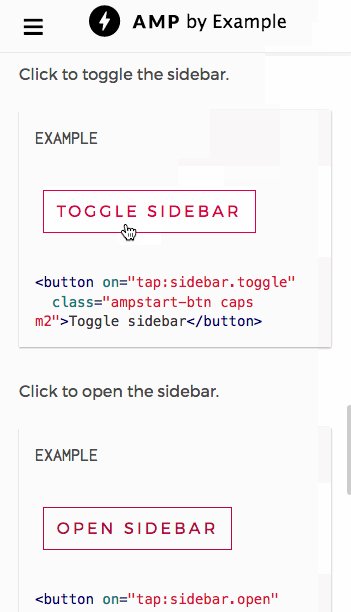
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Tangerine">サイドバー/ナビゲーション (amp-sidebar)
メニュー・ナビゲーションに使えるサイドバーの専用コンポーネントです。

拡張ライブラリ
<script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script>
<button on='tap:sidebar1.open'>Open</button>
<amp-sidebar id="sidebar1" layout="nodisplay" side="right">
<button on='tap:sidebar1.close'>x</button>
<ul>
<li>Nav item 1</li>
<li>Nav item 2</li>
<li>Nav item 3</li>
<li>Nav item 4</li>
<li>Nav item 5</li>
<li>Nav item 6</li>
</ul>
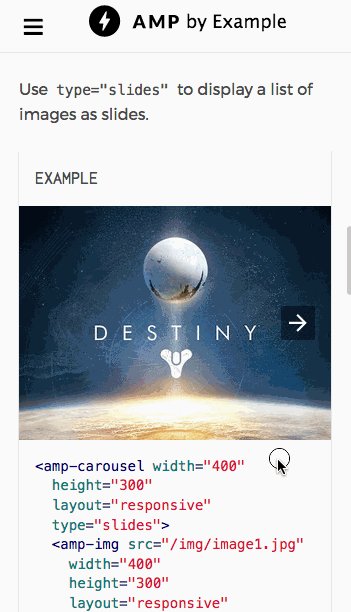
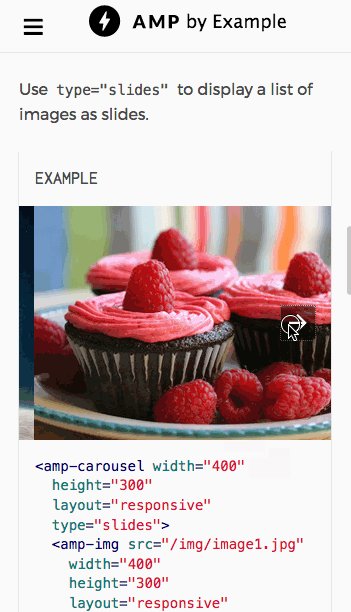
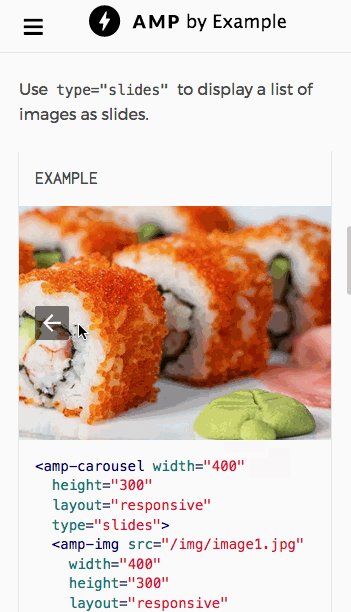
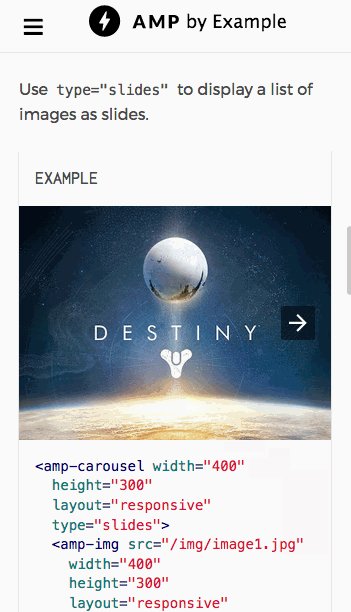
</amp-sidebar>スライド・カルーセル (amp-carousel)
横方向に移動するスライドやカルーセルといった表現も実装できます。

拡張ライブラリ
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
<amp-carousel width="400" height="300" layout="responsive" type="slides">
<amp-img src="/img/image1.jpg" width="400" height="300" layout="responsive" alt="イメージ1"></amp-img>
<amp-img src="/img/image2.jpg" width="400" height="300" layout="responsive" alt="イメージ2"></amp-img>
<amp-img src="/img/image3.jpg" width="400" height="300" layout="responsive" alt="イメージ3"></amp-img>
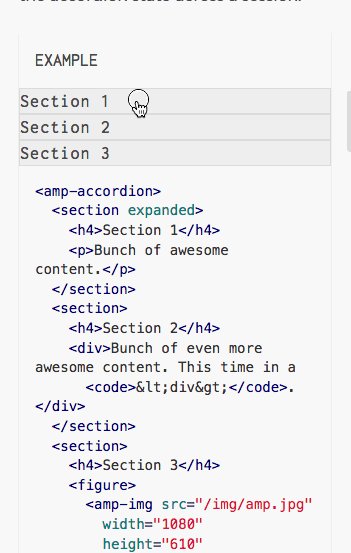
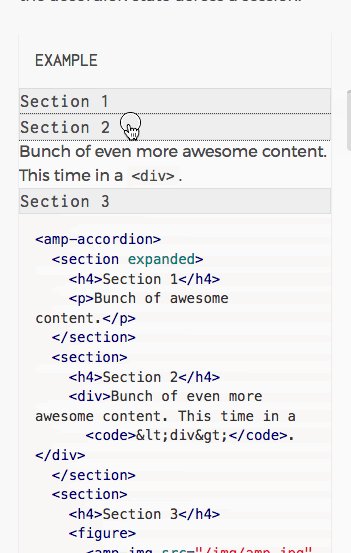
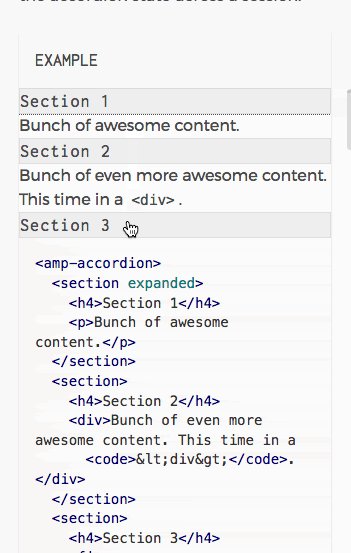
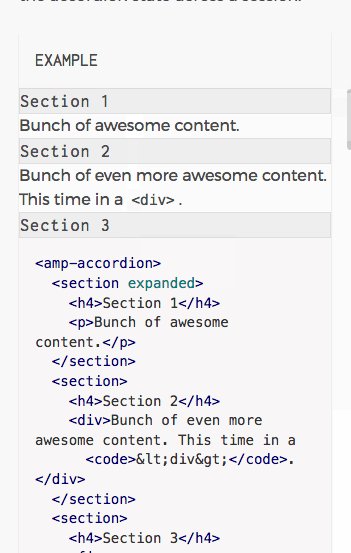
</amp-carousel>アコーディオン (amp-accordion)
スマホ用サイトでもよく使われている、開閉式でコンテンツの表示・非表示を切り替えるアコーディオンUIを実装することができます。

拡張ライブラリ
<script async custom-element="amp-accordion" src="https://cdn.ampproject.org/v0/amp-accordion-0.1.js"></script>
<amp-accordion>
<section expanded>
<h4>セクション1</h4>
<p>セクション1を開いて表示するコンテンツ</p>
</section>
<section>
<h4>セクション2</h4>
<div>セクション2を開いて表示するコンテンツ</div>
</section>
<section>
<h4>セクション3</h4>
<figure>
<amp-img src="/images/amp.jpg" width="1080" height="610" layout="responsive" alt="AMPイメージ"></amp-img>
<figcaption>キャプション</figcaption>
</figure>
</section>
</amp-accordion>広告の表示 (amp-ad)
Google AdSense などの広告ユニットを設置できます。
AMPに対応した広告配信ネットワークは、各プロバイダやAMPのドキュメントから確認しましょう。
拡張ライブラリ
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
AdSenseの記述例
<amp-ad width=300 height=250 type="adsense" data-ad-client="ca-pub-xxxxxxxxxxx" data-ad-slot="xxxxxxxxx"></amp-ad>
アクセス解析 (amp-analytics)
Google Analytics などのアクセス解析も設置できるので、AMPページのトラッキングが行えます。
利用できるアクセス解析は、AMPのドキュメントから確認できます。
拡張ライブラリ
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Google Analytics 設置の記述例
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}</script>
</amp-analytics>
AMPで対応できることが増えてきている
馴染みのあるいくつかの機能を紹介しましたが、他にも色々な機能のコンポーネントがあります。
手間はかかりますが、厳密にオリジナルの再現性にこだわらなければ、使いやすいWebページも作成できると感じています。なにより、AMPページの表示の速さはユーザーにとって大きな魅力です。
逆に、AMPの対応が広まっていくほど、AMPに対応していないサイトに対して遅く感じる、という印象を持たれてしまうことが起こり得ますね。
ECサイトにも導入できるような動的なAMPコンポーネント amp-bind なども出てきていて、AMPの実用範囲は着実に拡がってきています。
参考:
Accelerated Mobile Pages Project – AMP
Learn AMP by Example



コメントをどうぞ