日本でも人気急上昇中のカナダ発のネットショップ作成サービスshopifyの始め方を解説していきます。
この記事を読めば、以下の内容についてわかります。
- アカウントの開設方法(無料)
- アカウント開設後にやるべきこと
- shopifyの契約方法と料金プラン
- アカウントを停止・削除する方法
どうやって使ったらよいかわからない方や、ネットショップ作成サービスの利用が初めての初心者の方など、shopifyが気になっている方はぜひ参考にしてください。
商品・サービスの内容は記事執筆時点のもので変更される場合があります。
最新の情報は公式サイトにてご確認ください。
支払情報無しでshopifyを無料体験
shopifyでは無料体験期間が14日間用意されているので、実際に使ってみてから契約するか判断できます。
現在は無料体験期間は3日間に変更されましたが、その後の3ヶ月間は月額1$(米ドル)という破格の料金(ベーシックプラン)で利用できるように変更になりました。
完全無料の期間は短くなりましたが「より長い期間お試し料金で使えるようになった」と解釈できます。
ネットショップに限らず無料トライアルを実施しているネットのサービスは、無料登録時にもクレジットカードの情報を求められ、無料期間が過ぎると自動的に課金される、という仕組みのものが多くあります。
しかし、shopifyでは無料でアカウントを作成する時に支払情報は不要です。
無料期間に試してみてshopifyをそのまま継続したい人が、そこで初めてプランの選択と支払い情報を登録します。
そのため、正規料金の請求に戻る前に解約したければ、解約忘れがないよう注意してください。
shopifyアカウントの作成手順

公式サイトにアクセスしたら[ショップを開設する]ボタンをクリックします。




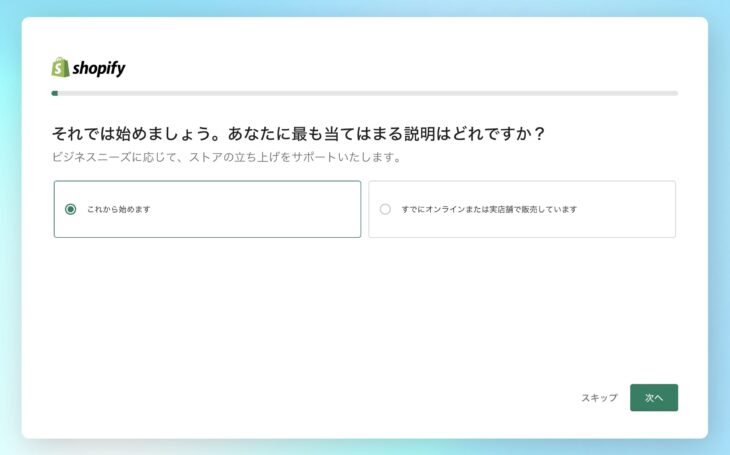
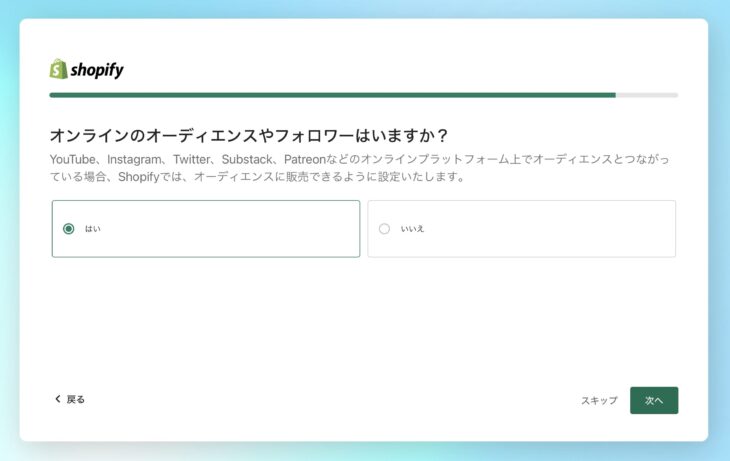
shopifyのストア開設をサポートするいくつかの質問に答えていくと、その内容に沿ってストアを作成してくれます。
よくわからなかったり面倒であれば質問への回答はスキップできます。
スキップできる手順は[次へ]ボタンの隣に[スキップ]が表示されます。

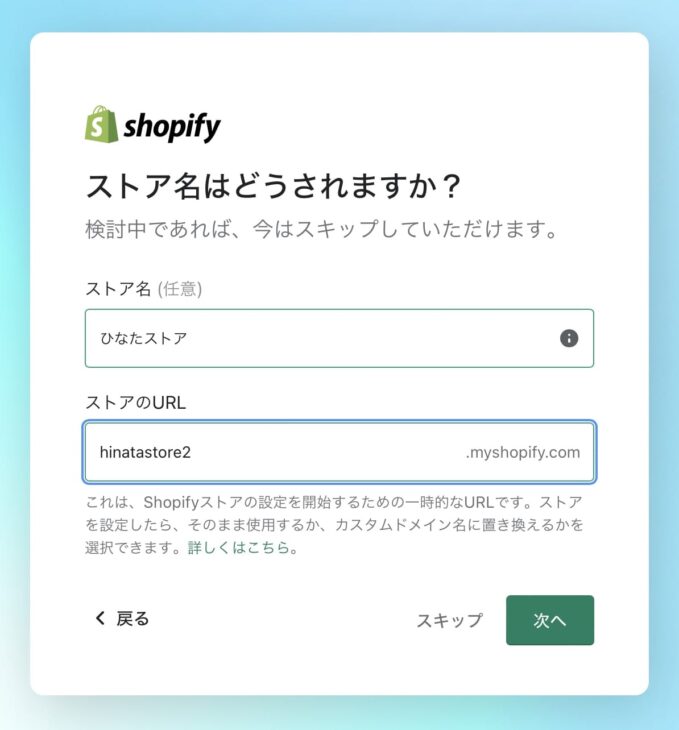
続いてストア名とストアURLを入力します。(当プロセスもスキップできます。)
ストアURLは myshopify.com のドメインで作られるURLです。
ストア名はいつでも変更可能ですが、ストアURLは後から一度だけ変更できます。
何度も変更できるものではないので注意して入力してください。

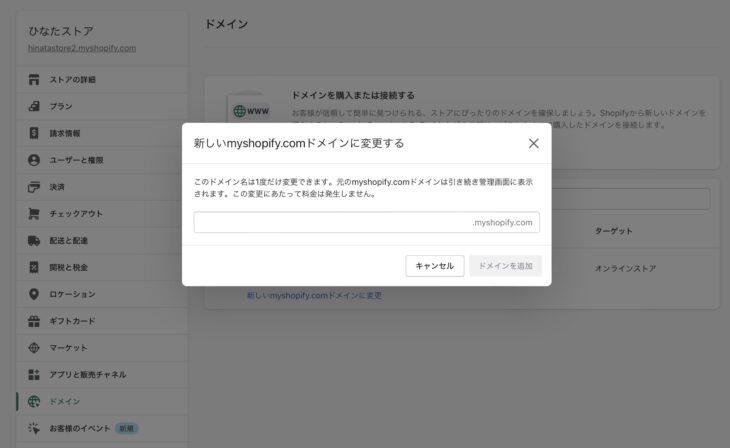
なお、独自ドメインへの変更はアカウント開設後に任意で設定できます。

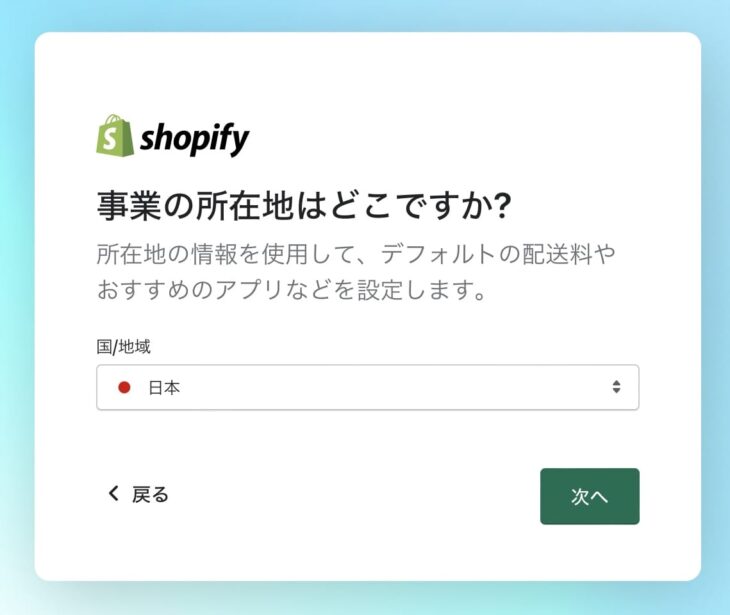
続いて事業の所在地を選択します。ここからはスキップできません。


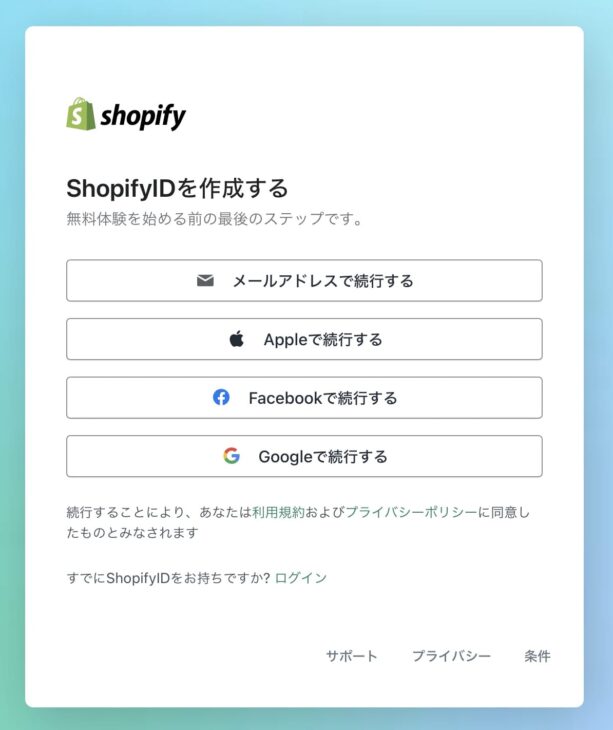
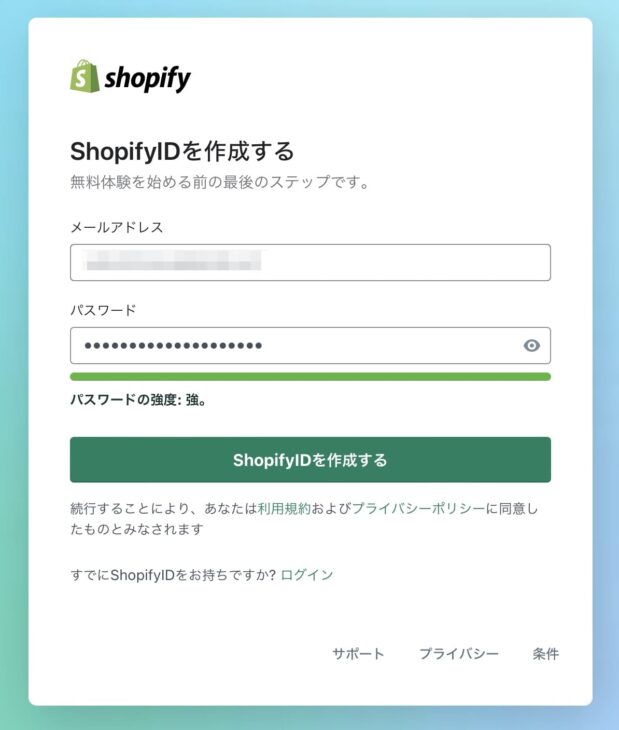
shopifyIDを作成します。
Google、Facebook、Appleのアカウントを使うこともできます。ここではメールアドレスで登録することにします。
メールアドレスで登録した場合はそのメールアドレス宛に認証リンクが送られてくるので、後ほど該当リンクをクリックし認証を完了させましょう。

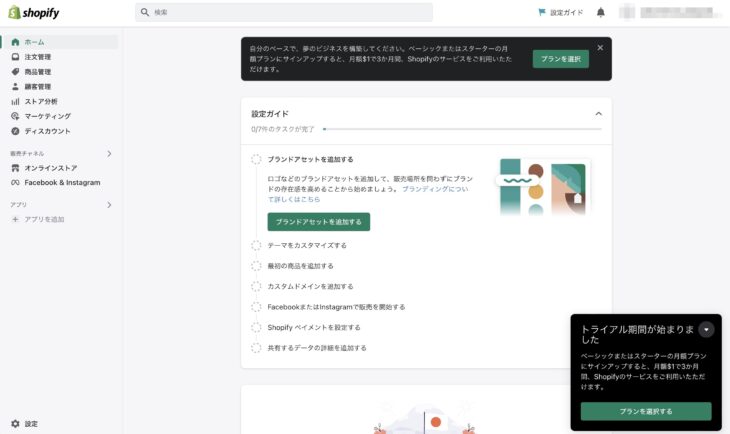
shopifyIDを作成すると、ストアが作成され、管理画面ホームに遷移します。
以上でアカウントの作成は完了です。
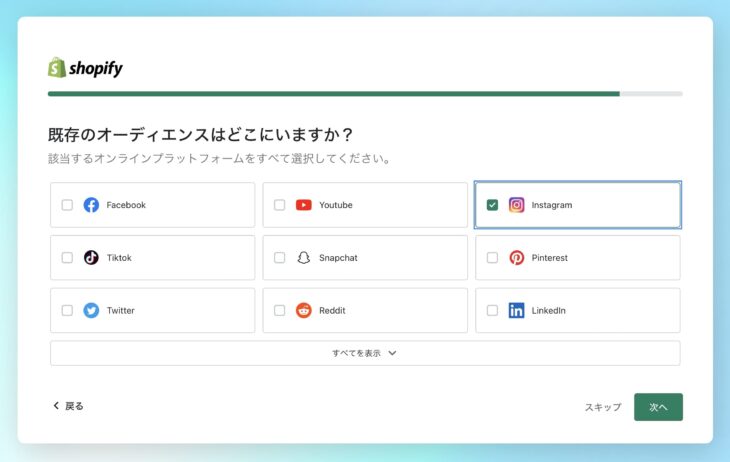
今回の例では、ストア作成時にInstagramのオーディエンスを対象とする旨の質問に回答したため、最初から「Facebook & Instagram」の販売チャネルが作成されています。もちろん、後からでも作成できます。
アカウント作成後にやることと手順
アカウントを作成したら一通り操作をしてshopifyのシステムを理解していきましょう。
実際に操作していくことで「〇〇はできるのか?どこから操作するのか?」といった疑問も出やすくなるはずです。
細かな点は必要に応じてその都度確認していくと、より速くshopifyのシステムを理解できるでしょう。
まずは次のような手順で始めていくのがおすすめです。
商品の登録
ネットショップで頻繁に行うことになるのが商品の登録・管理に関する操作で、アカウント作成後に最初にやっておきたいのが商品登録です。
ひとまず、仮でもよいので商品を複数登録してみましょう。
shopifyでは「コレクション」という商品分類をするための機能があります。(カテゴリーまたはタグのようなもの)
コレクションはshopifyを使いこなすのに欠かせない機能で、商品管理からサイトのカスタマイズまでネットショップ全体に関わってきます。
しっかりと理解しておきましょう。
決済・送料等の各種設定
続いて、ネットショップの各種設定(バックヤード部分)を覚えていきます。
特に、決済・送料の設定はネットショップの核となる設定なので、しっかりと理解しておきましょう。
送料と決済の設定を理解できたらその他の設定項目も一通り確認しておきます。
なお、無料体験期間中はサイト上で実際に商品を購入することはできません。
サイトの作成・カスタマイズ
shopifyの特徴の一つとも言えるのが洗練されたお洒落なデザインです。
デフォルトのテーマ(テンプレート)でもシンプルで美しいサイトが作れますが、他にもジャンルや用途に応じたテーマが用意されています。
直感的に操作できるので初心者でも理解しやすいでしょう。
サイトのカスタマイズは商品登録後に行うのがおすすめです。
商品が登録されていないと配置するコンテンツも欠けることになるので、具体的なイメージがしにくく、後々何度も調整することになりかねません。
また、商品以外のページやブログも作成できます。
こちらは後回しでもかまいませんが機能を確認しておきましょう。
shopifyの契約と料金プラン
無料体験で試して結果shopifyを利用することを決めたならプランを選択して契約します。
ここで初めて支払い情報を入力します。
shopifyと契約する際の支払い方法は、クレジットカードまたはPayPalでの決済となります。
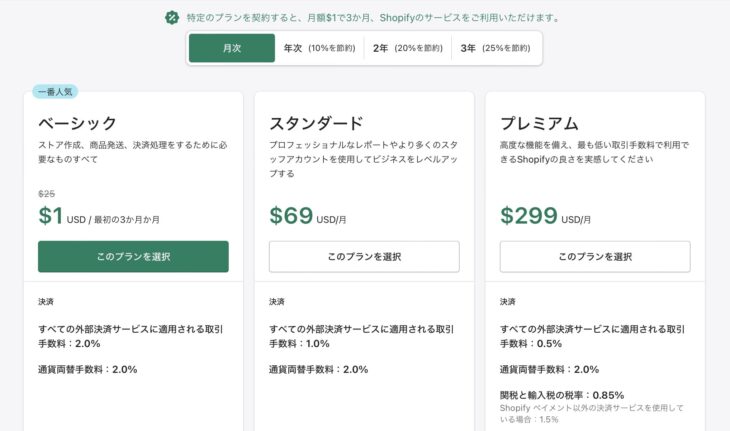
基本となるプランは3つあり、主な違いは次の表のようになります。
| プラン | ベーシック | スタンダード | プレミアム (アドバンス) |
|---|---|---|---|
| 月額料金 | 25ドル | 69ドル | 299ドル |
| スタッフアカウント数 | 2 | 5 | 15 |
| 在庫管理ロケーション数 | 4 | 5 | 8 |
| ストア分析 | 有 | プロフェッショナルレポート | プロフェッショナルレポート カスタムレポート |
| 日本のクレジットカード手数料 (shopify ペイメント) |
3.4% | 3.3% | 3.25% |
| 海外/AMEXのクレジットカード手数料 (shopify ペイメント) |
3.9% | 3.85% | 3.8% |
| JCBのオンラインクレジットカード手数料 | 4.15% | 4.1% | 4.05% |
| 配送業者の送料自動計算 | − | − | ○ |
| 手動為替レポート設定 | − | ○ | ○ |
ネットショップ運営が初めての方や小さく始めていく場合はベーシックプランから、スタッフアカウントが3〜5欲しい方や詳細なレポート機能が欲しい方はスタンダードプランからスタートするとよいでしょう。
プランは管理画面からいつでも変更可能です。
上記以外に スターター と shopify plus のプランがあります。
スタータープランはSNSやメールなどで販売するための機能を提供するプランで、オンラインストアの構築はできません。月額料金は5ドルです。
shopify plusは月額2,000ドルの大規模展開向けプランです。
参考:
Shopifyの料金プラン – 各プランの詳細情報と比較
プランの機能 · Shopify ヘルプセンター
ベーシックプランは最初の3ヶ月間は月額1ドルで利用できる

2022年11月に無料体験期間が14日間から3日間に短縮されました。
その代わり、最初の3ヶ月間は月額1ドルで利用できるようになりました。
実質的には3ヶ月間という十分な期間をお試し料金で使えるようになったと考えられます。
実際は月額料金の大幅割引であるため、例えば、最初の1ヶ月試してみて、そのまま使っていくことを決めた場合、残り2ヶ月間もそのまま月額1ドルで利用できるのはメリットです。
デメリットとしては、完全無料の3日間だけでは契約するか判断するには短すぎること、月額1ドルとは言え支払情報を入力する必要がある点です。(解約忘れにも注意)
月額1ドルの対象プランはベーシックプランのみです。
アカウントの停止・削除
無料体験期間中に利用契約をしなければ自動的にアカウントは停止されるので、特に何か手続きをとる必要はありません。
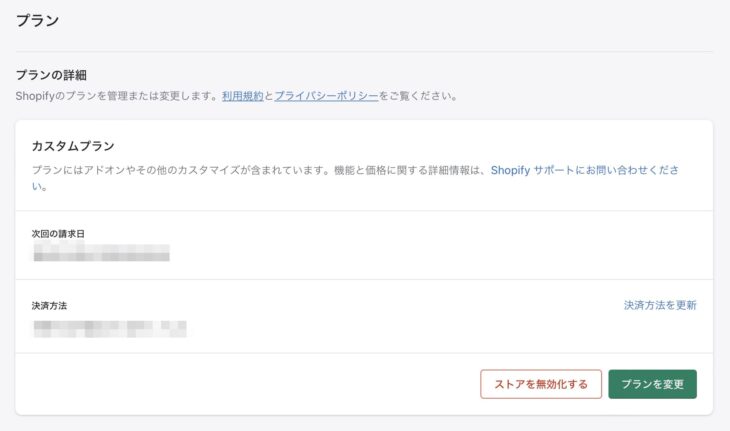
有料プラン契約者がshopifyを辞めたい場合は[設定]→[プラン]ページから手続きを行います。

[ストアを無効化する]をクリックしてから任意の手続きを選択します。
アカウントの停止方法は2つあり、目的に応じて選択できます。
- Pause and Build (一時停止して作業を続行する)
- ストアを無効化する (ストア閉鎖)
どの措置が適切か判断に迷う時はshopifyのサポートに問い合わせましょう。
ヘルプも必ず確認しましょう。
なお、有料アプリを導入している場合は、別途アプリも停止措置を行わないとその分の費用は発生し続ける可能性があるので確認しておきましょう。
Pause and Build (一時停止して作業を続行する)
ストアは残しながら一時的に販売を停止できます。
管理画面での操作(一部機能を除く)やユーザーがサイトにアクセスすることは可能ですが、チェックアウト(購入)はできなくなります。
ストアを無効化する(閉鎖)
完全にサイトを削除したい場合に選択します。
閉鎖前には、shopifyやアプリからの請求状況、ドメイン関連の手続き、データの保存等、必要な作業を忘れずに行っておきましょう。
閉鎖後も一定期間はデータが保存されるサイトを復活させられます。


コメントをどうぞ