ネットショップの使いやすさに大きく影響するのがページ間のリンク、つまり、ナビゲーションです。
shopifyでは、ヘッダーやフッターにある主要なナビゲーションを作るだけでなく、新しくメニューを作ったり、別の場所にメニューを配置することもできます。
他にも、ネットショップで比較的使うことの多いリダイレクト設定を行うこともできます。
今回は、shopifyのメニュー機能の操作方法を通して、仕組みや使い方などについて解説していきます。
メニュー項目の追加・編集
デフォルトでは、メインメニューとフッターメニューの2つがあらかじめ用意されています。


ヘッダー、サイドバー、開閉式など、テーマによってメニューの配置やレイアウトは異なり、モバイルサイズでもメニューの表示は切り替わります。
まずは、これらのメニューを編集して使いましょう。

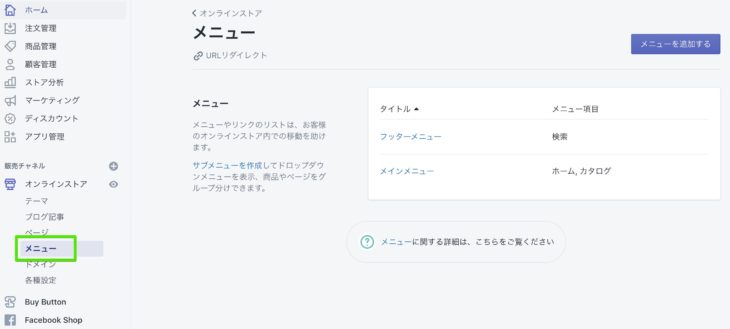
管理画面メニュー[オンラインストア]→[メニュー]に移動します。
[メインメニュー][フッターメニュー]編集したい方のメニューをクリックします。
ここでは、メインメニューを編集することとします。

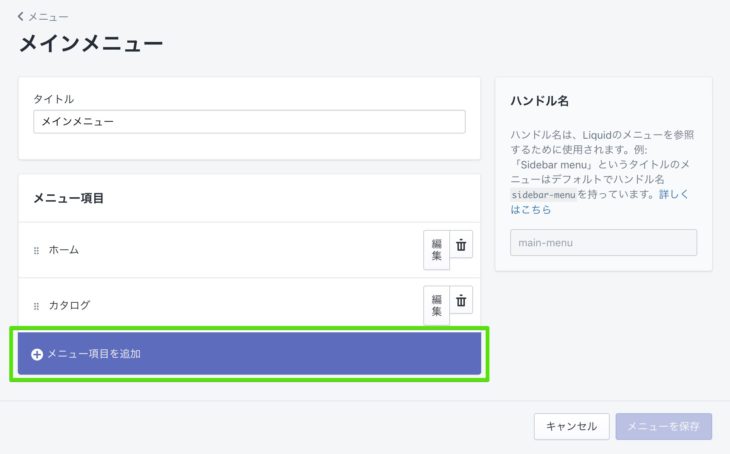
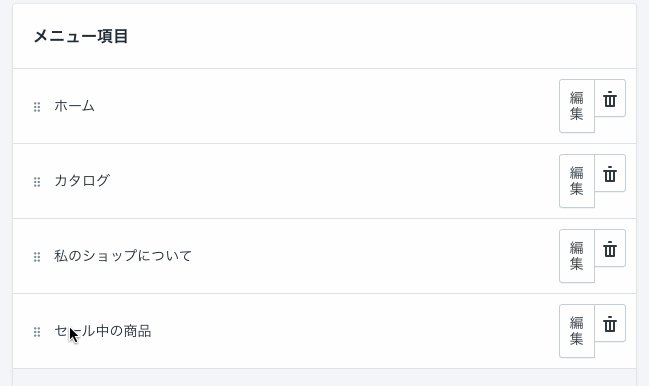
デフォルトで[ホーム][カタログ]の2つのメニュー項目が存在しますが、カタログは全商品一覧へのリンクです。
新たにメニューを追加するには[メニュー項目を追加]をクリックします。

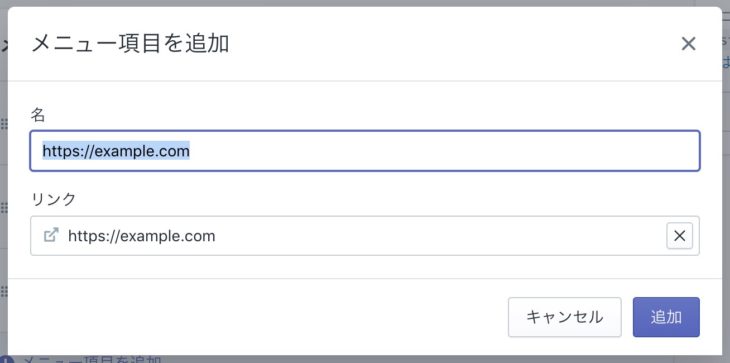
メニュー編集のウィンドウが開くので[リンク]をクリックし、リンク先となるページを選択します。
以下のリンク先から選択できます。
- ホームページ(トップページ)
- 検索ページ
- コレクション
- 商品一覧
- 個別の商品詳細ページ
- ページ
- ブログ
- 個別のブログ記事
- 「法務関連」で設定した各ポリシーページ

リンクを選択すると、メニュー名も自動で挿入されます。
必要に応じて名前を変更して[追加]ボタンを押して完了です。
既存のメニュー項目に変更も同様に編集できます。([編集]をクリック)
リンク先URLの直接指定

[リンク]に直接URLを入力してリンク先を指定することもできます。
外部サイトにリンクしたい時などはこの方法で設定しましょう。
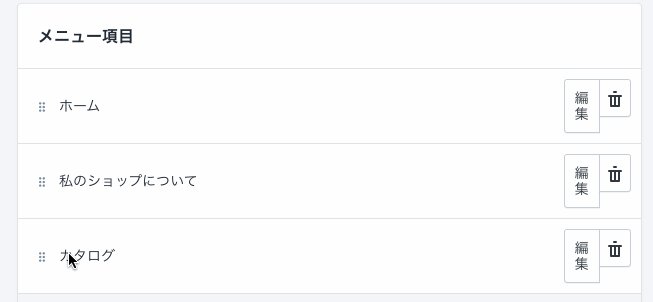
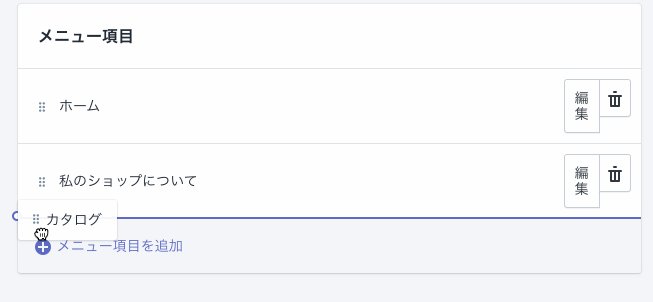
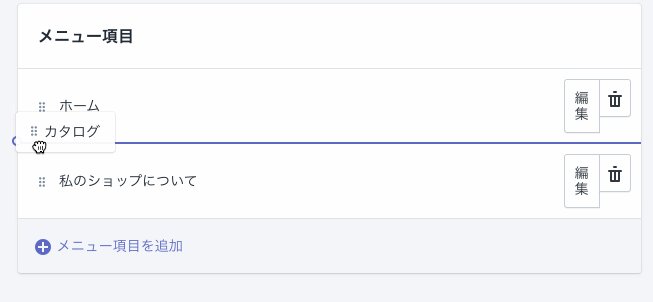
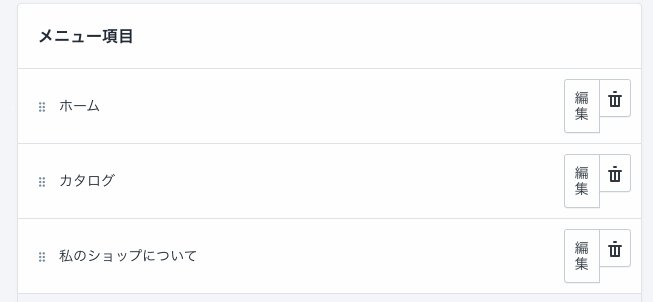
メニュー項目の順番の入れ替え

メニュー項目のドラッカブル・アイコン付近をドラッグ&ドラップして、メニューの順序を変更できます。
ドロップダウンメニュー (サブメニュー) の作成
ドロップダウンメニューを作ることもできます。

ドロップダウンメニューとは、階層構造(親子関係)を持ったメニューのことで、ポインタを合わせたりクリック(タップ)することで、サブメニューが表示されます。

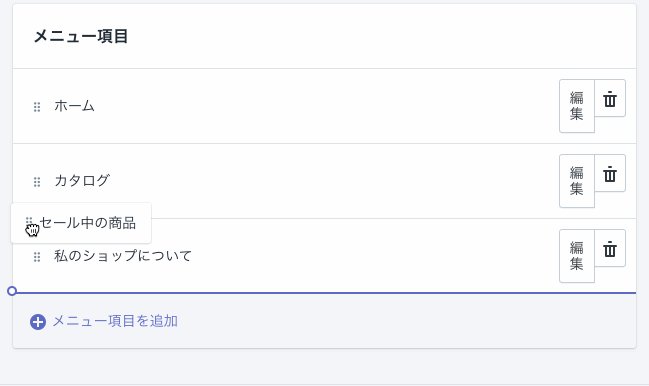
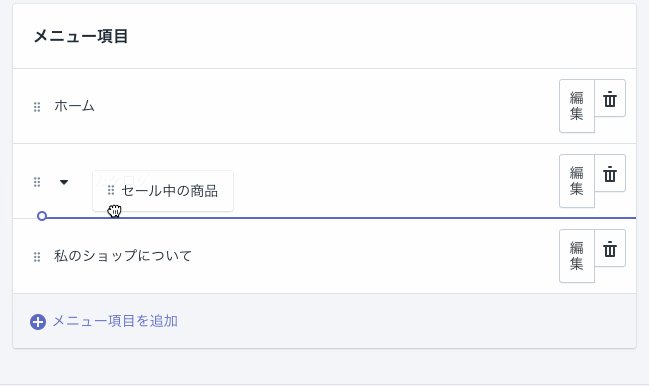
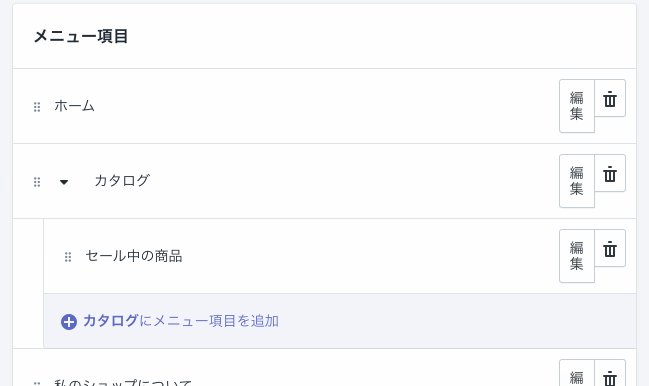
サブメニュー(子メニュー)にしたいメニューアイテムを作成したら、親にしたいメニュー項目にドラッグして移動します。
この時に、ポインタをメニュー項目のテキスト開始位置辺りまで横方向にずらしてからドロップするとサブメニュー化できます。
ドラッグの操作中に表示される青線に付いている「○」印の位置がインデントされるので、その表示が目印になります。
サブメニューは2階層まで作成できます。
つまり、親 > 子 > 孫のメニューまで作れます。
なお、サブメニューの親になっているメニュー項目のリンクはテーマによっては無効になります。
上記画像の例で言うと、「カタログ」はリンクでなくなります。
新規メニューの作成

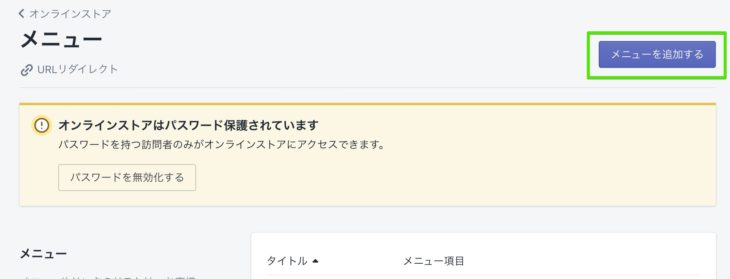
メインメニューとフッターメニューの他に、新規メニューを作成するには、[メニュー]画面の[メニューを追加する]ボタンをクリックします。

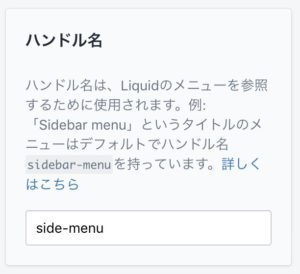
メニュー項目の追加や編集はここまで解説してきた通りですが、新規メニューを作成する時は[ハンドル名]を入力します。

ハンドル名とは、システム上で使うメニューのIDのようなものです。
ハンドル名はメニューのタイトルを入力すると、その文字列が自動的に反映されます。
ただし、メニューのタイトルを日本語で入力していると、ハンドル名も日本語が反映されてしまいます。
ハンドル名は半角英数字に限られるので、ハンドル名は手動で入力しましょう。
画像のサンプルでは、「サイドメニュー」という新規メニューを作成しているので、ハンドル名を「side-menu」に変更しています。
ハンドル名を設定せずに保存すると「link-list」というハンドル名が自動で付与されます。(メニュータイトルが日本語の場合)
「link-list」をそのまま使ってもよいですが、なるべく判別しやすいハンドル名にしておきましょう。
メニューの配置
メインメニューとフッターメニューは、テーマによってあらかじめ配置されていますが、テーマのカスタマイズ画面から別のメニューに変更することができます。

デフォルトテーマ「Debut」では、ヘッダーセクションとフッターセクションにメニューを表示する欄が設けられているので、そこから変更します。
これが意味しているのは、メニューを作成する機能とメニューを配置する機能が分離されているということです。
なぜ、メニューの作成と配置が分離されているのかと言うと、メニューを1つのモジュールとして利用するためです。
モジュールとは、簡単に言うと「他のものと組み合わせることのできる部品」のことです。
例えば、複数のページで表示させたいリンクリストがあるとします。
このリンクリストをメニューとして作成しておけば、リンクリストを表示させたいページでメニューを呼び出すだけでリンクリストを表示することができます。
また、リンクリストの内容を変更したくなった時、メニューを一度修正するだけで、そのメニューを使っている全てのページでリンクリストの内容が一斉に更新されます。
このように、メニューを独立した機能としておくことで、管理しやすくなるというメリットがあるわけです。

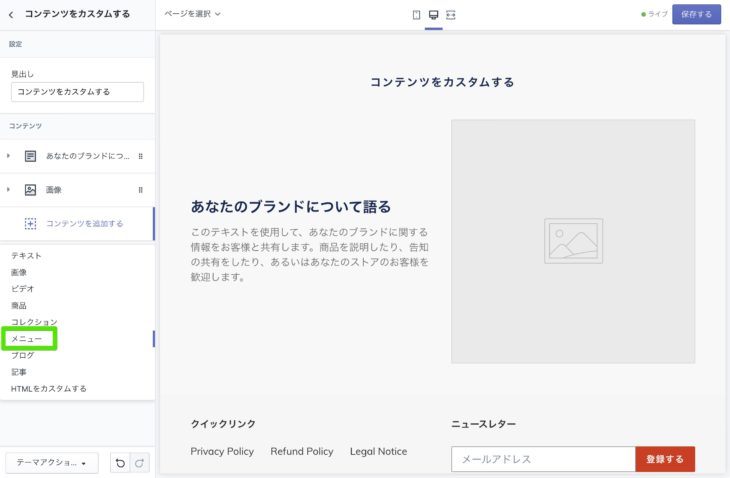
デフォルトテーマ「Debut」では、 テーマカスタマイズ画面から[セクションを追加]→[コンテンツをカスタムする]で[メニュー]を追加できます。
ヘッダー・フッターの既定の場所以外でもメニューを表示できるので覚えておきましょう。
URLリダイレクト
ここからは、[メニュー]の管理画面上から設定できる[URLリダイレクト]について解説していきます。
メニューとURLリダイレクトは、どちらもページ間の遷移に関する機能なので、同じページにまとめられているものと思われます。
URLリダイレクトとは、URL間の転送を行うことです。
「ユーザーがAというページにアクセスしてきたら、自動的にBのページに飛ばす」という機能です。
shopify標準のURLリダイレクト機能は、存在しないページからの転送のみ設定できます。
例えば、「販売が終了した旧モデルの商品ページを削除したので、そのページにアクセスしてきた人を新モデルの商品ページに転送する」というような使い方ができます。
古くなったURLをブックマークに登録している人がいたり、どこかのWebサイトからリンクが貼られている可能性もあるため、リダイレクトを設定しておくとユーザーの利便性が向上することがあります。
URLリダイレクトの設定方法

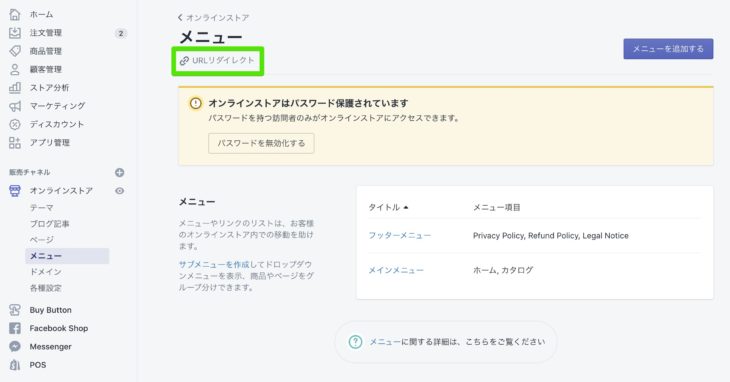
管理画面[メニュー]から[URLリダイレクト]をクリックします。

リダイレクトの管理画面に移動するので、[URLリダイレクトを作成]をクリックします。

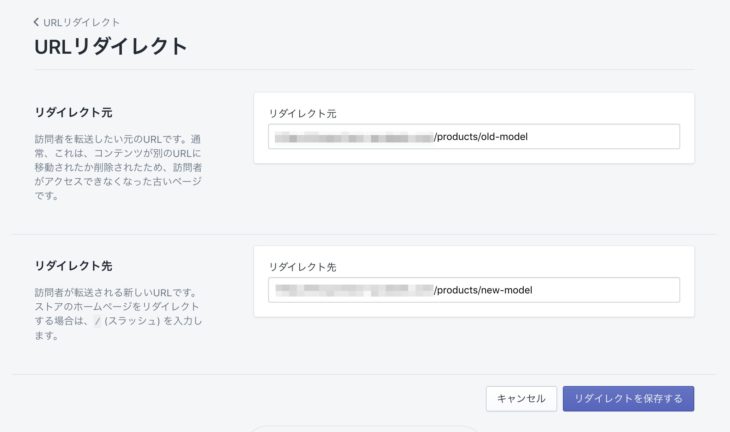
リダイレクトルールの設定画面に移動したら、[リダイレクト元]に存在しないページを、[リダイレクト先]に表示させたいページのURLを入力し、保存します。
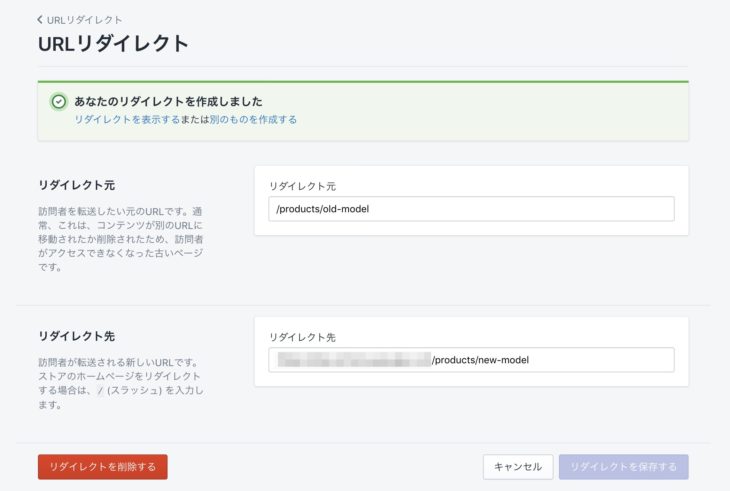
実際にリダイレクト元のURLでアクセスしてみて、リダイレクト先のURLが表示されていれば成功です。

なお、設定を保存すると、[リダイレクト元]のURLからドメインの部分が削除されることがありますが、これはそもそもリダイレクト元として設定できるのがサイト内のURLだけだからです。
また、ドメインのすぐ後が下記で始まるURLは、shopifyのシステム上必要なためリダイレクトを設定できません。
/apps/application/cart/carts/orders/shop/services
ユーザーにとって適切なナビゲートとなる場合は、URLリダイレクトを活用しましょう。


コメントをどうぞ