Webデザインについて、どのくらい理解していますか?
『デザインのことはよくわからないし、デザイナーが良い感じに仕上げてくれたから大丈夫だろう』
なんて思っていませんか?
確かに、デザインは難しく感じることがあるかもしれませんね。
デザイナーほどにデザインを理解しておく必要もないでしょう。
ただ、任せるところは任せるとしても、Webサイトを持つなら、Webデザインの基本と原則について知っておくことは大切です。
なぜなら、Webサイトは売上や集客に大きく貢献してくれる存在だから。
そんな重要なWebサイトを『わからないから』と言って、外部の人などに丸投げしていると、成果が出るものも出なくなってしまいます。
経営者やWeb担当者、個人事業主など、デザイナーでなくても、誰もが知っておくべきWebデザインの基本をご紹介します。
『なんとなく、、、』のWebデザインから抜け出しましょう!
目次
そもそもWebデザインとは
ウェブデザイン(英: Web design)は、デザインの一種。ウェブページやウェブサイトにおける視覚面(意匠・要素配置等)に対し、整理・再構築・意匠等を施すことである。グラフィックデザイン的な要素を多く含む一方で、対話的な要素を持つWWW(ウェブ)の性格上、情報デザインあるいは工業デザイン的なスキルも求められる。
ウェブデザインの内容は、ウェブサイト全体の情報設計、見た目を中心とするグラフィックデザインやGUIの設計、ウェブアプリケーションのUI設計構築など多岐に渡る。
Wikipedia『ウェブデザイン』より
Web制作に必要な知識・スキルには、主に3つあります。
- コンピュータ言語
- ビジュアルデザイン(グラフィックデザイン)
- 情報デザイン
Webサイトで使われるコンピュータ言語については、HTML、CSSのマークアップ言語(データ記述言語)と、JavaScript、CGI,PHPなどのプログラミング言語が代表的です。
ビジュアルデザインは、Photoshopなどのグラフィックソフトを使って視覚的なデザインを作成していきます。
見た目の美しさ、色使い、レイアウト組みやグラフィックパーツの作成など、一般的にデザインと聞いて連想する分野ですね。
情報デザインは、サイト設計に始まり、情報の整理や伝え方、ページ構成、Webサイトの使い勝手などを考慮して、ユーザーに理解されやすい形にすることです。
Webデザインと一言で言っても、その領域は幅広く、多くのスキルを結合したものがWebメディアの特徴です。
新しい技術やサービスとそれに伴うトレンドも日々生まれています。
さらに、マーケティング、ライティング、SEO、PPC広告、ソーシャルメディアといった分野と組み合わせることで、集客や売上といったWebサイトの成果に繋げていきます。
Webデザインのトレンドを理解しよう
現在のWebデザインの大きなトレンドを知って、今必要とされているWebサイトがどういうものなのかを理解しておきましょう。
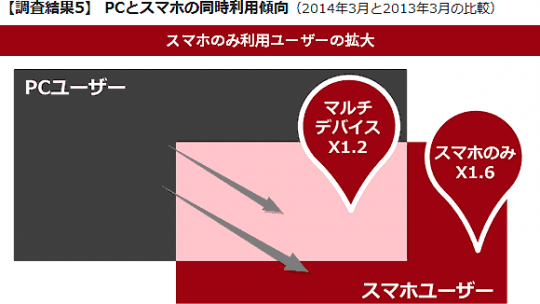
マルチデバイス・マルチブラウザ
インターネットの利用シーンはどんどん増えています。
初代iPhoneが登場したのは2007年(日本では6月に発売)のこと。
いまや当たり前となっているスマートフォンも、その誕生からもう10年が経っているんですね。
インターネットは PC で見るもの、という常識はなくなりました。
PCは所有せずにスマホのみを利用しているユーザーも珍しくありません。

スマートフォンやタブレットはフルブラウザ対応なので、PC向けのホームページも閲覧できますが、表示可能と表示最適化は別の話です。
多くの種類が存在するデバイスやブラウザの垣根を超えて閲覧できるWebサイトが、必要とされています。それがマルチデバイス・マルチブラウザです。
余談ですが、20代の私の知人はPCを持っておらず、インターネットの利用はモバイルのみというライフスタイルがすでに定着しています。
スマホのみの利用傾向は若年層に多く、しかもスマホ利用についてはヘビーユーザーという特徴もあります。
モバイルファーストとコンテンツファースト
マルチデバイスなWebデザインで重要なのが、モバイルファーストという考え方です。
2009年にLuke Wroblewski 氏によって提唱された概念で、表示や機能、操作性などについて、モバイルでの表示を優先して設計する方法がモバイルファーストです。
単にスマートフォン用のサイトを用意するということではなく
まずモバイルのことを考えてからPCをそれに合わせる
というコンセプトです。
モバイルファーストの利点として、狭い画面・限られた操作方法・必ずしも高速でない通信速度、といった厳しい制約のあるモバイル端末をベースとして開発することによって、余分な要素を削ぎ落したユーザー本位のコンテンツの実現が期待できる点などが挙げられる。
IT用語辞典 Weblio辞書『モバイルファースト』より
モバイルファーストの延長にある考え方としてコンテンツファーストがあります。
- PC
- スマートフォン
- タブレット
- テレビ
- ゲーム
- ウェアラブルデバイス
- フィードリーダー
- コンテンツを読み込んで独自の形式で表示するアプリ
などなど、Webコンテンツは様々な手段で見られていますね。
そう考えると、特定のデバイスを想定したデザイン設計をすることは最良の方法ではありません。
多様な閲覧環境下でもコンテンツを見せることを第一に考え、デバイスに依存する設計はできるだけ削ぎ落としていくのがコンテンツファーストです。
コンテンツファーストもモバイルファーストも、両者は共存する考え方と言えますね。
スキュアモーフィズムからフラットデザインへ
デザインのトレンドで言えば、スキュアモーフィズムからフラットデザインへの変化があります。
スキュアモーフィズムとは、実際に存在する物質に近づけようとするデザインのことです。
立体的で陰影があったり、よりリアルな質感を再現したデザインです。
フラットデザインは、平面的でシンプルなデザインが特徴です。
抽象化・記号化されたデザインも多くあります。
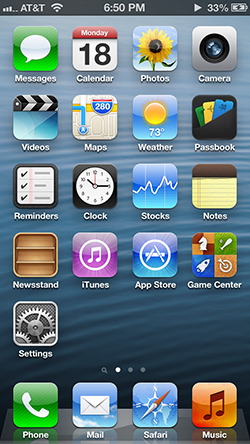
例えば、iPhoneのOSのバージョン iOS6 まではスキュアモーフィズムのデザイン、
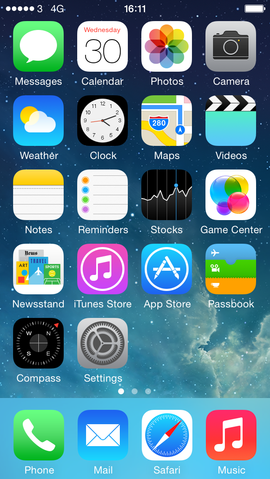
iOS7 移行はフラットデザインに変化しました。

画像はWikipedia『iOS6』より
画像はWikipedia『iOS7』より
フラットデザインは、コンテンツファースト設計やマルチデバイスとの相性が良いデザインです。
コンテンツに意識を向けてもらうためには、余計な装飾やリアリズムの追求は不要であり、ミニマルなデザインの方が目的を達成しやすいと考えられます。
もう1つは操作性です。
スマートフォンでのタップなどの指による操作は、PCのマウス操作に比べて細い操作が苦手であり、誤操作が多くなりがちですよね。
フラットデザインのように面で捉えるデザインは、ヒットポイントを広く取ることができるため、指を使ったタップ操作との相性も良くなります。
こういった理由から、フラットデザインが現在のWebデザインの大きなトレンドになっているんですね。
Webサイトの構成要素とレイアウトの基本を理解しよう
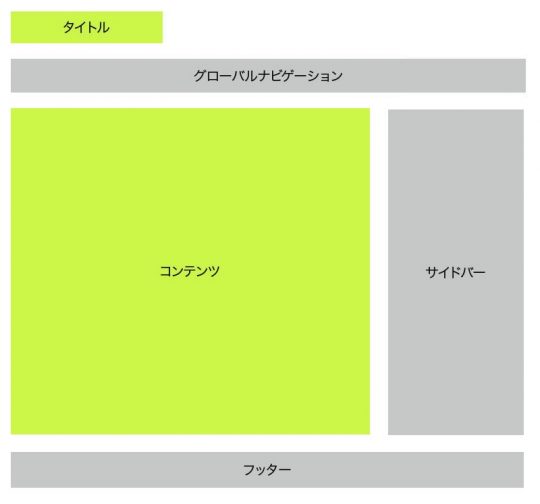
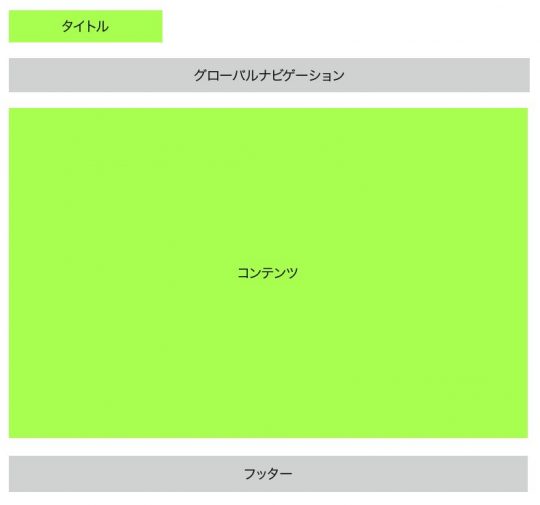
標準的なWebサイトのレイアウトは次の図のようなものです。
馴染みのあるレイアウトですね。

基本的な構成要素は、次のようになっていますよね。
- ヘッダー
- グローバルナビゲーション
- メインコンテンツエリア
- サイドバー
- フッター
よりシンプルになるWebレイアウト
今でもこのレイアウトは広く使われていますが、PCのディスプレイで閲覧することが前提として定着したレイアウトでもあります。
ですので、モバイルファースト時代では必ずしも最適とは言えません。
スマートフォンは縦長のディスプレイなので、 ある程度の横幅を必要とする段組みのレイアウトは採用できません。
そこで、よりシンプルなレイアウトを採用するWebサイトが増えてきています。
サイドバーを排除した、段組のないシングルカラムのレイアウトです。

PCとモバイルのいずれで表示しても印象や情報に差異の少ないデザインが実現しやすくなります。
モバイル側に合わせるというモバイルファーストの方針を反映していますね。
モバイル向けコンテンツ設計のポイント
レイアウト変更をすればモバイル対応が全て解決するわけではありません。
なぜなら、そもそもレイアウトはWebサイトの情報構造から導くものだからです。
つまり、レイアウトが変わるなら、情報設計も見直すべきということです。
ディスプレイの大きさに限界のあるスマートフォンの閲覧性を考慮すると、ナビゲーションを多用して多くのリンクを設置しても、かえって『ごちゃごちゃしていてわかりにくい、、、』という印象を与えてしまいます。
実際、比較的ページ数の多いサイトなどでは、モバイルサイトに限ってコンテンツやメニューを省略していることもよくありますよね。
モバイルファーストを実践するにあたっては、レイアウト変更と同時に、コンテンツやページ構成の見直しと修正を行うと、より今の時代にあったWebサイトをユーザーに提供できます。
モバイル版だけメニューやコンテンツを省略する方法もありますが、PCとモバイルの両対応を見越してコンテンツをブラッシュアップする方法もあります。
どうすれば「誰がどんな方法で見ても、使いやすく価値のあるサイト」を提供できるのか? を考えられるとベターですね。
2017〜2018年にはモバイルファーストインデックスが導入される予定です。
これまでのPCページによる検索ランキングからモバイルページをベースにしたランキングへと移行します。モバイルサイトのコンテンツを改めて見直すには良いタイミングです。
ユーザーの行動の特性を理解しよう
結論から言うと、ユーザーはWebサイトの情報を隅々まで見ているわけではありません。かなり大雑把に、Webサイトをボヤッと眺めます。
ザッと見て目についた所や、興味のあるトピックスを見つけたら少し注意して読む
というような動きをします。
いわゆる飛ばし読みですね。
これは残酷な真実です。。。
特に初めて見るWebサイトほどこの傾向があります。
それは、そのサイトがじっくり見る価値があるかどうか判断ができないからです。
あなたがWebサイトを見る時のことをよく思い出してください。
「さぁこのWebサイトを見るぞ!」
なんて、気合を入れて上から下まで細かくチェックするわけではありませんよね?
ほんの数秒のうちに「見る価値がありそうだ」と思ってもらえるかが勝負です。
本のように、自分でお金を払って能動的に読むのとは全く違うということを、強く認識する必要があります。
ちなみにこの考え方は、広告の作成にも当てはまります。
目が留まるポイントを用意する
ユーザーは漠然とWebサイトを眺めているという前提に立って、視線が集まるポイントやスクロールを止めてもらうポイントを用意します。
画像、見出し、キャッチコピー、目立つ要素の配置など、要所で視線を誘導するようにしていきます。

ただし、どんなに注意を引くポイントがあったとしても、ユーザーの興味との関連性が低かったり、こちら側の言いたいことだけを主張していると、かえって印象を悪くすることもあります。
いわゆる「売り込みの強いサイト」ですね。
重要なのはユーザーとの関連性です。
ユーザーがWebサイトに求めるコンテンツが存在していて、なおかつそれをデザインでわかりやすく表現するから目に留まるというわけですね。
ファーストビューは特に重要
ユーザーがWebサイトにアクセスしてきて、スクロールせずに目に入る領域、これをファーストビュー または アバーブ・ザ・フォールド (above the fold) と言います。
トップページであれば、ヘッダーのビジュアル画像などが表示されることが多いでしょう。
このファーストビューが第一関門です。
興味をひければ、少し注意しながらスクロールをしてくれます。
興味をひけなければ、すぐに離脱されるか、形式的にサッとスクロールして離脱されるかのどちらかです。
ファーストビュー次第でユーザーの前のめり度合いが変わってきます。
以降のコンテンツも同じように、興味を引け続けられると継続して先のコンテンツを見てくれるようになります。
視線の動きには法則がある
Webサイトを閲覧する際のユーザーの視線の動きにはパターンがあります。
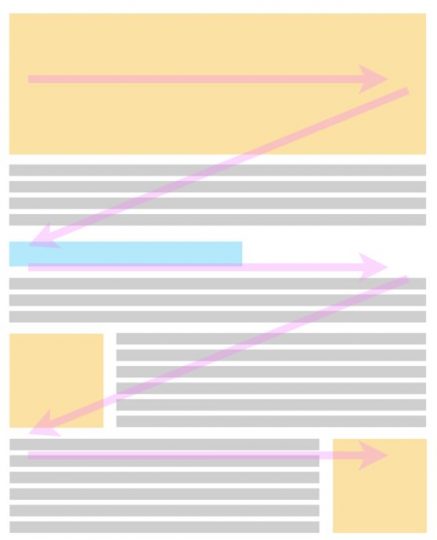
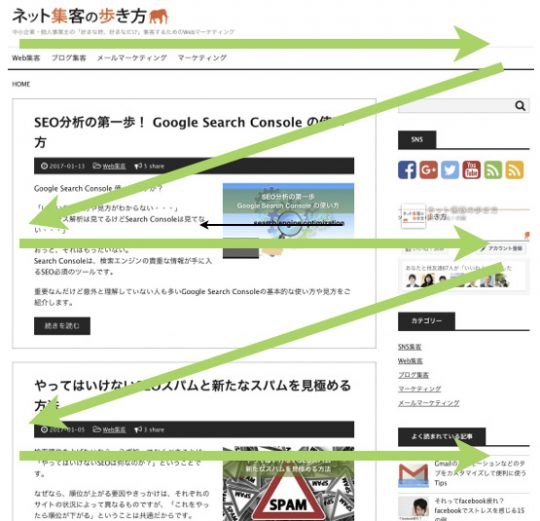
有名なのが F型 と Z型 と呼ばれるものですね。

F型は、左上方から水平方向(右)に視線が流れ、下方も同様に左から右への水平移動を繰り返していくような視線の動きです。

Z型は、左上方から水平方向(右)に視線が流れ、逆の視線の動き(右 → 左)をしながら下方へと移動を繰り返しながら、全体を捉えていくような視線の動きです。
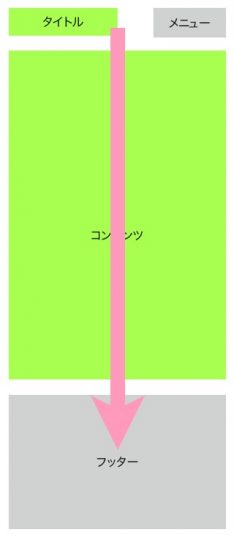
スマートフォンでの視線の流れ
スマートフォンはディスプレイの横幅が狭いので、水平方向への視線の動きは少なくなります。
その分「上から下へ」という視線の流れが強調されるので、スクロールする中で直感的に情報をキャッチできるようにシンプルにしていきます。

動線と導線
「どうせん」という言葉には、違う漢字で2つの意味があります。
動線 と 導線 です。
動線は、ユーザーの視線の動きのこと。
導線は、こちら側が意図するように視線を誘導すること。
言葉の響きこそ同じでも意味合いが違いますね。
動線 を意識した 導線 を設計することがWebサイトの使いやすさや、その先の成果にも大きく影響します。
ユーザービリティを確保しよう
ユーザビリティとは、使いやすさ・わかりやすさのことです。
Webサイトは、それぞれのサイトごとに取扱説明書があるわけではありませんよね。
それに、操作方法がWebサイトごとに全く違っていたら、ユーザーは慣れない操作の連続で苦痛を感じてしまいます。
機能、操作性、視認性、情報構造、ページヘのアクセスのしやすさなどなど、ユーザーがサイトを理解するのに、できるだけ負担をかけず、直感的に理解できるほど、ユーザビリティに優れています。
例えば、ライバルを意識するあまりに独創的なデザインを求めたり、理由なくインタラクティブな演出を組み込もうと考える方もいますが、本当にそれがユーザーにとって使いやすいサイトなのかどうかは、しっかり吟味しなくてはなりません。
想定するユーザーの経験値や慣れ、習慣といったこともふまえ、サイト構成やコンテンツとのバランスを取りながら、一定のユーザビリティを確保しましょう。
Webデザインはコンテンツからデザインする
見た目はキレイだけど、肝心の中身が乏しいWebサイト。
きっとあなたも、そのようなホームページを、これまでにたくさん目にしてきたのではないでしょうか?
Web制作と聞くとどうしても、ブラウザに表示される見た目のデザインや、動きのあるインタラクティブな演出など、技術的な側面ばかりをイメージしがちですが、それだけではWebサイトの本来のパワーを引き出すことはできません。
Webデザインは、デザインするもの(=コンテンツ)があり、それをより魅力的に、より伝わりやすい形にするために設計をする行為です。
したがって、本来は以下のようなステップで行われるべきものです。
- Webサイトの目的やゴールを設定する
- 目的を達成するためのコンテンツを企画・作成する
- コンテンツや目的に沿う機能や形式美を施す
これら全てをひっくるめてWebデザインです。
今回一番理解してほしいのはこのステップです。
WebコンテンツとSEOの密接な関係
現在のSEOは、以前に比べてコンテンツの価値を重視するようになってきています。
被リンク売買やキーワードの乱用に代表されるようなブラックハットSEOは、すでに通用しないどころか検索エンジンからの評価を下げる行為になります。
SEOでは コンテンツ・イズ・キング という言葉があります。
実はこれ、Web制作においても同じことが言えます。
WebデザインもSEOも、コンテンツがあってこそ成立するという点では共通しているからです。
Webサイトのコンテンツをきちんと設計することは、ユーザーにもSEOにも歓迎されるものなのです。
印象を大きく左右し記憶にも残りやすいカラーを選ぼう
デザインにおいて、色はとても重要な要素です。
どこかのWebサイトを思い浮かべる時、『青色が使われているサイトで〜』というように色を連想しませんか?
色は強く印象に残るので、与えたい印象や意味付けをもって選択すると、デザインに説得力が生まれます。
よく考えて色を選びたいものですが、例えば、次のような考え方があります。
- 業界、業種で馴染みのある色を使う
- 会社のロゴなどで使われるようなアイデンティティカラーを採用する
- ターゲットが好む色を使う
ソーシャルメディアと連携しよう
Webサイトへの流入経路は大きく分けて3つあります。
- SEO
- 広告
- ソーシャルメディア
ソーシャルメディアからのアクセスも決して無視できないので、SNSとWebサイトは連携しておきたいところです。
SNS連携の基本は、専用アカウント作成、リンク、シェア機能(ボタン)の搭載です。




OGPとTwitter Cards
OGP や Twitter Cards といったメタ情報をWebページ側に設定しておくと、画像・タイトル・説明文をこちらで意図するように、SNS上で表示することができます。
大きい画像で表示してくれるなど、タイムライン上の見栄えも良くなります。

OGPは、Facebook、Google+、mixi など広く使われている規格です。
<meta property="og:locale" content="ja_JP" />
<meta property="og:type" content="website" />
<meta property="og:title" content="sample title" />
<meta property="og:description" content="sample description" />
<meta property="og:url" content="http:example.com/" />
<meta property="og:site_name" content="sample site" />
<meta property="og:image" content="http://example.com/images/image.jpg" />
<meta property="og:image:width" content="600" />
<meta property="og:image:height" content="300" />
<meta property="fb:app_id" content="Facebook App_id" />Twitter Cards は文字通り、Twitter用のメタ情報の記述です。
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="user_name" />
<meta name="twitter:title" content="sample titie" />
<meta name="twitter:description" content="sample description" />
<meta name="twitter:image" content="http://example.com/images/image.jpg" />売れるWebデザインの基本まとめ
成果を上げるためのWebデザインの条件や基本をまとめてみましょう。
- すでにモバイルが主要なネットデバイスである
- Webサイトはマルチデバイス対応が必要
- モバイルファースト・コンテンツファーストの設計を考慮する
- 「ユーザーはそもそもサイトを適当に見ている」という前提を忘れない
- 視線の流れを理解して、視覚的に把握しやすいレイアウトや配置を考える
- Webサイトを見てもらうには、情報の『ユーザーとの関連性』を分かるように伝える
- ユーザーの経験値や直感で操作できるようにユーザビリティを配慮する
- 記憶に残りやすく印象を左右する色は理由を持って選ぶ
- SNSと連携をして流入経路を増やす
- 良いコンテンツを作ることはSEO対策になる
- Webデザインはコンテンツの企画や設計ありきで考える
Webから成果があがらない場合、そもそもWebサイトをきちんと作り込んでいないケースが多くあります。
サイトをおざなりにして、SEOばかり気にしたり、広告費をたくさん投入したり。
せっかく集めたアクセスを最大限活かすためにも、Webサイトそのものにきちんと目を向けてあげましょう。






コメントをどうぞ