SNS上で非常に評判の良いデイトラ。
しかし、どんな商品・サービスでも、良いところがあれば悪いところもあるもの。
「デイトラが良い口コミばかりで、逆に怪しい…」
そんな風に勘ぐってしまいませんか?
そこで、デイトラは本当に良いサービスなのか、プロのWebクリエイターがフラットな目線で検証します。
今回はWeb制作コースの内容を検証していきます。
サービスの内容は記事執筆時点のもので変更される場合があります。
最新の情報は公式サイトにてご確認ください。
SNSの口コミで人気プログラミングスクールデイトラを徹底解説!
- 【SNSで人気】デイトラの料金、特徴、メリット・デメリットを徹底解説!
- 60超の口コミからデイトラの評判を分析【悪い評判無し?】
- Web制作コースのカリキュラムや評判の真相を考察
- Webデザインコースのカリキュラムや評判の真相を考察
- shopifyコースのカリキュラムや評判の真相を考察
デイトラの人気の秘密に迫ります!
目次
Web制作コースの特徴
デイトラWeb制作コースの料金と主な特徴を確認していきましょう。
料金が安い

| Web制作コース料金 | 99,800円 (税込) |
|---|
デイトラの一番の人気の理由は、やはり料金の安さです。
プログラミングスクール(Webデザインスクール)は安くて20万円前後、高いと70万円近くします。
そこにきてデイトラの値段は、安いスクールのさらに半額程度とコスパの高さで圧倒しています。
「スクールで学びたいけど高くて手が出せない」という人でも何とか手が届きやすい価格帯です。
現場で使える実践的なカリキュラム

デイトラのWeb制作コースは、手を動かしてコーディングをこなすことを中心としたカリキュラムになっています。
実際のコーディング業務に近いプロセスを知ることができるので、現場とギャップの少ないスキルを身につけられます。
フリーランスの「営業」にフォーカスした講義が教材に含まれている点も、他のスクールではあまり見かけない魅力の1つです。
1年間の長期メンターサポート

デイトラWeb制作コースは、平日は1日あたり2時間、休日は1日あたり4時間程度の学習時間を目安として、初級・中級・上級の3つのパートを90日間(約3ヶ月)で完了するボリュームのカリキュラムです。(コース開設以降に追加されたコンテンツを除く)
学習期間に対し、現役Web制作者のメンターが、チャット(Slack)で学習サポートをしてくる期間は1年間です。
そのため、ゆっくりやったとしてもサポート期限が切れてしまう心配はほぼ無いでしょう。
対面でのサポート(ビデオ通話等)は無いものの、Slackでのサポートは丁寧と定評があります。
身につくスキル
- HTML・CSS
- Bootstrap
- JavaScript / jQuery
- PHP
- WordPress
Webサイトを制作する仕事のことを「Web制作」と呼ぶことがありますが、以前は「Webデザイン」と同じような意味合い、つまり、デザイン〜コーディングまでサイト制作の工程全体を指して「Web制作」と読んでいたように思います。
しかし最近ではSNSを中心に、コーディング(プログラミング)の工程部分を指して「Web制作」と呼ばれることが多くなっています。
デイトラも後者の言葉の定義に準じており、Web制作コースはコーディング(プログラミング)のみ学習し、デザインを学びたい場合はWebデザインコース
で学べます。
標準的なWebデザイナーを目指すのであれば、Web制作コースとWebデザインコースの2つを受講するのがおすすめです。
カリキュラム解説
Web制作コースは初級・中級・上級の3つの段階に分かれていて、各段階ごとに稼ぐ目標のレベルが設定されています。
具体的なカリキュラムの学習内容を確認していきましょう。
初級
初級編は「副業で月5万を稼げるレベル」を目指します。
- HTML・CSS基礎
- コーディング練習
- Bootstrap
- Adobe XD
- ポートフォリオ作成
- LP作成
HTML・CSSのコーディング

まずは、HTML・CSSの書き方の基本的なルールを学び、サイト構築のチュートリアルに沿ってコーディングを練習します。
コーディングに使うエディターと効率性を上げるエディターの環境構築(使い方)も紹介してくれます。
Bootstrap

BootstrapはCSSフレームワークと呼ばれるもので、デザインをしなくても整ったサイトを作れるCSSのテンプレートのようなものです。
Web制作コースはデザインを学びませんが、Bootstrapを使うことでそれなりに見栄えの良いサイトを作れるようになります。
Adobe XDの基礎

Adobe XDで簡単なデザインカンプを作っていきます。
中級編ではデザインカンプを元にコーディングをしていきますが、ここではXDの基本操作を覚えます。
ポートフォリオ作成
#今日の積み上げ
— Sho🔥WEB制作×理系大学院生 (@sho_flex) May 5, 2021
🔘デイトラWEB制作初級編DAY17~
🔘読書
🔘大学課題
ポートフォリオサイトがやっと完成しました!✨
まだまだ分からないことが多すぎますが、とりあえずコマを進めていきたいと思います。
明日から再び大学が始まるので頑張ります🔥🔥🔥#デイトラ#駆け出しエンジニアと繋がりたい pic.twitter.com/OHf7C107V0
初級編の最後は、ポートフォリオサイトを作成します。
テンプレートを使ってサイトをこしらえる方法、テンプレートのソース解析と、サーバーにサイトを公開するところまでを学びます。
LP制作
実践編として、デザインテンプレートを利用して、実在するお店や会社などをモデルにしたLPを制作します。
制作したLPを材料にFacebookを使って営業手順の解説もあります。
中級
中級編は「企業と仕事できるコーディング力」を目標に学んでいきます。
初級編はライトな内容でしたが、中級編以降は本格的にコードを書いていくので、ここからが本当のWeb制作の勉強というイメージです。
- JavaScript / jQuery
- Sass
- デザインカンプからのコーディング
- アニメーション実装
JavaScript / jQuery
JavaScriptはプログラミング言語なので、HTML・CSSと違い、初心者には非常に難しく感じると思います。
一回で理解できないと思うので、根気よく勉強する覚悟を持って臨みましょう。
jQueryはWebデザイナー向けに開発されたJavaScriptのライブラリです。
Sass
Sass (Syntactically Awesome StyleSheet) は、CSSを効率的に書けるようにする拡張言語で、制作現場でもよく使われています。
非常に便利なSassですが、導入に一手間かかるため、記法から導入までを学びます。
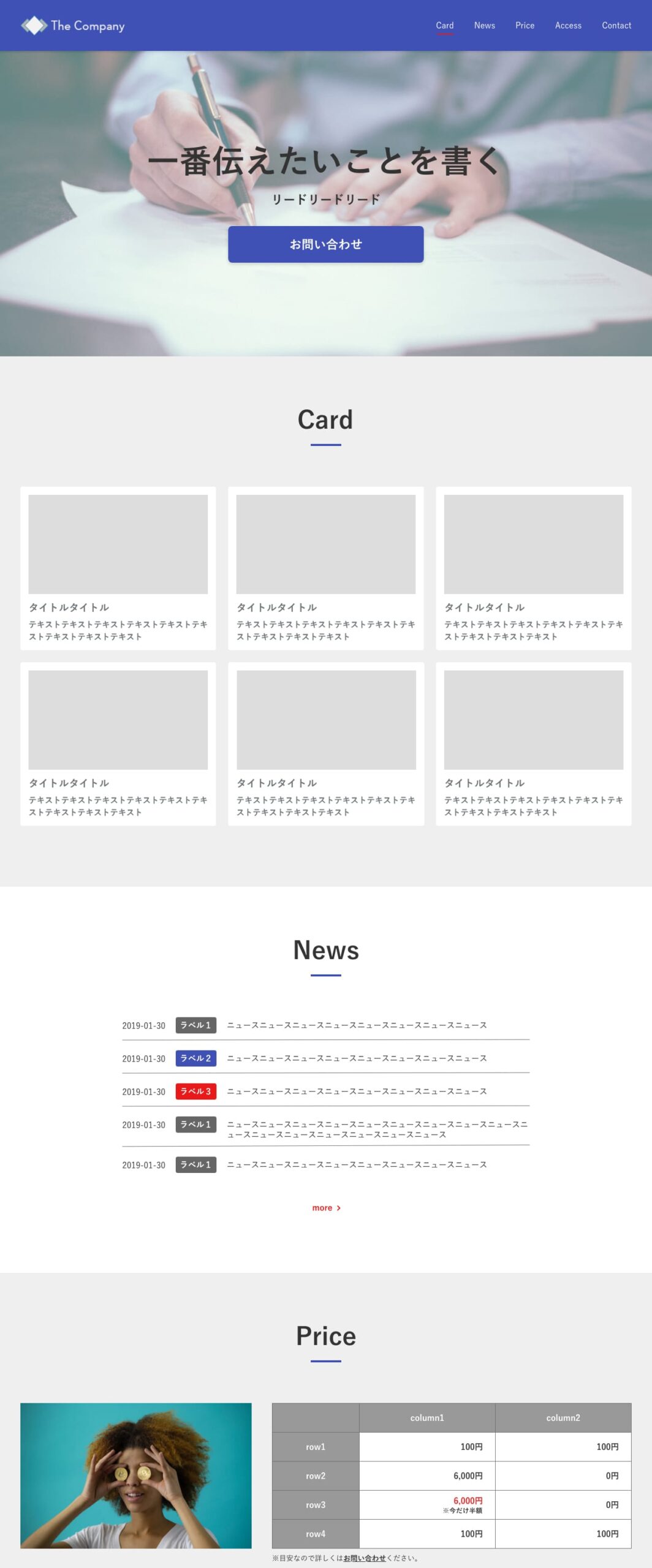
デザインカンプからのコーディング

用意されたデザインカンプから、コードを書いてWebページにしていきます。
ヘッダー・フッターなどの共通パーツ、カード型リンク、見出し、ボタン、お問い合わせフォーム、新着情報リスト、マップ埋め込み等々、汎用的なコーディング手法一式を学んでいきます。
コーディング業務の核となる内容を学べます。
アニメーション実装
デイトラweb制作中級編day25
— こう-Web制作- (@kou_wb) April 2, 2021
アコーディオンできました〜!
コーディング例と少し違った部分
・+,−の部分をbefore,afterの疑似要素で再現した
・Q,Aの部分をspanタグで囲ってdisplay:flexで横並びにした
・dl,dt,ddタグを使ってコーディングした#デイトラ pic.twitter.com/BsBDHq7qx9
おはようございます😊
— ひろこ@WEBコーダー (@hiron_smile) October 12, 2020
//今日の予定//
📍#デイトラ WEB制作中級DAY20
スライダーができました🙌が!
改めてレッスンをよく読んだら、ちょっとやり方違ったかも💦手直しが必要そうです。
今日もがんばろ! pic.twitter.com/ssGDg17mbc
#今日の積み上げ
— いしさだ ゆうき (@yki_0511) August 5, 2021
✅#デイトラ 中級編 モーダル
Boost Noteにコピーしよう。
暗記ではなく、いつでも刀が抜ける状態を意識するようにしています。
明日からは中級編総復習です。楽しみだ。#駆け出しエンジニアと繋がりたい #プログラミング初心者と繋がりたい #プログラミング pic.twitter.com/99xYY7WHGo
JavaScript / jQueryを使ってアニメーションを実装していきます。
スライダー(カルーセル)、ドロワーメニュー、スムーススクロール、アコーディオン、モーダルウィンドウ等々を学びます。
最近のWebサイトでよく見かけるベーシックな演出は大体カバーできるでしょう。
課題・追加コンテンツ

中級編の最終課題として、LPのデザインカンプからのコーディングを行います。
その他、自由課題としてコーディング練習用のカンプ素材が複数用意されています。

XDではなく、Photoshopのデザインカンプからコーディングをする方法の教材も追加されました。
上級
実務案件の多いWordPressを扱えるようになって、コーディングスキルをレベルアップしていきます。
WordPress制作ができると単価も上がります。
- PHP・SQL
- ローカル開発環境
- WordPressのテーマ制作
- WordPressの既存テーマによるサイト制作
PHP・SQL
WordPressはPHPというプログラミング言語で作られているので、PHP・SQLの基礎を学びます。
SQLはデータベースの言語です。
練習として、ECサイトのカート機能のようなものを作ります。
ローカル開発環境
PHPはサーバーサイドの言語なので、実行するにはサーバー環境が必要です。
そこで、自分のPCをサーバーとして動かすことで、PHPを動かせるように鳴ります。
これを「ローカルサーバー」「ローカル(開発)環境」などと言いますが、その環境構築の方法を学びます。
WordPressのテーマ制作

いよいよWordPressの学習に入っていきます。
WordPressというCMSの基本的な仕組みを理解し、テーマ作成に必要なファイルを作っていくことでテーマ制作の流れを身に着けていきます。
WordPressのカスタマイズでよく使うフィルターフック・アクションフックや、カスタムフィールド・カスタムポスト(カスタム投稿)・カスタムタクソノミーといった重要な機能についても解説があります。
メジャーどころのプラグインを使って複雑になりがちな機能の実装も紹介しています。
卒業制作課題

- 架空の人材会社のコーポレートサイト
- 架空の歯科医院のホームページ
- 架空のカフェのホームページ
上記3つのお題の中から選んで、WordPressでサイトを作ります。
実案件レベルの難易度となっているので、完成できればコーダーのスタートラインとしては充分なレベルと言ってよいでしょう。
WordPressの既存テーマによるサイト制作 (NoCode)
#デイトラ 上級編 DAY31~34
— ゆんぴ|Webデザイナー (@yunpi_812) March 31, 2021
WordPressでNoCode制作編
Snow Monkeyを使って架空の歯医者さんのHPを作ってみました。
何も考えなくても適当にポチポチするだけでスタイリッシュなデザインが叶うからすごい🙌
もっとカスタマイズ力を身につけたい! pic.twitter.com/JmSaJtTg3D
WordPressの既存テーマをブロックエディター(標準機能)を使って作成していく方法を学びます。
要は、Jimdo、Wix、STUDIOなどのNoCodeサービスと同じような要領でWordPressサイトを作ってみようという話です。
サイト制作や効率化の1つの手段・選択肢として理解しておくとよい内容です。
営業コンテンツ
Web系フリーランスの営業活動のためのコンテンツです。
営業の基礎知識やマインド、Web制作における営業方法などについてインプットしていきます。
特にこれまで営業と無縁だった人なら、たくさんの気付きを得られるでしょう。
Web制作コースを受ければ転職できる?
【速報】
— ひろ@web制作マン (@kamihiro_code) September 12, 2019
なんとweb制作会社様から内定の連絡をもらいました!!!
11月からコーダーになります!!
「HTMLってなに?」状態の4月から勉強を始めて、ついに転職することになりました!
独学で不安の頃、勉強の道筋を立ててくれたデイトラにはとても感謝してます。。#30DAYSトライアル
Web制作コースではデザインの学習はしないので、転職可能な職種はコーダーです。
デイトラは、WordPressのオリジナルテーマ制作まで学ぶので、コーダーへの転職としては、必要十分なスキルが身につきます。
僕がWeb会社の内定決まるまでの道のりはこれでした
— ゆう | Webディレクターなう (@yuu_a_prog) August 4, 2021
1,#デイトラ Web制作コースをやる
2,コーディング案件やる
3,#デイトラ デザインコースをやる
4,ココナラでエンド案件やる
5,制作実績を持って転職活動
6,内定
今思えばデイトラとココナラに救われてました、笑笑
ただ、コーダー限定よりもWebデザイナーまで拡げられると未経験求人の母数も増えるため、できればデザインも学んでおけるとよいでしょう。(Webデザインコースとセットで受講するなど)
なお、Webデザイナー志望でWordPressのスキルまで持っていると、未経験でも採用の見込みが高まります。
web系自社、受託開発企業へフロントエンドエンジニアとしての入社が内定しました😁#デイトラ でweb制作を学び、その後JavaScript,Vue.jsを独学し、転職することができました!
— Suzuki@フロントエンドエンジニア (@Suzuki99794927) December 19, 2020
やっとスタートラインに立つことができたので、引き続き積み上げていきます😌#今日の積み上げ #プログラミング学習
フロントエンドエンジニアへの転職はケースによって可能です。
と言うのも、会社によって職種の定義は異なり、求められるスキルも違うからです。
最近では、フロントエンドエンジニアは JavaScript のフレームワーク等を使いこなすエンジニアを指すことが多いと思いますが、WordPress制作あたりのスキルをもってフロントエンドエンジニアと定義するところもあります。
後者のケースであれば、デイトラWeb制作コースを学んだ人も対象になります。
#デイトラ 初めて約半年、制作コース、デザインコースやってポートフォリオ作って全力で就活して1ヶ月、内定頂きました❗🔥🔥🔥本当にデイトラには感謝しかない❗🔥🔥🔥ちなみに俺、今年40歳の前職トラック❗🔥🔥🔥諦めなきゃ叶う❗ 頑張れ💥👊😃❗#駆け出しエンジニアと繋がりたい
— Taka@webクリエイター (@N3OdMBsWNObnGf6) April 7, 2021
いずれにしても、転職に必須なのはポートフォリオです。
成功可否の8〜9割はポートフォリオ次第です。
ポートフォリオをしっかりと作り込んで転職活動に臨みましょう。
Web制作コースを受ければフリーランス・副業でも稼げる?
【ご報告】
— てる | フロントエンドエンジニア (@teruaki_tankawa) May 23, 2021
この度、コーダー / フロントエンドエンジニア職で
業務委託・準委任契約を結ぶ事ができました!
24日から稼働開始です!
条件
フルリモート
フルフレックス
従業員数5名以下
設立5年以内
所在地は渋谷
圧倒的に成長できそうな環境
とても楽しみです!!🤩#デイトラ #デイトラ独サポ
【副業でWeb制作案件を獲得した手順】
— さすを🐧💻@2年目&5桁ブロガー (@sasuwo0409) November 10, 2020
✅ドットインストール1周
✅Progate2周
✅模写3つ
✅デイトラを2.5ヶ月で完走
✅クラウドソーシングで鬼提案
大切なのは間違いなく『継続』と『行動』です💪
努力は必ず形になります😌#駆け出しエンジニアと繋がりたい #プログラミング初心者
副業でもフリーランスでもどちらも可能です。
デイトラを卒業すれば、スタートラインとしては十分なコーディングスキルです。
後は実務を通して、スキルアップしていけばOKです。
デザインもできると案件の幅は広がるし、単価も上がるので、できればデザインも学べると理想的です。
デザインはコーディング以上に経験値が物を言うので、始めるなら早い方が良いです。
ところで、フリーランス・副業をする上で、スキル以上に重要になってくるのが営業活動です。
今の時代、クラウドソーシング、マッチングサービス、SNS、直営業など様々な方法で仕事に繋げられます。
デイトラは、フリーランスの営業方法も教えてくれるのが魅力です。
ただし、営業方法を学んでも行動しなければ仕事は取れません。
そして、実際に行動してみると、必ずたくさんのトライ&エラーを経験することになるでしょう。
スキルだけではダメで、仕事獲得のためのアクションをどれだけ起こせるかが、フリーランス・副業の命運を分けます。
また、案件を獲得するにはやはりポートフォリオが重要になるので、しっかりと準備しておきましょう。
Web制作コースとWebデザインコースはどちらがおすすめ?
標準的なWebデザイナーのスキルは デザイン+コーディング なので、Web制作コースとWebデザインコースの両コースを受講するのが理想的です。
どちらか1つのコースのみを選ぶなら、自分の好みや興味で選んでOKです。
どちらもカリキュラムは良質なので、内容で失敗することはないでしょう。
『コーディングはやりたいけど、デザインはあまりやりたくない』
そんな人はWeb制作コースを受けてコーディングに特化するのも1つの選択肢です。
現在でも NoCode(ノーコード) のツールは存在しますが、その技術がさらに進化していった時、コーディングの需要は徐々に減っていく可能性があります。
Web制作から始めることは全く問題ないですが、時代が変化しても長く活躍できるように、より本格的なプログラミングスキルを磨いていけるとよいでしょう。
また、独学で学びにくいジャンルで選ぶならば、Webデザインコースがおすすめです。
「何か素人っぽいデザインなんだけど、なぜなのか明確な理由がわからない」
実際にデザインをしてみると実感しますが、このような違和感を何度も味わうことになるでしょう。
初心者のうちは、デザインしたらプロにレビューしてもらう。
これがデザインの効率的な学習法です。
デザインは初心者が自分で間違いに気付いて自ら改善していくことが難しい分野なので、デイトラを利用して学ぶのはおすすめです。
まとめ
デイトラWeb制作コースの内容について検証してきましたが、実践的で現場で役立つスキルが身につくカリキュラムだとわかりました。
WordPressのテーマ制作スキルまで学べるので、仕事に繋がりやすいレベルまでコーディングスキルが身につきます。
そんなデイトラですが、デメリットもあります。
それは、デイトラには一対一の対面サポート(ビデオ通話等)がないこと。
学習サポートはSlackのみ(チャット)なので、受講生一人一人にあわせた細やかなサポートはありません。
自分から積極的にSlackを活用していったり、自分で調べて深掘りするような姿勢がないと、学習に詰まったりモチベーションが続かないこともあり得ます。
デイトラの圧倒的なコスパの高さは、対面サポートのコストがかかっていないからです。
手とり足取り教えてもらえる丁寧なサポートを望むなら、少し値段は上がっても他のスクールも検討した方がよさそうです。
繰り返しになりますが、デイトラのカリキュラムは現場から生まれたような実践的な内容の教材だと思います。
相場の半額以下の価格だからと言って品質が悪いわけではありません。
金額は安くても教材の質が高い。
これが、デイトラがSNS上で口コミの評判が高い理由です。
SNSの口コミで人気プログラミングスクールデイトラを徹底解説!
- 【SNSで人気】デイトラの料金、特徴、メリット・デメリットを徹底解説!
- 60超の口コミからデイトラの評判を分析【悪い評判無し?】
- Web制作コースのカリキュラムや評判の真相を考察
- Webデザインコースのカリキュラムや評判の真相を考察
- shopifyコースのカリキュラムや評判の真相を考察
デイトラの人気の秘密に迫ります!


コメントをどうぞ