2022年6月16日(日本時間)にて開発元のMicrosoft社はInternet Explorerのサポートを終了しています。当コンテンツは過去の資料として公開しています。
CSSグリッドレイアウトをIEにも対応させるにはIE独自のプロパティを追加することは前回解説しました。
その際、Autoprefixerを利用すれば、自動でコードを書き足してくれるため、記述のミスや手間を減らすことができます。
それだけではありません。
AutoprefixerにはIEのグリッドレイアウトを拡張してくれる機能が搭載されているため、本来IEでは使えないプロパティも一部IEで使えるように変換して対応くれます。
Autoprefixerを使ってもっと便利にグリッドレイアウトのIE対応をしていきましょう。
開発環境を構築する方が色々と便利ではありますが、Autoprefixer Onlineを使えばブラウザだけで利用できます。
目次
AutoprefixerでできるIE向けグリッドレイアウトの拡張
AutoprefixerではIE独自のCSSグリッドプロパティを生成する以外にも、標準のCSSグリッドの仕様に近づけるための便利な機能がサポートされています。
今後さらに機能が強化される可能性がありますが、2019年5月時点では次のような機能があります。
- エリア指定でのグリッド配置
- グリッド間のギャップの作成
- グリッドアイテムの自動配置
使い方を確認していきましょう。
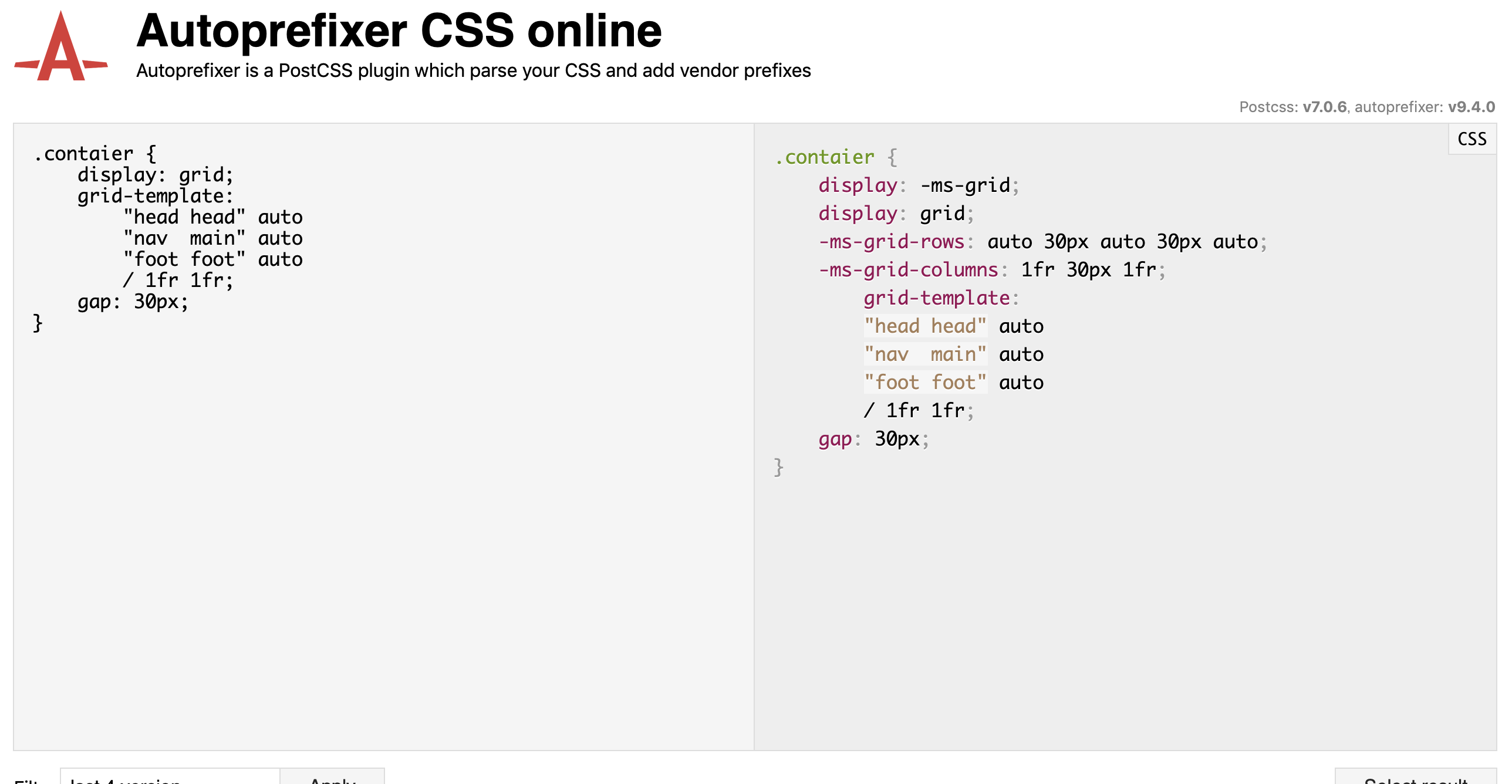
グリッドエリアの指定

IEではサポートされていませんが、Autoprefixerを使えばグリッドエリアによるアイテム配置ができるようになります。
Autoprefixer側でグリッドエリアを解析させるには、grid-template-areasではなくgrid-templateプロパティを使ってトラックの定義します。
grid-template-areasで指定しても、代替となる-ms-grid-rowsと-ms-grid-columnsのルールセットは生成されないので注意してください。
グリッドアイテムへはgrid-areaで標準CSSと同様に指定すれば、IE用のコード-ms-grid-row, -ms-grid-column等のコードを書き足してくれます。
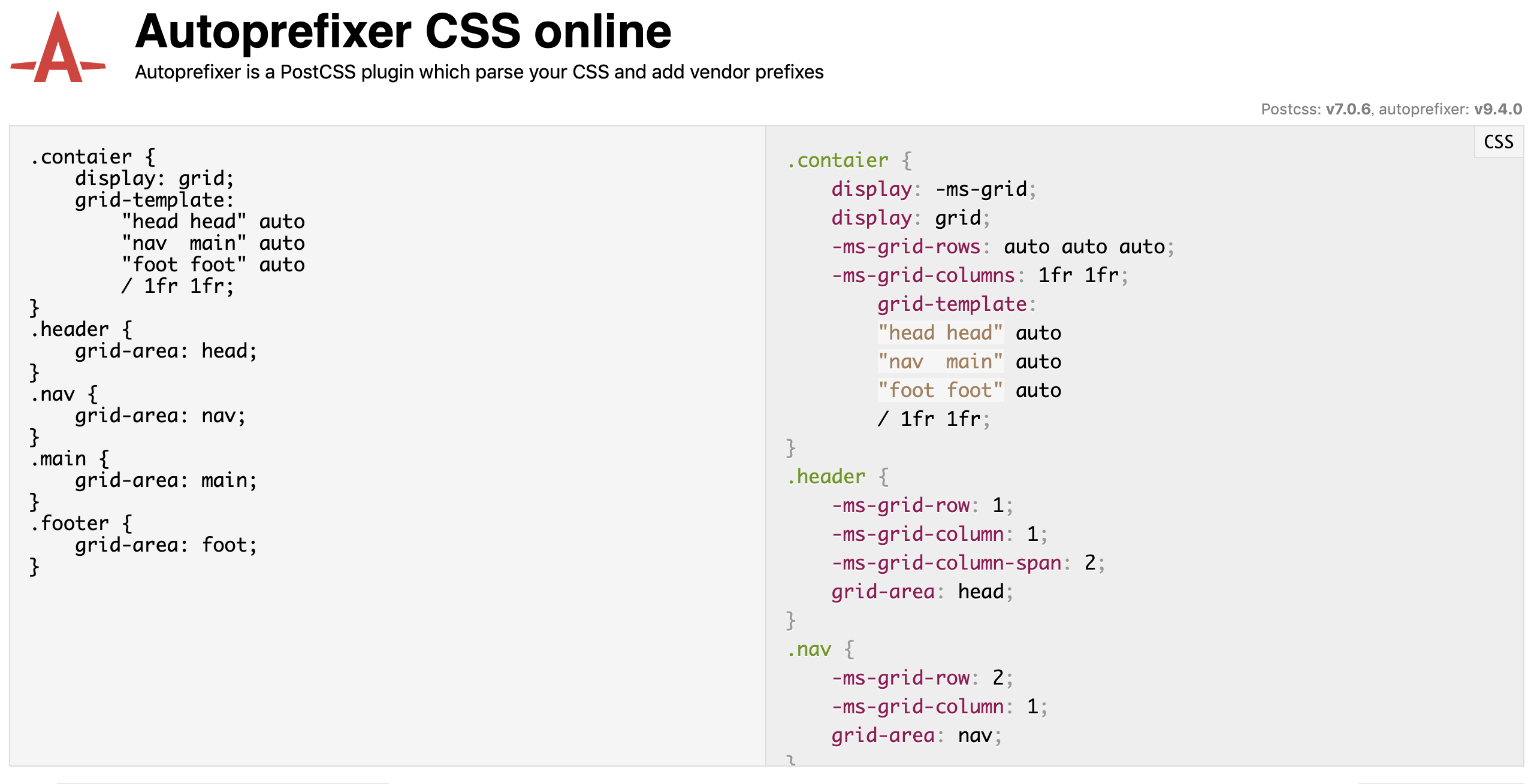
変換前
.contaier {
display: grid;
grid-template:
"head head" auto
"nav main" auto
"foot foot" auto
/ 1fr 1fr;
}
.header {
grid-area: head;
}
.nav {
grid-area: nav;
}
.main {
grid-area: main;
}
.footer {
grid-area: foot;
}
変換後
.contaier {
display: -ms-grid;
display: grid;
-ms-grid-rows: auto auto auto;
-ms-grid-columns: 1fr 1fr;
grid-template:
"head head" auto
"nav main" auto
"foot foot" auto
/ 1fr 1fr;
}
.header {
-ms-grid-row: 1;
-ms-grid-column: 1;
-ms-grid-column-span: 2;
grid-area: head;
}
.nav {
-ms-grid-row: 2;
-ms-grid-column: 1;
grid-area: nav;
}
.main {
-ms-grid-row: 2;
-ms-grid-column: 2;
grid-area: main;
}
.footer {
-ms-grid-row: 3;
-ms-grid-column: 1;
-ms-grid-column-span: 2;
grid-area: foot;
}
グリッドギャップの設定

グリッド間の間隔を指定できるgap (grid-gap)プロパティもIEではサポートされてませんが、Autoprefixerがあれば拡張できます。
仕組みとしては、IE用のルールセットにだけギャップエリア分のグリッドトラックを追加することで実装してくれます。
もちろん、グリッドアイテム側のプロパティもセルの間隔を開けた配置指定になります。
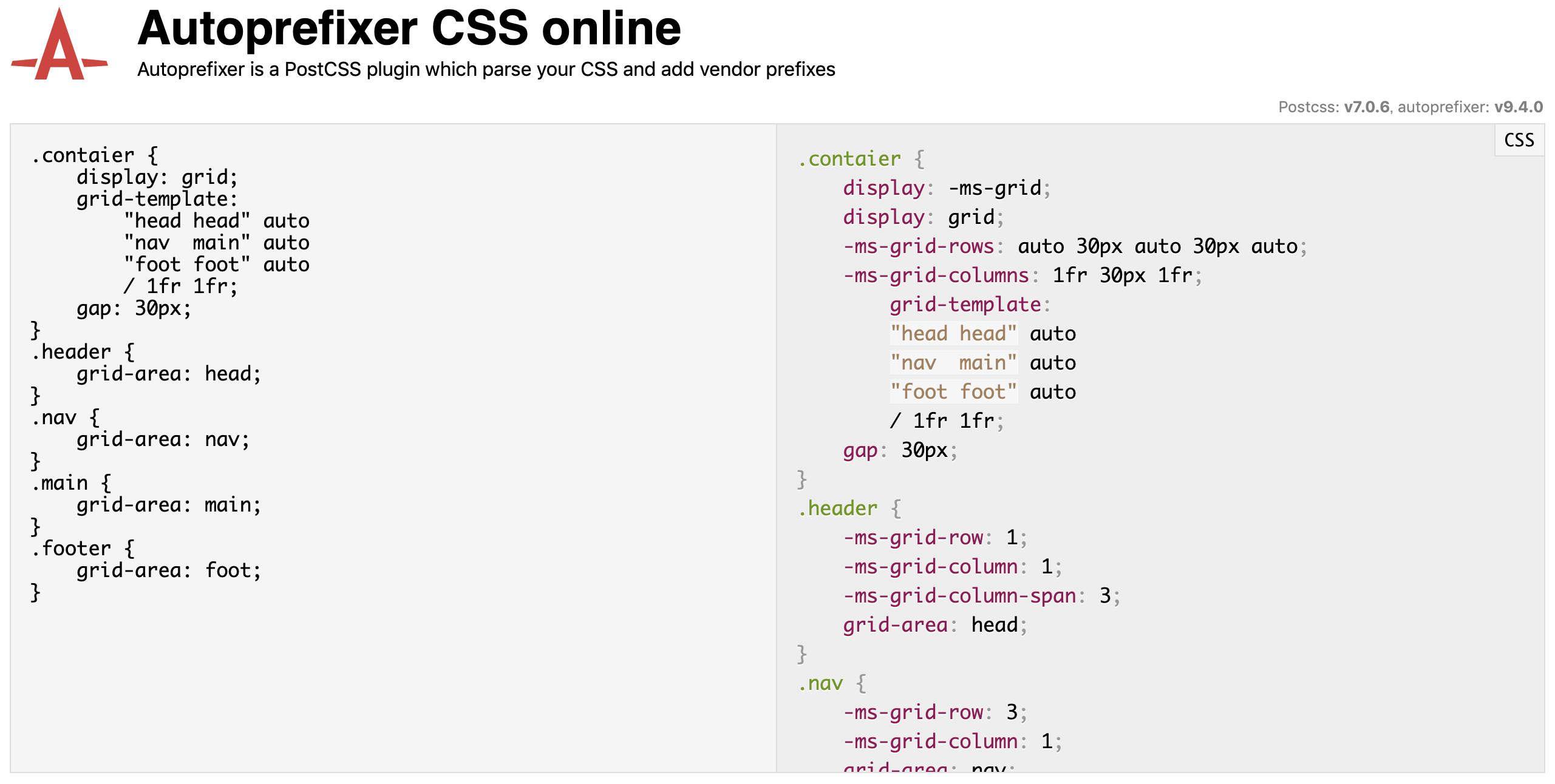
変換前
.contaier {
display: grid;
grid-template:
"head head" auto
"nav main" auto
"foot foot" auto
/ 1fr 1fr;
gap: 30px;
}
.header {
grid-area: head;
}
.nav {
grid-area: nav;
}
.main {
grid-area: main;
}
.footer {
grid-area: foot;
}
変換後
.contaier {
display: -ms-grid;
display: grid;
-ms-grid-rows: auto 30px auto 30px auto;
-ms-grid-columns: 1fr 30px 1fr;
grid-template:
"head head" auto
"nav main" auto
"foot foot" auto
/ 1fr 1fr;
gap: 30px;
}
.header {
-ms-grid-row: 1;
-ms-grid-column: 1;
-ms-grid-column-span: 3;
grid-area: head;
}
.nav { -ms-grid-row: 3;
-ms-grid-column: 1;
grid-area: nav;
}
.main {
-ms-grid-row: 3;
-ms-grid-column: 3;
grid-area: main;
}
.footer {
-ms-grid-row: 5;
-ms-grid-column: 1;
-ms-grid-column-span: 3;
grid-area: foot;
}
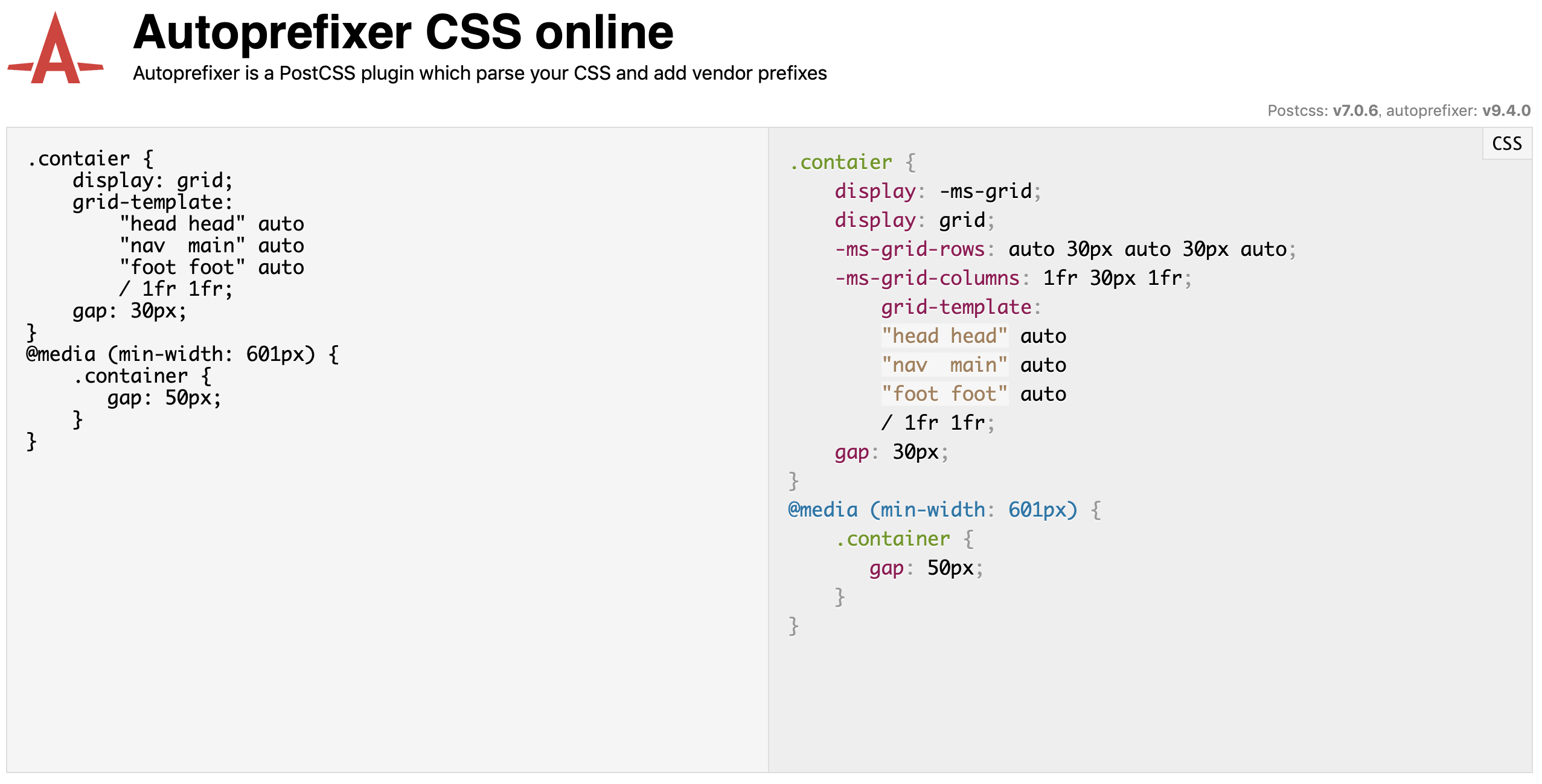
メディアクエリ指定時の注意点

メディアクエリでギャップ幅だけを変更したい場合は注意が必要です。
標準CSSであれば、メディアクエリには変更するgap (grid-gap)プロパティだけを新たに記述すれば済みます。
しかし、IEにはそもそもギャップは存在せず、ギャップ用の空のトラックを定義することで対応させるため、gapプロパティの記述だけを追加してもAutoprefixerでは変換できません。
ですので、グリッドロウ・グリッドカラム・グリッドギャップを全てセットで再定義します。
誤った記述例
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto;
gap: 20px;
}
@media (min-width: 601px) {
.container {
gap: 40px;
}
}
正しい記述例
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto;
gap: 20px;
}
@media (min-width: 601px) {
.container {
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto;
gap: 40px;
}
}
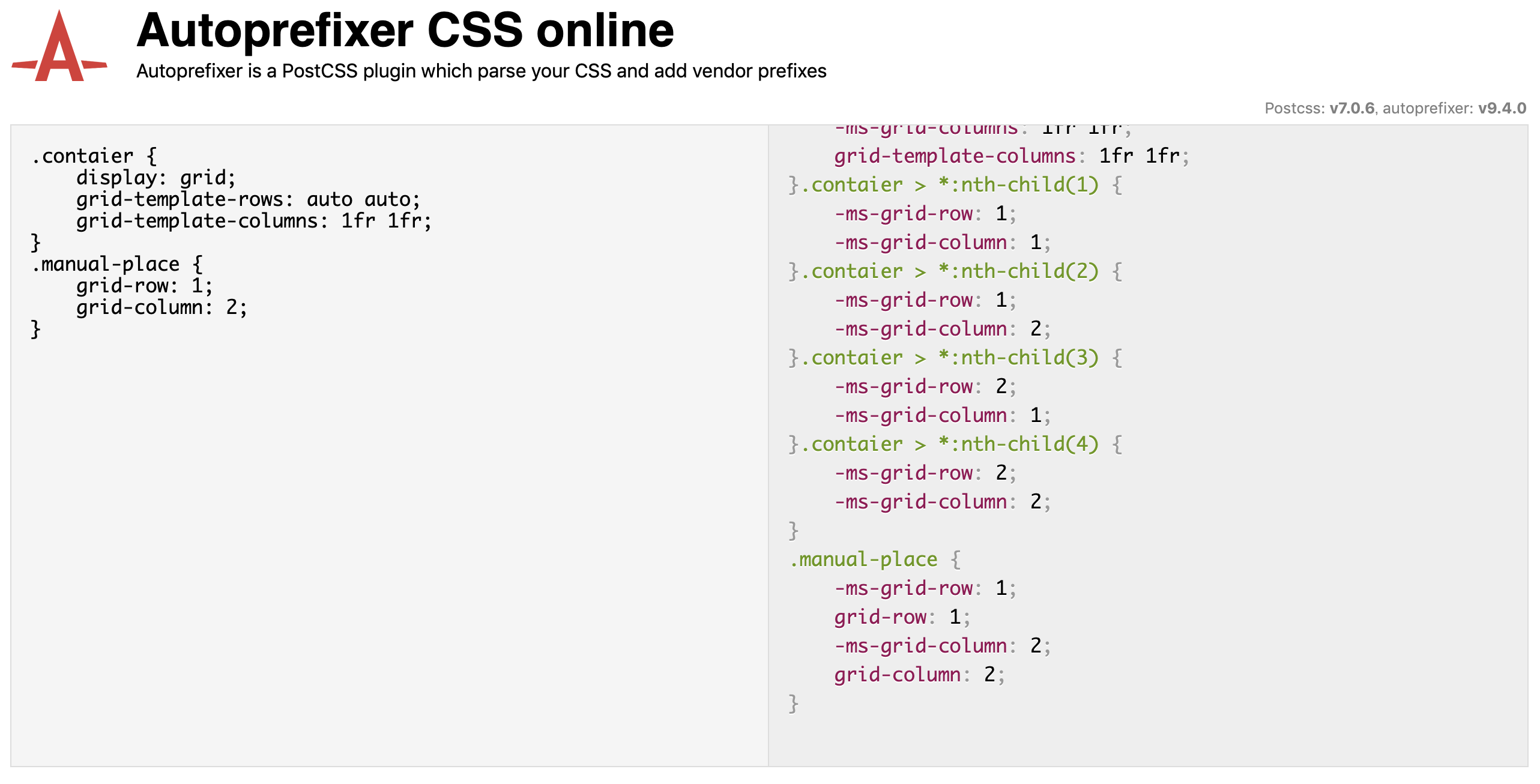
Autoprefixerでの自動配置

Autoprefixerはグリッドアイテムの自動配置をサポートしているので、IEでも自動配置を利用できるようになります。
Autoprefixerでは、定義したグリッドトラックに応じて、グリッドアイテムを順にグリッドセルに振り分けていく基本的な配置のみができます。
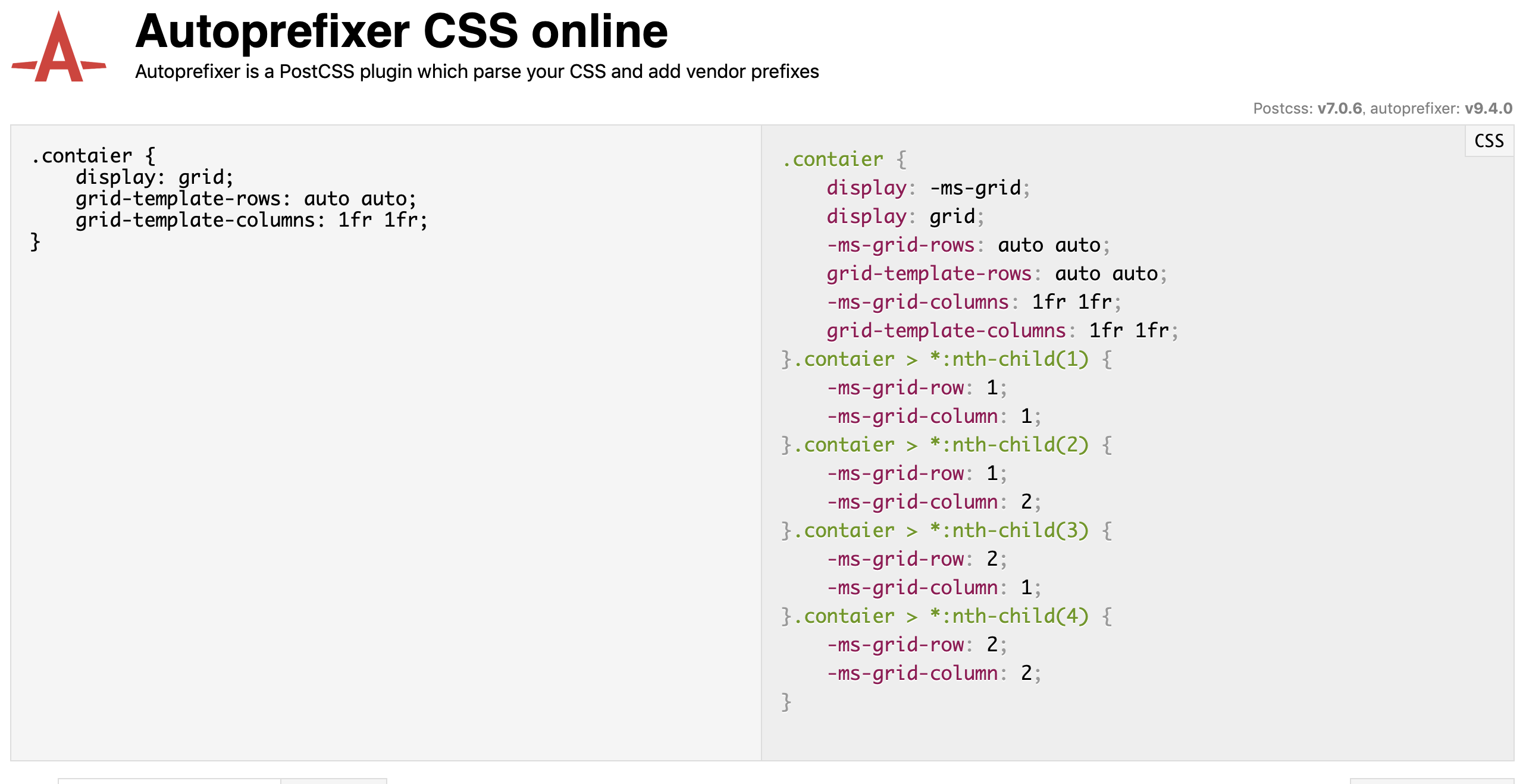
生成されるコードを見ると一目瞭然ですが、子セレクタ > と擬似クラス :nth-child(n) を用いて配置指定をしています。
変換前
.contaier {
display: grid;
grid-template-rows: auto auto;
grid-template-columns: 1fr 1fr;
}
変換後
.contaier {
display: -ms-grid;
display: grid;
-ms-grid-rows: auto auto;
grid-template-rows: auto auto;
-ms-grid-columns: 1fr 1fr;
grid-template-columns: 1fr 1fr;
}
.contaier > *:nth-child(1) {
-ms-grid-row: 1;
-ms-grid-column: 1;
}
.contaier > *:nth-child(2) {
-ms-grid-row: 1;
-ms-grid-column: 2;
}
.contaier > *:nth-child(3) {
-ms-grid-row: 2;
-ms-grid-column: 1;
}
.contaier > *:nth-child(4) {
-ms-grid-row: 2;
-ms-grid-column: 2;
}
自動配置サポートの制限事項
Autoprefixerの自動配置を行うにはいくつかの制限事項があるので、生成コードをよく確認しながら実装していきましょう。
手動配置と混在できない

Auroprefixerの自動配置は、手動によるグリッドアイテムの配置がないことが前提となります。
例えば、グリッドアイテムが4つあったとして「1つのアイテムを手動で配置し、残りの3つを自動配置にしたい」と言ったケースでは利用できません。
複数のグリッドセルにまたがるグリッドエリアを作成したい場合も使えません。
いずれの場合も、Autoprefixerによって自動配置されたアイテムと任意で指定したアイテムで表示が重なり合う問題が起こり得ます。
もっとも、Autoprefixer適用後に自分でコードを修正することは可能ですが、Autoprefixerの自動変換のみでは実現できません。
将来的には手動配置と自動配置が混在できるようにサポートする予定とのことですが、2019年5月時点では未対応です。
grid-template ショートハンドは使えない

自動配置機能を有効にするには、grid-template-rows, grdi-template-columnsの両方を記述する必要があります。
grid-templateショートハンドで記述すると、自動配置指定のコードは生成されません。
::beforeと::after疑似要素の配置は手動で指定する
標準CSSグリッドの動作では、::before疑似要素は最初のグリッドアイテムの前に、::after疑似要素は最後のグリッドアイテムの後に挿入されるコンテンツとして認識されます。
しかし、IEでは自動配置されないため、::beforeと::after疑似要素は最初のグリッドセルに重なって表示されます。
これは、IE側の解釈の話なので、.container > *:nth-child(1)のような自動配置用のコードがあったとしても、疑似要素を無視してしまうということです。
疑似要素を使うなら、手動配置での調整をするなどの工夫が必要です。
.contaier {
display: grid;
grid-template-rows: auto auto;
grid-template-columns: 1fr 1fr;
}
.container::before {
content: "Before";
}
.container::after {
content: "After";
}自動配置のオン・オフを切り替える方法
Autoprefixerによる自動配置は有益ではありますが、標準CSSの仕様に比べると利便性に劣るのも確かです。
であれば、シチュエーションによっては、Autoprefixerの自動配置が不要な場合もあるでしょう。
あるいは、単一プロジェクト内でも自動配置を使いたい箇所と使いたくない箇所の両方が存在することもありえますね。
Autoprefixerの自動配置は制御コメントを使ってオン・オフの切り替えができます。
方法は2通りあります。
- デフォルトをオフにして個別のセレクタでオンにする
- デフォルトをオンにして個別のセレクタでオフにする
Autoprefixer Onlineは、あらかじめCSSグリッドのサポートはオンになっているので、制御コメントでオフにします。
npmやgulp等でAutoprefixerを利用する場合、デフォルトではCSSグリッドのサポート機能全般がオフになっているため、オプション設定で grid: "autoplace" と記述しておき、制御コメントでオフにできます。
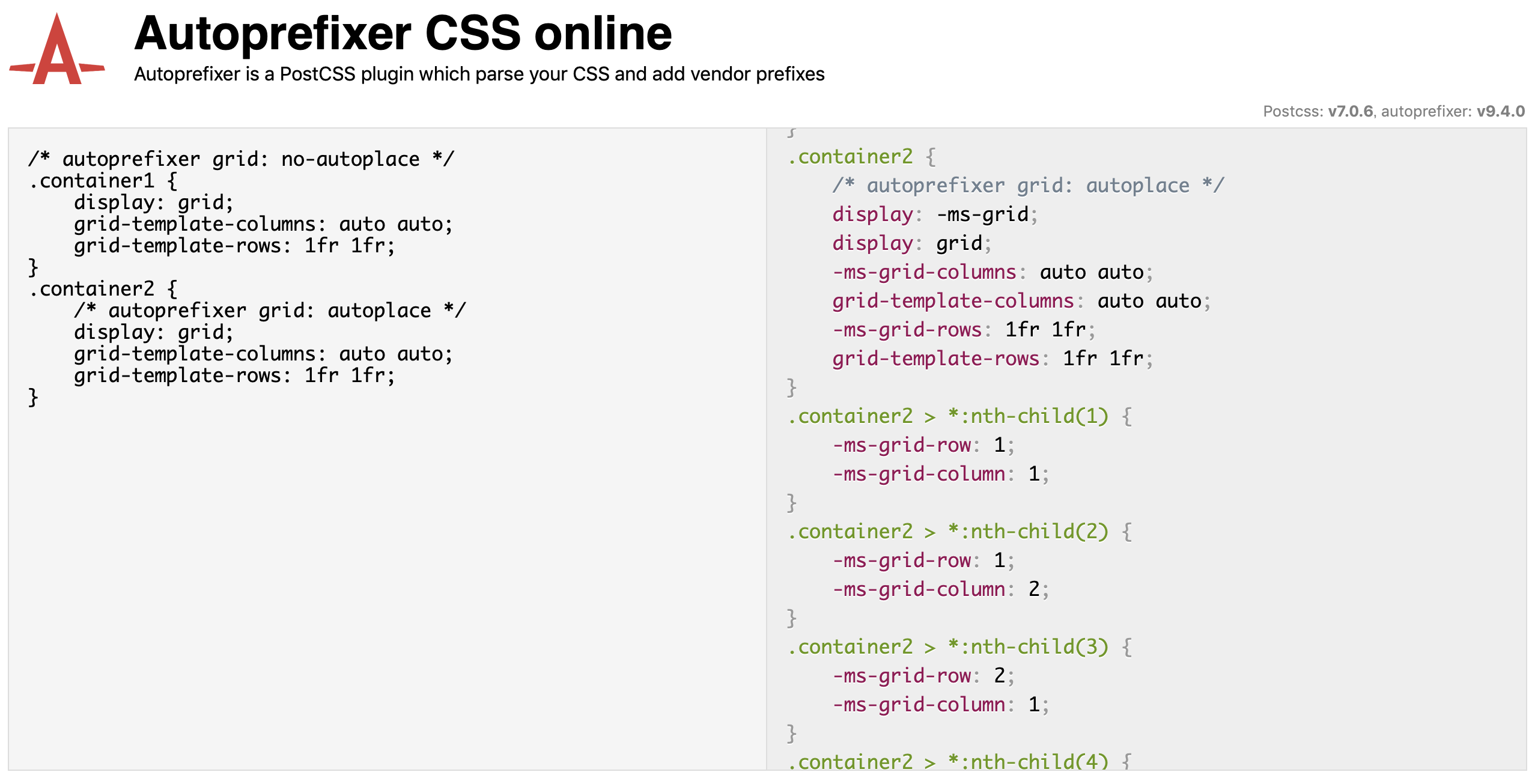
制御コメントを記述する

自動配置サポートを無効化する場合は/* autoprefixer grid: no-autoplace */と書きます。(有効化する場合は/* autoprefixer grid: autoplace */)
いずれも任意のセレクタのルールセット { } 内に記述することで、そのセレクタのみ切り替えができます。
.container {
/* autoprefixer grid: no-autoplace */
display:grid;
grid-template-rows: auto auto;
grid-template-columns: 1fr 1fr;
~~~
}
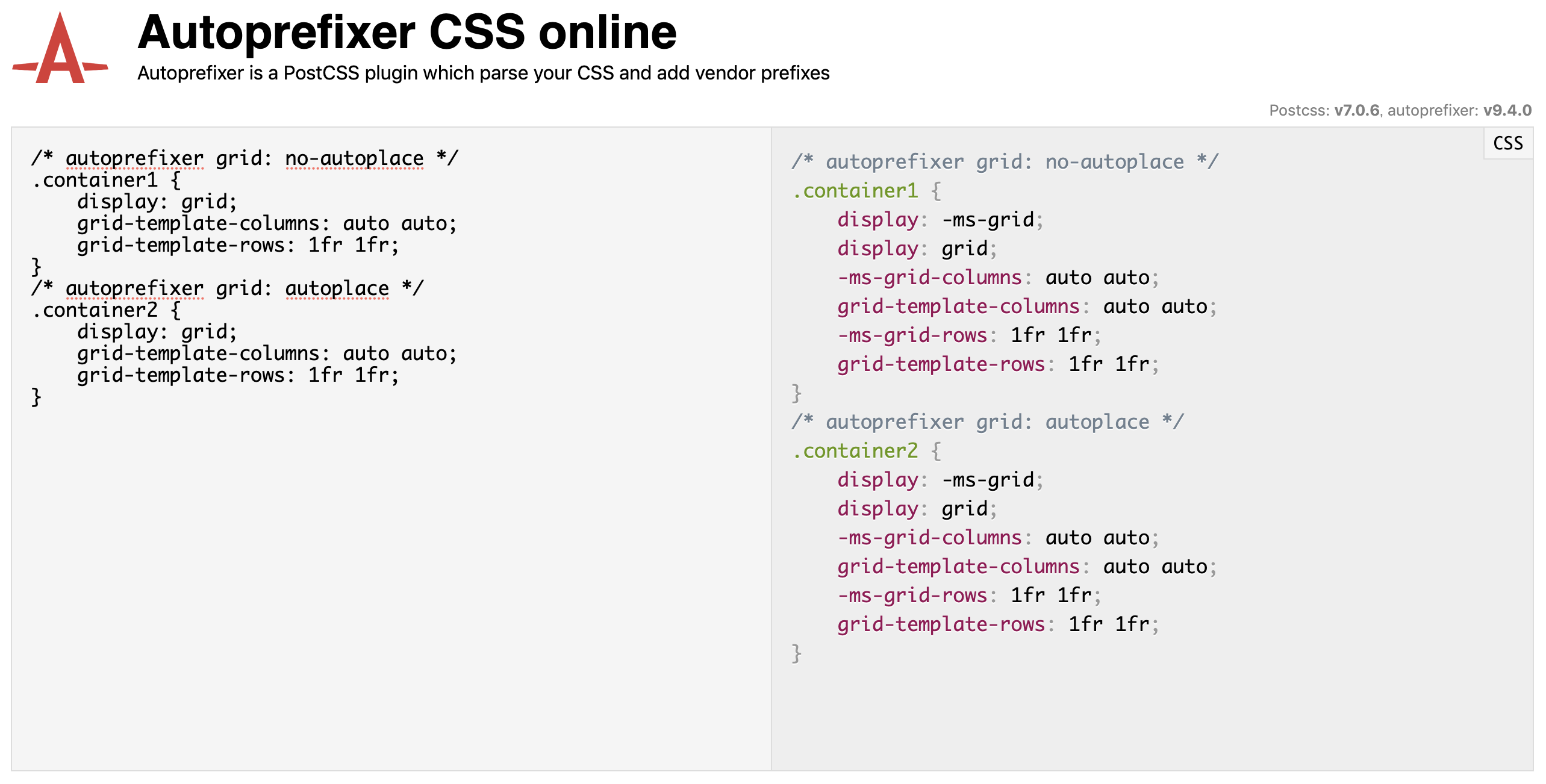
ルールセットの外に制御コメントを書くと、プロジェクト全体で自動配置サポートをオン・オフにできます。
この場合でも、ルールセット内の制御コメントでオン・オフの切り替えは可能です。
ただし、ルールセット外でのオン・オフの切り替えは上書きができず、最初に書いた制御コメントのルールが適用されます。
/* autoprefixer grid: no-autoplace */
/* ↑ ↑ ↑ ルールセット外では最初の制御コメントが適用される */
.container1 {
display: grid;
grid-template-columns: auto auto;
grid-template-rows: 1fr 1fr;
}
/* autoprefixer grid: autoplace */
/* ↑ ↑ ↑ ルールセット外での制御コメントの上書きは無効 */
.container2 {
/* autoprefixer grid: autoplace */
/* ↑ ↑ ↑ セレクタのルールセット内の制御コメントは適用される */
display: grid;
grid-template-columns: auto auto;
grid-template-rows: 1fr 1fr;
}
.container2 > *:nth-child(1) {
-ms-grid-row: 1;
-ms-grid-column: 1;
}
~~~~grid-templateで記述する
自動配置機能を有効化するにはgrid-templateショートハンドの記述は使えないということを先に解説しましたが、この制限を逆手にとり、あえてgrid-templateショートハンドで記述すれば自動配置のコードは生成されません。
ただし、このやり方は若干裏技っぽい方法であり、今後仕様が変わる可能性もあるため、制御コメントで切り替えた方がよいでしょう。
制御コメントの方が見返した時にも視覚的に判断しやすいですね。
AutoprefixerのCSSグリッドサポートのオプション設定

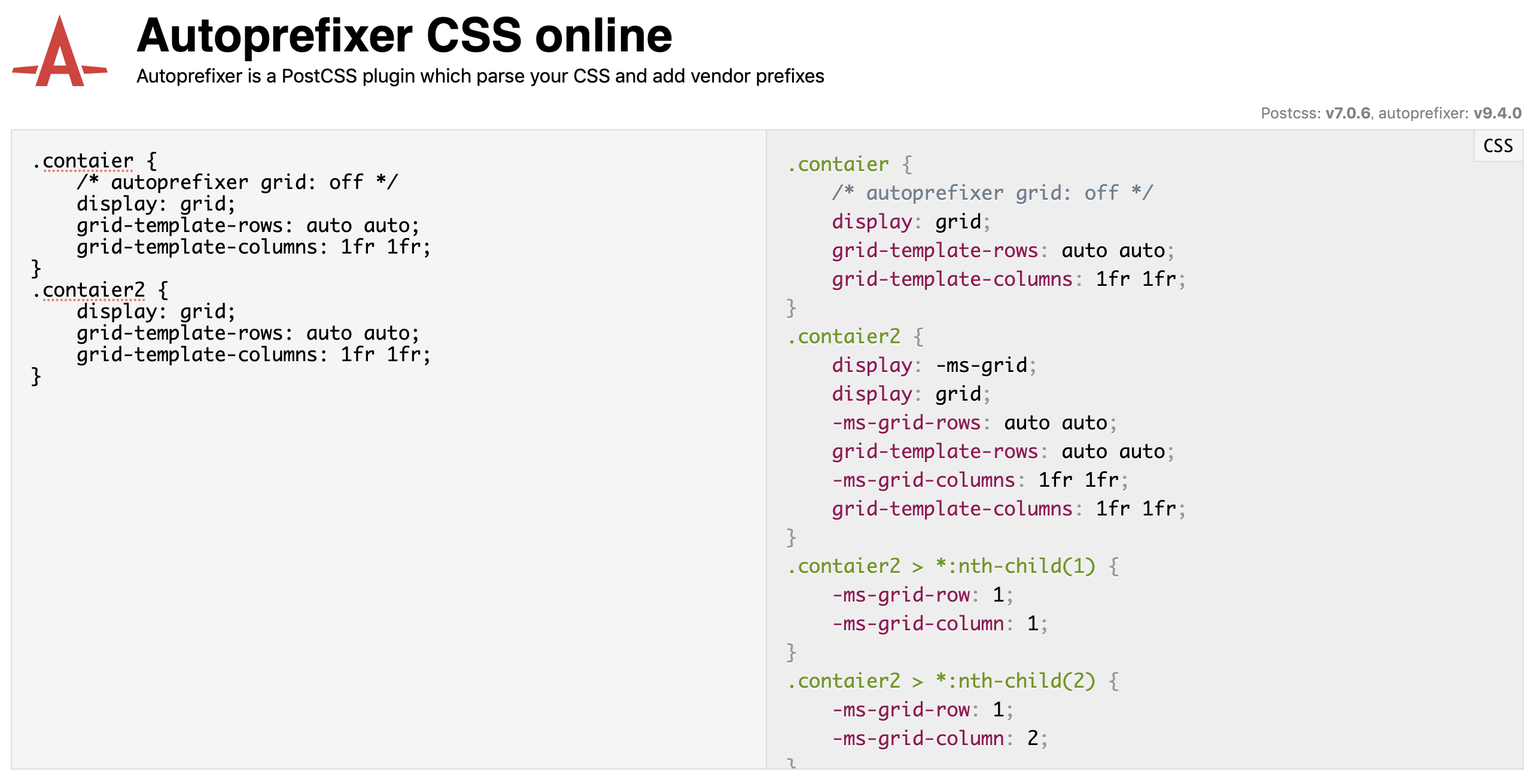
自動配置サポートだけでなく、CSSグリッドに関するAutoprefixerのサポート機能を全てオフにする場合は制御コメントで /* autoprefixer grid: off */ と記述します。
オフにすれば、IE独自のグリッドレイアウト・プロパティは生成されません。
反対に、オフの状態からオンにしたければ/* autoprefixer grid: on */と記述します。
この制御コメントの場合は、IE独自のプロパティは生成してくれますが、自動配置サポートは無効な状態です。
先述の通り、Autoprefixer Online では自動配置を含めたIEサポートがオンの状態なので、IE自体が対応が不要な場合は制御コメントでオフにします。
| 使えるバージョン | 記述内容 | 意味 |
|---|---|---|
| オンライン、
パッケージ (npm, gulp 等) |
/* autoprefixer grid: autoplace */ | グリッドアイテムの自動配置機能が有効 ( grid: on を含む) |
| /* autoprefixer grid: no-autoplace */ | グリッドアイテムの自動配置機能が無効 ( grid: on と同じ) | |
| /* autoprefixer grid: on */ | IE向けグリッドレイアウトのコード変換が有効 | |
| /* autoprefixer grid: off */ | IE向けグリッドレイアウトのコード変換が無効 | |
| パッケージ (npm, gulp 等) | grid: “autoplace” | グリッドアイテムの自動配置機能が有効 ( grid: on を含む) |
| grid: “no-autoplace” | グリッドアイテムの自動配置機能が無効 ( grid: on と同じ) | |
| grid: “on” | IE向けグリッドレイアウトのコード変換が有効 | |
| grid: “off” | IE向けグリッドレイアウトのコード変換が無効 |


コメントをどうぞ