人気上昇中のプログラミングスクールのRaiseTech (レイズテック)。
今回はデザインコースについて、カリキュラムやサポート等のサービス内容、卒業後に実際に稼げるようになるのか? 転職はできるのか? 詳しく解説していきます。
サービスの内容は記事執筆時点のもので変更される場合があります。
最新の情報は公式サイトにてご確認ください。
ハイレベルなスキルが身につくと評判のRaiseTech (レイズテック)を徹底解説!
- 【80超の口コミ分析】RaiseTech(レイズテック)の評判を徹底調査
- WordPress副業コースを検証【評判やコース内容の真相は?】
- デザインコースを検証【評判やコース内容の真相は?】
- Lステップマーケティングコースの評判・内容の真相は?
RaiseTechの魅力に迫ります!
目次
デザインコース早わかり表
| デザインコース |
受け放題コース |
|
|---|---|---|
| 受講形態 | オンライン | |
| 受講期間 | 4ヶ月 (サポートは無期限) | 1年(サポートは無期限) |
| 料金 (税込) | 348,000円 学割:248,000円 |
申し込みコースに+5万円 |
| 2週間の全額返金保証 (トライアル受講) | ||
| 学習内容 | オンライン・オフラインのデザインの総合的な学習 デザインの基礎知識 / フォント / 色 / Photoshop / Illustrator / Webデザイン / バナー / チラシ / 名刺 / ロゴ / 印刷入稿データの取り扱い / デザイナーの仕事や働き方 / ポートフォリオ |
WordPress副業コース デザインコース Lステップマーケティングコース Reactコース 上記4コース受け放題 |
| 学習サポート | 内容不問・無期限の質問サポート 授業の録画閲覧 補講・追加動画講義 個人面談 |
|
| フリーランス・副業支援 | ポートフォリオ・提案文の添削などが無期限サポート 受講生間での仕事依頼やレイズテックからの仕事依頼があることも WSSクラスの動画教材と案件紹介など月額7,980円のサービスが無料 |
|
| 就職・転職支援 | ポートフォリオ・履歴書等の添削、面接対策などが無期限サポート 転職クエストの動画教材&コミュニティの利用が無料 (総額40,000円相当) |
|
| その他 | 受講生同士で交流できるコミュニティ オンライン飲み会や勉強会等のイベント随時開催 |
|
デザインコースの特徴
まずはレイズテックならではの強みを確認していきましょう。
なお、レイズテック全体のさらに詳しい解説と評判は『【80超の口コミ分析】RaiseTech(レイズテック)の評判を徹底調査』をご覧ください。
現場レベルを教えてくれる授業
素晴らしい成果。
— エナミコウジ (@koujienami) December 15, 2020
うちはスパルタというよりは、むしろ「現場で当たり前にしていること」を教えているだけなので、逆に言えば #RaiseTech で成果出せないなら、現場で成果出すのも難しいです。
なので「当たり前」を教えているだけなんですよね。 https://t.co/KGJutI6kdS
レイズテックの授業では単に知識・スキルの基礎を身につけるのではなく、プロの現場で通用する「業務レベル」の内容まで教えてくれます。
授業は週1回リアルタイムで、最新の現場の情報を反映した授業が行われます。
録画されるのでリアルタイムで参加できなくても大丈夫だし、復習のために見返すこともできます。
難易度は高めですが、学んだことがそのまま仕事になる技術力が身につくのがレイズテック・プログラムの大きな特徴です。
何でも相談できるサポートが無期限
RaiseTechの受講生さんは「なんでも質問OK」🔥
— テッくん@RaiseTech公式 (@RaiseTech_Info) October 14, 2021
なんでも、ということは?
個人的に作っているアプリの相談や、考えているサービスの添削までOKということ✨
もちろん、受講期間が終わっても質問OK!
RaiseTechに卒業はないからね☺️
これはなんでも相談するっきゃない♪
#RaiseTech で行っていないサポートは存在しないです。
— エナミコウジ (@koujienami) March 13, 2021
案件の獲得も、転職も、独立も、ありとあらゆる全てをサポートしてます。
質問内容が不問、何でもOKってのは結果的にそういうことです。
代表である僕と喋ってマンツーマンでやり取りする機会も常にあります。
レイズテックのサポートは「内容不問・無制限・無期限」です。
カリキュラムの範囲内に限らず、どんなことでも相談できます。
学習に関する内容に限らず、就職・転職に関すること、フリーランス・副業に関すること、起業・ビジネスに関すること、人生相談などなど。
講師・メンター・代表のエナミさんと、レイズテック全体で受講生をサポートしてくれます。
さらに、レイズテックは実質的に卒業がありません。
一度入学すれば受講期間とは関係なく、いつまででもサポートを受けられます。
活気あるコミュニティ
RaiseTechのいいところは、卒業というものがないから、初学者や学習中の人、転職活動している人、エンジニアとして働いている人たちが混在しているところだと思う🤔
— カツヲ Katsuwo Cloud Engineer (@creator_yy) November 14, 2021
oViceなどで、色々なお話が聞けるのは本当に凄い😆
独りよがりの学習をしていても、井の中の蛙状態になるから危険だと思う😅
レイズテックはSlackコミュニティで活発に交流が行われています。
講師・メンターとの繋がりはもちろん、受講生とも繋がることができます。
受講生同士で教え合ったり相談することもあり、文字通り、一緒に頑張れる仲間がたくさんいます。
オンライン飲み会、オフ会、勉強会、もくもく会など、様々なイベントが開催されていますが、レイズテック運営が主催するものもあれば、受講生が発起人となっているものもあります。
デザインコースの講師

デザインコースの講師はデザイナー・イラストレーターの角田綾佳さんです。
社員やフリーランスを経験し、現在は株式会社キテレツのチーフデザイナーをされています。
Twitterでは「すぴかあやか (@spicagraph)」名義で発信されていてフォロワー数は4万超です!
身につくスキル
- デザイン基礎知識
- デザイン工程
- フォント
- 色(配色)
- Webデザイン
- バナー
- チラシ
- ロゴ
- 名刺
- デザインデータ入稿
一般的にはWebデザインの学習講座では、デザインとコーディングをセットで学ぶことが多いですが、レイズテックではデザインとコーディングでコースが分かれています。
デザインコースはデザインのみを学ぶ講座です。
学習範囲を絞る方が取り組みやすいため、(特に本業のある人は)デザインだけを学んで副業に活かす人も増えてきています。
デザイン業務に必要なソフトの使い方から、様々なタイプのデザイン制作物に挑戦することで、頭に思い描くイメージを形にできるスキルを身につけていきます。
学習時間の目安
WordPress副業コースの学習時間の目安は300時間程度です。
カリキュラムのスケジュールは4ヶ月なので、4ヶ月で300時間の勉強時間を確保する場合は、次のようなパターンが考えられます。
- 平日2時間・土日4〜5時間
- 平日1時間・土日7〜8時間
- 毎日3時間
レイズテックはサポートが無期限なので、受講期間(授業の開催期間)を過ぎても学習を継続できるシステムです。
実践的な内容で難易度は高めなので、実際にはもっと時間がかかると想定した方がよいかもしれません。
カリキュラム
Webサイトの基礎知識
第1週 オリエンテーション・デザインとはPhotoshop、Illustratorの使い方
第2週 Photoshopを使おう前編
第3週 Photoshopを使おう後編
第4週 Illustratorを使おう
第5週 Photoshop、Illustratorまとめデザインに必要な色・文字の知識
RaiseTech公式サイト デザインコース
第6週 色とフォントについて学ぼうより
【イラレの文字タッチツール】
— えぴぽろ🐰🍛🎹キャラクターデザイン (@epiporo) May 1, 2021
文章を部分的に変えたいっ!
そんなときは文字タッチツールの出番です。
こんな感じで1文字1文字ガタガタ位置を変えることができる〜✨
(#RaiseTech のデザインコースで習ったことをつぶやくコーナーです♪) pic.twitter.com/vdmQoHM2MR
寝ようとしても少し気になる部分が出来たら、修正してからじゃないと寝れない😇
— カツヲ Katsuwo Cloud Engineer (@creator_yy) March 25, 2021
今度こそ寝る!
案件の写真の加工とかに、Photoshopをめっちゃ使えてる!
デザインコースの受講が、即活きてるのがありがたい🙏#RaiseTech
今日 #RaiseTech のデザインコースの課題の
— こびー✂️美容師とデザイン (@shin0318) April 9, 2021
バナートレースしてて、
クリッピングマスクと
影に着色する方法覚えたので
復習に他の画像もやってみようと思って
自分の写真いじり始めたんですよ。
そしたら全然違う方向にいきはじめて
なんだろう、、、
こっち見るのやめてもらっていいですかw pic.twitter.com/ILpc1eKUrV
🌟2021.11.07
— まい(WEBデザイン勉強中) (@onemu_1013) November 7, 2021
💡やったこと
《デザイン》第6回講義予習
《デザイン》読書
計: 2時間30分
✍️感想
第6回講義の録画視聴終了!色もフォントも選ぶのが難しい。。自分はフォントのライセンスについて、もっと知ることが必要だ😥#RaiseTech#BuildUpDaily
デザインの基礎に始まり、手を動かしながらPhotoshop・Illustratorの使い方を覚えていきます。
デザインの重要な要素である色(配色)・フォントについての理解も深めていきます。
デザイン実践編
RaiseTech公式サイト デザインコース
第7週 Photoshopでバナーデザインを作ろう
第8週 Illustratorでロゴデザインを作ろう
第9週 ウェブデザインを作ろう前編
第10週 ウェブデザインを作ろう後編
第11週 XD、Figmaの基礎知識
第12週 LPデザインを作ろうより
デザインコースの課題完了!
— テッくん@RaiseTech公式 (@RaiseTech_Info) March 30, 2021
すぴか先生@spicagraphに添削してもらって、人に伝わりやすいバナーへ一気に大変身✨
✅課題:RaiseTech広告バナー作成
✅ターゲット:20,30代の副業を始めたい主婦
✅添削内容
・ドロップシャドウのかけ方
・広告コピーの再考
・写真背景の取り入れ
Before→After👍 pic.twitter.com/KYRmBDsrFE
こんなバナー作ってみたよ。
— iwkt@web制作 x webデザイン x 人生楽しく (@miku_nosuke) December 5, 2021
こんなバナーな。#RaiseTech #webデザイン#web制作 pic.twitter.com/Upve4GLwlV
🌟2021.10.31
— なごみ | Web制作・デザイン (@75mix) October 31, 2021
💡やったこと
《WSSクラス》営業準備
《デザイン》ロゴ制作
《デザイン》バナートレース
計: 4時間00分
✍️感想
・出張わたあめ屋のロゴ制作。A4いっぱいにイメージを書き出しながら徐々にブラッシュアップしてみた。#BuildUpDaily #RaiseTech pic.twitter.com/D7vy2Zv4SV
カリキュラム中盤から、成果物を作って実践的なデザイン力を身につけていきます。
最初は、バナー・ロゴといった単品の制作から始めて、デザインの思考プロセスを理解していきます。
正直驚いてます…
— しおん|デザイナー (@shion__503) April 15, 2021
美的センスゼロの自分がここまでのコーポレートサイトが作れるとは思っていなかったです。#RaiseTech のデザインコースはツールの基礎からデザインの本質まで学べるコースです。後、レビューが丁寧過ぎて泣けます。#Webデザイン pic.twitter.com/EnE75pjUVP
🐰キャラクターを使ったデザインカンプ例🐰
— えぴぽろ🐰🍛🎹キャラクターデザイン (@epiporo) October 1, 2021
ひとりひとりの声に耳を傾けるミライちゃんのキャラを作りました。
カラーは白、緑、オレンジ。
親しみやすく清潔感あるページにしました。#RaiseTech デザインコースの課題で制作したものです🦭 pic.twitter.com/7subfbnL1U
🌟2021.11.01
— なごみ | Web制作・デザイン (@75mix) November 1, 2021
💡やったこと
《デザイン》サイトデザイン
計: 2時間00分
✍️感想
・昨日作ったロゴを製作途中のサイトにはめ込み、コンテンツやバランス等を調整してみた。ファーストビューはこんな感じ。#BuildUpDaily #RaiseTech #Webデザイン pic.twitter.com/W9NNVCPsuH
3月9日 学習記録181日目(2.5h)(通算428.0h)
— さばっち🐟/さとう たかあき (@sabacchi26) March 9, 2021
・Adobe XDの使い方学習
・LPサイトのワイヤーフレーム作成
初めてのワイヤーフレーム作成。
とても楽しいです。
大筋ができたらWebサイト(ホームページ)作成に向けて職場でプレゼンしてみます。#RaiseTech #掛け出しエンジニアと繋がりたい pic.twitter.com/el03bqGemt
初のLPデザイン、レビュー(@spicagraph さん)していただいたので、次に活かせるように各セクションごとにまとめていこうと思います!まずはメインビジュアル!
— あやぴす | Webデザイナー(🐣) (@ayapis_web) June 15, 2021
写真1:レビュー後
写真2:レビュー前
写真3:自作ワイヤーフレーム
写真4:自分用まとめ#RaiseTech#駆け出しwebデザイナーと繋がりたい pic.twitter.com/qHo9ZUlFzj
デザインに少し慣れてきたら、Webサイトのデザインに取り組んでいきます。
ボリューム感も出てくるので、最初はかなり時間がかかると思います。
ワイヤーフレーム〜デザインカンプ作成で使うXD・Figmaを使ってLPのデザインにも挑戦します。
卒業制作
RaiseTech公式サイト デザインコース
第13週 卒業制作課題出題
第14週 名刺のデザインと入稿データを作ろう
第15週 デザイナーとポートフォリオ
第16週 卒業制作発表・総評より
(156日目)(3.25h)(累計384.75h)
— あやぴす | Webデザイナー(🐣) (@ayapis_web) March 3, 2021
《営業》
《ポートフォリオ制作》
今日のポートフォリオの進み具合は、こんな感じです!ヘッダー、、、とりあえず次に進む。スキルのところは、SVGの画像をセクション>項目(バナー)で配置#今日の積み上げ #RaiseTech#BuildUpDaily#駆け出しエンジニアと繋がりたい pic.twitter.com/xU1inJy9Eo
🌟2021.07.20
— なごみ | Web制作・デザイン (@75mix) July 20, 2021
💡やったこと
《webデザイン》ポートフォリオ制作
計: 2時間00分
✍️感想
・PC版のline-height、背景色等細かい部分を修正!
・息抜きにあのキャラを3DCG化してみた。#BuildUpDaily #RaiseTech pic.twitter.com/2IFnch0s8G
【本日の成果】
— ヤマタカ | 九州のWeb制作の人 (@Web_Yamataka) January 28, 2021
✅ポートフォリオサイトのロゴ案を作成#RaiseTech pic.twitter.com/mkwD47VufY
今日は、名刺など実物として仕上がる印刷物の授業でした。
— カツヲ Katsuwo Cloud Engineer (@creator_yy) May 8, 2021
CMYKや特色の話等、Webデザインとは違った事知識が必要で、デザインは本当に奥が深いなと感じました🤣
名刺も作ってみようかな🤩
#RaiseTech
カリキュラム終盤は卒業制作を中心に進めていきます。
並行してデザイナーという仕事の働き方や進め方、ポートフォリオやSNSの活用方法なども学びます。
名刺やチラシなど紙媒体のデザインをする時のために知っておくべき知識についても触れているので、Webに限らずデザインの仕事全般を理解できます。
デザイン課題のレビューが凄い丁寧と評判
レイズテックのデザインコースは課題や制作物に対して講師からのレビューを無制限で受けられますが、このレビューが非常に丁寧と評判です。
【#RaiseTech 講師のここが凄いよ】
— エナミコウジ (@koujienami) April 28, 2021
すぴかさん @spicagraph はデザインコースの講師をやってくれていますが、なんとデザインのレビューにテキストだけではなく動画も添えてくれます。
その為受講生からは
「お仕事これしかしてないのでは……?」
と疑われるレベルです。講師陣も驚きのレベル。
adobe XDで分からないことがありRasie Tech で質問したら@spicagraphさんが動画付きで回答出てくれました!
— yuji (@yuji_kairu) March 21, 2021
こんなに丁寧で詳しい回答が返ってくるなんて思ってなかったのでとても感激しました。
ありがとうございました!#RaiseTech
@spicagraph 角田さんにデザインカンプの公開レビューをしていただき、
— Yoshihiro@ハードウェアエンジニア (@Heroheroyoshi) August 14, 2021
一つずつ丁寧でストンと腹に落ちる感がありました
わたしは不器用なので、デザインセンスはデザイン知識と置き換えていますが今日もガッツリ知識を積み上げることができました
感謝です#RaiseTech
RaiseTechのデザインコースまじで凄いなー。
— なごみ | Web制作・デザイン (@75mix) November 26, 2021
webデザインに興味がある人、全員受けた方がいい!
それくらいレビューがすごい!納得!的確!神!!
デザイン講師はプロ中のプロですよ!!!@spicagraph 先生ですよ!!みなさんマジおすすめです!!!
デザインなんとか進めたのですが!やはり自分で解消できない迷いポイントが🙈
— あやぴす | Webデザイナー(🐣) (@ayapis_web) June 12, 2021
ということで、またまたデザインレビューを依頼しました!講座が終わってもレビューとか質問できんのすごい!!(言うの何回目)#RaiseTech #駆け出しwebデザイナーと繋がりたい
動画で撮ってレビューしてくれることもあり、かなり丁寧な対応であることがわかります。
プログラミングと違って正解がないのがデザインの仕事。
そんなデザインスキルの上達の一番の近道は、プロのデザイナーに自分の作品をレビューしてもらうことです。
デザインコースは難しい?挫折しない?
RaiseTechの課題のラフ考えるために裏紙使って朝からいっぱい書いてるけど全然纏まらない😂
— しおん|デザイナー (@shion__503) April 6, 2021
レイアウトどうしようとかコピーどうしようとか、何か良い作例ないかなと書きまくってたらあっという間に時間経ってました。楽しいですけどね。#RaiseTech pic.twitter.com/EjiUVZSU6d
課題のバナーやってますが…
— そう@51journey (@so51journey) July 20, 2021
まったく進まん
デザイン考えつかない→なんとか考え画像探す→ないから、それっぽいのにしてみる→Photoshopで当て込むと情けないほどおかしい
何気なく見ている広告やバナーをつくる人へ
心からリスペクト#raisetech
#今日の積み上げ
— タカシマカイト (@kai_trial) May 25, 2020
学習時間:1時間 (合計207時間)
✅サイト デザイン
レビューしてもらったのでちょっと修正してました!
フォントの統一性、色彩や余白、いろんなこと考えないといけないですね〜
難しい!#RaiseTech#プログラミング初心者
🌟2021.12.17
— kom (@kom28574456) December 17, 2021
💡やったこと
《デザイン》課題制作
計: 0時間45分
✍️感想
ロゴ課題のアイデア出し。伝えたいことはなんとなくイメージできているのに、それをどうデザインに落とし込むかが難しい。まだまだ推敲が必要。#RaiseTech#BuildUpDaily
「レイズテックのコースが…」と言うよりもデザイン学習そのものに言えることですが、初心者のうちはデザインしようとしても「手が進まない」「どうしたいのかわからなくなる」「まとまらない」といった壁にぶつかります。
これはデザインを勉強すると誰しもが経験することです。
頭の中でイメージしていることを形にするのはそれだけ難しい作業であり、練習しないとデザインをできるようにはなりません。
だから最初は全くデザインができなくて当たり前です。
今更ですが、デザインコースの課題1が終わりました!
— カツヲ Katsuwo Cloud Engineer (@creator_yy) March 8, 2021
切り抜きをするだけで1ヶ月もかかってしまいましたが、色々な事を調べたので良い勉強になりました。
授業で言っていたことが、何とか実感として分かった気がします💪
デザイン楽しい✊#RaiseTech
12月7日(火)の朝を迎えました。
— iwkt@web制作 x webデザイン x 人生楽しく (@miku_nosuke) December 6, 2021
好きなことありますか?自分はいまWebデザイン、制作に夢中です。アイデアが全く出なくて頭から煙が出たり、全く手が動かない時もあります。でも苦ではないんです。むしろ楽しい。そこに未来があるから・・・さあ、朝活です。#RaiseTech #webデザイン#web制作
🌟2021.12.01
— にじいろとかげ (@colourofmyown) December 1, 2021
💡やったこと
バナー制作
計: 2時間30分
✍️感想
今日もバナー。課題の2つ目の第1案はできたが、1つ目の最終版をどうするか悩んでしまい。悩んでも何も出ないので、先生方からのフィードバックをもとにまた一から考えようと思う。デザイン楽しい😊#RaiseTech#BuildUpDaily
🌟2021.08.09
— なごみ | Web制作・デザイン (@75mix) August 9, 2021
💡やったこと
《Figma》ポートフォリオ制作
計: 6時間00分
✍️感想
・ワイヤーフレームの手直し、テキスト加筆・修正、画像加工、サイトデザインに落とし込んでの調整を行った。なかなか納得のいくデザインにならず悪戦苦闘するがこれも楽しい。#BuildUpDaily #RaiseTech
デザインは難しいけれども、少しずつ自分のイメージが具現化されていくプロセスは、他にはない楽しさがあります。
デザインは答えが無い世界であり、自分のデザインは自分にしか生み出せないので、やりがいも感じられる仕事です。
RaiseTechのデザインコースも、もうすぐ終了。
— カツヲ Katsuwo Cloud Engineer (@creator_yy) May 19, 2021
Photoshop、イラレ、XD、CCなどの使い方を集中的に学べるのはありがたかった😆
けれど、1番の収穫はプロのデザイナーさんの考え方やスキルレベルを間近で見れること✨
これからの生き方が変わった🤩
すぴか先生(@spicagraph )に感謝!✨
#RaiseTech
デザインコース最後の講義。
— らま@デザイナー(お家ワーク始めました) (@rama_work) September 18, 2021
すぴか先生(@spicagraph)ありがとうございました✨
デザインの沼に私もどっぷりです。答えが無く難しいですが、経験値を上げてカバーできるようになりたいです。
6月コースの皆さま、質問や発表での発言にいつも感心ばかりでした。ありがとうございました😊#RaiseTech
デザインのクオリティを上げるべく6月から受講してる #RaiseTech の@spicagraph さんによるデザインコース。
— ヤマタカ | 九州のWeb制作の人 (@Web_Yamataka) July 4, 2021
提出した課題に対して、できてないところだけではなく、上手くできてるところもしっかりフィードバックをしてくださるから自信になるし、どんどん成長できる。
興味や楽しさが上回れば、難しくてもデザインの勉強は続けられます。
華やかなイメージのデザイナーですが、実際には地道で細かい作業も多いので、コツコツと仕事ができる人でないと挫折しやすいでしょう。
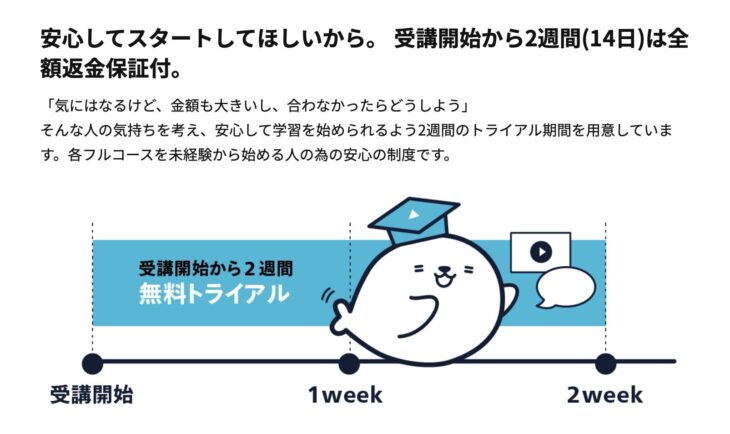
返金保証あり!2週間のトライアル受講期間

#RaiseTech のトライアルはそもそも「やり方の合う・合わない」を図るためのものです。
— エナミコウジ (@koujienami) September 26, 2020
何となくやって、何となくキャンセルといのは実は元々NGだったりします。
学習の仕方、進め方は人それぞれなのでなるべく個別最適したいですが限界はあるので、そこを期間設定して見て貰ってます。
レイズテックは2週間のトライアル受講期間を設けています。
受講開始後、2週間以内であれば解約・返金ができます。
ただし、以下のような場合は、返金対応できません。
- 講師または対象クラス内で技術的情報を多数得た場合
- 講師からの発言に反応しない、個別面談にも応じないなどの学習意欲が見られない場合
- 学習に無関係の自己都合による事由の場合(突発的な金銭的事情や入院など)
- その他、当スクールが不適切と判断した場合
RaiseTech公式サイト トライアル受講
より
不正利用や冷やかしに対処するための条件なので、真っ当な目的と学習意欲を持って参加している人が該当することは基本的には無いでしょう。
参照:利用規約
デザインコースを受講すればフリーランスや副業で稼げるようになるのか?
皆さんお久しぶりです、、
— 星野コウタ|WEB制作 (@hosyart) November 14, 2020
私事ながら先月デザイン案件を2件受注しました、、、
モチベ上がりまくってます#raisetech#デイトラ
デザインコースを受講して、レビューしてもらったポートフォリオサイトからお仕事を受けることができたと嬉しい報告があったよ🎉
— テッくん@RaiseTech公式 (@RaiseTech_Info) September 24, 2021
ボクも褒められていて嬉しいな😆 pic.twitter.com/cZdZkOqs0h
本日、初めて名刺デザインのオーダーを受注しました!半年前まではデザインのデの字も知らなかったど素人の私ですが仕事が取れちゃったことに感動!💦金額以上に私に任せてもらえたことが嬉しい。スペシャルサンクスを #RaiseTech のエナミコウジさん @koujienami とスピカさん @spicagraph に!🙏
— ニック|LINEマーケター|WEB制作|暗号資産&NFT投資家 (@nickono29) June 18, 2021
情報共有会(主催: @shin0318 )で、初案件獲得までの道のりを発表させていただきました☺︎
— あやぴす | Webデザイナー(🐣) (@ayapis_web) April 24, 2021
発表準備の過程で、自己分析や方向性の確認、スキルの棚卸しができて良かったです🙆♀️
私にとっては、会社員×副業が1番力を発揮できる働き方と再認識!#Webデザイナーと繋がりたい #webデザイン #RaiseTech
後、今後RaiseTechからデザイン関係で発注するときは基本的にデザインコースの受講生を使います。
— エナミコウジ (@koujienami) January 18, 2021
広告バナー、Lステップのメニューや画像、LPのデザイン、新規サイト構築、ロゴ・イラスト作成など
大量にお願いしたい仕事出てくるので、RaiseTechの仕事受けたい人も是非受講検討してくださいね。
Webサイト、LP、バナー、(動画などの)サムネイル、チラシ、名刺、ロゴ、イラスト等々…
デザインはあらゆるもの・ことに関わるので案件はたくさんあり、副業はもちろん、フリーランスで稼いでいくことができます。
Webデザインをメインでやっていきたいならば、コーディングも一緒に請け負えると単価を上げやすいです。UIデザインも需要があります。
あるいはマーケティング分野を勉強して、戦略立案や施策運用に関われると、収入を大きく伸ばすことも夢ではありません。
レイズテックではデザインコースに5万円追加するだけで受け放題コースに変更できます。
WordPress副業コースやLステップマーケティングコース
など関連性の高いコースが受講できるのでおすすめです。

案件獲得のサポートも充実しています。
ポートフォリオや提案文の添削、取り組み中案件のアドバイス、レイズテックからの仕事の依頼、活躍している先輩レイズテック生からの依頼など、幅広くサポートしてくれます。
#本日の活動 #今日の積み上げ
— おのだK(はる)@人をつなぐデザイン (@halushiroi) January 20, 2021
活動記録209日目
ココナラ→案件受注
LP制作→raisetechチャンネルで質問→見積もり費用感その他提案の仕方について教わる。
読書→ほんとに、フォント
ブログ→記事下書き
転職→ポートフォリオサイト修正の方向を教わる
YATさん本当にありがとうございました🙇♂️

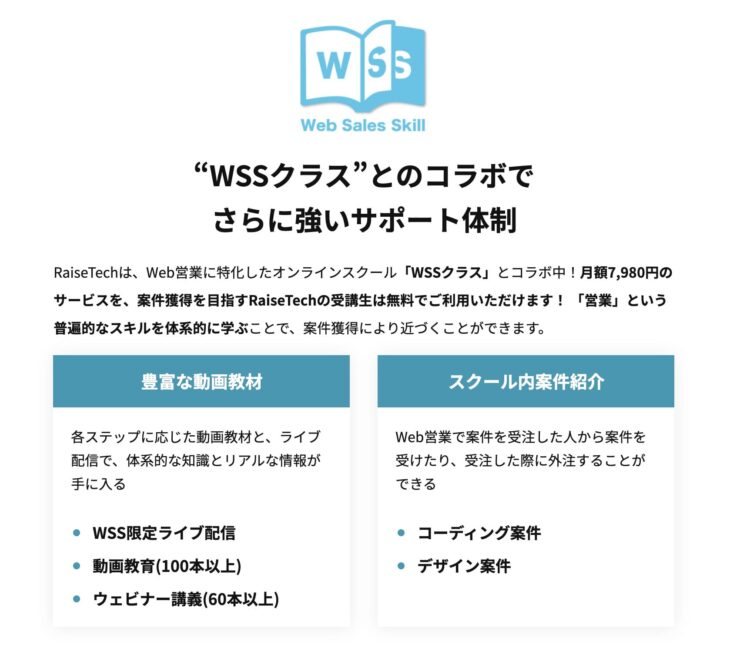
Web制作に特化した営業が学べるスクール『WSSクラス』と提携しています。
Web営業の動画講義やスクール内での案件紹介を受けられるなど、月額7,980円のサービスをレイズテック受講生は無料で利用できます。
デザインコースを受講すれば転職できるのか?
RaiseTechデザインコース2月度生のしおんさんが、デザイナー職で6社から内定を頂けたらしい😭✨
— テッくん@RaiseTech公式 (@RaiseTech_Info) October 8, 2021
凄すぎる&おめでとう!
noteでは、スクール入学前から転職成功までの流れを体系的にまとめてくれていて、これからデザイナーとして転職活動を始める人や目指している人は特に読んでほしい内容だったよ🔥 https://t.co/YYehUaScBb
#RaiseTech に入社してもう1ヶ月😳
— あやぴす | Webデザイナー(🐣) (@ayapis_web) July 28, 2021
LPのコーディング、サイトのデザイン、画像作成など、色々させてもらって毎日楽しい!
Slackの雑談所とか日報チャンネルで受講生さんと交流するのも、イベントの企画もわくわくがとまらんー!
最近はDMももらえて運営としての認知度上がってきた🤤?笑
未経験からでも転職できる可能性はあります。
Webデザイナーを希望する場合は、コーディングスキルも求められるケースが多いでしょう。
レイズテックではデザインコースに5万円追加するだけで受け放題コースに変更できるので、WordPress副業コース
でコーディングも合わせて学習するとよいでしょう。
デザイン特化なら、現在はUIデザイナーの需要が多いです。
年収もWebデザイナーより高い傾向にあるのでおすすめです。

なお、レイズテックは就職・転職のサポートも無期限です。
ポートフォリオや履歴書等の応募書類の添削、面接指導などの必要な対策は全てサポートしてくれます。

さらに『転職クエスト』と提携して就職・転職サポートを強化しています。
転職教材とコミュニティへの参加など転職クエストのサービス(総額40,000円相当)をレイズテック受講生は無料で利用できます。
代表自ら行う無料説明会に参加してみよう

IT業界に興味のある全人類が参加すべき説明会を毎週開催してます。
— エナミコウジ (@koujienami) April 23, 2021
Web系・業務系・Web制作、全部経験したことのある代表自らが参加者全員の疑問と不安を解消します。
IT業界の現状、学習の仕方、スクールの是非。
知りたい事は全部聞いてください。
現役エンジニアで教育のプロが教えます。 https://t.co/eIE5azHMlV
レイズテックの無料説明会は社長であるエナミさんが自ら行っています。
レイズテックを知ってもらえる機会だからこそ社長自ら行うというスタンスです。
レイズテックにかける情熱や信念を感じることができるでしょう。
昨日のRaiseTechの無料説明会神回すぎた。実務未経験の立場で転職していくにあたって、どんな方向性が良いのか先がぼんやりしていたのでそれが明確になった。講師のエナミさんは時間を気にする様子なく質問に回答していただき、あの調子だと本当にいくらでも話せる人だと感じた。印象良すぎ#RaiseTech
— ユウ@南国でJavaやってたい (@yuyuyui12) October 10, 2020
無料説明会に、参加しました(^^)スライドを使った分かりやすい説明で、明るい雰囲気でした♪少人数制でZoomを使ったガイドです。質問時間も有りです!参加出来て良かったです。#RaiseTech https://t.co/CuUnB5bR6v
— 友季子~JavaBronzeとマーケティング学習❤ (@yukiJavaSapporo) September 8, 2020
質疑応答の時間もあるので、疑問点は全てぶつけてクリアにしましょう。
どんな内容でも答えてくれて、予定時間を過ぎるような時でも参加者の質問にはとことん対応してくれます。
単なるスクールの説明会を超えた価値を感じる人も多くいるようです。
先日RaiseTechのヒアリングで、ECサイトを作りたいという方がJavaのフルコース申し込みをされたのですが、それに対して行った回答が下記です。
— エナミコウジ (@koujienami) May 29, 2019
うちは会社なので、利益は取りますが、それは受講者の利益と合わせてWin-Winでないといけません。
なので場合によってはキャンセルも提案します。 pic.twitter.com/yWJOo9dfs7
当たり前ですが、無料説明会に参加したからと言って申し込まないといけないこともないし、強引に勧誘してくることもないので安心してください。
エナミさんの熱量のある話を聞くだけでもレイズテックがどんなスクールなのかを肌で感じ取れると思いますよ。
ハイレベルなスキルが身につくと評判のRaiseTech (レイズテック)を徹底解説!
- 【80超の口コミ分析】RaiseTech(レイズテック)の評判を徹底調査
- WordPress副業コースを検証【評判やコース内容の真相は?】
- デザインコースを検証【評判やコース内容の真相は?】
- Lステップマーケティングコースの評判・内容の真相は?
RaiseTechの魅力に迫ります!


コメントをどうぞ