shopifyには標準でブログが付いています。
実は、標準機能として無料でブログが作成できるネットショップのサービスは意外と少なく、オプションサービス(有料)として提供されていることがあります。
ブログには様々なメリットがありますが、特に、SEO対策をする上でブログは必要不可欠です。
誰でも「SEOで集客したい」という気持ちはあると思います。
shopifyを利用すれば、ネットショップのドメイン内でブログを簡単に始められるので、ぜひ活用していきましょう。
今回は、shopifyのブログ機能について解説していきます。
ブログ記事の作成方法
ブログのメリットがわかったところで、shopifyでのブログの作り方について確認していきましょう。

管理画面[オンラインストア]→[ブログ]に移動し、 [ブログ記事を作成する]をクリックします。

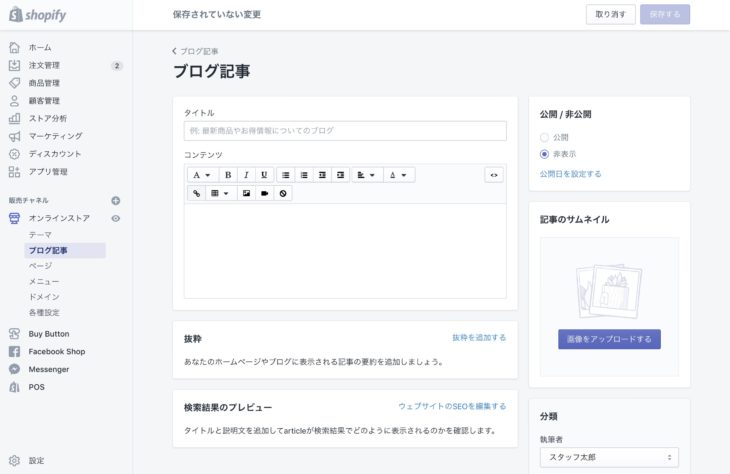
[タイトル]に記事のタイトル、[コンテンツ]にブログ記事本文を書いていきます。
[コンテンツ]エリア上部のボタンを使えば、テキストの装飾、リンクの追加、表の作成、画像や動画などのメディアの挿入ができます。
[コンテンツ]エリア右上の[<>]ボタンからはHTMLソースを確認できます。
抜粋

[抜粋]は、記事一の覧ページに表示させるテキストです。
[抜粋を追加する]のテキストをクリックして入力エリアを展開させます。
記事内容の要約や、記事を読んでみたくなるフック(興味付け)になるテキストを記述しておくとよいでしょう。

[抜粋]を設定していないと、記事本文から150文字程度のテキストが表示されます。
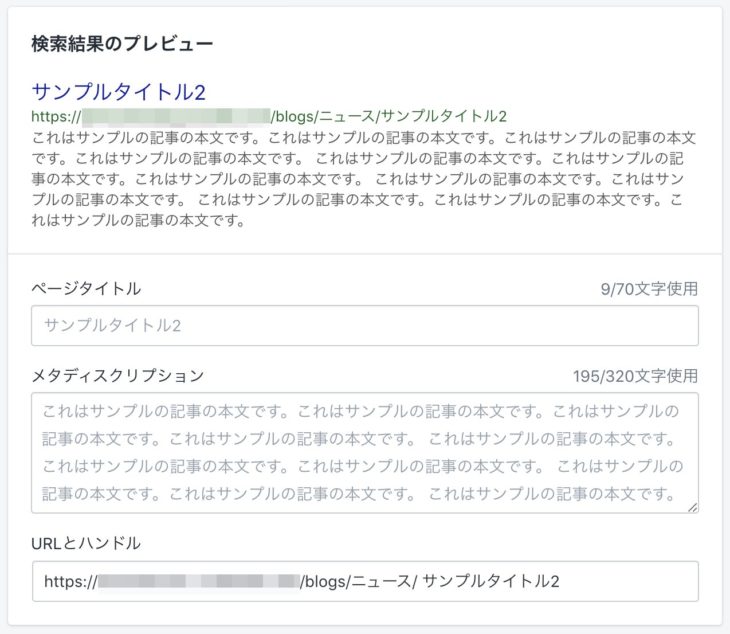
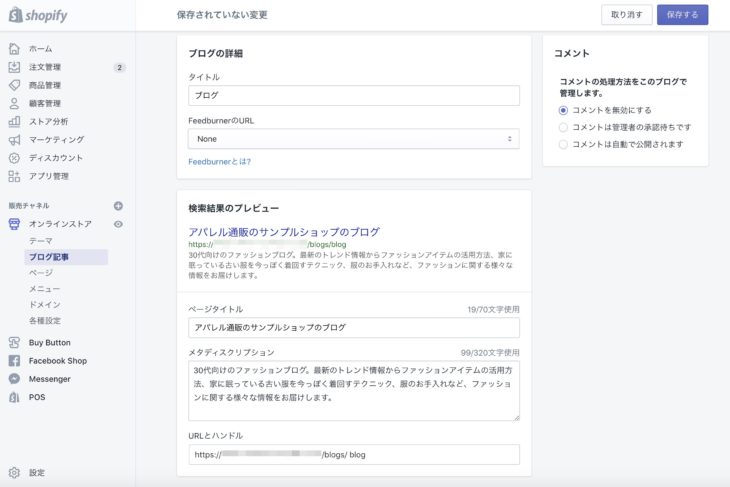
検索結果のプレビュー

検索上でどのように表示させるかを決めるSEO向けの設定ブロックです。
[ウェブサイトのSEOを編集する]をクリックして設定項目を展開します。
未入力の状態は記事のタイトルと本文の一部が自動でセットされています。
特に[ページタイトル]は検索キーワードを含めたタイトルになるよう必要に応じて入力しましょう。
また、ページタイトルの文字数は30文字程度にしておくと、検索上で省略されずに表示できます。
[メタディスクリプション]はページの要約を記述する説明文を入力します。先述の[抜粋]と同じ要領で記述すればよいでしょう。
[メタディスクリプション]は、120文字くらいまでにまとめておきましょう。
meta descriptionの正しい書き方とSEOにおける効果・重要性
[URLとハンドル]は記事ページのURL設定です。
タイトルがそのままセットされ、日本語URLになってしまうため、必ず半角英数字に変更しておきましょう。
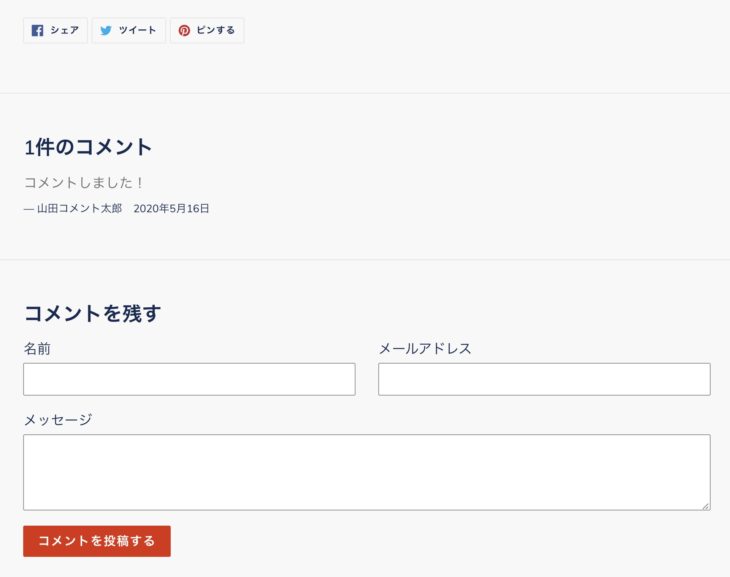
コメント

記事にコメントが付いた場合に表示されます。
ブログ記事にコメントをしてもらうには、あらかじめコメント機能を有効にしておく必要があります。(コメント機能については後述)
公開設定

記事の公開タイミングを設定できます。
[公開]で即時公開、[非表示]だと下書き状態として保存しておけます。
[公開日を設定する]で未来日を設定すれば、予約投稿ができます。
記事のサムネイル

記事一覧ページで表示される画像やSNSなどでシェアされた時に表示される画像を設定します。
実際の記事ページにはこのサムネイル画像は表示されないので、記事ページにも使いたい場合は[コンテンツ] 内に同じ画像を挿入しましょう。
あるいは、本文内で使われた画像からサムネイルの画像を選択しましょう。
分類

[執筆者]は記事を書いた人を選択します。
執筆者はスタッフアカウントと連動しているので、追加するにはストア設定からスタッフを作成しておく必要があります。
[ブログ]で、作成中の記事が属するブログを選択します。
shopifyでは複数の独立したブログを作成できます。
初期状態では[ニュース]というブログがあります。
ブログの管理については後述します。
[タグ]は、カテゴリーやトピックごとに記事を分けるための機能です。

タグを設定すると、記事の一覧ページにタグのアーカイブへのリンクが作成されます。
記事のプレビュー

一度記事を保存すると、記事名下に目のアイコンの付いた[表示する]というプレビューボタンが表示されます。
プレビューボタンをクリックすれば、実際の記事ページを確認できます。

ブログの管理
shopifyでは役割や目的に応じた複数のブログを作成して管理できます。
「ニュース」というブログがデフォルトで作成されていますが、これはショップからのお知らせなど、サイトを利用してもらう上で案内を掲載するための独立したブログと考えられます。
もし「ニュース」ブログが不要であれば、削除ないし変更してしまってもかまいません。
ブログの作成・編集

新しくブログを作成するには、管理画面メニュー[オンラインストア]
→[ブログ記事]画面のタイトル下にある[ブログを管理する]をクリックします。

ブログ管理画面が表示されるので [ブログを追加]ボタンをクリックします。
既存のブログを編集するには、ブログ名をクリックします。

ブログの作成(編集)画面の各ブロックの入力と設定を行います。
紛らわしいですが、ここでは例として、「ブログ」という名前のブログを作成することにします。
[FeedburnerのURL]は[None]のままでかまいません。
Feedburnerは終了しているサービスだからです。
[検索結果のプレビュー]はブログ記事の設定方法と同じ要領で入力します。[URLとハンドル]は半角英数字で入力しましょう。
「ニュース」ブログをそのまま利用する場合、[URLとハンドル]が日本語で[ニュース]となっているので、[news]などの半角英数字に変更しておきましょう。
コメントの有効化 / 無効化

[コメント]は、ブログでコメントを受け付けるかどうかを選択します。
作成するブログごとにコメント機能の有効/無効を設定する仕様です。
[コメントを無効にする]は、その名の通り、コメント機能を使えなくします。
デフォルトでコメントは無効になっています。
[コメントは管理者の承認待ちです]は、管理者が承認したコメントのみをページに表示します。
[コメントは自動で公開されます]は、ユーザがコメントを投稿したらそのままコメントはページに掲載されます。
最後に[保存する]を押して作成完了です。
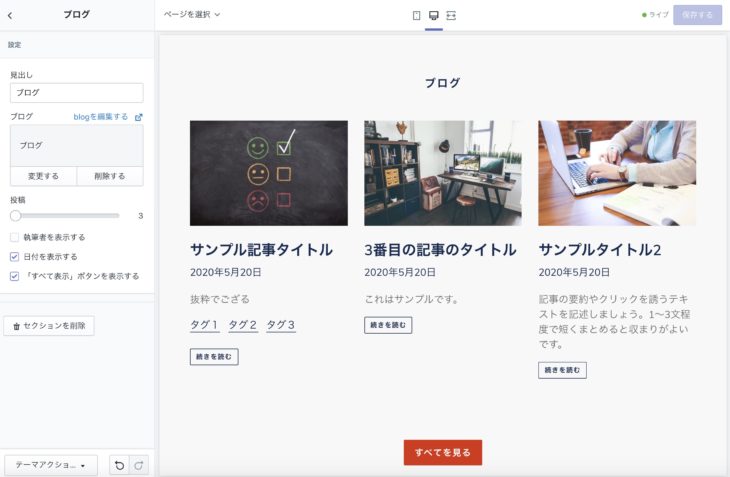
ブログセクションをページに追加する
メニューやページ内のセクションとしてブログへのリンクを追加することができます。

例えば、トップページにブログのセクションを追加するには、テーマエディターで[セクションを追加]→[ブログ記事]を選択します。
設定項目を確認するとわかりますが、ブログ単位で記事へのリンクを表示します。

ショップからの案内をする「ニュース」とコンテンツマーケティングのための「ブログ」、このように役割ごとにブログを作っておくことで各リンクを並べて表示することもできます。
コメントの管理

戦術の通り、コメント機能はブログごとに有効/無効を切り替えることができます。
コメント機能を有効化すると、記事コンテンツ下部に投稿されたコメントとコメントフォームが表示されます。
投稿されたコメントを確認する方法は2つあります。
- コメントが投稿されている記事の編集画面
- コメント管理画面


コメント管理画面では、全ての記事のコメントを確認できます。

[オンラインストア]→[ブログ記事]のタイトル下の[コメントを管理する]をクリックすると、コメント管理画面にアクセスできます。
コメントの受付方法は、承認制か自動承認の2つのモードがあります。
コメントを承認制にしている場合、手動で承認するまでコメントは実際のページに表示されません。
コメントを自動承認している場合は、ユーザーからコメントが投稿された時点で、記事ページに表示されます。
どちらのモードでも、コメントの表示ステータスをいつでも変更できます。

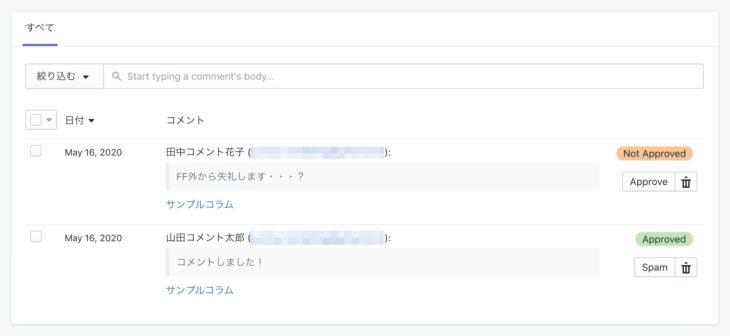
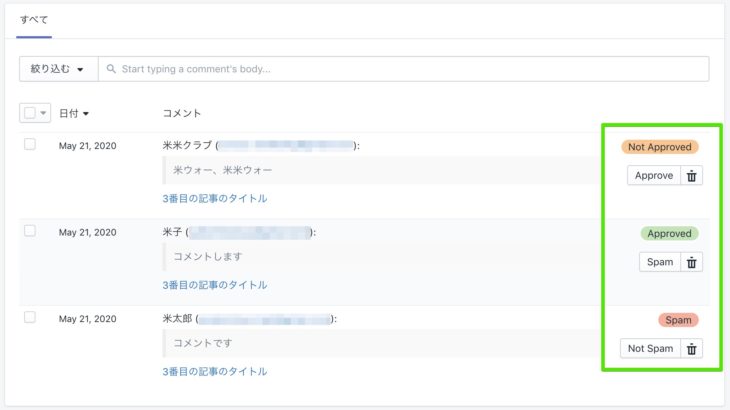
コメントごとに「承認済み (Approved)」「未承認 (Not Approved)」「スパム (Spam)」といったステータスが表示されています。
「未承認 (Not Approved)」「スパム (Spam)」のコメントは記事ページに表示されません。
ステータス状況に応じて[承認 (Approve)][スパム (Spam)][スパムではありません (Not Spam)]のいずれかのボタンが表示されるので、クリックしてステータスを変更します。
ゴミ箱アイコンをクリックすると、コメントを削除できます。
shopifyのコメントにはスパムフィルターが機能しています。
スパムコメントが投稿された場合は、削除する前に[スパム]ボタンを一度クリックしておくとスパムフィルターに学習させることができます。
逆に、フィルターによってスパムでないコメントが「スパム」とラベル付けされてしまうこともあるので、その場合は[スパムではありません]ボタンをクリックしてフィルターに学習させます。


コメントをどうぞ