SNS上で非常に評判の良いデイトラ。
しかし、どんな商品・サービスでも、良いところがあれば悪いところもあるもの。
「デイトラが良い口コミばかりで、逆に怪しい…」
そんな風に勘ぐってしまいませんか?
そこで、デイトラは本当に良いサービスなのか、プロのWebクリエイターがフラットな目線で検証します。
今回はWebデザインコースの内容を解説していきます。
#Webデザイナー になりたい方へ 🎨#デイトラ の忖度なし記事が網羅的すぎてすごい😂口コミやコンテンツ、デザインコンテストなどの全てが大解剖されている😂
— 船越@デイトラ運営 (@ryota_funakoshi) October 18, 2021
受講しようか悩んでいるという人はこちらでチェックしてください👀
#副業 #フリーランスhttps://t.co/Xh3k8Q3l9o
サービスの内容は記事執筆時点のもので変更される場合があります。
最新の情報は公式サイトにてご確認ください。
SNSの口コミで人気プログラミングスクールデイトラを徹底解説!
- 【SNSで人気】デイトラの料金、特徴、メリット・デメリットを徹底解説!
- 60超の口コミからデイトラの評判を分析【悪い評判無し?】
- Web制作コースのカリキュラムや評判の真相を考察
- Webデザインコースのカリキュラムや評判の真相を考察
- shopifyコースのカリキュラムや評判の真相を考察
デイトラの人気の秘密に迫ります!
目次
Webデザインコースの料金と特徴
Webデザインコースの料金と主な特徴を確認していきましょう。
料金が安い

| Webデザインコース料金 | 94,800円 (税込) |
|---|
デイトラの人気の理由の一番はやはり料金の安さです。
プログラミングスクール(Webデザインスクール)は安くて20万円前後、高いと70万円近くします。
それに比べてデイトラの値段は、安いスクールのさらに半額程度です。
「スクールで学びたいけど高くて手が出せない」という人でも手が届きやすい価格帯です。
現場感がわかる実践的なカリキュラム

デイトラ・Webデザインコースは、手を動かして自分でデザインをすることを中心としたカリキュラムです。
単なる知識のインプットではなく、実際のデザイン業務に近いプロセスで進んでいくため、現場とのギャップの少ないスキルが身につくのが特徴です。
Webデザインコースのリリース後にはUIデザインのカリキュラムも追加されるなど、サービスの強化改善も積極的に行われています。
フリーランスの「営業」にフォーカスした講義が教材に含まれている点も、他のスクールではあまり見かけない魅力の1つです。
1年間の長期メンターサポート

デイトラ・Webデザインコースは、平日は1日あたり2時間、休日は1日あたり4時間程度の学習時間を目安として、90日間(約3ヶ月)で完了するボリュームのカリキュラムです。(コース開設以降に追加されたコンテンツを除く)
学習期間に対し、現役デザイナーのメンターが、チャット(Slack)で学習サポートをしてくる期間は1年間です。
そのため、ゆっくりやったとしてもサポート期限が切れてしまう心配はほぼ無いので、安心です。
対面でのサポート(ビデオ通話等)は無いものの、Slackでのサポートは丁寧と定評があります。
Webデザインコースで身につくスキル
デイトラ・Webデザインコースでは以下の知識・スキルを習得していきます。
- デザインの基礎
- Figmaの使い方
- デザインのトレース
- バナー制作
- LP (ランディングページ) のデザイン
- コーポレートサイトのデザイン
- ECサイトのデザイン
- LPの改善 (LPO = Landing Page Optimization)
- アプリのUIデザイン
Webデザインに使うツールとしてPhotoshopを学ぶのが一般的ですが、デイトラではFigmaを使います。
Figmaとはプロトタイピングソフト(あるいはUIツール・デザインツールなどとも呼ばれる)で、類似するアプリケーションは Adobe XD や Sketch などがあります。
プロトタイピングツールを使った業務フローは今後ますます普及していくので、時代に合った学習内容と言えるでしょう。
とは言え、プロトタイピングソフトも万能ではありません。
PhotoshopやIllustratorが不要になるわけではないので、この2つのソフト(特にPhotoshop)の基本操作は覚えておいた方がよいでしょう。
デイトラでもPhotoshopの講義が追加され、基礎の基礎程度はカリキュラムで学べますが、別途参考書等で基礎を網羅しておけるとさわによいでしょう。
Webデザインコースのカリキュラム
Web制作コースは初級・中級・上級との3つの段階に分かれていて、各段階ごとに稼ぐ目標のレベルが設定されています。
Webデザインコースのリリース後には、さらにUIデザイン編も追加されてボリュームアップしました。(2020年9月現在)
具体的なカリキュラムの学習内容を確認していきましょう。
初級
初級編は「月5万円稼ぐためのデザインスキル」という目標で学んでいきます。
- デザインの基礎
- Figmaの使い方
- デザインのトレース
- バナー制作
- LPのデザイン
デザイン基礎
導入として、デザインの4原則、配色、タイプグラフィ、余白など、デザインを始める前に最低限知っておきたい基礎知識から学びます。
Figma
次に、プロトタイピングソフトのFigmaの使い方を覚えます。
練習として、サンプルのLP(ランディングページ)を題材にトレース(模写)の方法も学んでいきます。
バナー制作
#デイトラ
— Sweeney@Web Designer (@Sweeney_Design) January 9, 2021
Webデザイン初級編 Day13
学習メモ;
バナー作成(ひまわり祭りがTheme)を実施。
Pinterestはとても参考になる。
余白の使い方が難しい…。 pic.twitter.com/isSf8Oodo1
実践学習の初めはバナーの作成です。
見本のトレースから始めて、バナーデザインのテクニックなどにも触れながら、要件(お題)に基づいたバナーを作っていきます。
LPデザイン制作
#今日の積み上げ
— maya | webデザイン (@maya_design07) May 26, 2021
・デイトラデザイン 初級編
フィットネスLP 修正
メンターさんからのfbを参考にしてLPを修正しました
fbを頂いて色々な気づきがあり、非常にためになりました🌷
引き続き頑張ります#デイトラ #デザイン #webデザイン勉強中 pic.twitter.com/IpOlPHUB9K
初級編最後のトピックは、LP(ランディングページ)のデザイン制作です。
案件を想定したLP制作の手順を学びながら、要件(お題)を元にPC版とスマホ版の両バージョンのデザインを作成していきます。
その他追加コンテンツ
Photoshopの基礎講義や、あしらい(装飾)のサンプル集など、補足的な講座もあります。
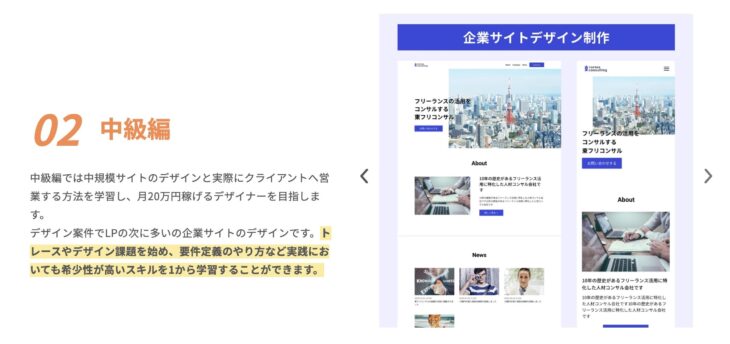
中級
中級編は「月20万円稼ぐデザインスキル」を目標に学んでいきます。
- コーポレートサイトのデザイン
- Webデザイナーの心構え
- パターン別サイトデザインの基礎知識
- デザイナーの営業活動①
コーポレートサイトのデザイン
#デイトラ デザインの中級課題ひと段落!!一夜寝かせて、明日再度チェックしようと思います!最初はどうなるかと思ってたけど、なんとかできて良かった🥺ひとまず、お疲れ様、自分〜。#駆け出しエンジニアと繋がりたい #駆け出しwebデザイナーと繋がりたい#webデザイン勉強中 pic.twitter.com/Dfvi594D5G
— GABI|Web制作 × デザイン🧩 (@gabiiii34379392) September 17, 2021
中級編では、コーポレートサイトのデザイン制作を中心に進めていきます。
LPは1ページ物でしたが、コーポレートサイトはページが複数あり、サイト一式のデザインをしていくので作業ボリュームは増えます。
まずはコーポレートサイトのトレースを行い、構成を理解していきます。
続いて、要件(お題)に基づき、自分デザインをしていきます。
実際の案件が想定された手順がわかるので、デザイナーの仕事がイメージしやすくなるでしょう。
Webデザイナーの心構え・サイトデザインの基礎知識
男性向け、女性向け、メディア、動画サイトなどのジャンルや目的に応じたサイト構成、職業デザイナーとしての心得等についてインプットします。
デザイナーの営業活動
運営の船越さんが自身の経験を踏まえて、クライアントの選別、獲得方法、契約に関する解説や、営業に役立つサービス等について紹介してくれます。
上級
上級編は「より高単価を稼げるデザイナーになる」ことを目標に学んでいきます。
- ECサイトのデザイン
- デザインの改善
- NoCodeによるポートフォリオサイトの作成
- デザイナーの営業活動②
ECサイトのデザイン
先日デイトラ上級ECまで修了し、修正しました。3回のレビュー本当にありがとうございました。かなり多く学ばせて頂きました。デザインは本当に奥が深いです。最後のECはずっと苦悩しました。もっと経験積んでいきます。#デイトラ #デイトラデザイン#駆け出しエンジニアと繋がりたい pic.twitter.com/17RerY8cLL
— かとりょ (@rioteny0702) May 18, 2021
ECサイトのデザインを学ぶことで、コーポレートサイトよりも複雑なサイト構成のデザインに対応できるように鳴ります。
LPデザインの改善
#デイトラ デザイン上級🌸
— アヤ@Webデザイン (@aya_takamaru) March 29, 2021
LP修正(PC版・SP版)
完成しました〜🥳
修正すべき箇所はあるかと思いますが
出来る限りで頑張れたので満足です☺️
PC版からSP版の変更に
時間がかかりました💦
次回からはリスポンシブにも
意識したいです😌🌸#webデザイン勉強中 #駆け出しエンジニアと繋がりたい pic.twitter.com/kYfnsJ9iMi
Webページを改善する方法を学びます。
初級編で自分がデザインしたLPを題材とし、改善案を作成していきます。
NoCodeによるポートフォリオの作成
NoCode (ノーコード) とは、コードを書かずにWebサイトを作ることで、Jimdo、Wix、STUDIO、Amebaなど沢山のサービスがあります。
カリキュラムではWixの使い方を覚えて、ポートフォリオサイトを作成します。
その他、バナー制作ツール紹介やモックアップ作成方法などの講義があります。
デザイナーの営業活動
中級編に続き、営業活動についての講義も充実しています。
デイトラのメンター営業会社も経営されているしんじさん、営業スクールWSSクラス代表のそうたさんによる営業の基礎の講義です。
UIデザイン編
#デイトラ のUIデザイン編を勉強しています!
— わたる🦥Webデザイン×Lステップ (@wataru_will) May 2, 2021
実際に自分が使っているアプリなどを参考にしながら、「分析・調査・比較」などを実施。
LPやHPのデザインなどとは違い、スマホ使用が前提なのでより一層UIを意識しますね🤔
※スクショはぼかしています、ご了承ください🙇♂️ pic.twitter.com/GGeieYsxpS
UIデザイン編は、Webデザインコースに後から追加されたセクションです。
UIデザインは、主にスマートフォンアプリやWebアプリ(サービス)分野で語られるデザインです。
このカリキュラムでは、UIデザインの基本を学んでスマホアプリのデザインを実践していきます。
WebデザインにおいてもUIデザインの知識は役立つのと、UIデザインまでカバーできるとデザイナーとして活躍の幅は広がります。(実際、WebデザイナーよりもUIデザイナーの方が年収は高い傾向にあります。)
Webデザイナーとして付加価値をアピールするのにも有効だし、キャリアアップに繋げられるので、学んでおいて損はありません。
課題の添削は懇切丁寧だが3回まで
初級編LPデザインのレビュー、すごーく丁寧に添削してもらえました。コメントたくさん😳
— kazumi|Web制作×デザイナー×アニメ制作 (@kazumi_web) December 6, 2020
修正してもらった見本例、文字も読みやすくてだいぶ印象違いますね✨
今回気づきがたくさんあったので、指摘があった色合いや余白などなど、参考デザインたくさん見ながら丁寧に整えるようにします!!#デイトラ pic.twitter.com/VKnLksbVOP
WEBデザインコース上級5〜10日目
— オカズのり@WEBデザイナー (@okazunori_com) August 16, 2021
ECサイトのデザイン制作が出来上がった。コースでは現役のWEBデザイナーさんに3回添削してもらえるのですが、今回が最後の添削。寂しいなあ。。笑#デイトラ#WEBデザイン pic.twitter.com/rk5Vtn3n9T
課題を提出すれば、現役デザイナーのメンターに添削をしてもらえます。
丁寧に添削してくれて非常に有益なのですが、惜しいのが添削は合計3回までと制限がある点です。
ですので、初級・中級・上級で1回ずつ提出するなど配分は考えておきましょう。
正直、もう少し添削回数を増やしてくれても良いのになぁと思いましたが、その一方で、しっかり課題に取り組んでもらうためにあえて制限しているようにも思います。
と言うのも、何度でも添削ができてしまうと、課題にじっくり向き合わない可能性が出てくるからです。
学生の時の勉強を思い出すとわかりやすいでしょう。
問題集に取り組んで自分で答え合わせをする、という経験は誰でもあると思います。
難しい問題や手間のかかる問題に取り組んでいる時、わからないからと言って、すぐに回答を見てしまうと実力はつきません。
自分の頭で考えて、自分なりに答えを導き出してから、答え合わせをすることで学びは最大化します。
デザインの勉強もそれと同じで、自分なりにデザインを仕上げて形にするまでの試行錯誤のプロセスこそが重要です。
何度でも添削ができるとしたら、それは問題集の回答をすぐ見てしまうように、課題にじっくり向き合わずにレビュー頼る気持ちが芽生えるかもしれません。
しかし、添削回数が限られているならば、一回一回が貴重な機会になるので、課題に一生懸命取り組み、できるところまで努力するはずです。
このように、添削回数が少ないことが、必ずしもマイナスではないとも言えます。
デザインコンテスト
デザインコンテストに応募します!目的を持って何かに没頭できたのは貴重な経験でした🌷終わるまで他の方の作品は見ないと決めてたので、まだ誰の作品も見てません!皆さんの作品勉強になるだろうな〜😊#デイトラ #デザインコンテスト3https://t.co/tpog3oH4eN pic.twitter.com/nqj4EVFnMc
— maya | webデザイン (@maya_design07) June 11, 2021
デイトラでは、定期的にデザインコンテストが開催されています。
デザインコンテストの各回でお題が出されるので、そのお題に則って作品を制作します。
ポートフォリオにもなるので、積極的に参加したいものです。
#デイトラ デザインコンテストで奇跡的にも優秀賞を受賞したからなのか、LPデザイン案件依頼でショーヘーさん( @showheyohtaki )がぼくを紹介してくれました!嬉しい😭
— ゆーすけ@Web制作教える人 (@U_suke313) September 4, 2020
しかも依頼主はデイトラメンターのすーさん( @belltreeWeb )
学習できて、さらに案件まで紹介してくれるデイトラはすごすぎ
作品は現役デザイナーが評価してくれます。
コンテストで運営側の目にとまると、案件を紹介してもらえることも多いようです。
Webデザインコースを受ければ転職できる?
答えはイエスでもありノーでもあります。
未経験からの転職成功の主要因は
「どれだけのデザイン力(またはそのポテンシャル)があるか」
です。
自分のデザイン力を他人に伝えるのがポートフォリオ。
ですので、ポートフォリオに全力を尽くしましょう。
僕がWeb会社の内定決まるまでの道のりはこれでした
— ゆう | Webディレクターなう (@yuu_a_prog) August 4, 2021
1,#デイトラ Web制作コースをやる
2,コーディング案件やる
3,#デイトラ デザインコースをやる
4,ココナラでエンド案件やる
5,制作実績を持って転職活動
6,内定
今思えばデイトラとココナラに救われてました、笑笑
当たり前の話ですが
『スクールに通ってWebデザインを勉強しました。雇ってください。』
と言って、雇ってくれる会社はどこにもありません。
ポートフォリオは架空のサイトを作っても良いですが、クラウドソーシング等を使って実際の案件で実績を作ってしまうのもおすすめです。
実案件だと、より現実的な要件でのデザイン制作を経験できます。
#デイトラ WEBデザインコース始めました!🥰笑
— ダム記念haruka (@unagi_ha_takai) September 24, 2020
転職活動する途中で、コーディングの技術だけだと弱いと感じてたので1万円引きのうちに申し込みました👐🏻
WEB制作コースまだ終わってないけど並行して頑張っていきます🦀🦀
二日分だけ進めたけど、ワクワクが止まらない!やっぱデザイン好きだ!!
一般的には、Webデザイナーになるならデザイン+コーディングのスキルが必要です。
よって、コーディングスキルは身につけておいた方がよいのは間違いありません。
デイトラのWebデザインコースはコーディングの学習はないので、Web制作コースを併せて受講するのもおすすめです。
この度ノーコード(bubbleとFigmaを用いた)Webデザイナーとしての就職が決まりました😂(新卒としては初かもしれない) デザインに関しては #デイトラ デザインコースを受講したおかげです🙇♂️ 毎日没頭できて本当に楽しい!!引き続き気を引き締めて頑張ります!!
— ノリヒト (@norihitohirano) February 20, 2021
会社によっては、専任としてデザイナーを募集しているところもあります。
デザインとコーディングを完全分業している会社もあるので、そういった勤務先ならコーディングスキルは問われないこともあります。
ただし、その分、求人の母数自体は減ります。
夢だったUI/UXデザイナーとして就職が決まりました!
— arina @ 助産師からUI/UXデザイナーへ (@arina_web) June 9, 2021
未経験から数ヶ月でデザイナーになれたのは#デイトラ のおかげです!@ryota_funakoshiさん
@showheyohtaki さん@hatushiba_ken さん
デイトラを作ってくださり
ありがとうございます!
デイトラは最後まで楽しく勉強できて
よかったです😊
デザインを学んだ先には、UIデザイナーと言う選択肢もあります。
需要が非常に伸びていて、Webデザイナーより年収も高い傾向です。
デザインに特化していきたいのであれば、UIデザイナーを目指すのもおすすめです。
Webデザインコースを受ければフリーランスや副業でも稼げる?
#デイトラ で #Webデザイン の勉強を始めて約半年
— さか| Shopify&Webデザイナー (@sakamoti3web) June 9, 2021
本日正式にWeb制作会社様と業務委託契約を結ぶことができました💫
HPを拝見して素敵だなと思っていた会社だったので更に嬉しい😭
任せてくださるお仕事に120%の結果を出し続けて必ずお役に立ちたいと思います💪
さきほどクラウドソーシングでの初案件獲得しました!
— Sho@Web制作 (@Sho_6ix) July 20, 2021
実績100件こなしてるライバルが多くいたけど、無評価でも提案次第では勝てる!#独サポ#デイトラ#駆け出しエンジニアとつながりたい
フリーランスにもなれるし、副業も始められます。
デイトラでしっかり学べばデザイナーとしての基本的なスキルは身についているはずなので、そこから先は実務経験を通してスキルアップをしていけばOKです。
フリーランス・副業でスキル以上に重要になってくるのが営業活動です。
今の時代、クラウドソーシング、マッチングサービス、SNS、直営業など様々な方法で仕事に繋げられます。
デイトラの教材に営業方法のコンテンツもあるので役に立つはずです。
とは言え、慣れないうちはたくさんのトライ&エラーを経験することになるでしょう。
それでも諦めずに辛抱強く行動できるかで、成功の可否が分かれます。
スキルだけではダメで、仕事獲得のアクションをどれだけ起こせるかが、フリーランス・副業の命運を分けます。
また、案件を獲得するにはやはりポートフォリオが大切なので、しっかりと準備しておきましょう。
WebデザインコースとWeb制作コースはどちらがおすすめ?
どちらのコースもカリキュラムは良質なので、自分の好みや興味で選んでOKです。
ただし、Webデザイナーを目指すなら、基本的にはデザインとコーディングの両方のスキルが必要です。
ですので、理想としてはWebデザインコースとWeb制作コース
の両方の受講です。
どちら1つを強いて選ぶなら、個人的にはWebデザインコースがおすすめです。
なぜなら、デザインは独学で学びにくいからです。
「何か素人っぽさが抜けないんだけど、なぜなのか明確な理由がわからない」
実際にデザインをしてみると実感しますが、このような違和感を何度も味わうことになるでしょう。
初心者のうちは、デザインしたらプロにレビューしてもらう。
これがデザインの効率的な学習法です。
デザインは、初心者が自分で間違いに気付いて自ら改善していくことが難しい分野なのです。
デザイナーはこれからもっと活躍できる?
デザイナーは今後も価値が残っていく職種の1つと言われています。
例えば、現在でもコードを書かずにWebサイトを作れる NoCode(ノーコード) のツールは存在します。
NoCodeがさらに進化していけば、一般的なWeb制作レベルのコーディングは完全に自動化できる時代が来るかもしれません。
未来のことは誰にもわかりませんが、少なくとも現時点で、コーディングよりもデザインの方がAIによる自動化がしづらく、人間が得意な仕事として残っていくと見なされています。
NoCodeで作ったWebサイトは既にたくさんありますが、そういったサービスを使っていても、デザインが崩れていたり魅力に欠けるサイトは少なくありません。
デザインにまで意識が向いていないのでしょう。
誰でもWebサイトが簡単に作れるからこそ、デザインによる区別化がより価値を持つようになるでしょう。
ちなみに、欧米ではデザイナーの地位が日本よりもずっと高い(=年収も高い)のは、デザイン(デザイナー)の重要性が認識されているからです。
残念ながら、日本はこの手の分野で欧米より遅れていると言われますが、今後はデザイナーの地位も徐々に上がっていくことが予想されます。
まとめ
デイトラWebデザインコースの内容について検証してきましたが、謳い文句通りに実践的で現場で役立つデザインスキルが身につくカリキュラムだとわかりました。
プログラミングスクールはたくさんあるものの、デザインにフォーカスして学べるコースは意外と少ないので、デザインクリエイティブに興味のある人におすすめできます。
デイトラのデメリットは、一対一の対面サポート(ビデオ通話等)がないことです。
学習サポートはSlackのみ(チャット)なので、受講生一人一人にあわせた細やかなサポートはありません。
自分から積極的にSlackを活用していったり、自分で調べて学んだことを深掘りするような姿勢がないと、学習に詰まったりモチベーションが続かないこともあり得ます。
デイトラの圧倒的なコスパの高さは、対面サポートのコストがかかっていないからです。
もし手とり足取り丁寧に教えてもらえるサポートが欲しいなら、少し値段は上がっても他のスクールも検討した方がよさそうです。
例えば、TechAcademy(テックアカデミー)のデザイン実践ポートフォリオコース
はデザイン特化のコースで、メンターによる対面サポートが付いています。
繰り返しになりますが、デイトラのカリキュラムは現場から生まれたような実践的な内容で、良い教材だと思います。
一般的なオンラインプログラミングスクールの半額以下の価格だからと言って、品質が悪いわけではありません。
何を求めるのかによって、スクールの評価も変わってきます。
結論としては、SNS上で口コミの評判が高い理由はカリキュラムにあると言えるでしょう。
SNSの口コミで人気プログラミングスクールデイトラを徹底解説!
- 【SNSで人気】デイトラの料金、特徴、メリット・デメリットを徹底解説!
- 60超の口コミからデイトラの評判を分析【悪い評判無し?】
- Web制作コースのカリキュラムや評判の真相を考察
- Webデザインコースのカリキュラムや評判の真相を考察
- shopifyコースのカリキュラムや評判の真相を考察
デイトラの人気の秘密に迫ります!


コメントをどうぞ