shopifyで商品やページなどある程度のコンテンツが準備できてきたら、デザインやレイアウト、構成要素の決定など、サイトの器の作成をしていきましょう。
shopifyでは、これらの作業を「テーマのカスタマイズ」と呼んでいますが、その方法について解説していきます。
テーマを確認するにも、表示するコンテンツ類がないとデザインや表示の確認がしづらいので、ダミーでもよいのであらかじめ準備しておきましょう。
テーマとは

Ecommerce Website Templates – Free and Premium Themes for Your Online Store.
shopifyで作るネットショップのデザインやレイアウト等は「テーマ」によって決まります。テーマの中にはそれぞれ独自の機能を持つものもあります。
いわゆるテンプレートのようなものですが、shopifyでは「テーマ」と呼んでいます。
shopifyでは無料のテーマが9つ用意されていますが、どれもお洒落で洗練された高品質なデザインのテーマです。
自分のネットショップのジャンルやコンセプトに合いそうなテーマを選択しましょう。
無料テーマ以外に有料のテーマも販売されています。
大体 $140〜$180 程度で販売されていますが、有料のテーマは日本語対応されているものをあまり見かけない印象です。
また、shopifyのテーマはソースファイルを編集することもできます。
テーマは、プログラミング言語のRubyをベースとした「Liquid」という独自言語で構成されています。
専門的な知識が必要になりますが、オリジナルのテーマを制作して使うこともできます。
最近は日本でもshopifyに精通したWeb制作会社も少しずつ増えてきているので、オリジナルテーマの開発を依頼してみてもよいでしょう。
部分的に見た目を変えるなどであれば、HTML・CSSのスキルがあれば修正可能です。
カスタマイズ前のバックアップ

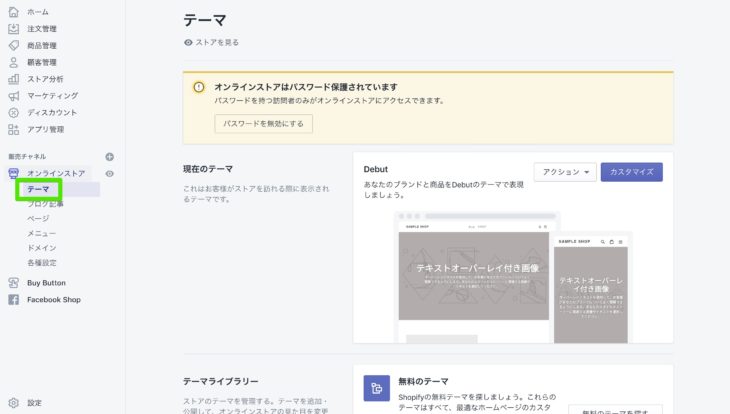
テーマのカスタマイズは、管理画面メニュー[オンラインストア]→[テーマ]から行います。
ここでは、デフォルトのテーマ「Debut」のカスタマイズを例に解説していきます。どのテーマも操作方法は基本的に共通です。

テーマをカスタマイズする時は、必ず事前にバックアップをとっておきましょう。誤った操作や失敗した時にバックアップがあれば以前の状態に戻せます。
[現在のテーマ]セクションから[アクション]→[テーマファイルをダウンロードする]から行います。
メールを送信する旨のダイアログが表示されるので、送信を実行します。
登録しているメールアドレス宛に届いたメールより、ダウンロードリンクをクリックするとファイルをダウンロードできます。
なお、復元する時は、セクション[テーマライブラリー]の[テーマをアップロードする]ボタンからファイルをアップロードします。
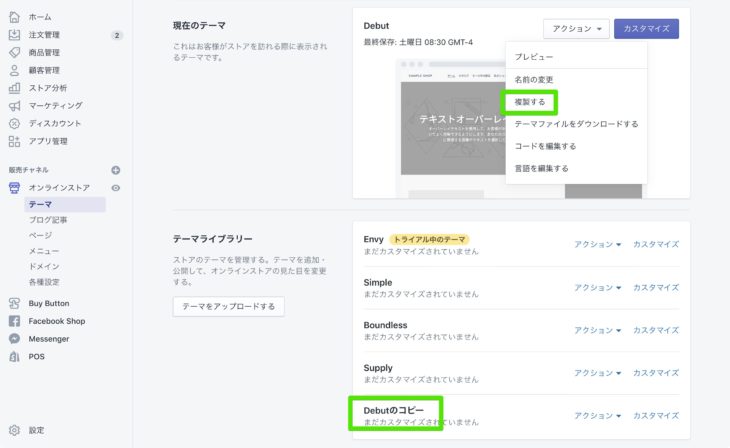
もう一つの方法は複製です。

[アクション]→[複製する]をクリックするとテーマが複製され、テーマライブラリーに保存されます。
[アクション]メニューから名称を変更できます。
バックアップの準備ができたら、テーマのカスタマイズを始めていきましょう。
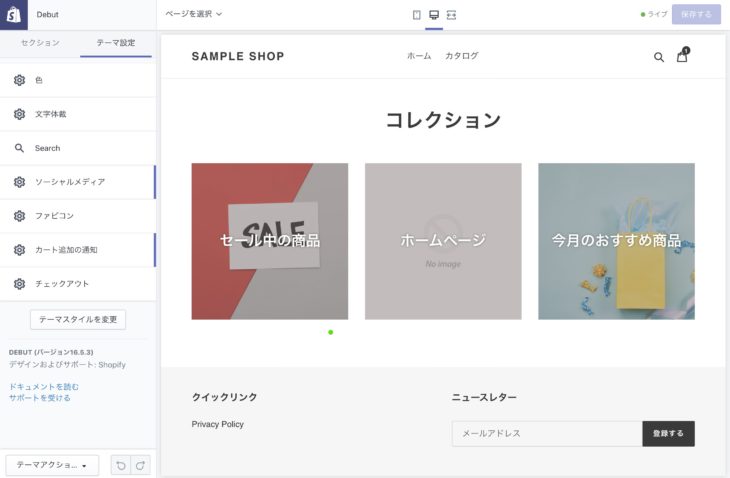
テーマエディターの画面構成

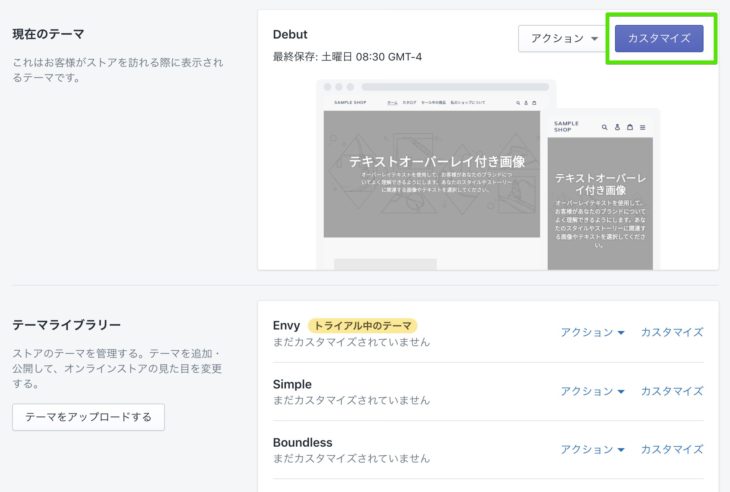
[オンラインストア]の[テーマ]管理画面より該当のテーマの[カスタマイズ]ボタンをクリックすると、テーマエディターが開きます。
[テーマライブラリー]にあるテーマも同様にカスタマイズできます。

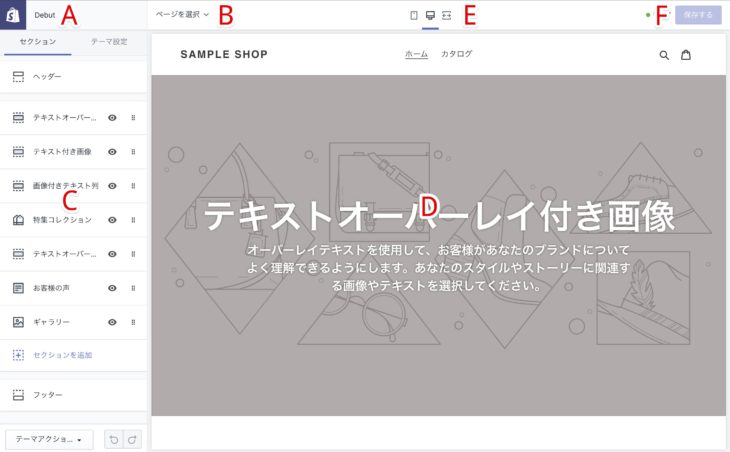
- カスタマイズ中のテーマまたは項目名 [A]
- カスタマイズするページの選択 [B]
- カスタマイズの項目・内容 [C]
- プレビュー [D]
- プレビュー表示切り替え(モバイル・デスクトップ・全画面) [E]
- 保存ボタン [F]
カスタマイズの基本的な操作は次のようにシンプルです。
- カスタマイズするページを選択する [B]
- カスタマイズを行う [C]
- ライブプレビューで表示を確認する [D, E]
- 保存する [F]
入力操作を行うのは、画面左側 C のエリアに集約されています。
テーマエディターのスタート画面はトップページのカスタマイズ画面です。
カスタマイズのメニュー構成
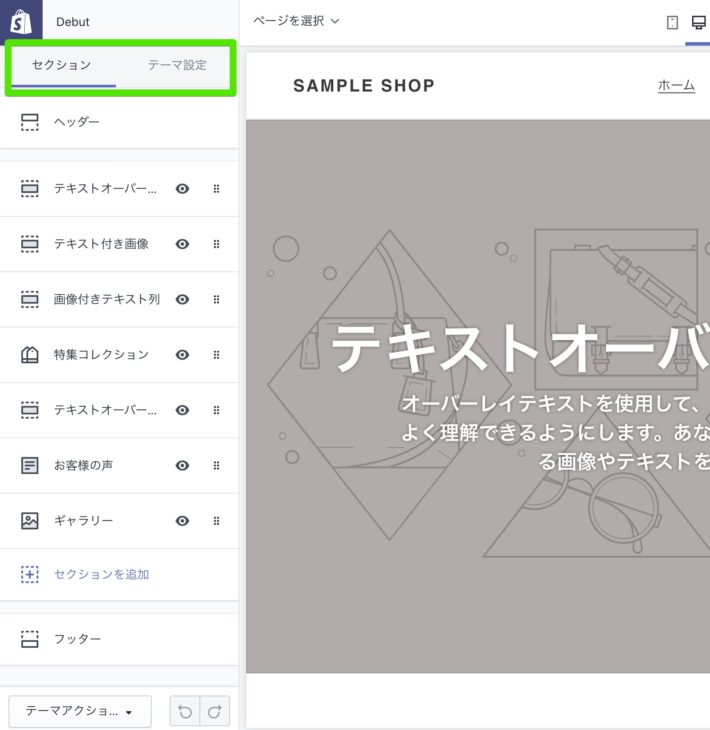
テーマカスタマイズの項目は2つに分類されます。
- テーマ設定
- セクション
[テーマ設定]は、サイト全体に共通する各種設定です。
[セクション]は、ページごとのコンテンツを作成する項目です。

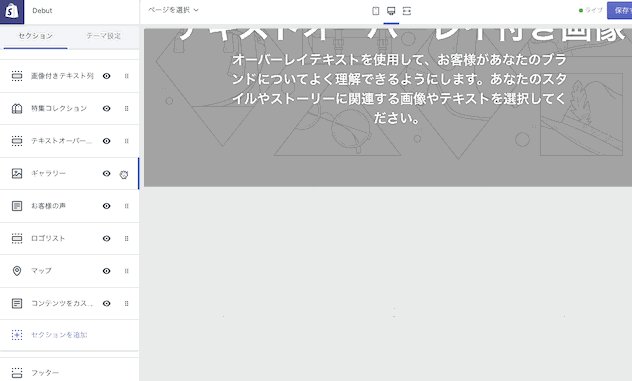
[テキスト付き画像][特集コレクション][お客様の声]などのページを構成するブロック(=セクション)であり、これらを編集・追加・削除していきます。
テーマによってデフォルトのセクション構成は異なり、独自の機能や設定がある場合があります。
セクションのカスタマイズ
まずは、セクションのカスタマイズ方法を確認していきましょう。
セクション・コンテンツの作成
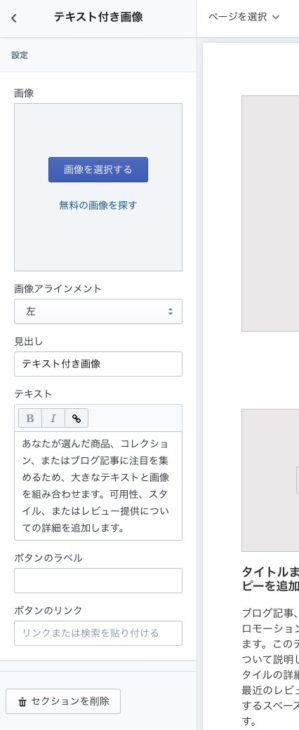
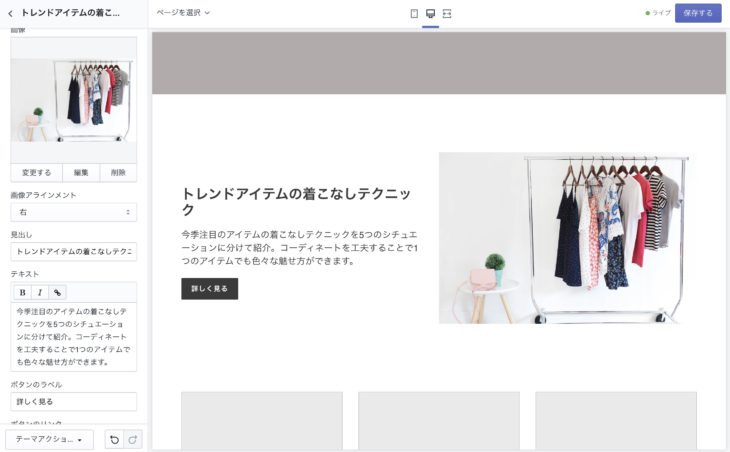
各セクションのコンテンツをセットするには、該当のセクションをクリックします。

選んだセクションのタイプによって設定可能な項目が表示されるので、適宜入力していきます。

入力した内容はプレビュー画面に即座に反映されるので、どのように表示されるのかを確認しながら直感的に操作できます。
コンテンツをセットしたら、画面左上の左矢印をクリックすれば、セクション構成画面に戻ります。
時折、画面右上のボタンをクリックして保存しておくと、内容の消失を最小限に食い止めましょう。
セクションの追加・削除

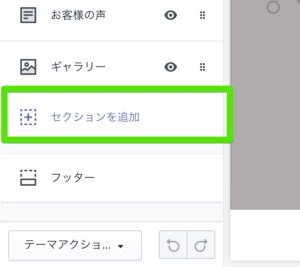
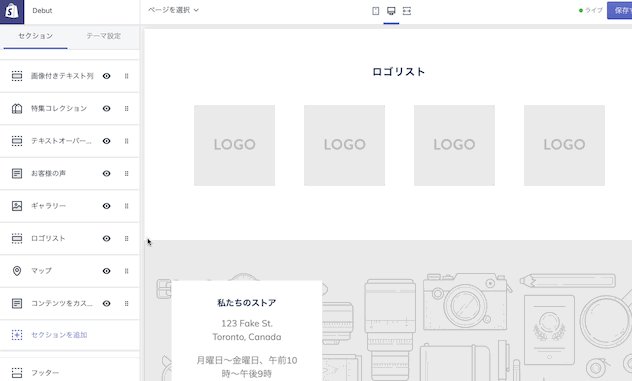
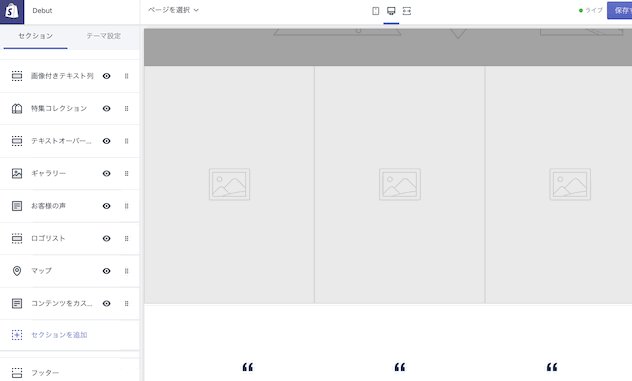
[セクションを追加]をクリックして任意のタイプのセクションを追加できます。

様々なタイプのセクションが用意されていますが、テーマによって追加できるセクションの種類は異なります。

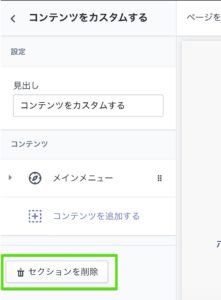
不要なセクションは、セクションのコンテンツ編集状態で表示される[セクションを削除]ボタンで削除できます。
レイアウトの変更と調整

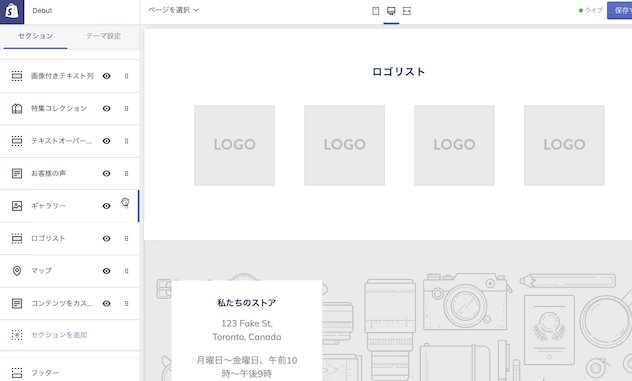
セクションの表示順序はドラッカブルマーク付近(点々のアイコン)をドラッグ&ドロップすることで簡単に入れ替えることができます。
プレビューにも即座に反映されます。
セクション名の横に表示されている目のアイコンはセクションの表示/非表示を切り替えます。
非表示にしたセクションは、実際のページにも表示されません。
セクションを削除してしまうとその中身も消えてしまうので、表示/非表示を切り替えることで、セクションを残しておけます。
ヘッダー・フッターの設定

[ヘッダー]と[フッター]はサイトに共通して表示されるセクションなので、基本的には一度設定すればページタイプごとに繰り返す必要はありません。

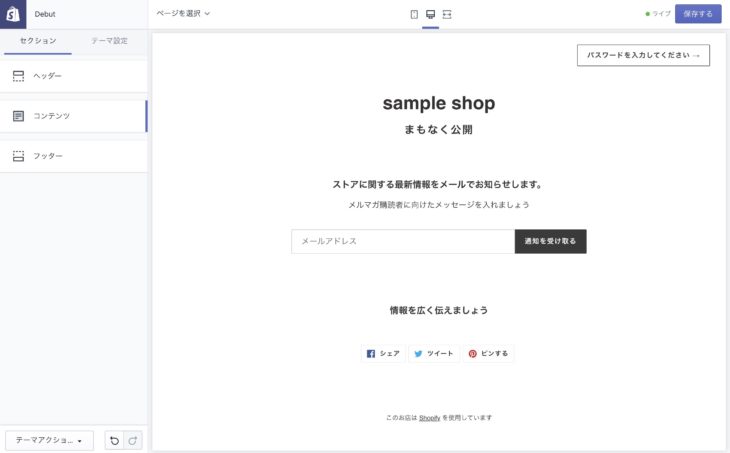
ただし、「Debut」テーマのパスワードページはサイト共通のヘッダーとフッターは使われない特殊なページです。
このような例外もあるので、レイアウトの異なっているページがないか確認しておきましょう。
パスワードページは、サイトの一般公開を制限するためのページです。
オープン前や休業などの理由で一時的にサイトを閉鎖したい時、あ
るいは、パスワードを知っている人にだけサイトを見てもらいたい時に使用するページです。
ヘッダーの設定項目
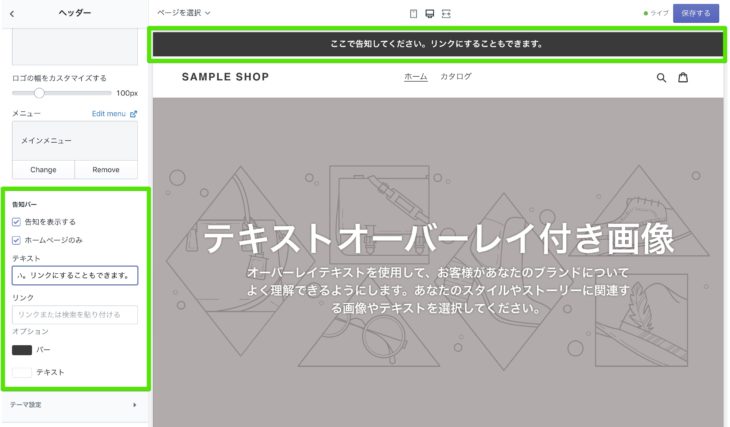
Debutのヘッダーでは以下の3つを設定できます。
- ロゴ画像
- メニュー
- 告知バー
ロゴ画像を設定すると、ヘッダーのショップ名のテキストの箇所がロゴ画像に変わります。
ちなみに、shopifyにはHatchfulという無料のロゴ作成ツールがあるので、ロゴがない場合は作ってみるのもよいでしょう。
[メニュー]に作成済みメニューの中から表示したいメニューを選択します。

告知バーはサイトの一番上にバーを追加する機能です。
重要なお知らせやキャンペーン告知など注目して欲しい事柄をテキストで表示させることができます。
テキストにはリンクを追加できます。
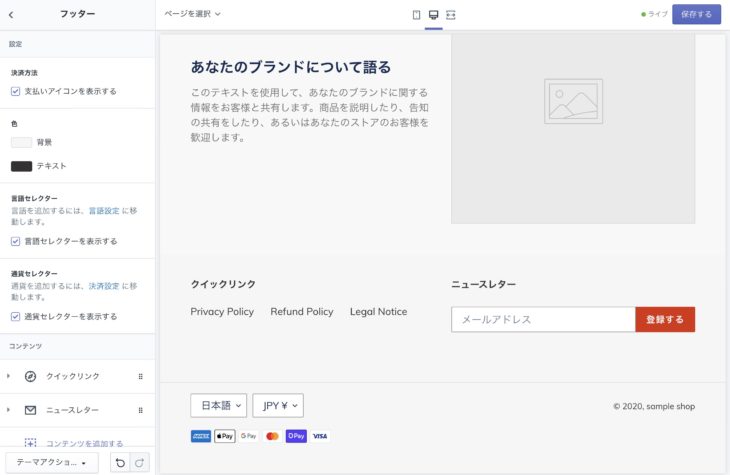
フッターの設定項目
- 決済方法
- 言語セレクター
- 通貨セレクター
- 色
- コンテンツ

[決済方法]にチェックを入れるとクレジットブランド等のマークが表示されます。
[言語セレクター][通貨セレクター]は、ストアの設定で複数の言語・通貨に対応している際に利用します。
フッターで設定できる[コンテンツ]のタイプは以下の3種類で、、最大4つ(4列)まで追加できます。
- クイックリンク(メニュー)
- ニュースレターの登録(メールマガジン登録フォーム)
- テキスト
テーマ設定のカスタマイズ

テーマ全体に共通するカラーやフォント、画像、ソーシャルメディアなどを設定します。
テーマ設定も利用するテーマによって設定内容が異なることがあります。

[ファビコン]は、ブラウザのタブやブックマーク時のアイコン等に使われる小さな画像のことです。
ロゴなどを指定しておくとよいでしょう。
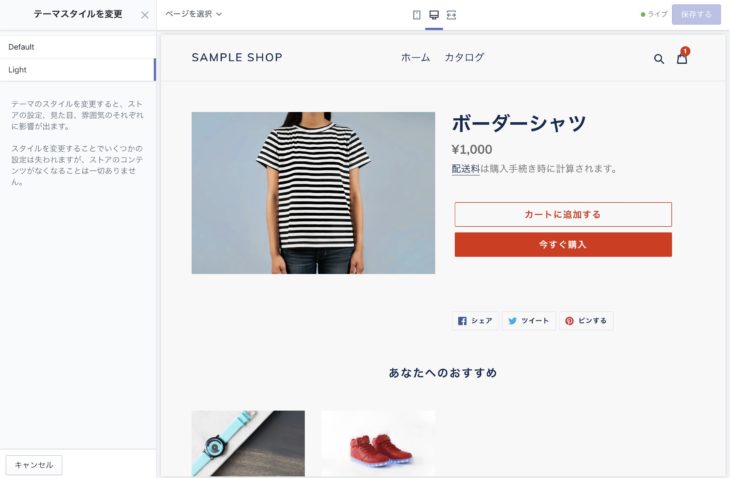
テーマスタイルの変更
テーマには、色違いのパターンがいくつか用意されていることがあり、このパターンを「テーマスタイル」と呼びます。
テーマスタイルは[テーマスタイルを変更]ボタンから切り替えます。

Debut テーマには「Default」「Light」の2つのスタイルがあり、「Light」に変更すると、ボタン類が赤くなったり、テキストがグレーになったり、背景全体も薄くグレーがかり、「Default」に比べて若干コントラストを抑えたトーンの見た目に変わります。
テーマによってはスタイルを変更することで雰囲気がガラッと変わります。
テーマを選ぶ際は、テーマスタイルの違いも確認しておくとよいでしょう。
言語の編集
shopifyはグローバルなECサービスなので、様々な言語の国で利用できるよう設計されています。
ただし、テーマはサードパーティによって開発されているものもあるので、必ずしも日本語の翻訳があるとは限りません。(自分で翻訳を作成することはできます。面倒ですが…)
無料のテーマについては日本語に翻訳されていますが、有料テーマは日本語翻訳の付いていないものが多いので、購入前に確認しておきましょう。
ここでは、翻訳されている日本語表記の変更方法について解説します。


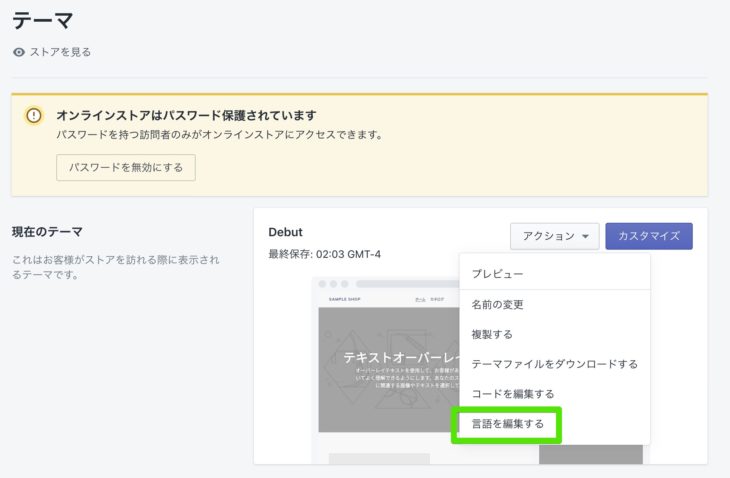
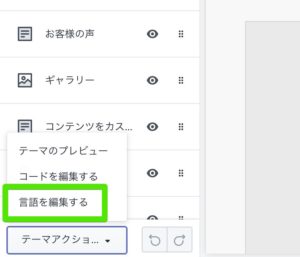
ストア管理画面[テーマ]内の[アクション]もしくは、テーマエディター画面[テーマアクション]ドロップダウンメニューの中から[言語を編集する]をクリックします。

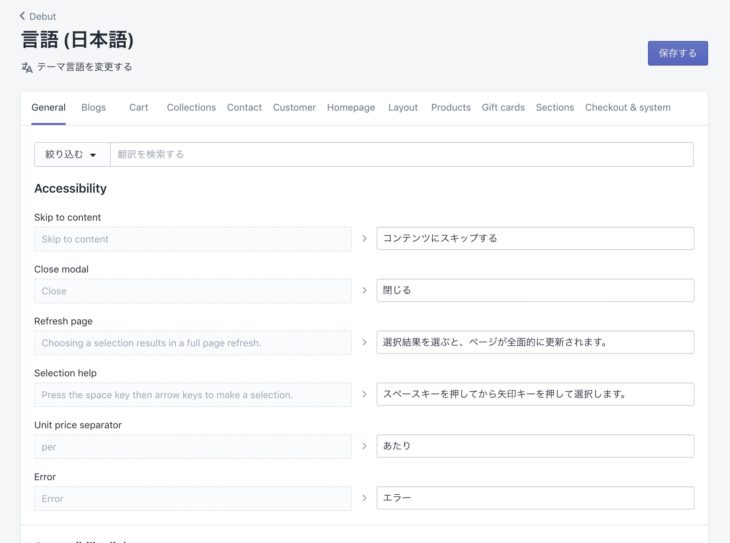
テーマ内で使われている元言語(英語)とそれに対応する日本語がカテゴリーごとに分類されています。
日本語が入力されているフォーム部分(右側)を修正して保存すれば翻訳される日本語が変わります。
全て合わせると数百の翻訳語が存在するので、隈なく確認していくのは大変です。
もしテーマを使っていて気になる表記が見つかったら、検索して目的の表記を探して修正するのが効率的です。
言語編集の使い方の解説を含め、カスタマイズの例を1つ紹介します。
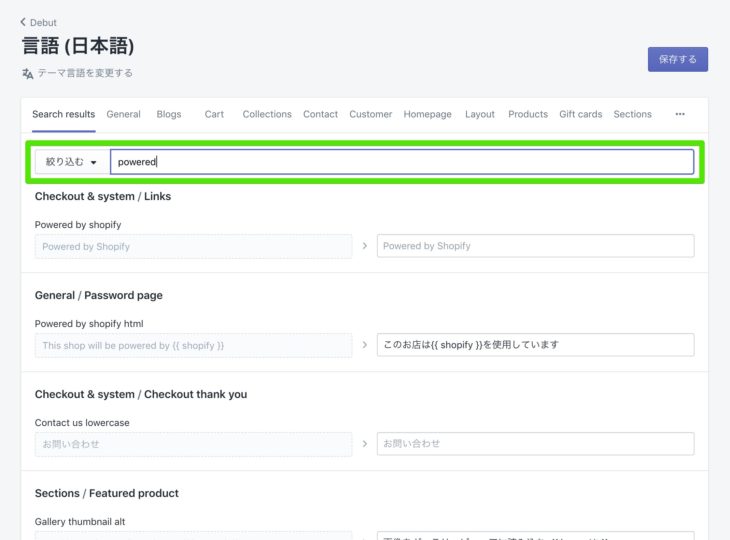
powered by shopify 表記の削除・編集

shopifyのテーマのフッターには「powered by shopify」の表記があります。
ここでは不要と判断し、この文言を消してみます。

言語編集画面の検索フィールドに[powered]と入力して絞り込みます。

[Checkout & system / Links]-[Powered by shopify]の日本語入力欄に半角スペースのみを入力して保存します。
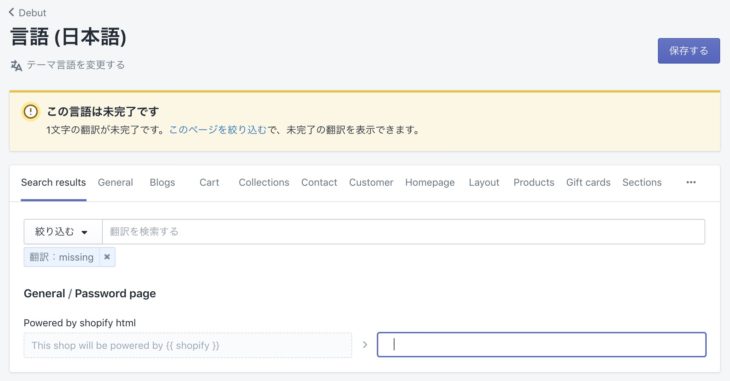
その下にある[General / Password page]-[Powered by shopify html]に[このお店は{{ shopify }}を使用しています]の文言がありますが、これはパスワードページの下部に表示される表記です。

こちらも不要であれば、変更してもよいでしょう。

ただし、[Powered by shopify html]の翻訳を半角スペースに入力すると、『この言語は未完了です』というメッセージが表示されます。
このメッセージを出さないようにするには、何かしらのテキストを入力する必要があります。

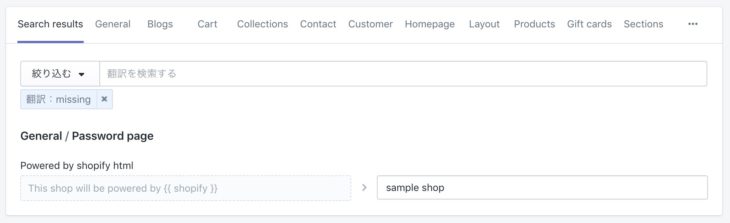
ここでは、ショップ名を入力して注意メッセージが出ないようにしました。
以上が基本的なテーマのカスタマイズの操作方法です。


コメントをどうぞ