使いやすい低価格レンタルサーバーの老舗ロリポップ!。
時代に合わせて進化してきて、今や安いだけではない高性能なプランも提供しています。
WordPressの利用にもおすすめ。
- ロリポップ!が初めての人
- WordPressが初めての人
- ロリポップ!もWordPressも初めての人
商品・サービスの内容は記事執筆 / 更新時点のもので変更される場合があります。
最新の情報は公式サイトにてご確認ください。
目次
ロリポップ!早わかり表
| 運営会社 | GMOペパボ株式会社 |
|---|---|
| サービス開始時期 | 2001年11月 |
| サーバー形態 | 共有サーバー |
| サーバーソフト | Apache LiteSpeed |
| 稼働率 | 99.99%以上 |
| 転送量 | 無制限 |
| データベース | MySQL5, SQLite |
| WordPress関連機能 | 簡単インストール 簡単引っ越し |
| バックアップ | 自動バックアップ(ベーシックプラン以上) |
| セキュリティ | 無料SSL WAF メールのウィルスチェック 迷惑メールフィルター 海外アタックガード Web改ざん通知 |
| サポート体制 | メール チャット 電話 |
| オプション | 7世代バックアップ クイック認証 SSL ロリポップ!スタジオ PC用ウイルス対策ソフト |
ロリポップ!のメリット・デメリット
| メリット | デメリット |
|---|---|
|
|
料金・プラン
| エコノミー | ライト | ベーシック |
エンタープライズ | |||
|---|---|---|---|---|---|---|
| 初期費用 | 0円 | |||||
| 契約期間 (月額料金) |
1ヶ月 | 198円 | 550円 | 1,430円 | 2,640円 | |
| 3ヶ月 | 198円 | 495円 | 1,320円 | 2,640円 | ||
| 6ヶ月 | 198円 | 462円 | 1,210円 | 2,420円 | ||
| 12ヶ月 | 198円 | 418円 | 990円 | 2,365円 | ||
| 24ヶ月 | 198円 | 352円 | 935円 | 2,255円 | ||
| 36ヶ月 | 99 円 | 220円 | 550円 | 2,200円 | ||
| 無料独自ドメイン | – | – | – | ○ | ○ | |
| SSD容量 | 100GB | 200GB | 400GB | 1.2TB | ||
| サーバー | Apache | LiteSpeed | ||||
| 独自ドメイン数 | 50 | 100 | 無制限 | 無制限 | ||
| データベース数 | – | 1 | 無制限 | 無制限 | ||
| メールアドレス数 (1ドメインにつき) |
20個 | 無制限 | ||||
| メールアドレス容量 (1アドレスにつき) |
1GB/ | 5GB | 20GB | 20GB | ||
| 同時アクセス数制限 | 有 | 無制限 | ||||
| 自動バックアップ機能 | – | – | – | ○ | ○ | |
| 電話サポート | – | – | ○ | ○ | ||
2023年5月の改定により「スタンダードプラン」は廃止され、「ハイスピードプラン」は「ベーシックプラン」に名称変更されました。

現在のキャンペーン情報
| 概要 | 大安からずっと吉日キャンペーン 新規申し込みでキャッシュバック 12ヵ月:2,400円 36ヵ月:5,040円 |
|---|---|
| 開催期間 | 2023年6月18日 0:00 〜 6月30日 23:59 |
| 適用条件 | ベーシックプランを12ヶ月 or 36ヵ月で新規サーバー契約して指定フォームから口座情報を入力 ※24ヶ月は対象外 |
無料お試しの申し込み手順

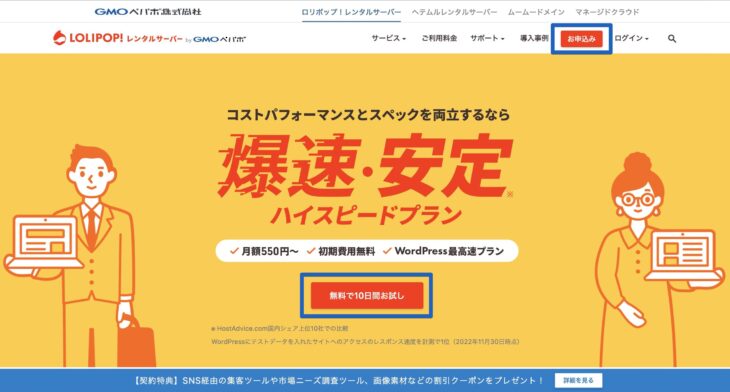
公式サイトのトップページに移動して[無料で10日間お試し]をクリックします。

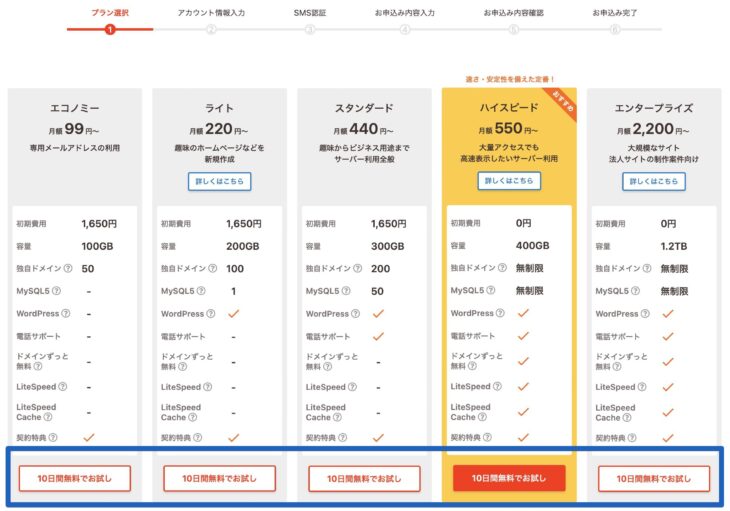
希望のプランの[10日間無料でお試し]ボタンをクリック。
今回はベーシックプラン(旧ハイスピードプラン)で申し込みます。
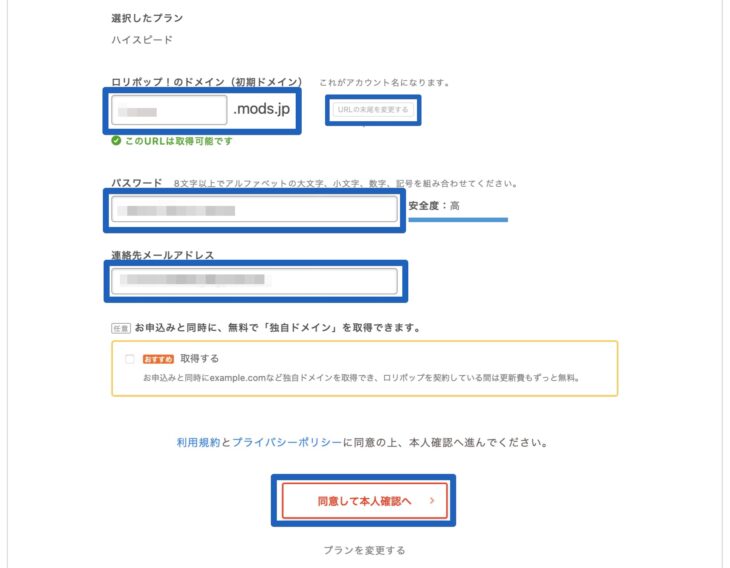
アカウント情報を入力する

ロリポップ!は、アカウント名 = 初期ドメイン(共有ドメイン)名です。
任意の文字列を入力します。
[URLの末尾を変更する]をクリックすると、トップレベルドメイン(上図の.mods.jp部分)を変更できます。
アカウントの[パスワード]と[連絡用メールアドレス]も入力。

[お申し込みと同時に、無料で「独自ドメイン」を取得できます。] にチェックを入れると独自ドメインを取得できます。
ただし、独自ドメインを取得すると無料お試し期間無しで本申し込みとなってしまうため、今回はチェックを入れずに進めます。
後から無料でドメインを取得できます。
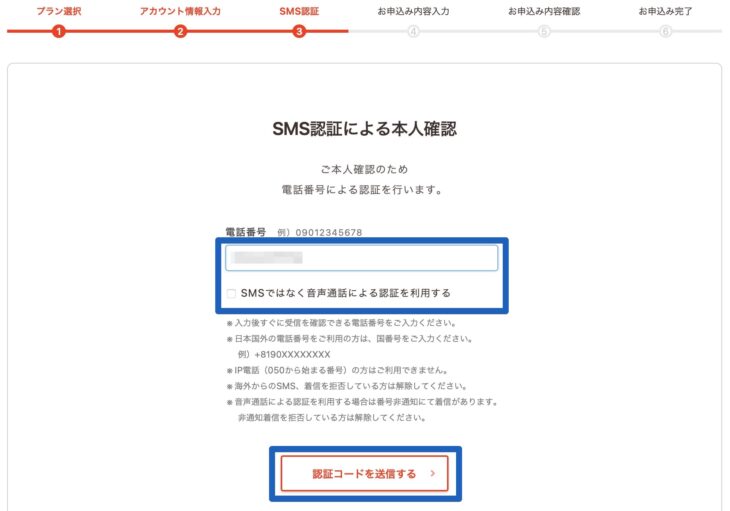
SMS認証

[電話番号]を入力して[認証コードを送信する]をクリック。
通話認証する場合は[SMSではなく音声通話による認証を利用する]にチェックを入れます。
今回は認証コードを選びます。

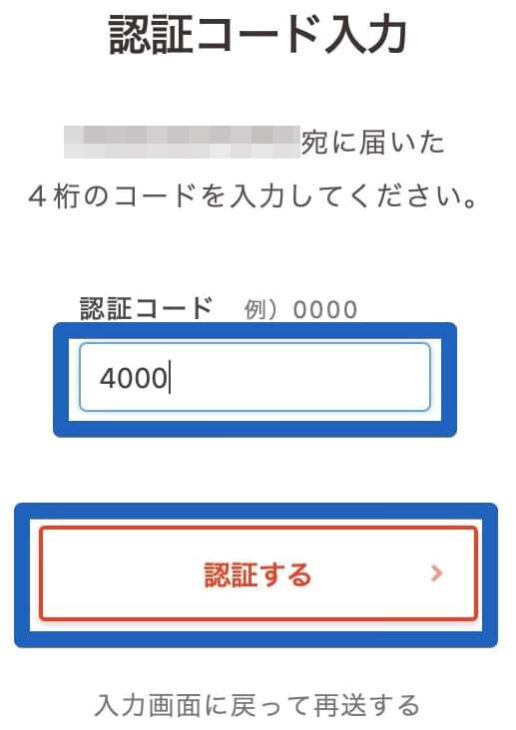
携帯電話に認証コードが送られるてくるので[認証コード]を入力し、[認証する]をクリック。
申し込み内容の入力

認証が完了したら、名前・住所・電話番号等の契約者の個人情報を入力していきます。

[お申込みと同時にWordPressをインストールする]は任意でチェックします。
今回は無料お試しを利用するので、申込み時点でインストールできるのは初期ドメイン下です。(独自ドメインへのインストールは申し込み後に管理画面から簡単インストールで行う。)
WordPressをインストールする場合は[サイトのタイトル][ユーザー名][パスワード]の入力と[最初に設定するWordPressテーマを選択]の選択をします。

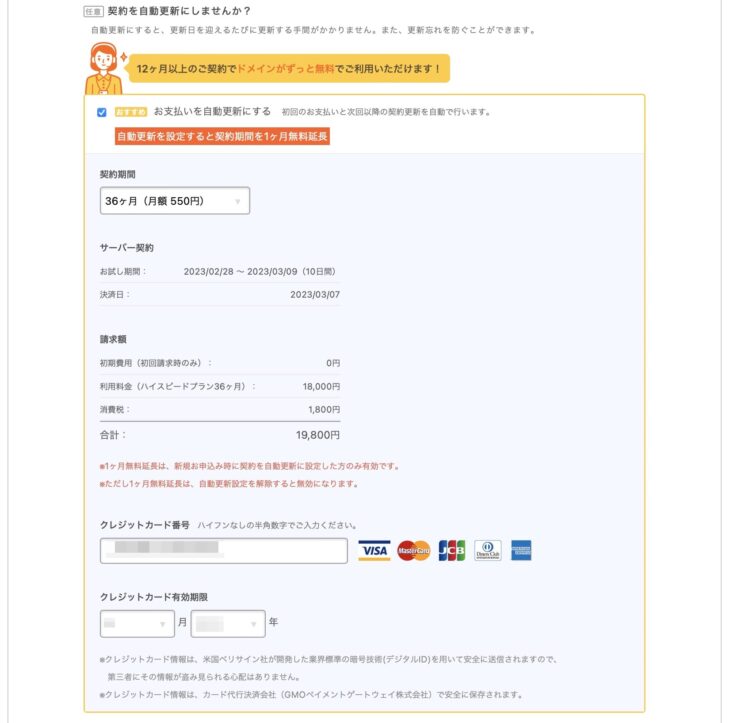
[お支払いを自動更新にする]も任意でチェックします。
自動更新を設定すると、契約期間1ヶ月分の無料延長のボーナスが適用されます。
申し込み時に自動更新を設定した場合のみの特典です。
特典は失くなりますが、申し込み後に自動更新を解除できるので、ここでは自動更新を設定しておいてもよいでしょう。(解除には決済日に注意)

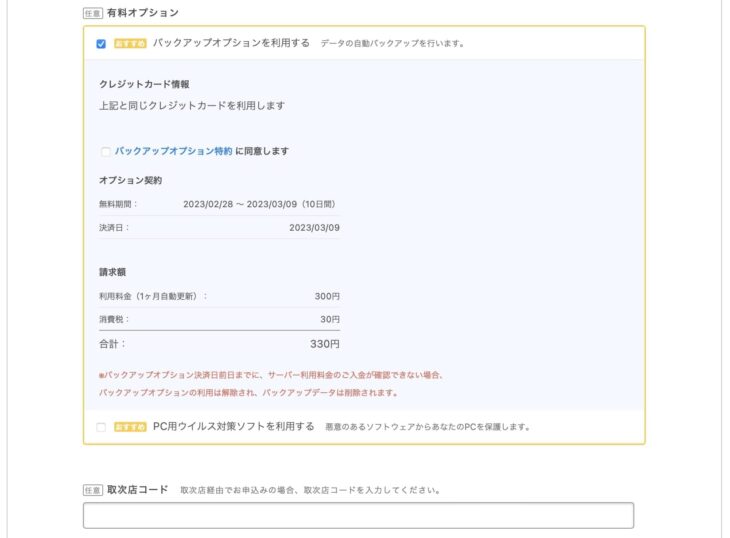
バックアップとPC用ウイルス対策ソフトの[有料オプション]も任意でチェック。
後からでも申し込みできます。
次の画面に進みます。

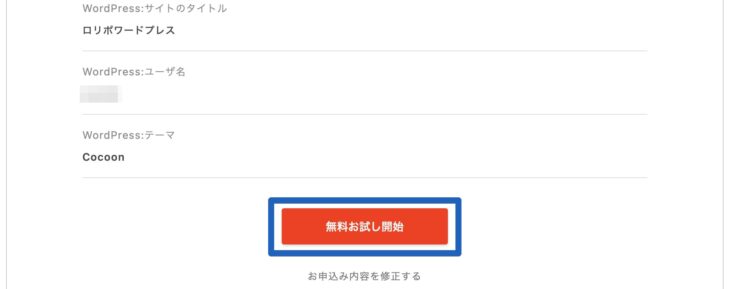
申し込み内容の最終確認画面が表示されるので誤りがないか確認したらあ[無料お試し開始]をクリックしてそのまま少し待ちます。

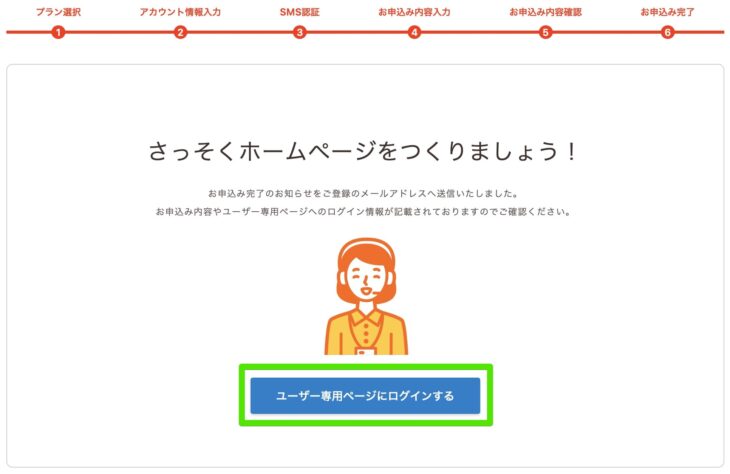
申し込み完了画面が表示されたら[ユーザー専用ページにログインする]をクリック。

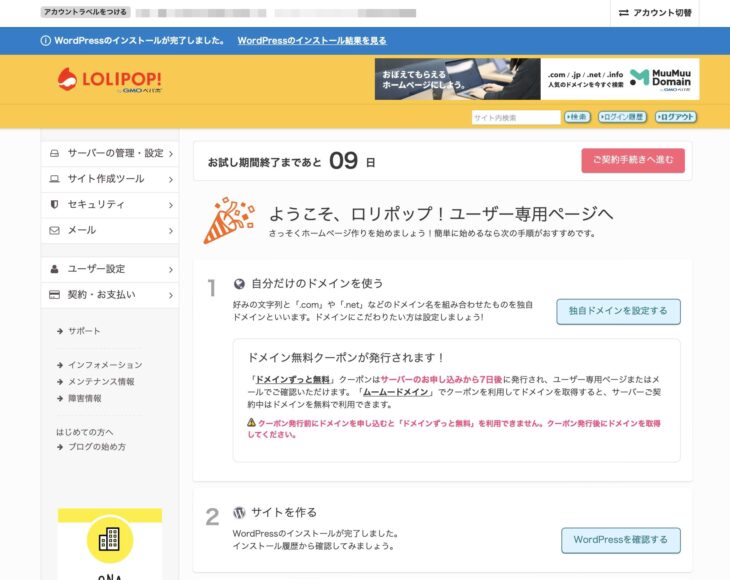
管理画面にアクセスし、お試し開始です。

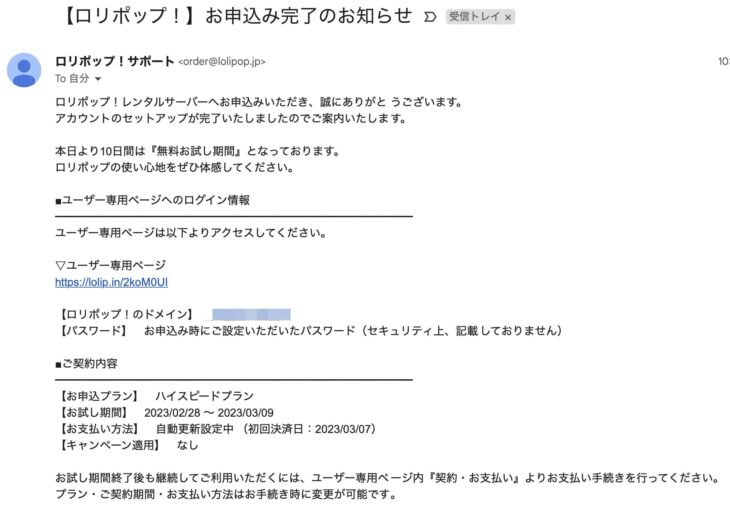
『【ロリポップ!】お申込み完了のお知らせ』というメールも送られてくるので確認しましょう。
これで申し込み手続きは完了です。
本契約する
無料お試し期間内に支払い手続きを行えば本契約に切り替わります。(自動更新を設定済なら手続き不要)

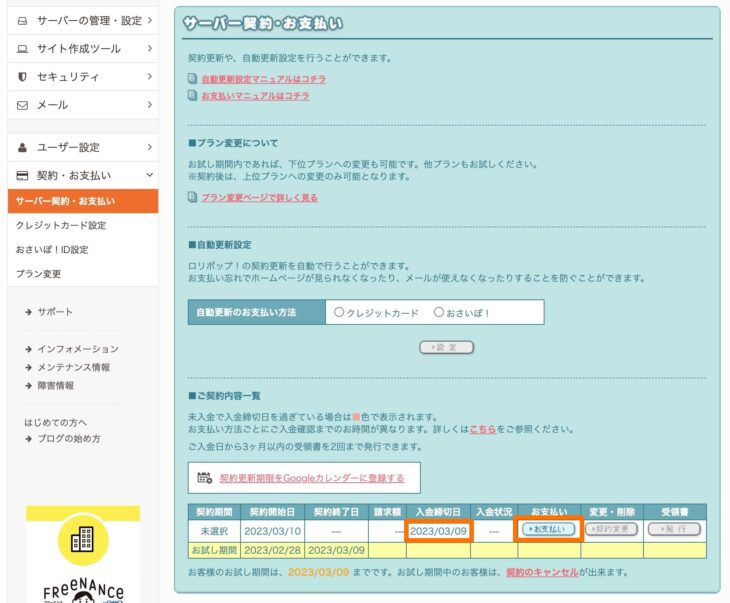
[契約・お支払い]→[サーバー契約・お支払い]メニューをクリック。
[ご契約内容一覧]から[お支払い]ボタンをクリック。

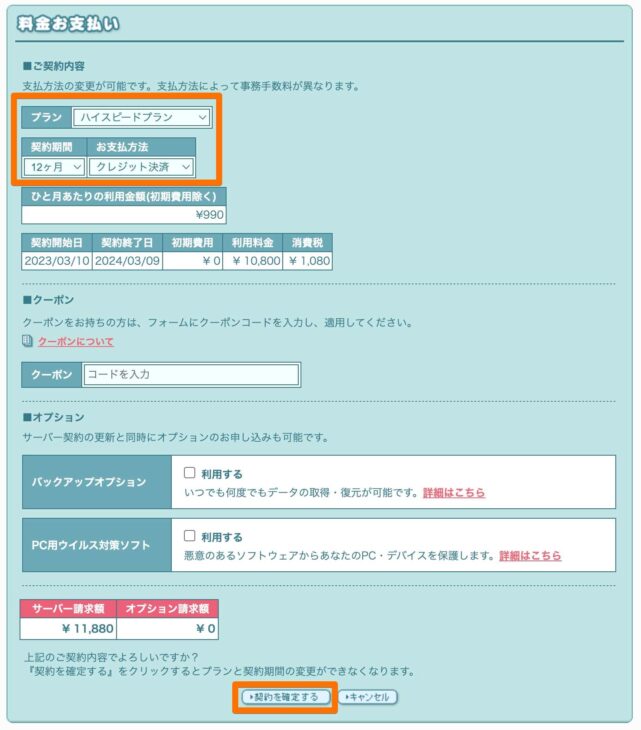
[プラン][契約期間][お支払い方法]を 選択して[契約を確定する]ボタンをクリック。

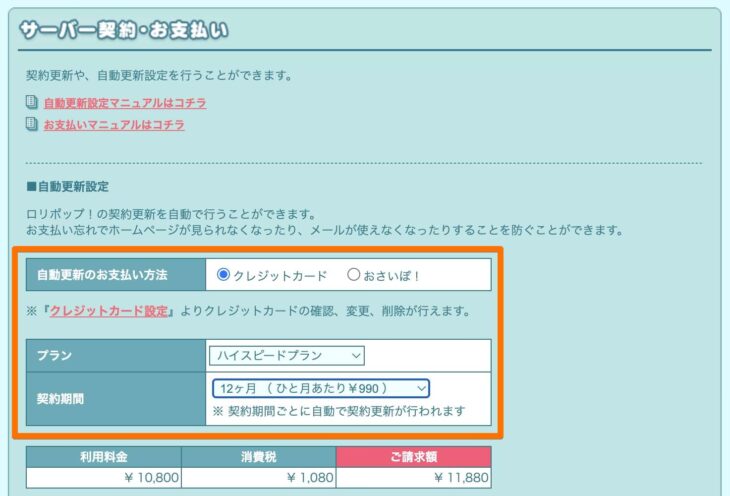
※自動更新を設定する場合は[自動更新設定]欄から設定します。
無料ドメインの取得はお試し開始から7日後
「ドメインずっと無料」特典の申し込みには、無料お試し開始後の7日後に送られてくるメールに記載のクーポンコードが必要です。
そもそもベーシックプラン(旧ハイスピードプラン)以上の契約で自動更新(契約期間12ヶ月以上)が設定されていることが条件の特典ですが、クーポンメールが送られてくるのは自動更新処理が行われるタイミングでもあります。
つまり、自動更新によって本契約が行われることでクーポンが発行される、という流れです。
先述の通り、申込みのタイミングで無料ドメインを取得できますが、その場合は無料お試し期間無しで契約開始となるのも同じ理屈です。
無料お試しで解約する場合(本契約しない)
お試しで使ってみた結果、ロリポップを契約しない場合は、そのまま放置しておいても解約扱いとなります。
あるいは、確実に解約手続きをする場合は以下の手順です。

[ユーザ設定]→[アカウント情報]画面に遷移します。
アカウント情報の中から[解約をご希望の方はこちら]のテキストリンクをクリック。
確認画面(またはアンケート)が表示されるので画面に従って操作して解約します。
独自ドメインを取得し設定する
ロリポップ!で独自ドメインのサイトを設定する方法を解説します。
ネームサーバーを設定する
ネームサーバーの設定とは、ドメインとサーバーを紐付ける作業と考えてください。
「ドメインずっと無料」特典を利用するなら、ロリポップ!の本契約をしてからとなります。
別途独自ドメインを取得しているなら無料お試し期間中でも独自ドメインを設定できます。
ネームサーバーの設定の反映には最大で3日程度の時間がかかります。
その間、サイトにアクセスできない時間もありますが、異常ではありません。
ムームードメインの設定
ロリポップ!の契約特典「ドメインずーっと無料」でドメインを取得した場合はムームードメイン![]() での管理となります。
での管理となります。

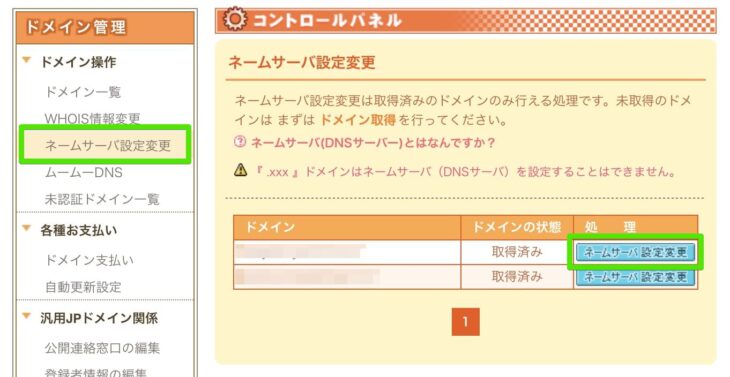
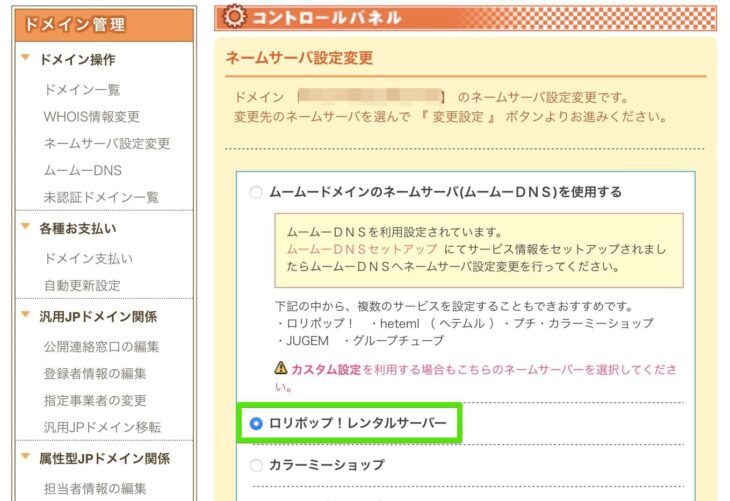
コントロールパネルにログイン、[ドメイン管理]→[ネームサーバ設定変更]に遷移し、ドメイン一覧から目的のドメイン名の[ネームサーバ設定変更]ボタンをクリック。

[ロリポップ!レンタルサーバー]にチェックを入れます。

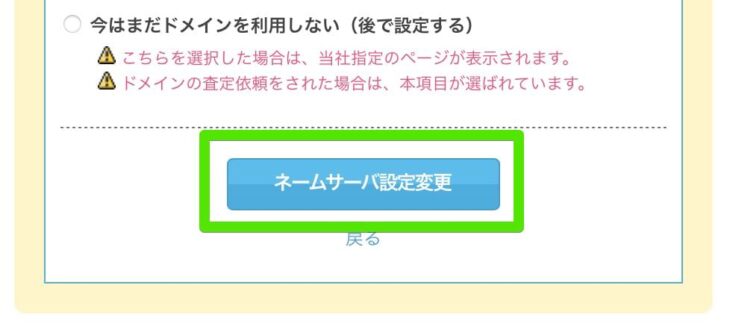
画面を下までスクロールして[ネームサーバ設定変更]ボタンをクリックして完了です。
その他のドメインレジストラ
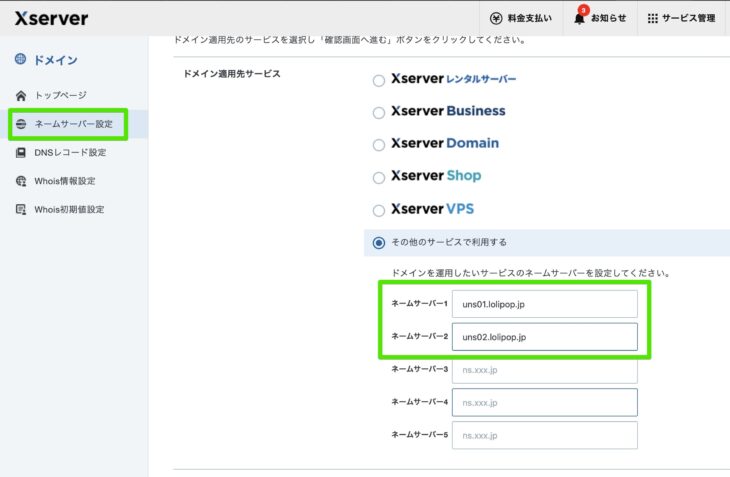
どのドメイン管理サービスでもネームサーバーを設定するメニューがあるはずなので、そこで以下の情報を入力して適用させるだけです。
uns01.lolipop.jp
uns02.lolipop.jp

 のネームサーバー設定画面例
のネームサーバー設定画面例ネームサーバーの入力欄は5つあることが多いですが、ネームサーバー1・ネームサーバー2(プライマリ・セカンダリ)と順に入力すればOKです。
ロリポップ!で独自ドメインを設定する
続いて、ロリポップ!で独自ドメインを使うように設定していきます。

[サーバーの管理・設定]→[独自ドメイン設定]に移動します。

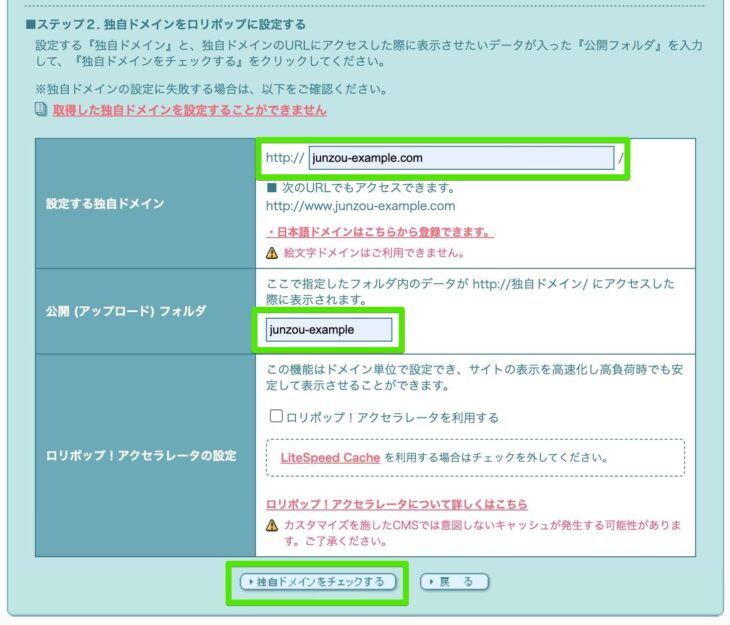
[設定する独自ドメイン]にドメイン名を入力。
[公開(アップロード)フォルダ]には独自ドメインのサイトデータを置くディレクトリ(フォルダ)の場所を指定します。
任意の名称を設定してください。
今回はわかりやすく、ドメイン名と同一のjunzou-exampleとします。
[ロリポップ!アクセラレータの設定]は任意でチェックします。
ベーシックプラン(旧ハイスピードプラン)以上では、同じような高速化機能としてLiteSpeed Cacheがあります。
ロリポップ!アクセラレータもLiteSpeed Cacheも後で設定できるので、現段階で気にしないでOKです。
[独自ドメインをチェックする]をクリックします。

確認メッセージが表示されるので[設定]をクリックします。

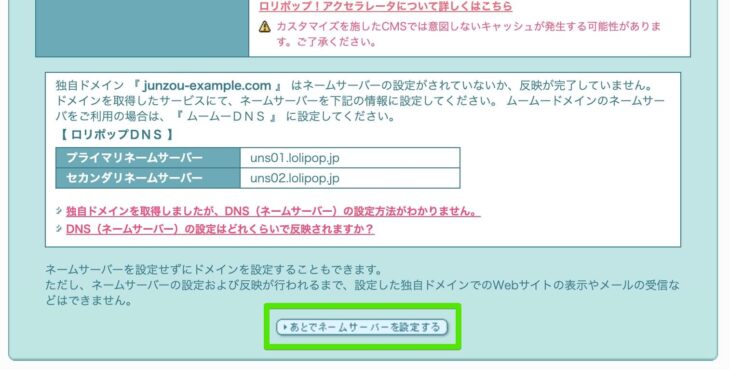
ネームサーバー設定直後は『ネームサーバーの設定がされていないか、反映が完了していません。』というメッセージが表示されるかもしれません。
既にネームサーバーの設定が済んでいれば問題ありません。
[あとでネームサーバーを設定する]をクリックして続行します。
もしくは、少し時間をおいてから操作します。

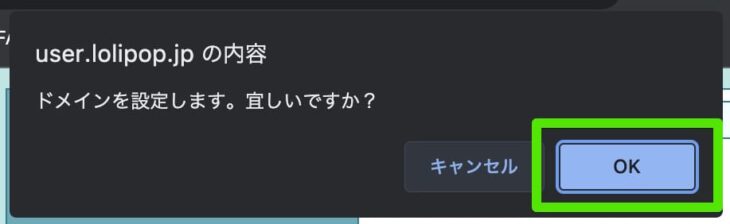
さらに最終確認のポップが表示されるので[OK]します。

独自ドメインを使うための設定が完了しました。
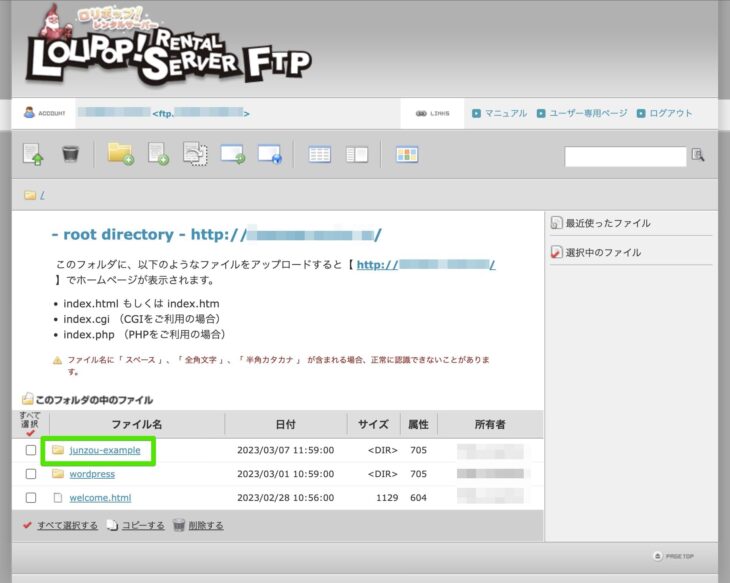
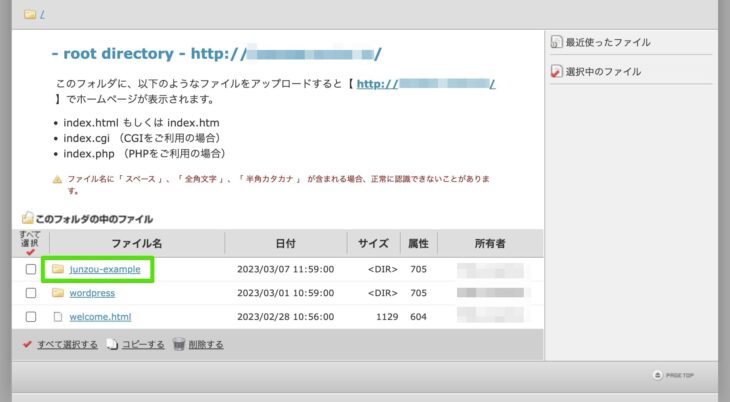
ここで[サーバーの管理・設定]→[ロリポップ!FTP]のメニューをクリックしてみます。

ファイルサーバーにアクセスできます。
独自ドメイン設定の[公開(アップロード)フォルダ]で入力した名称junzou-exampleというディレクトリ(フォルダ)が作成されています。
junzou-example.comのサイトのファイルはこのディレクトリ内に配置します。
ちなみに、上図内のwordpressというディレクトリは、ロリポップ!の申込み時に同時にインストールしたWordPressのディレクトリです。
独自ドメインをSSL化する
無料のSSLと有料のSSLがありますが、今回は無料SSLを利用するものとします。

[セキュリティ]→[独自SSL証明書導入]へ遷移します。

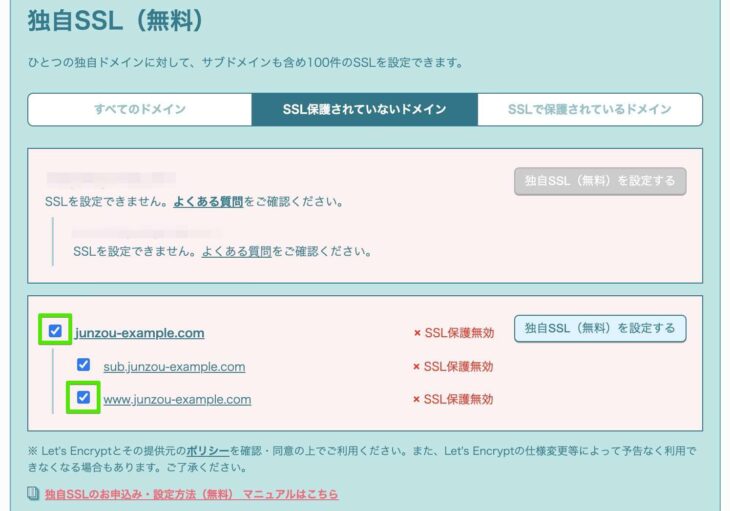
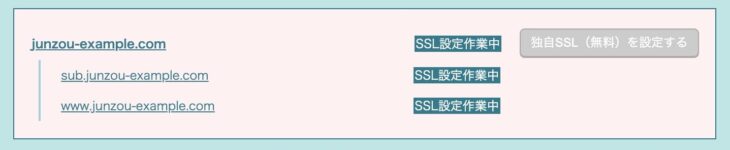
[独自SSL(無料)]の項目で対象のドメインにチェックを入れます。
www付きのドメインにもチェックを入れます。
上図のsub.junzou-example.comはサブドメインを作成したため表示されています。サブドメインを作成していなければ表示されません。
[独自SSL(無料)を設定する]ボタンをクリックします。

SSL設定作業中になります。

数分〜数十分程度の時間をおいて再度アクセスすると[SSL保護有効]と表示されています。
これで独自ドメインのSSL化は完了です。
WordPressをインストールする
「WordPress簡単インストール」という機能を使えば、ものの数分でWordPressのインストールは完了します。

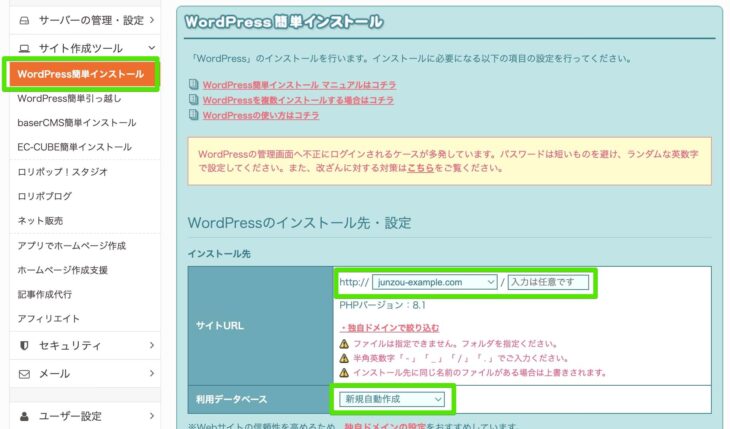
[サイト作成ツール]→[WordPress簡単インストール]画面へ移動します。
インストール先を設定します。
[サイトURL]で目的のドメイン名を選択し、任意でディレクトリを指定します。
ドメイン直下(https://juznou-example.com/)にWordPressサイトを表示させたい場合は空欄のままです。
https://juznou-example.com/dir/のように下位の階層にサイト(のトップページ)を作りたい場合は任意の文字列を入力します。
[利用データベース]は[新規作成]を選択します。

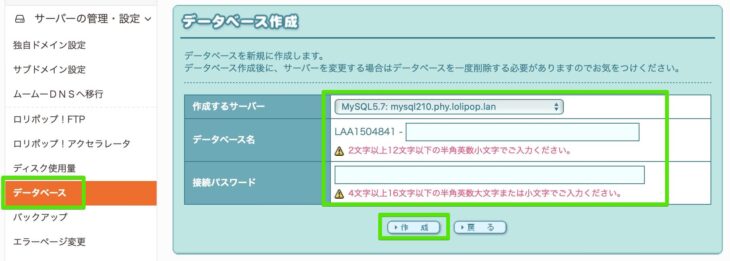
[サーバーの管理・設定]→[データベース]であらかじめデータベースを作成しておき、そのデータベースを選ぶこともできます。

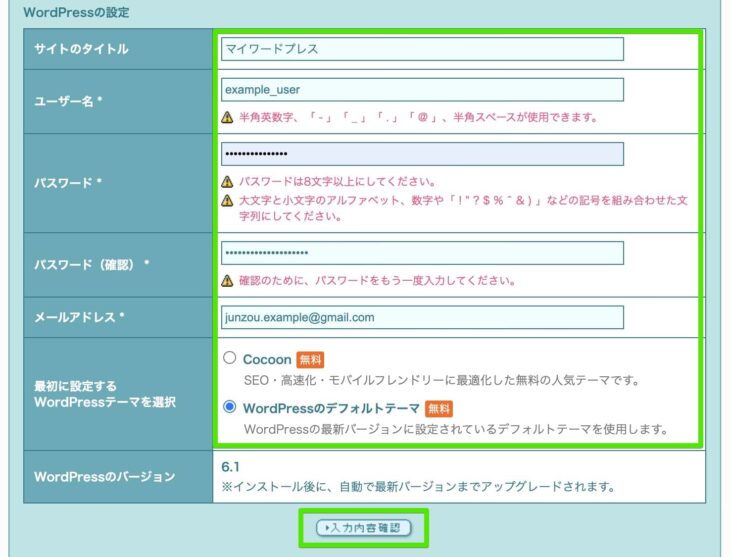
WordPressサイトの情報を入力していきます。
[サイトのタイトル][ユーザー名][パスワード][メールアドレス]を入力。
[ユーザー名]のみ後から変更できません。(新規ユーザー作成は可)
[最初に設定するWordPressテーマを選択]は任意でチェックします。
使うかどうかに関わらず、どちらかは入れておかないとなりません。
[入力内容確認]をクリック。

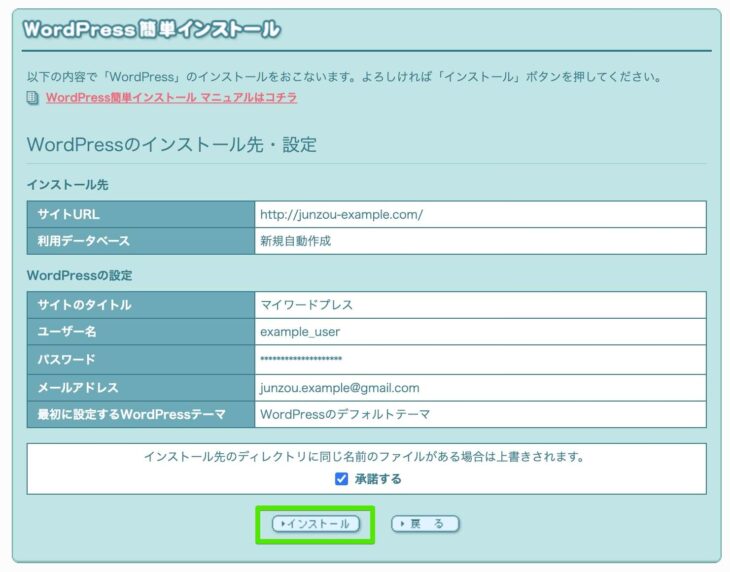
確認画面が表示されるので、内容を確認し[承諾する]のチェックを入れて[インストール]します。

画面が切り替われば、WordPressインストールは完了です。
[サイトURL]と[管理者ページURL]のリンクをクリックしてそれぞれアクセスできます。
管理ページのアドレスはブックマークしておきましょう。

再び[サーバーの管理・設定]→[ロリポップ!FTP]へ移動し、独自ドメインのディレクトリをクリックしてみると、中にWordPressのファイルを確認できます。
WordPressサイトのURL設定をする
WordPressをインストールしたらサイトのURLに関する設定を2つ行います。
- サイトURL
- パーマリンク
サイトURLを変更する
WordPressサイトのデータベース内のURL情報がHTTPSサイトになっているか確認します。

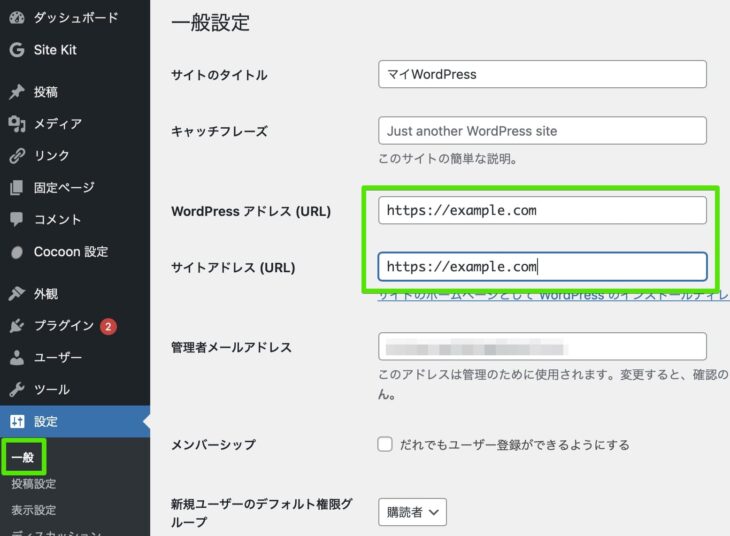
WordPressの管理画面にログインし、[設定]→[一般]に移動します。
[WordPressアドレス(URL)]と[サイトアドレス(URL)]を確認し、http://~となっていたらhttps://~に変更します。

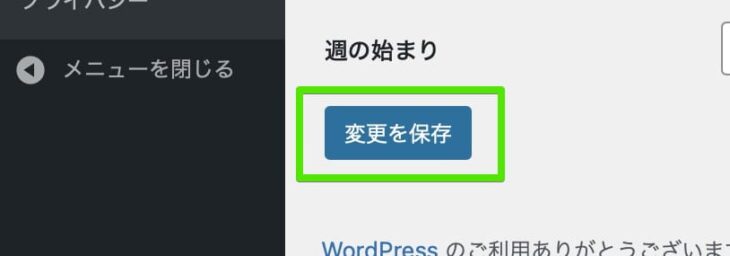
画面をスクロールして[変更を保存]をクリックして完了です。
パーマリンクを設定する
パーマリンクでは、ページごとのURLの形式を決めます。

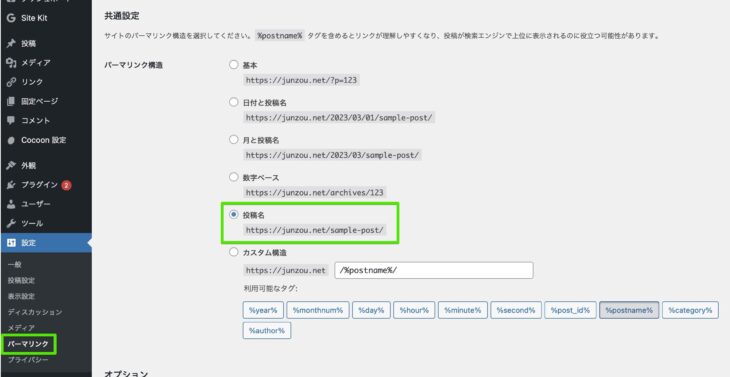
[設定]→[パーマリンク]画面に移動します。
[パーマリンク構造]から任意の形式選択します。
一般的なのは[投稿名]で、特に理由がない限りは[投稿名]とすることをおすすめします。
画面下までスクロールして[変更を保存]をクリックして完了です。
URLの正規化(リダイレクト)を設定する
http://www.example.com← www有り・非SSLhttp://example.com← 非SSLhttps://www.example.com← www有り・SSLhttps://example.com← www無し・SSL
現段階では上記4パターンでアクセスでき、(同じサイトなのに)それぞれのURLで表示されてしまいます。
人間には同じに見えても、検索エンジン等のロボットには別のサイトと認識されてしまい、SEOにも悪影響です。
そこで、どのURLのパターンでアクセスしても、https://example.comが表示されるようにリダイレクト(転送)処理をします。
これをURLの正規化と言います。
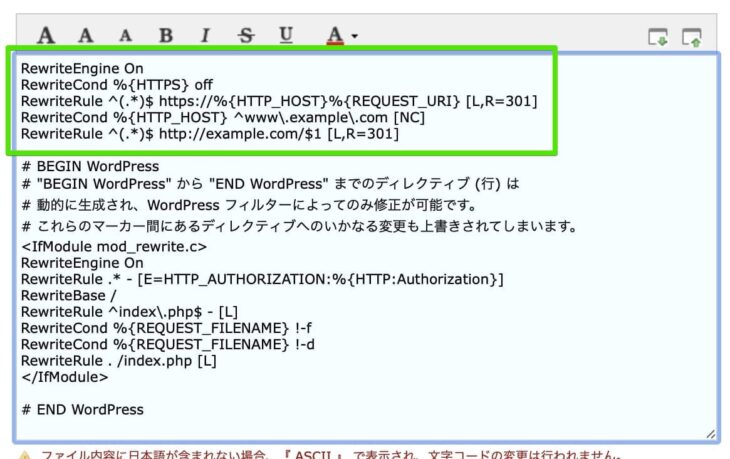
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
RewriteCond %{HTTP_HOST} ^www\.example\.com
RewriteRule ^(.*) https://example.com/$1 [R=301,L]PC上でプレーンテキストファイルを作成し、上記コードをコピーしてから編集していきます。
最後の行と1つ上の行にあるwww\.example\.comとexample.comの部分を自分のドメインに変更します。
例えば、your-domain.netがあなたのドメインだとしたら以下のように編集します。
RewriteCond %{HTTP_HOST} ^www\.your-domain\.net
RewriteRule ^(.*) https://your-domain.net/$1 [R=301,L]www\.your-domain\.netに含まれるバックスラッシュ\に注意です。

続いて、ロリポップ!の管理画面から[サーバーの管理・設定]→[ロリポップ!FTP]とクリックして、自分のサーバーにアクセスします。
独自ドメインのディレクトリ名(フォルダ名)をクリックして、ドメイン直下の階層に移動します。

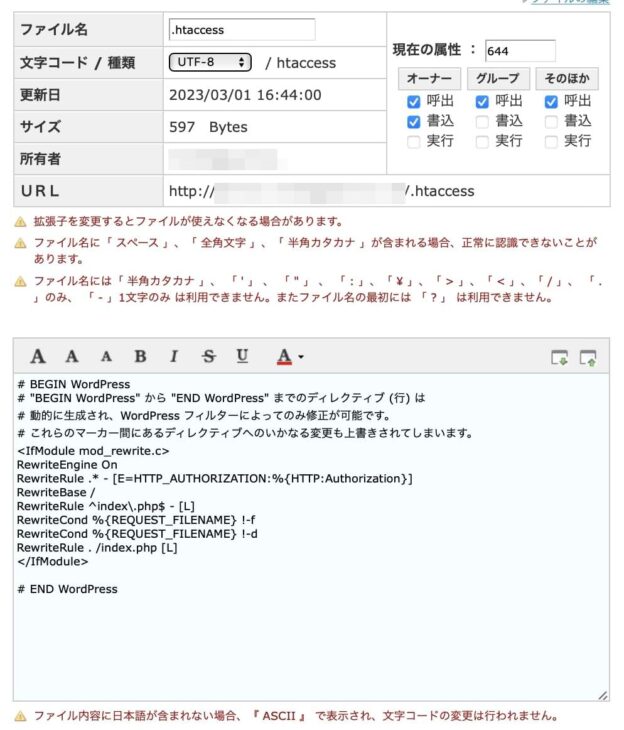
「.htaccess」というファイルを探し、クリックしてファイルを開きます。

# BEGIN WordPressから始めるWordPress用の設定が記述されていると思います。

リダイレクト用のコードを# BEGIN WordPressより上、先頭に貼り付けます。

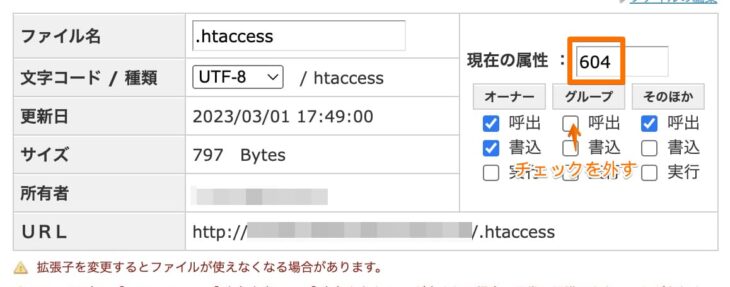
続いて、パーミッション(ファイルのアクセス権限)を変更します。
ファイルの情報が記載されている欄の[現在の属性]が[644]になっていると思います。
[グループ]列の[呼出]のチェックを外すと[現在の属性]が[604]に変わります。

[保存]ボタンをクリックして完了です。
実際にwww 付きやhttp:/~でアクセスしてみて、リダイレクトできているか確認してみましょう。
どのバージョンでアクセスしてもhttps://example.comのように目的のアドレスで表示されていればOKです。
必須WordPressプラグインをインストールする
WordPressのプラグインについては、たくさんのおすすめ情報が出回っていて、何を使ってよいか迷ってしまいます。
やりたいことや使用テーマによって選ぶべきプラグインは異なるので「どこかでおすすめされているから…」「ちょっと便利そうだから何となく…」と言う理由で導入すべきでもないでしょう。
そんな中でも、どんなWordPressサイトにもほぼ必須と言えるような定番のプラグインを紹介します。
まずは以下のプラグインあたりから始めましょう。
| プラグイン名 | 概要 |
|---|---|
| WP Multibyte Patch | 日本語の挙動を修正・強化 |
| EWWW Image Optimizer | アップロードした画像を自動で圧縮軽量化 |
| Broken Link Checker | リンク切れを検知して通知してくれる |
| WordPress Ping Optimizer | Ping送信の最適化 |
| XML Sitemaps | 検索エンジン用サイトマップを作成 |
| Redirection | URLのリダイレクトを設定・管理 |
| Contact Form 7 | フォームを作成できる定番プラグイン |
プラグインの解説は別記事を参考にしてください。↓↓

メールアドレスを作成する
WordPressのセットアップが一通り終わったら、独自ドメインのメールアドレスを作成しましょう。

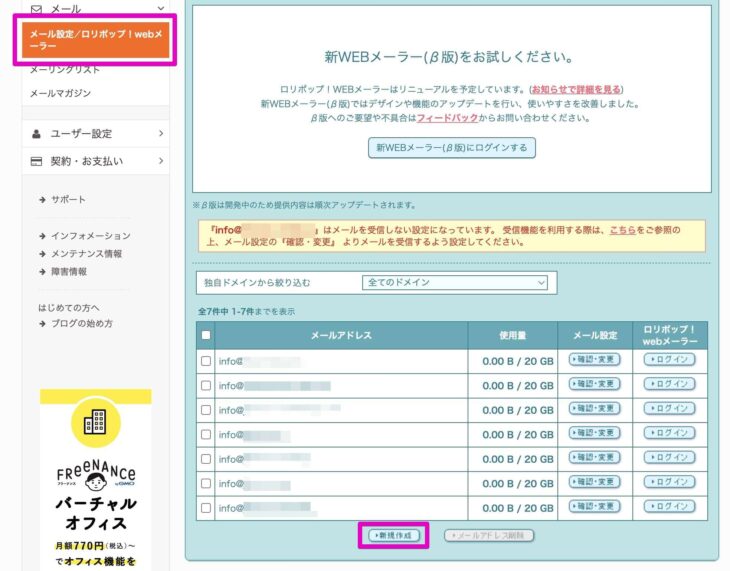
[メール]→[メール設定/ロリポップ!Webメーラー] メニューをクリック。。
メール設定画面が表示されるので、下部にある[新規作成]ボタンをクリックします。
※info@~は初期アドレスとして自動で作成されています。

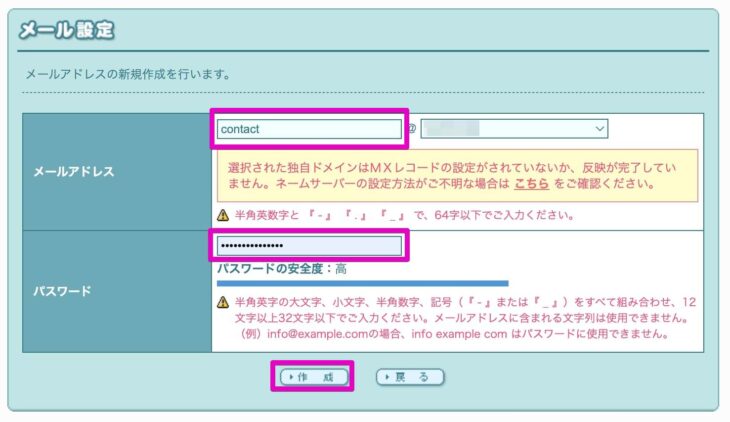
@以前のアドレスを自由に入力し、@以降のドメインを選択、パスワードを設定したら[作成]ボタンをクリックしてメールアドレスを作成できます。
その他、各種メール設定は別記事で解説しています。

まとめ
ロリポップ!でWordPressを始める時のポイントを整理しましょう。
- 無料お試しに申し込む
- サーバーを実際に使ってみる
- 無料の独自ドメイン特典は本契約すると取得できる
- 簡単インストール機能でWordPress初心者も3分で実行
- WordPressサイトのURL設定や正規化を行なう
- WordPressの必須プラグインを導入する
- 独自ドメインのメールアドレスを作成する
以上で最低限WordPressを始める準備は整いました。
後は実際に運用していく中で、必要に応じて理解を深めていけばOKです。


コメントをどうぞ