独学の定番と言えば本での勉強ですが、Webデザインのようにパソコン操作の伴う学習では、実際の動き(デモ)として見せてくれた方が理解しやすいことも多いでしょう。
スクールを利用して講師に教えてもらうのが一番手っ取り早いわけですが、どうしても費用がかかるため通えない人もいるのではないでしょうか?
そんな時におすすめなのが、動画教材で学べるUdemy (ユーデミー)です。
各専門分野のプロによる様々なテーマの動画講座が販売されています。
そこで今回は、Udemyの学習システムや購入方法、Webデザイン(Web制作)関連のおすすめ教材を厳選して紹介します。
安く購入できるのもUdemyのメリットです。
目次
Udemy(ユーデミー)の特徴とお得な購入方法

Udemy (ユーデミー)はアメリカ発の世界最大級のオンライン学習プラットフォームで、日本ではベネッセが事業パートナーとして協業しています。
IT・ビジネス・マーケティング、クリエイティブ等のジャンルが豊富で、Webデザインやプログラミング関係の日本語講座も充実してきています。
ここでは、Udemyを初めて使う人のために、Udemyの特徴とお得な購入方法について紹介します。
教材は買い切り型
オンラインの学習サイトや動画講座の多くは、サブスクリプション型が主流ですよね。
つまり、課金している期間だけ受講できるという契約方式です。
対してUdemyでは、一度購入した教材はUdemyのアカウントを削除しない限り原則期限なく閲覧できます。
もちろん、Udemyのアカウントそのものは無料で作成できます。
30日間の返金保証
Udemyで販売する教材には30日間の返金保証が付いています。
講座内容の質が低いなど満足いかない時は、申請すれば返金してもらえるので、過度に心配しないで大丈夫です。
ただし、悪用防止等の観点から無条件に返金できるわけではないので、あらかじめUdemyの返金ポリシー等を確認しておきましょう。
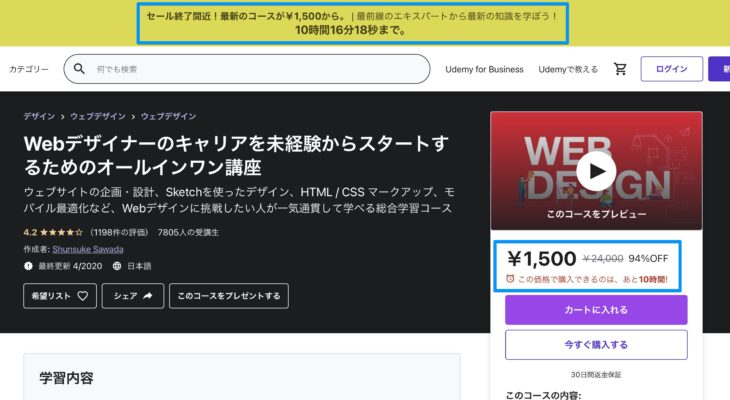
また、各講座の動画の一部は視聴できる(プレビュー)ので、購入前の参考にしましょう。
大幅値引きのセールを頻繁に開催

Udemyはセールを頻繁に行っています。
大まかな傾向としては、月に2, 3回程度、各回セール期間は2,3日〜1週間程度となっています。
開催頻度だけではなく、セール時の値引き率がエグいです。
値引率は80〜90%前後、つまり、定価の10〜20%程度の金額で購入できます。
講座によりますが、1,000〜2,000円台で購入できてしまうので、書籍より安いか同程度の出費で動画教材が手に入ります。
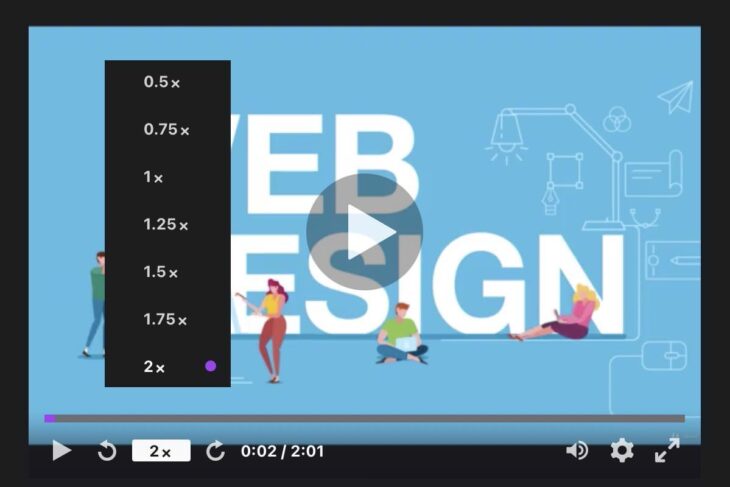
動画の倍速再生が便利

Udemyの動画は 0.25 単位で0.5倍速・0.75倍速・1倍速・1.25倍速・1.5倍速・1.75倍速・2倍速まで、再生速度をコントロールできます。
時間的な拘束が動画のデメリットとも言えるので、個人的には倍速表示があるとないとでは大違いです。
Udemyの講座は自分に合ったテンポで学習できます。
倍速表示は購入前のプレビューでも確認できます。
Udmey(ユーデミー)教材を買う前に!Web制作関連の講座は更新日を確認せよ!
Webデザインやプログラミングは、技術やトレンドの変化が激しい業界なので、勉強に使う教材の情報の鮮度にも気をつけなくてはなりません。
Udemyの教材は各商品ページに「最終更新」時期が記載されているので必ずチェックしましょう。

例えば、ベストセラーとなっている『未経験からプロのWebデザイナーになる!400レッスン以上の完全マスターコース』は最終更新が2015年11月で、6年以上前です。
実際、この教材では現在のスタンダードなコーディング手法であるフレキシブル・レイアウトの解説ではなく、前時代の主流であるフロート・レイアウト手法が解説されています。
もちろん、現在でも通用するコンテンツも多くあると思いますが、どの部分が古く、どの部分が今でも使えるのか、初心者の人が見分けるのは難しいと思います。
6年も前となると、Photoshop等各種ツールも現在のUIと異なり、画面通りに操作できないところもあるでしょう。
よって、たとえ評価が高いとしても、何年も全く更新されていない教材は購入しないほうがよいと個人的に思います。
特におすすめなWebデザイン講座
まずは個人的に特におすすめしたい講座を紹介します。
Webデザイナーを目指している人なら買って損はないと思うので、チェックしてみてください。
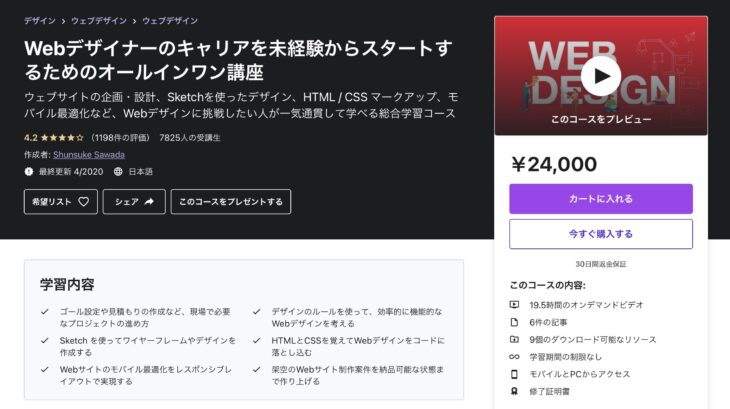
Webデザイナーのキャリアを未経験からスタートするためのオールインワン講座

| 定価 | 24,000円 |
|---|---|
| 講義時間 | 19.5時間 |
| 作成者 | Shunsuke Sawada |
| 最終更新日 | 2021年7月 ※2022年9月時点 |
| 講座レベル | 初級〜中級 |
Webサイト制作をどのように進めていくのか、その一連の流れを学習できる講座です。
企画に始まる制作現場の業務フローとプロの思考プロセスを垣間見ることができます。
デザインやコーディングはある程度実践的な講義になるため、完全な初学者向けでありません。
これからWebデザインの勉強を始めようとする人には難しいので、最低でもHTML・CSSの基礎は学んでから本講座に取り組むとよいでしょう。
一点デメリットがあり、講座内で使うプロトタイピングツールがMac専用のSketchというソフトである点です。
SketchのファイルはAdobe XDでも開けて大体同じようなことができますが、講義で見たままに操作できないことや、細かな点で機能的な差異が出る可能性があります。
XDユーザーは操作を置き換える必要がありますが、プロのWebデザイナーの仕事術を知れる点で、価値のある講座と言えるでしょう。
参考:Sketch ファイルを XD で開くときにサポートされる機能
サンペー先生の「思わずクリックさせる魔法のバナー講座 超簡単!売れるデザインは、ただなぞるだけ」

| 定価 | 6,000円 |
|---|---|
| 講義時間 | 6時間 |
| 作成者 | Takami Nishida |
| 最終更新日 | 2021年6月 ※2022年9月時点 |
| 講座レベル | 初級 |
Web広告の重要な要素であるバナー制作の講座です。
この教材では、単に綺麗でお洒落なバナーを作成するのではなく、人の目を引きクリックしたくなるバナーについて、心理学的アプローチから「売れるバナーデザイン」のヒントを得ることができます。
バナーという手軽な素材での練習なので、初心者でも比較的スピーディーにプロらしいデザインを身につけられるでしょう。
HTML・CSSの講座
HTML5+CSS3 手を動かしてマスターするWEBデザイン/プログラミング動画講座

| 定価 | 20,400円 |
|---|---|
| 講義時間 | 10.5時間 |
| 作成者 | 村守 康 |
| 最終更新日 | 2020年10月 ※2022年9月時点 |
| 講座レベル | 初級 |
HTML・CSSの基礎講座です。
サンプルのWebサイトを構築していくことで、簡単なWebページを作れるくらいまでの初級スキルを身につけることができます。
ただし、レスポンシブデザインについては扱っていないので、この講座一本で充分なスキルを身につけるまではいきません。
解説は丁寧なので、最初の一歩で挫折したくない人、じっくり学びたい人に適した入門講座です。
WEBデザイン講座 Level2《ステップアップ》コース ※FlexboxとメディアクエリでレスポンシブWEBサイトを作る

| 定価 | 10,800円 |
|---|---|
| 講義時間 | 3時間 |
| 作成者 | K.Nakamura (storeG), storeG -web.com |
| 最終更新日 | 2022年8月 ※2022年9月時点 |
| 講座レベル | 初級 |
CSSフレックスボックスとメディアクエリを使ったレスポンシブWebデザインを学ぶ講座です。
ポートフォリオサイトを作りながらPCとスマートフォンに両対応するテクニックを身に着けていきます。
HTML・CSSの基礎を理解していることが前提となります。
講座名に「Level 2」とありますが、Level 0〜3 までシリーズで構成されていて、各講座は2時間程度で無駄なくコンパクトにまとめられています。
知識ゼロからHTML・CSSを学び始めるならシリーズで Level 0から始めていってもよいし、学びたいトピックに合わせて必要な講座のみを利用してもよいでしょう。
『Webデザイン講座』シリーズ
- WEBデザイン講座 Level0《対象:ゼロから始める超初心者の方》HTMLとCSSに必要な基礎知識を学習します。
- WEBデザイン講座 Level1《初級者レベル》※WEBデザイン➡コーディング➡公開までの全工程を150分で速習する。
- WEBデザイン講座 Level2《ステップアップ》コース ※FlexboxとメディアクエリでレスポンシブWEBサイトを作る
- WEBデザイン講座 Level3《レベルアップ》コース ※グリッドレイアウトでレスポンシブ対応のWEBページを作成する
レベル3のグリッドレイアウトの講座は中級へのステップアップにもおすすめです。
【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底実践(フロントエンド編)

| 定価 | 9,600円 |
|---|---|
| 講義時間 | 19.5時間 |
| 作成者 | 【CodeMafia】 WEBプログラミング学習 |
| 最終更新日 | 2022年8月 ※2022年9月時点 |
| 講座レベル | 中級 |
CSS・JavaScriptを活用してリッチで本格的なWebサイトを制作し、初級者から中級者に一気にレベルアップできる講座です。
アニメーション実装、Sassを導入した効率的なCSSの記述、メンテナブルなコードの書き方など、プロとしての実践的なコーディングスキルが身につきます。
Photoshopの講座
Photoshop CC マスターコース : 動画で徹底的に学ぶ! 確かな技術をマスターしよう!

| 定価 | 7,200円 |
|---|---|
| 講義時間 | 7.5時間 |
| 作成者 | シュムデザイン 新里拓也 |
| 最終更新日 | 2019年12月 ※2022年9月時点 |
| 講座レベル | 初級 |
元教師の経験を持つ現役デザイナーの方のPhotoshop基礎講座です。
セクションは 講義→ 練習 → 解答 という順番で進んでいき、操作が身につきやすい工夫がなされています。
プロはどのようにツールを使っているのかという視点を織り交ぜながらの解説もあり、納得しながら学んでいけるでしょう。
Illustratorの講座
【初心者用】初めてのAdobe illustrator(イラストレーター)使い方講座【完全版】

| 定価 | 22,800円 |
|---|---|
| 講義時間 | 16時間 |
| 作成者 | chiba meizin (千葉名人) |
| 最終更新日 | 2022年9月 ※2022年9月時点 |
| 講座レベル | 初級 |
Illustratorの基礎と実務におけるソフトの使い方・設定などの解説が充実した講座です。
練習問題も多く、ペンツールやトレース操作をしっかり身につけるのにおすすめの教材です。
講師の手元の操作(マウス・キーボード)のキャプチャもあり、プロの操作が見れる珍しい講座です。
XDの講座
Adobe XD 手を動かして覚えるUI/UXプロトタイピング。初級から高度テクニックまで全てを学ぶ

| 定価 | 19,800円 |
|---|---|
| 講義時間 | 11.5時間 |
| 作成者 | 村守 康 |
| 最終更新日 | 2021年11月 ※2022年9月時点 |
| 講座レベル | 初級 |
XDの操作を一通り学べる講座です。
解説は丁寧なので、初学者の方でも問題なく学習できるでしょう。
プロトタイピングツールを使った制作フローがどう効率的で便利なのか、動画で学ぶとより理解しやすいと思います。
Figmaの講座
初心者から始めるアプリデザイン<UI/UXデザインをFigmaで学ぼう!>Webデザインにも応用可能

| 定価 | 24,000円 |
|---|---|
| 講義時間 | 13.5時間 |
| 作成者 | Shunsuke Sawada |
| 最終更新日 | 2022年5月 ※2022年9月時点 |
| 講座レベル | 初級 |
Figmaを使ったUIデザインを学べる講座です。
Figmaは無料から使えるプロトタイピングツールで、Adobe XDと並んでよく使われます。
Figmaを使いながらモバイルアプリのデザイン手法まで一通り学べるコースです。
JavaScript・jQueryの講座
JavaScriptをとことんやってみよう【超初心者から脱初心者へレベルアップ】【わかりやすさ重視】

| 定価 | 9,600円 |
|---|---|
| 講義時間 | 9.5時間 |
| 作成者 | 世界のアオキ (Akihiro Aoki) |
| 最終更新日 | 2022年9月 ※2022年9月時点 |
| 講座レベル | 初級 |
独学の難しいJavaScript(プログラミング)ですが、そんな時の手助けとなりそうな講座です。
プログラミングは特有の概念・用語が初心者にはとっつきにくく挫折してしまいがちですが、なるべく噛み砕いた表現を使って説明してくれてるので、理解しやすいと思います。
何度か繰り返し学べば徐々にJavaScriptを理解できていくでしょう。
即実践 手を動かして6時間でjQueryをマスターしよう。知識、経験ゼロからjQueryを使いこなそう

| 定価 | 7,200円 |
|---|---|
| 講義時間 | 6時間 |
| 作成者 | 村守 康 |
| 最終更新日 | 2021年11月 ※2022年9月時点 |
| 講座レベル | 初級 |
Webデザイナーに必須のスキルjQueryが学べる講座です。
基礎知識を学んだ後は、アコーディオン、カルーセル、プルダウンメニュー、ページトップへの移動、ライトボックスと、よく使われる機能のサンプルを作りながら覚えていきます。
WordPress・PHPの講座
ちゃんと学ぶ、WordPress開発マスター講座

| 定価 | 24,000円 |
|---|---|
| 講義時間 | 10時間 |
| 作成者 | たにぐち まこと(ともすた) |
| 最終更新日 | 2022年3月 ※2022年9月時点 |
| 講座レベル | 中級 |
サンプルのブログサイトを作りながら、テーマ開発の手順を身につけていきます。
WordPressの仕組みやテーマ構造などの基本知識、ローカル環境構築、サーバーへの公開や引っ越し方法もわかります。
WordPressの高度なカスマイズに必須のカスタム投稿・カスタムフィールド・カスタムタクソノミーについても教えてくれるので、本講座をしっかり学べばクライアントワークにも通用するスキルが身につけられるでしょう。
Udemyの講座では、たにぐちさんの穏やかな口調と無駄のない説明で理解しやすいです。
ちゃんと学ぶ、PHP+MySQL(MariaDB)入門講座

| 定価 | 24,000円 |
|---|---|
| 講義時間 | 22.5時間 |
| 作成者 | たにぐち まこと(ともすた) |
| 最終更新日 | 2022年6月 ※2022年9月時点 |
| 講座レベル | 初級〜中級 |
Webサービス開発言語として広く使われているPHPとデータベースMySQLの基本が学べる講座です。
ログイン型ページ、掲示板・コミュニティサイト、ECサイトなど非常に幅広く使われている人気のプログラミング言語です。
PHP・MySQLの基礎をインプットから、Webアプリの開発まで体験できる22時間のボリュームある講座です。
まとめ
Webデザイン初心者向けのおすすめ講座を紹介してきました。
ネット上にはWebデザインを勉強できるサイトやコンテンツがたくさんありますが、品質や正確性に疑問を感じる情報も多くあります。
特に初心者ほど情報の見極めは難しいため、質の低い情報によって遠回りするくらいなら、本やUdemy教材を利用した方が質の高い勉強ができるでしょう。
わかりやすさは動画にアドバンテージがありますが、サッと調べたり復習をするには本の方がピンポイントで情報にアクセスしやすいでしょう。
どちらか一方ではなく、動画と本を併用すると効率よく学習していけるでしょう。



コメントをどうぞ