shopifyでは、商品の詳細ページ以外のWebページを作ることができます。
例えば、サイトのコンセプトや特徴・実績などをアピールするページ、お問い合わせ用のページ、FAQ、会社概要など、任意のページを作ることができます。
今回は、shopifyでページを作成する方法を解説します。
ページの作成方法

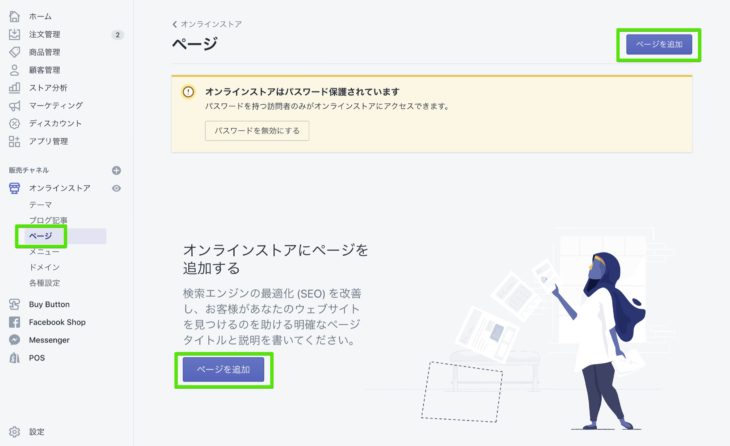
管理画面メニュー[オンラインストア]→[ページ]に移動し、[ページを追加]をクリックします。

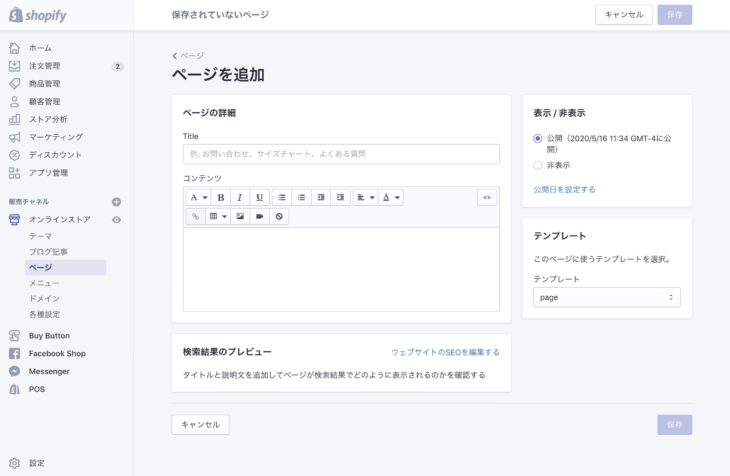
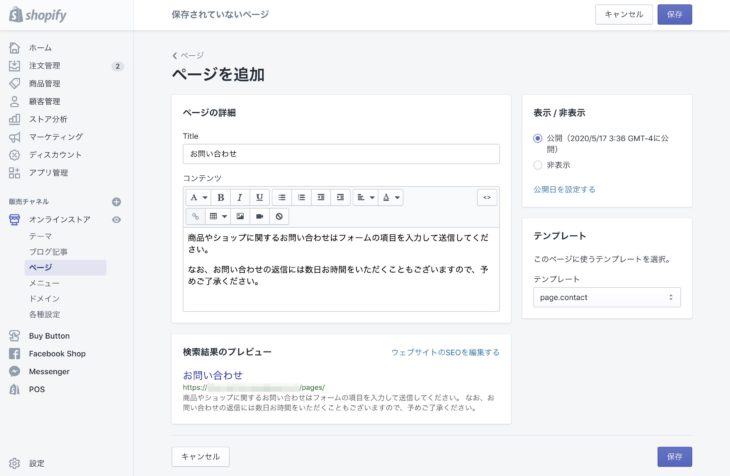
ページ作成画面に移動するので、各ブロックを入力していきます。
ページの詳細

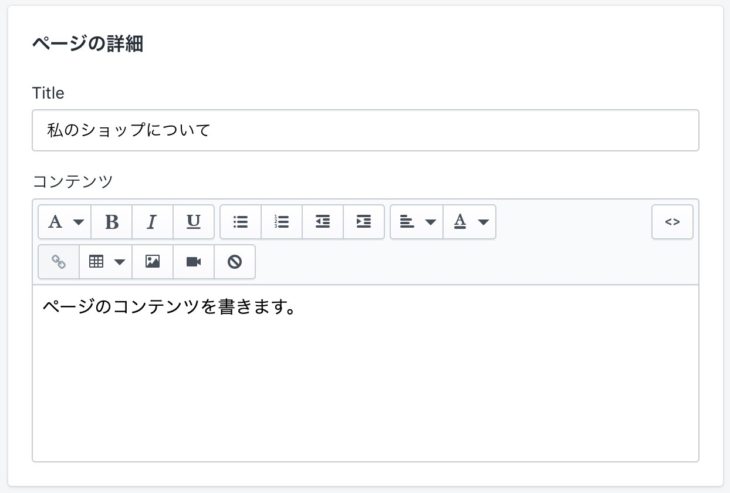
[Title]にページのタイトルを、[コンテンツ]にページのコンテンツを記入します。
コンテンツエリア上部のボタンメニューでは、テキストの装飾、表の作成、画像や動画の挿入等の操作ができます。
右上[<>]ボタンをクリックすると、HTMLソースを確認できます。
検索結果のプレビュー
作成しているページのSEO設定を行います。
[ウェブサイトのSEOを編集する]をクリックして表示を展開します。

上部にはGoogleの検索結果での表示をシミュレートしたテキストが表示されています。
初期状態で、ページの詳細のブロックで入力したタイトルが[ページタイトル]と[URLとハンドル]に、コンテンツが[説明]欄に設定されています。
[説明]は概ね120文字程度までで、コンテンツの内容を要約した文章にするのがSEOの観点からは推奨されます。
詳しく知りたい方は以下の記事をご覧ください。
meta descriptionの正しい書き方とSEOにおける効果・重要性
[URLとハンドル]はページのタイトルが日本語だとURLもそのまま日本語がセットされてしまうので、半角英数字に変更しておきましょう。
SEOに適したタイトルの設定例

例えば、以下のように、ページのタイトルの後にショップ名を加えた表記は検索上でよく見かけると思います。
私のショップについて | アパレル通販のサンプルショップ上記のような記述は、検索上で見た時に、どんなサイトの何のページなのかがユーザーにとってわかりやすいというメリットがあります。
実は、ページタイトルを空欄のままにしていても、次のような形式で検索用タイトルは出力されます。(テーマによって異なる可能性あり)
ページのタイトル – ショップ名ただし、ショップ名だけよりも「アパレル通販の」などと、取り扱っている商品ジャンル等が併記してある方が検索キーワードの対策になるし、ユーザーにもわかりやすいでしょう。
「実際のページのタイトル ≠ SEOに適したページタイトル」ということを考慮した上で、必要に応じて[検索結果のプレビュー]の[ページタイトル]を設定しましょう。
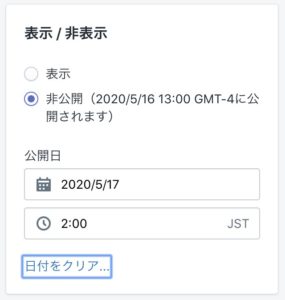
表示 / 非表示

ページの公開設定をします。
[表示]を選択して保存すれば、即座にページは公開されます。
[非公開]の状態にしておくと、公開せずに保存をしておくことができます。作成途中の状態で保存する時にも[非公開]にしておけばOKです。
[公開日を設定する]をクリックして日付をセットすれば、公開予約状態となります。
テンプレート

ページには複数のテンプレートを用意することができ、ページごとに使うテンプレートを変えることができます。
テーマ「Debut」では、標準的な[page]テンプレートとフォームを設置できる[page.contact]の2つが用意されています。
また、shopifyの制作知識とスキルは必要になりますが、オリジナルのページテンプレートを作ることもできます。
お問い合わせフォームの作成方法
続いて、お問合せフォームを設置するページを作成してみましょう。

ページの作成方法は通常のページの作成と同じです。
[コンテンツ]に入力した内容はフォームより前の位置に表示されます。(コンテンツの後にフォームが置かれる)

[テンプレート]でプルダウンメニューから[page.contact]を選択します。

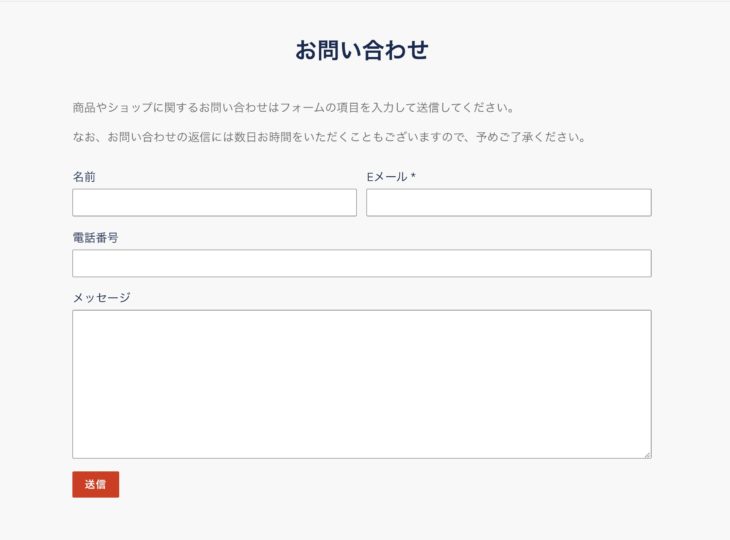
最後に[保存]をしたら、目のアイコンの付いた[ページを見る]リンクテキスト が表示されるので、クリックしてみましょう。

上の画像のように、テンプレートを変更することで、フォームが自動的に作成されます。
フォームの項目については、名前、Eメール、電話番号、メッセージ(問い合わせ内容)の4つです。
ネットショップの必須ページの作成
ネットショップをやる上で、次の情報の掲載は必須と考えられます。
- 特定商取引法に基づく表記
- 配送方法
- 支払い方法や返金・キャンセルの取り扱い
- プライバシーポリシー(個人情報の取扱い)
上記情報を掲載するページは作成しておきたいと考えるでしょう。

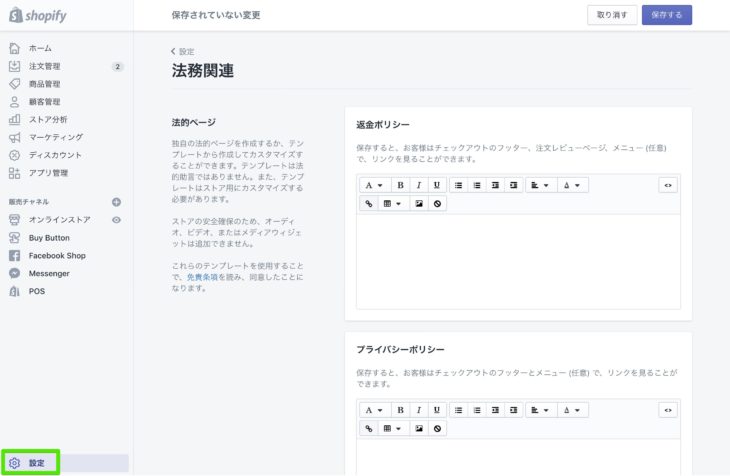
ただし、shopifyでは管理画面メニュー[設定]→[法務関連]から以下の項目について設定できます。
- 返金ポリシー
- プライバシーポリシー
- 利用規約
- 配送ポリシー
- 特定商取引法に基づく表記
上記項目については手動でページを作ることもできますが、[法務関連]は設定しておくとよいでしょう。
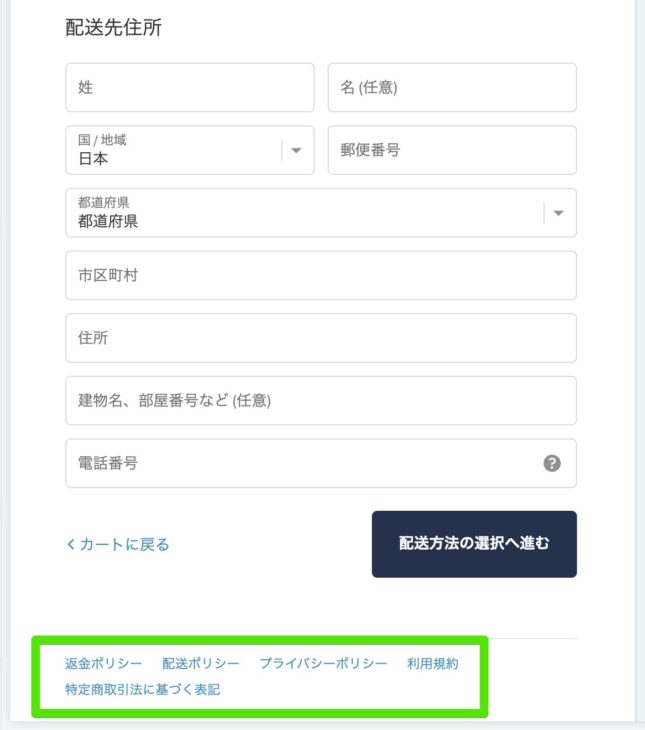
[法務関連]を設定することで、各項目のページが自動で作成されるとともに、チェックアウト画面のフッターにリンクが自動で追加されます。
メニューからリンクを追加することもできます。



コメントをどうぞ