2018年12月にメジャーアップデートが行われたWordPress。
バージョンが5.xへと変わり、記事のエディターの大幅な刷新が行われました。
とても大きな変化であったため、WordPressをずっと使ってきた方にとっては、わかりづらい、使いにくい、と言った印象を受けるかもしれません。
しかしながら、システム、アプリ、ツールなどのデジタルプロダクトは常に進化していくものですから、私達ユーザーもまたその変化に対応していかなければいけませんね。
Gutenbergと呼ばれる新しいエディターはどんなエディターなのでしょうか?
何が変わったのでしょうか?
本当に使いにくくなってしまったのでしょうか?
Gutenbergという新しいエディターのコンセプトから紐解き、操作方法と画面構成の解説をしていきます。
そろそろGutenbergに移行しようかなと考えている方、
移行したもののいまいち使い方が理解できていない方、
これからWordPressを始めたい方、
ぜひ参考にしてみてください。
当記事では、WordPressデフォルトテーマ Twenty Nineteen をサンプルとして解説しています。
お使いのテーマや導入プラグインによって表示または機能が異なることがあります。
目次
ブロックエディター「Gutenberg」とは
これまでのWordPress 4.x系までのビジュアルエディターは、ワープロソフト等で昔から使われているようなUI(ユーザーインターフェース)でした。
機能やスタイルを付加するボタンの類は入力エリア上部にまとめられ、1つの書類(ページ)にエレメントを書き足していき、適宜ボタンで操作すると言った具合です。
これに対しWordPress 5.x系からは、エディターを根本的に見直し、より現代的で直感的な操作性を図っています。
その設計思想の中心となっているが「ブロック」の概念です。
この新しいビジュアルエディターはブロックエディターとも呼ばれます。
ブロックとは、コンテンツを構成する単位のことで、テキストや画像などの一塊の要素です。
ブロック玩具をイメージしてもらえればわかりやすいでしょう。
ブロックパーツを好きなように繋ぎ合わせていくことで、目的の形を完成していきますね。
それと同じように、ブロックという単位のコンテンツのパーツを積み上げていくことで、1つの(ページ)コンテンツを作成していきます。
ブロックのメリットは、その一つ一つが独立していることです。
あるブロックを編集したり、削除したり、順序を入れ替えたりしても、隣り合うブロックが意図せず影響を受けてしまう、ということがありません。
安全性が高く、コンテンツの構造も把握しやすいのが特徴で、初心者ユーザーでも使いやすいエディターです。
Gutenbergには様々なブロックタイプが用意されているので、用途に応じてブロックタイプを選択し、内容を入力していきます。
メディアやレイアウトに関する機能も強化されていて、例えば、段を組んだカラムレイアウトと呼ばれるデザインもビジュアルエディターだけで作ることができます。
これは、従来のエディターではコードを記述したりプラグインを導入したりすることで実現できることでした。
WordPressがバージョンアップしていく中で、おそらく今後も新たなブロックタイプが追加されていくことでしょう。
技術者であれば、自らブロックタイプを作成して簡単に呼び出して使う、といったこともできるようになるでしょう。
こういった拡張性もブロックエディターのメリットと言えそうですね。
Gutenbergエディターの基本的な使い方

先述の通り、Gutenbergではブロックを追加していくことでコンテンツを作成していきます。
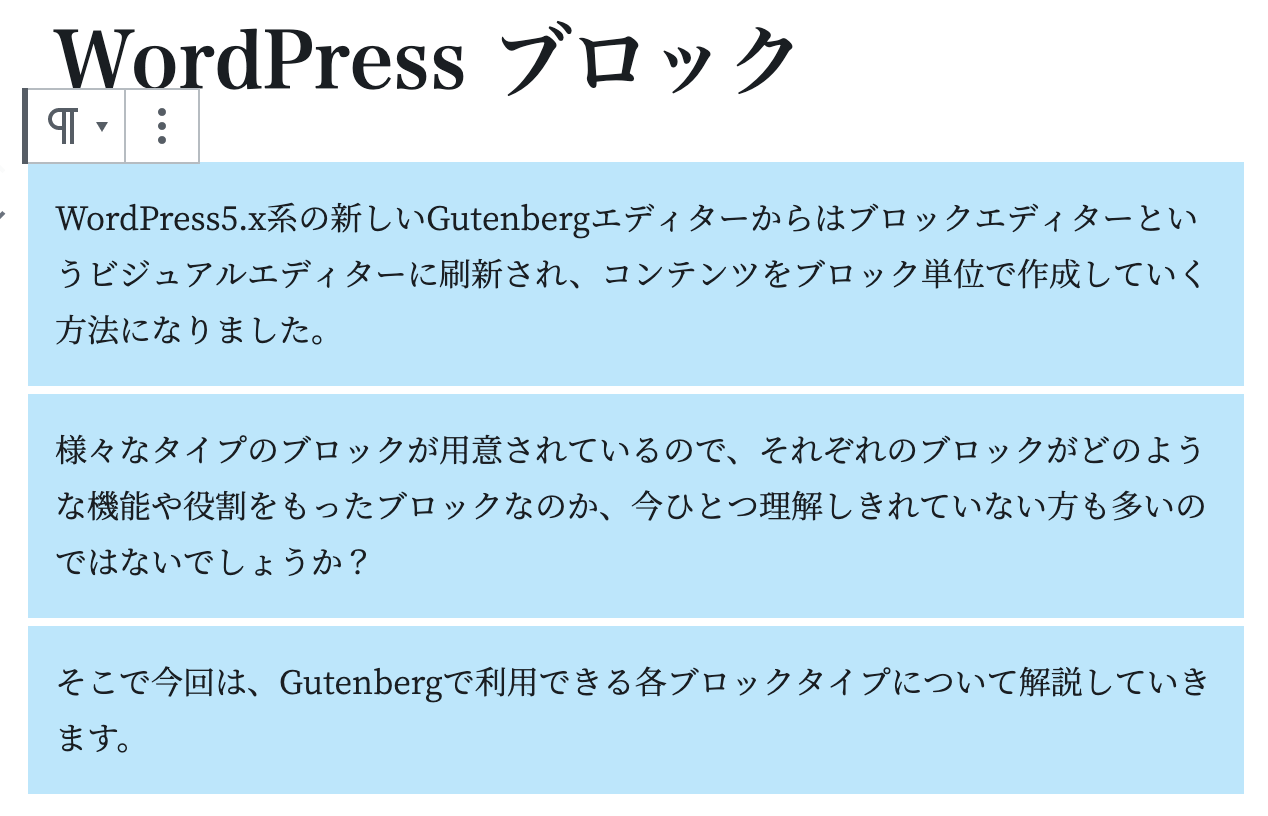
例えば、見出し・段落(本文の一段落)・画像・動画など、それぞれが1つのブロックとして構成されます。
ブロックの作成

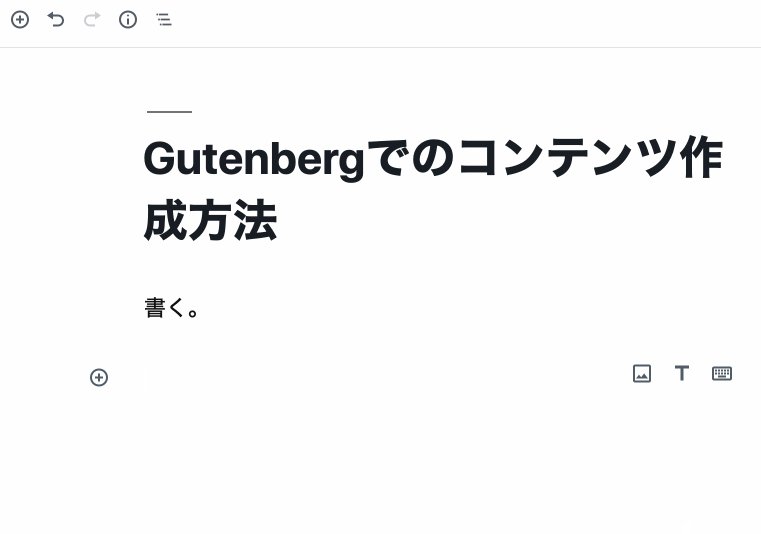
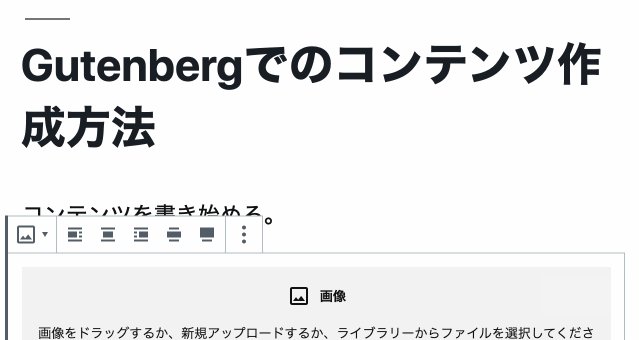
ブロックを追加するには、+マークの「ブロックを追加」ボタンをクリックし、任意のブロックタイプを選択します。
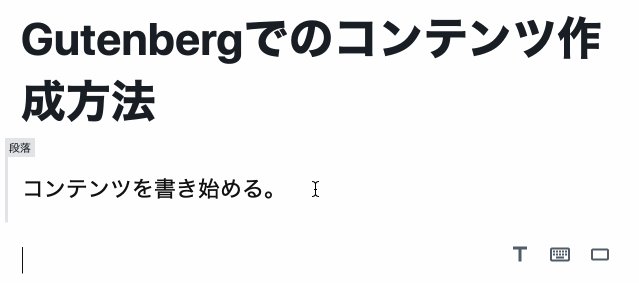
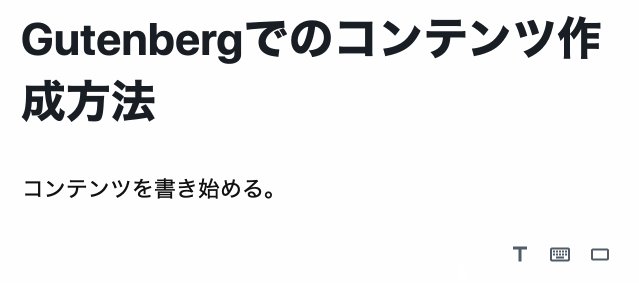
あるいは、書き始めの段落の位置をクリックして入力を開始します。
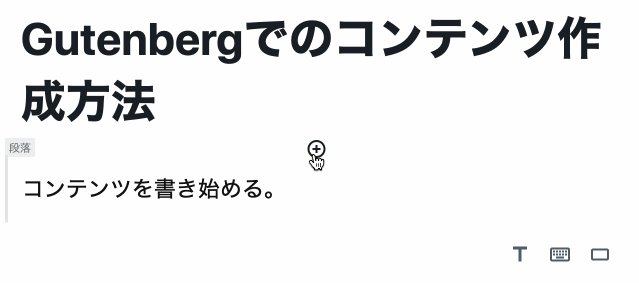
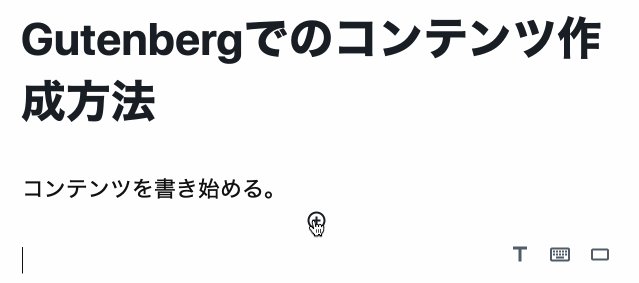
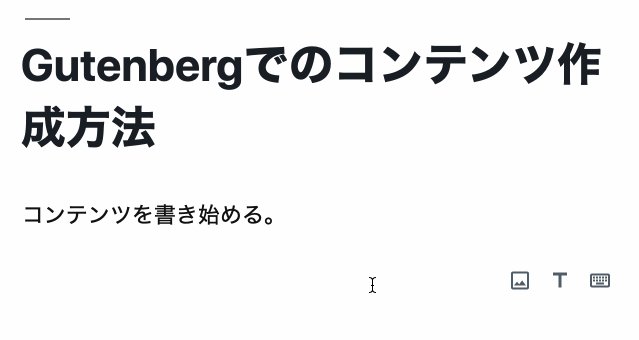
「ブロックを追加」ボタンは、エディター画面上部のトップツールバー、選択中のブロックの上下や左に表示されます。

上下の+ボタンは、選択中のブロックの上下にカーソルを持っていくと表示されます。

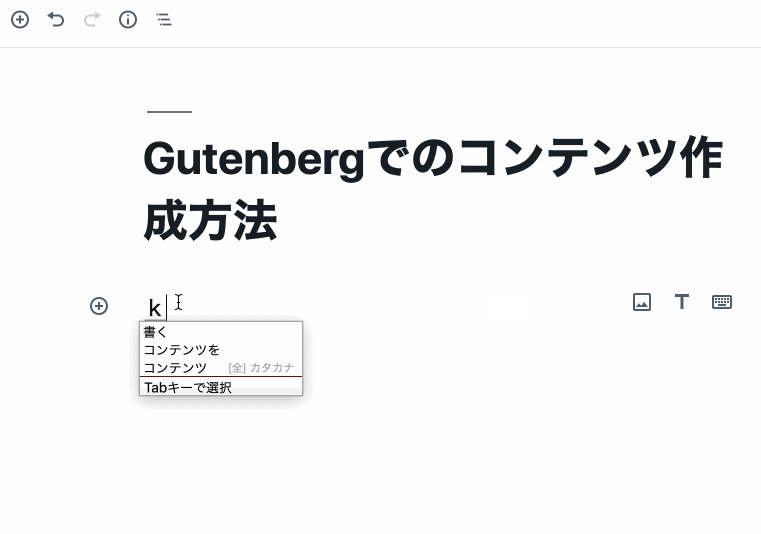
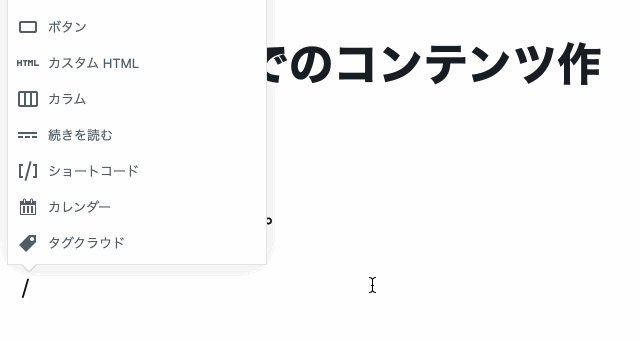
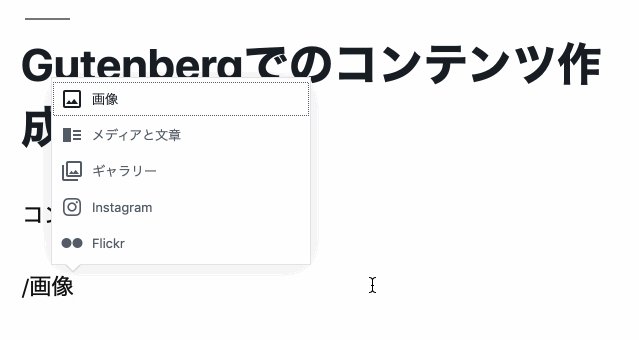
ブロックタイプの選択は、「/画像」のように半角スラッシュ / の後にブロックタイプ名を入力することでも指定できます。
スラッシュを入力した段階でも、使用履歴などからいくつかのブロックタイプが表示され、テキストを入力すると候補が絞られていきます。
なお、最もよく使う「段落」ブロック(本文テキストを書くブロック)は、入力後にエンターキーを押せば、次の段落ブロックを作成して移動してくれるので、通常のテキストについてはスムースに入力していけるでしょう。
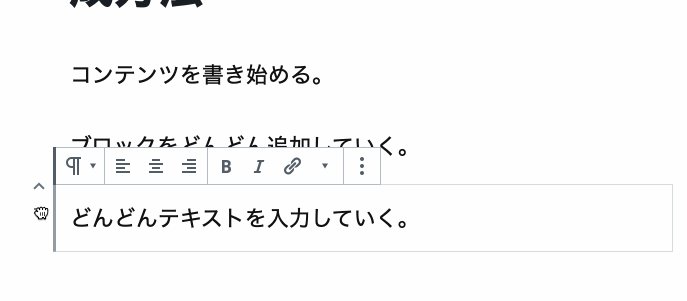
ブロックツールバー

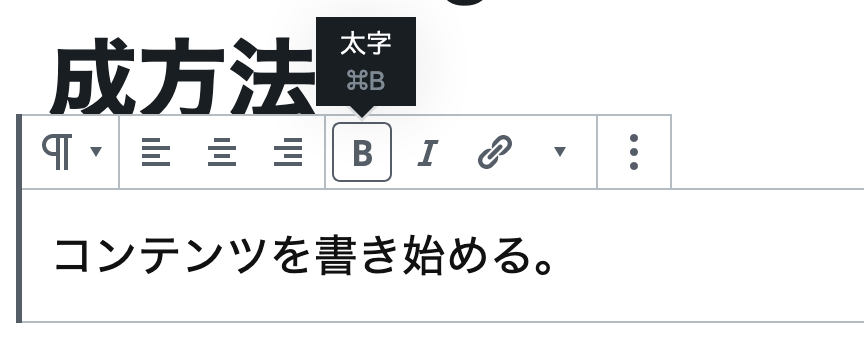
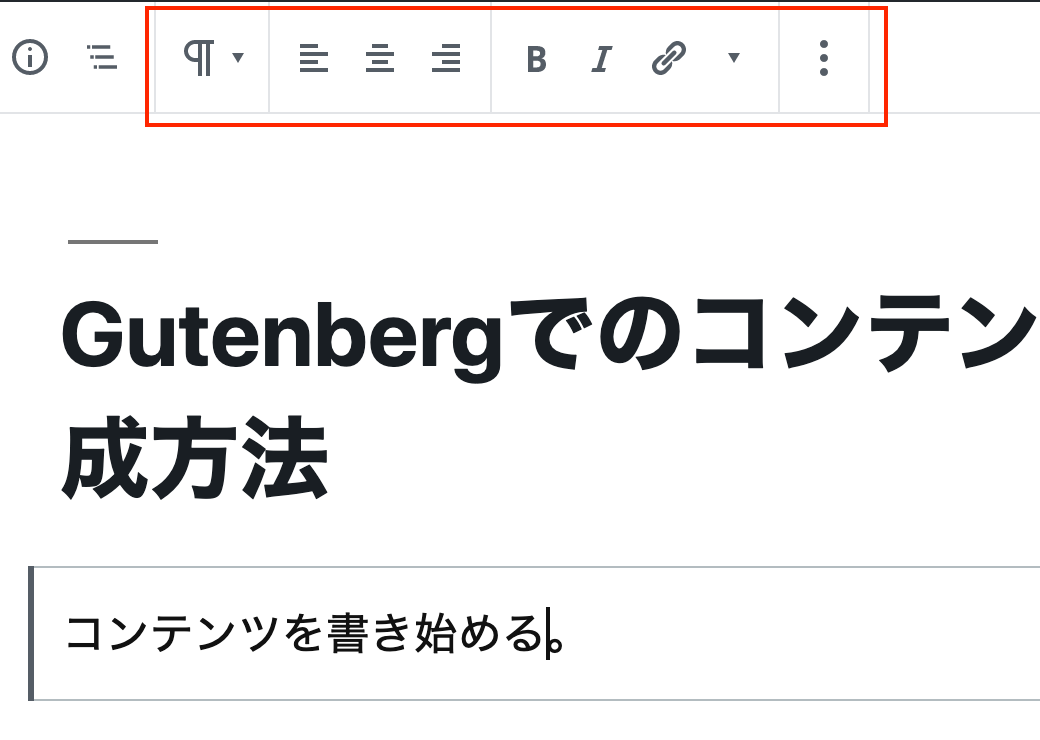
ブロックの選択時またはコンテンツを入力すると、ブロックツールバーが表示され、配置や装飾など各ブロックの設定ができます。
ブロックツールバーで設定できる項目は、ブロックタイプによって異なります。
ブロックツールバーの各アイコンボタンにカーソルを合わせると、ボタンの機能がツールチップで表示されます。
ブロックタイプの変換

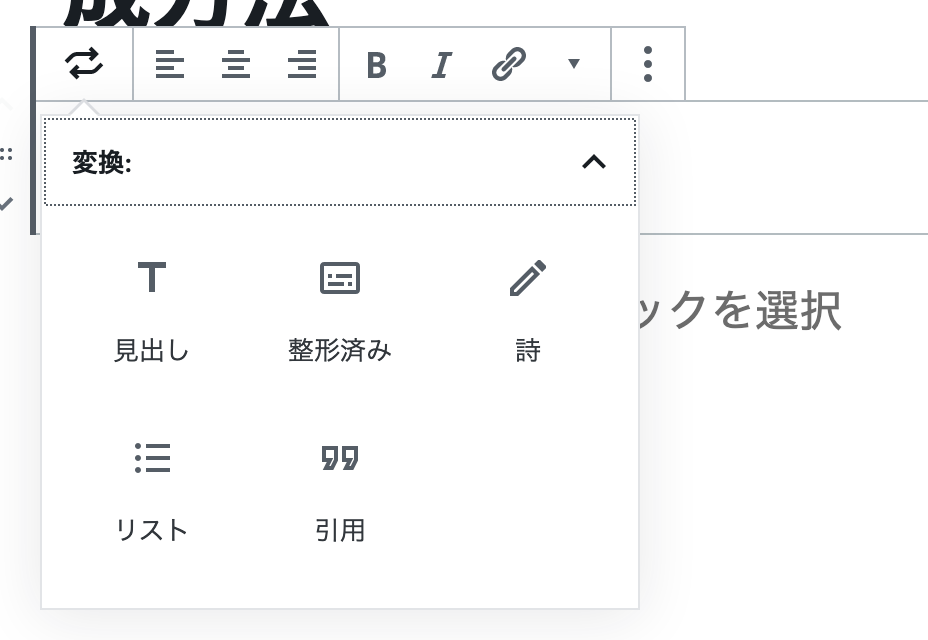
作成済みブロックのブロックタイプを変更したい時は、ブロックツールバーの左端にあるブロックタイプのマークをクリックします。
変更できるブロックタイプ(類似するブロック)が表示されるので、任意のタイプに変更します。
例えば、画像と段落のように、性質の異なるブロックへの変換はできません。
段落と引用など、類似するブロック同士での変更のみ可能です。
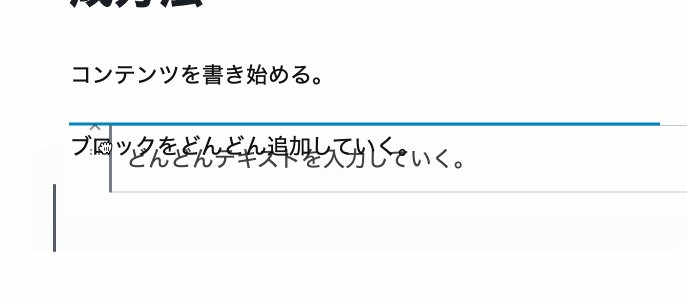
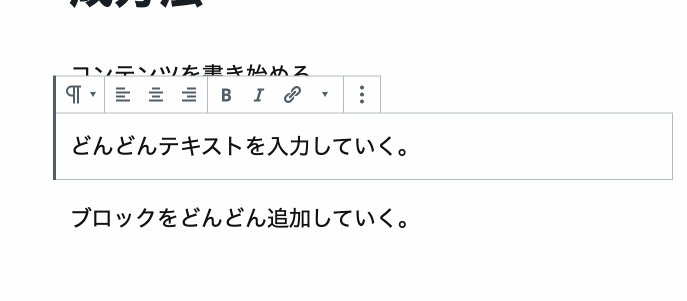
ブロックの移動

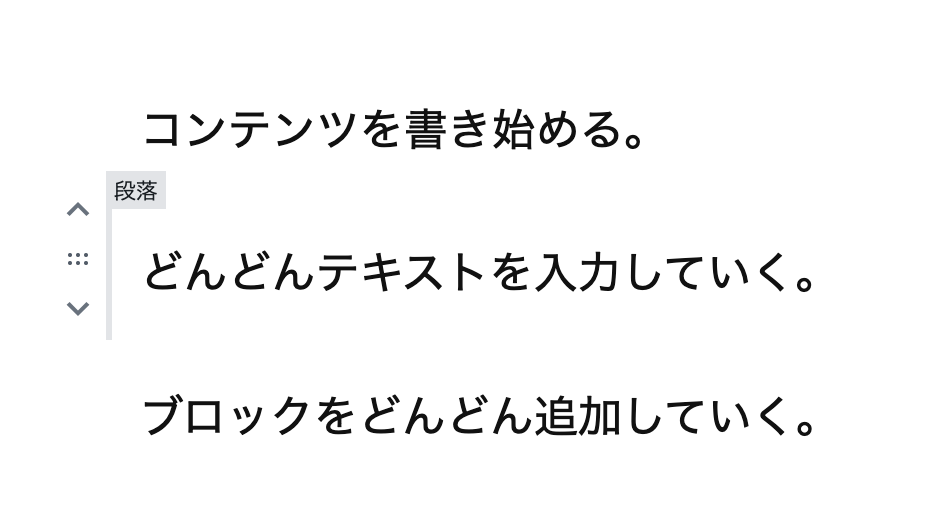
作成済みブロックにカーソルをのせると、ブロック左側に上下の矢印マークとドラッガブルマーク(点々の記号)が表示されます。
上下の矢印をクリックするとその方向にブロックが移動します。

ドラッガブルマークをドラッグして移動させる時は、ドラッグしたまま別のブロック上に持っていき、青線が表示されたらドロップして移動させます。
ブロックの削除

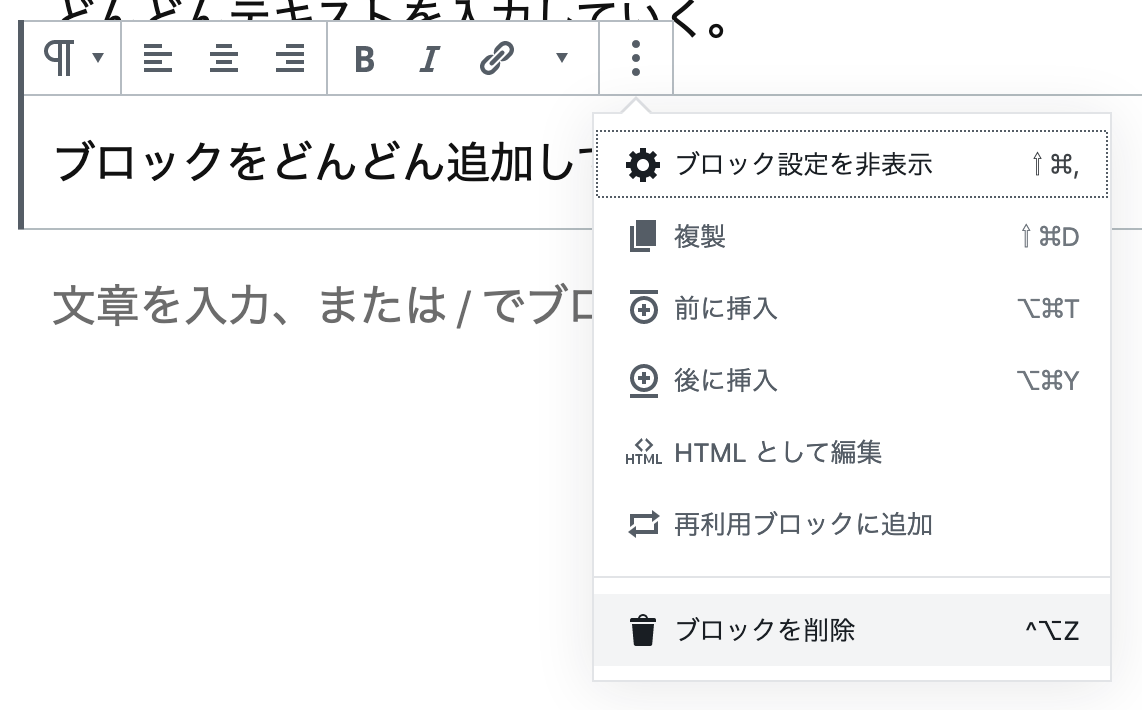
ブロック内のコンテンツを消去する以外に、ブロックツールバーの「詳細設定(︙)」内の「ブロックを削除」をクリックするか、併記されているショートカットキーでも削除できます。
ブロックの内容が空の状態でBack Space (Macならdelete) で削除することもできます。
ブロックの複数選択

複数のブロックを選択するには、shiftを押しながら、ブロックをクリックしていきます。
またはブロック内のテキストなどのコンテンツを選択して隣り合うコンテンツまで選択範囲を広げていくことでも複数のブロックを選択できます。
ブロックショートカット
ブロックの追加・削除・複製といったいくつかの操作にはショートカットキーが用意されています。
これらのショートカットを覚えておくと、ブロック操作が少し便利になります。(ショートカットキーの確認方法は後述)
| ショートカットキー(Mac版) | 動作 |
|---|---|
| ⇧⌘D | 選択したブロックを複製する。 |
| ^⌥Z | 選択したブロックを削除する。 |
| ⌥⌘T | 選択したブロックの前に新しいブロックを挿入する。 |
| ⌥⌘Y | 選択したブロックの後に新しいブロックを挿入する。 |
設定パネル

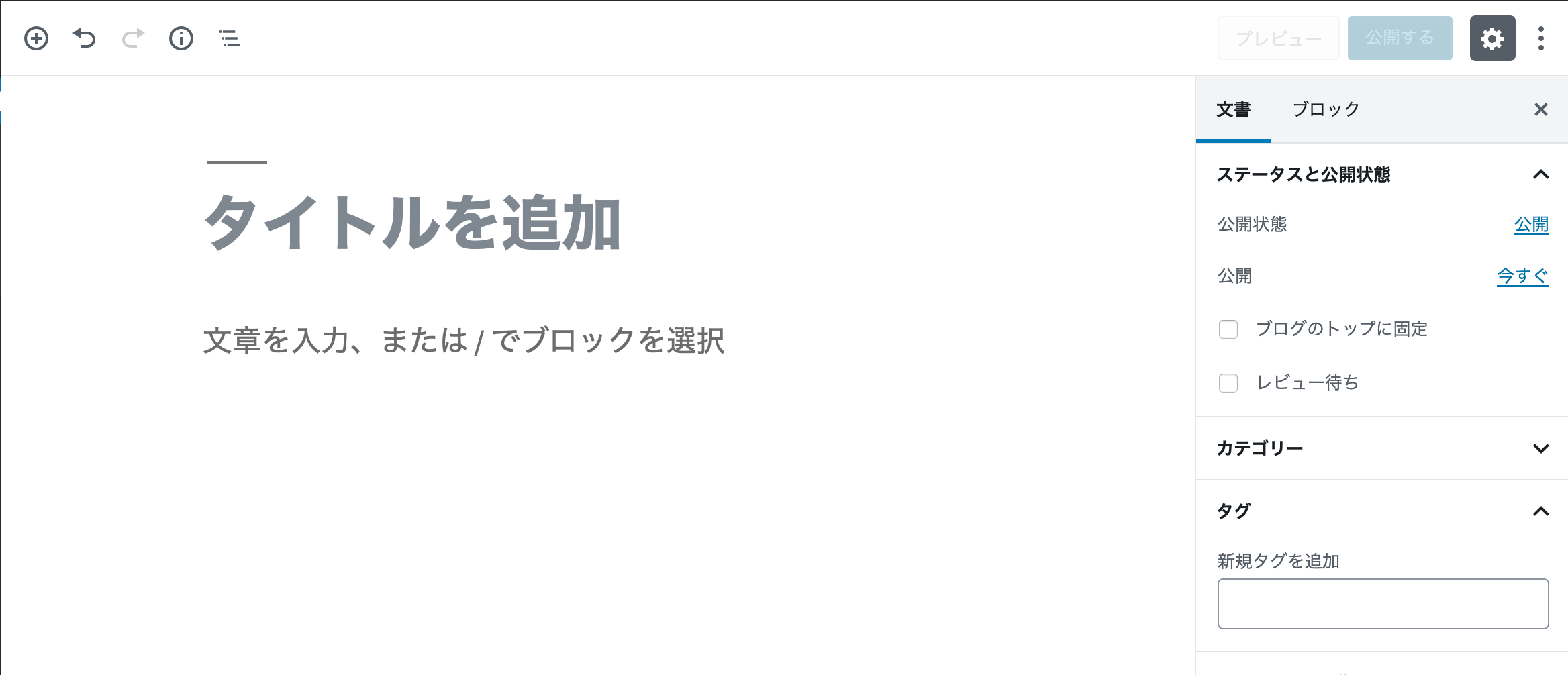
コンテンツエリアの右側にあるのが設定パネルです。
設定パネルには「文書」と「ブロック」の2つがあり、文字をクリックして表示する設定パネルを切り替えます。
文書設定パネル

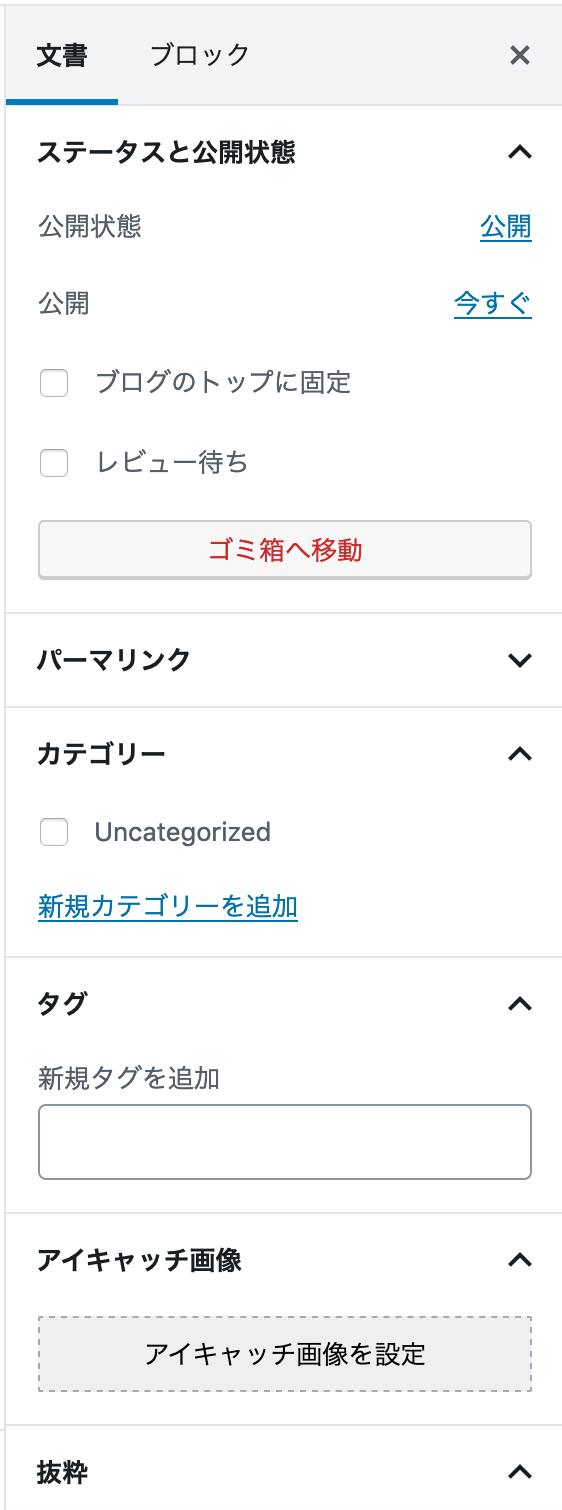
文書設定パネルは投稿記事に関する設定をします。
投稿のステータス、リビジョン、パーマリンク、カテゴリー、タグ、アイキャッチ画像、抜粋、ディスカッションと、旧エディターのWordPressでも設定していた項目が集まっているパネルです。
※パーマリンクの設定欄が表示されない時は一度下書き保存をすると表示されます。
ブロック設定パネル

選択中(入力中)のブロックに設定できる項目が表示されます。
設定できる内容はブロックタイプによってそれぞれ異なります。
ブロックツールバーからもコンテンツの表示を調整できますが、ブロック設定パネルにはさらに別の調整項目が表示されることがあります。
したがって、各ブロックコンテンツの設定はブロックツールバーとブロック設定パネルの2つで調整していきます。
Gutenbergエディターの画面構成・ツール・オプション
続いて、Gutenbergエディター画面の見方や表示設定等について確認していきましょう。
自分なりに使いやすいエディター画面の構成に変更してもよいでしょう。
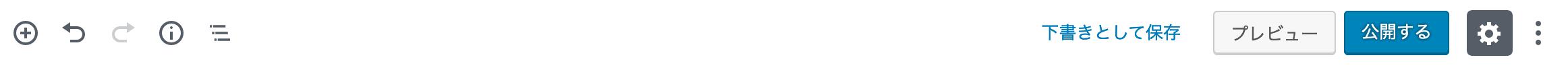
トップバー

エディター画面上部の操作範囲です。

左側には「ブロックの追加」「取り消し(アンドゥ)」「やり直し(リドゥ)」「コンテンツ構造」「ブロックナビゲーション」が配置されています。

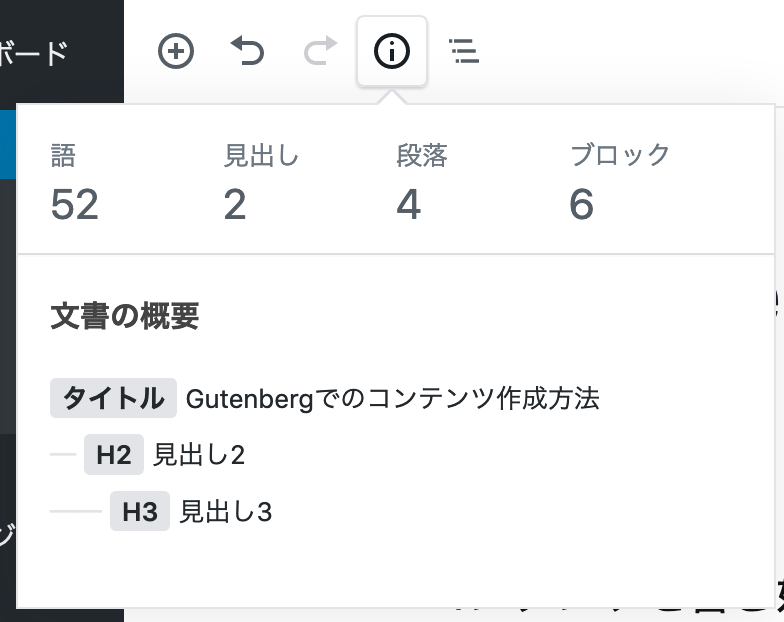
「コンテンツ構造」は、語数・ブロック数などコンテンツに関する情報や、「文書の概要」欄にはコンテンツのアウトラインが表示されます。
各アウトラインの項目をクリックすると、該当するブロックの箇所に移動します。

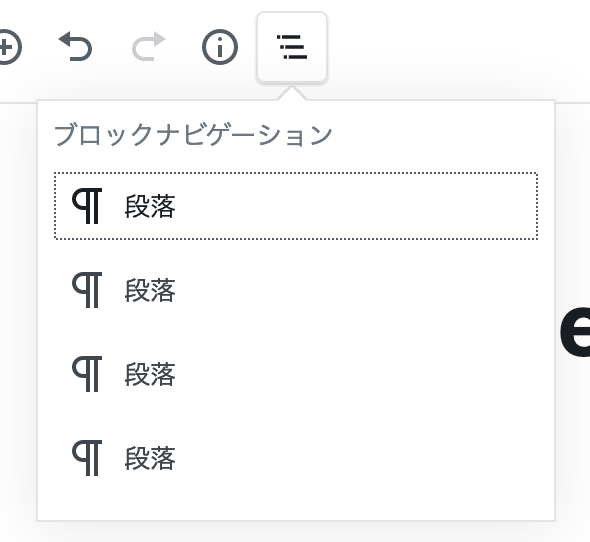
「ブロックナビゲーション」は、コンテンツを構成しているブロックタイプが全て表示されます。
各ブロックタイプをクリックすると、該当ブロックに移動します。

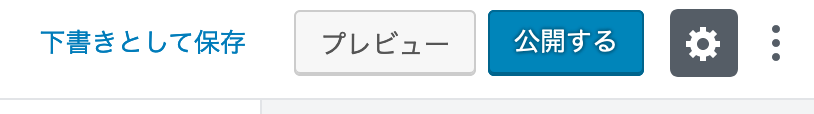
トップバーの右側には「下書きとして保存/下書きへ切り替え(公開時)」「プレビュー」「公開する/更新(公開時)」「設定」「ツールと設定をさらに表示」のボタンがあります。
歯車アイコンの「設定」は設定パネルの表示/非表示を切り替えます。
「ツールと設定をさらに表示」は、エディター画面のカスタマイズやオプション設定等のメニューが収納されています。
画面の表示モードを変更したり、表示項目のカスタマイズをすることができます。
表示モード

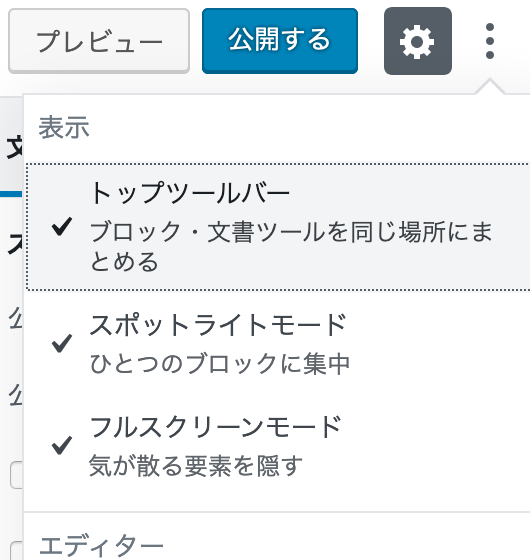
「ツールと設定をさらに表示(︙)」内の「表示」セクションのメニューです。
「トップツールバー」「スポットライトモード」「フルスクリーンモード」の3つのモードがあり、それぞれ個別にオン/オフができます。オンの時はチェックマークがつきます。

「トップツールバー」モードでは、ブロックツールバーがトップバーの位置に表示されるようになります。
入力エリアにブロックツールバーが表示されるのが煩わしく感じるようなら、トップツールバーに表示させるのがよいでしょう。

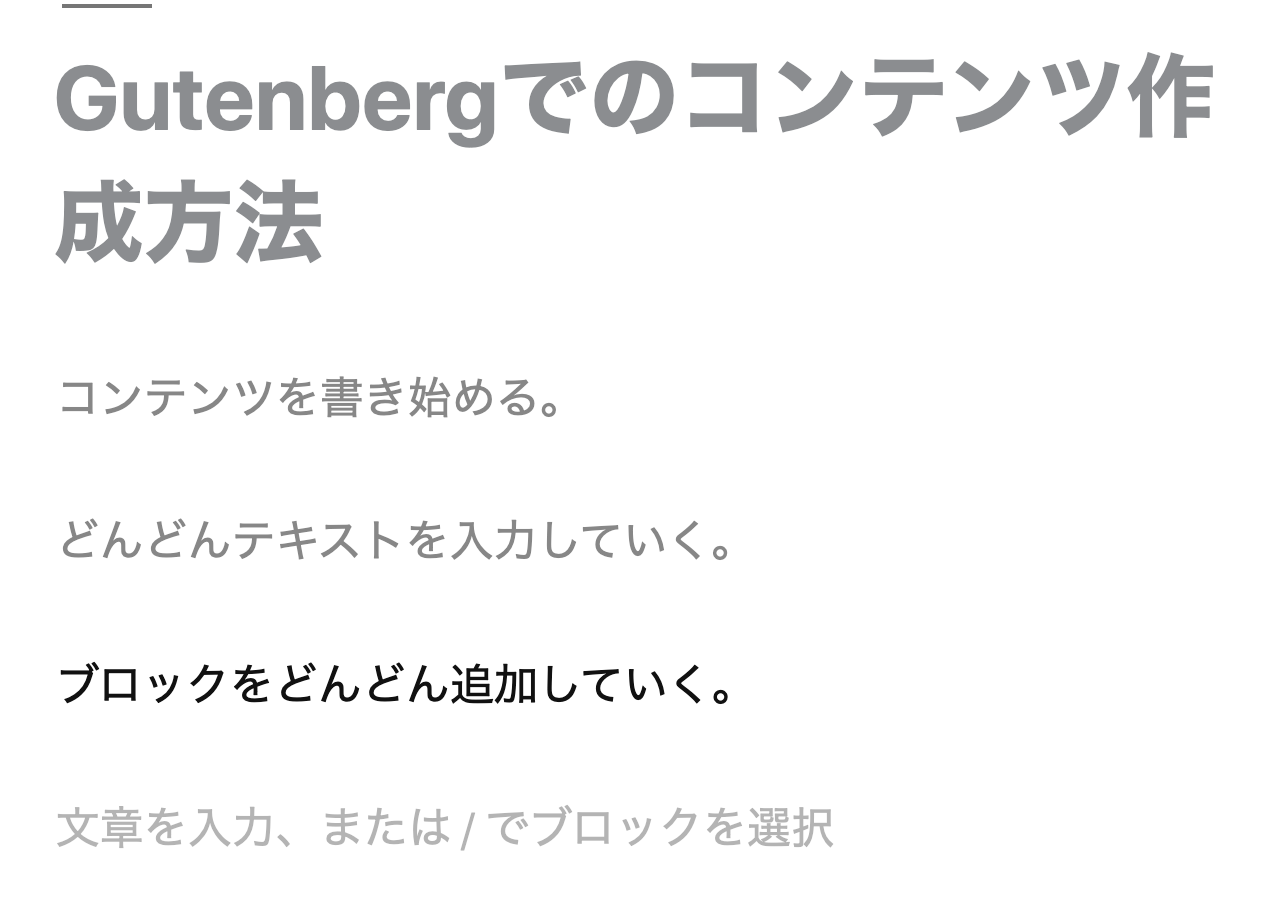
「スポットライトモード」は、選択中のブロック以外のブロックの表示を薄くして、選択中(入力中)のブロックがどれなのかをわかりやすくしてくれます。
「フルスクリーンモード」は、WordPress管理画面共通のメニュー(左サイドのメニューとトップのアドミンバーメニュー)を隠してエディターのみの表示にします。
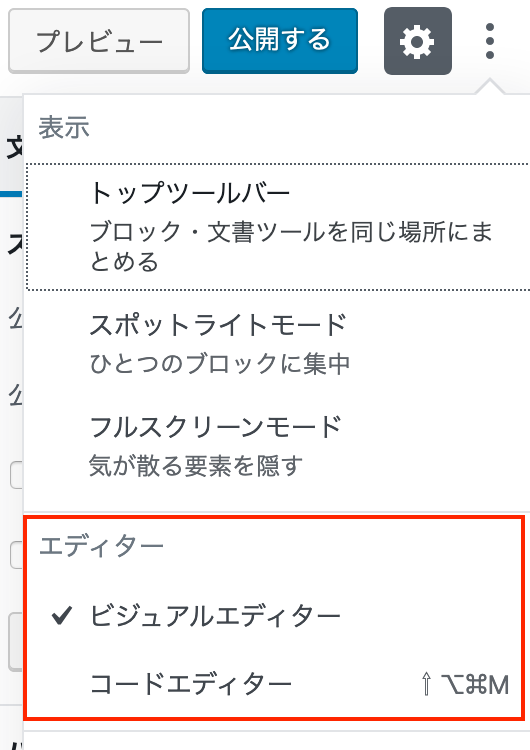
エディターモード

「ツールと設定をさらに表示」内の「エディター」セクションからエディターモードを切り替えられます。
「ビジュアルエディター」と「コードエディター」のいずかを選択します。
初期段階ではブロックエディターであるビジュアルエディターモードになっています。
コードエディターはHTMLによる記述ができるモードです。
旧エディターで言うところのテキストエディターです。
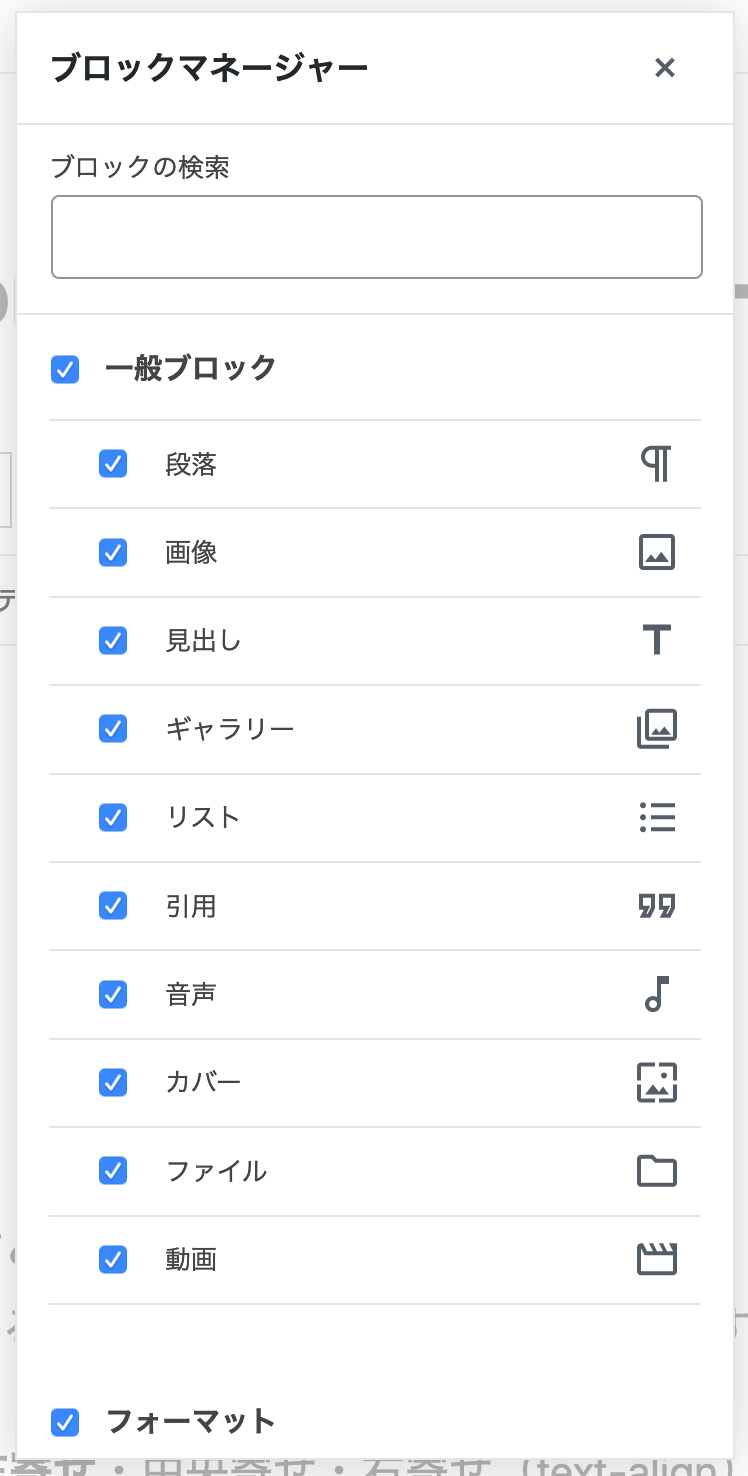
ブロックマネージャー

「ツールと設定をさらに表示(︙)」内の「ツール」セクションにあるメニューです。
利用するブロックタイプを制限することができます。
デフォルトでは全てのブロックタイプにチェックが入っています。
使わないブロックのチェックを外せば「ブロックの追加(+)」で該当のブロックタイプは表示されなくなります。
使わないブロックタイプはチェックを外してしまうとスッキリして使いやすくなるかもしれませんね。
すべての再利用ブロックを管理
「ツールと設定をさらに表示(︙)」内の「ツール」セクションにあるメニュー項目です。
再利用ブロックの一覧ページに移動します。
キーボードショートカット

「ツールと設定をさらに表示(︙)」内の「ツール」セクションにあるメニューです。
エディターで使えるキーボードショートカット一覧が表示されます。
よく操作する項目があればショートカットを覚えてしまうとよいでしょう。
すべてのコンテンツをコピー
「ツールと設定をさらに表示(︙)」内の「ツール」セクションにあるメニューです。
メインコンテンツを丸々クリップボードにコピーします。
テキストファイルとして保存しておけば、記事の複製や簡易バックアップなどの用途に利用できます。
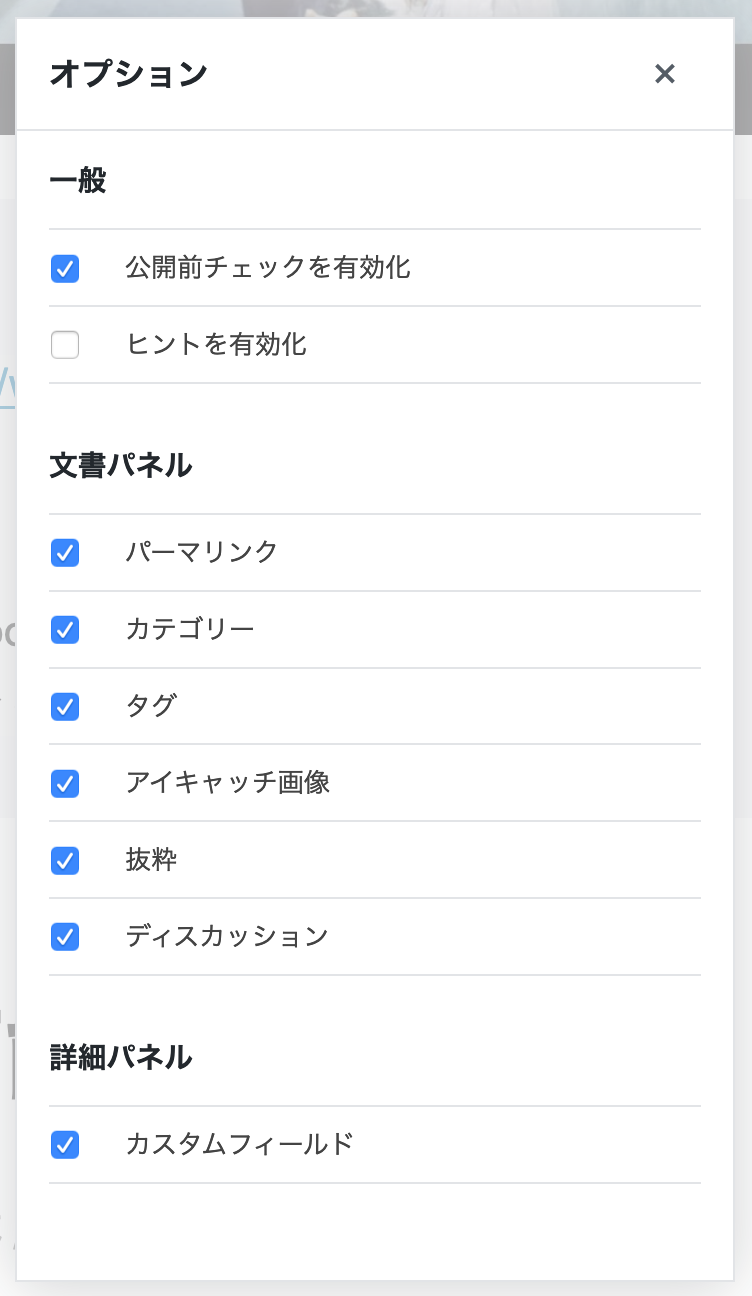
オプション

「ツールと設定をさらに表示(︙)」内のメニューです。
ヒントのポップアップの有効化、公開前チェック機能の有効化、設定パネル内の項目やカスタムフィールド、プラグインによる設定欄の表示/非表示の切り替えができます。

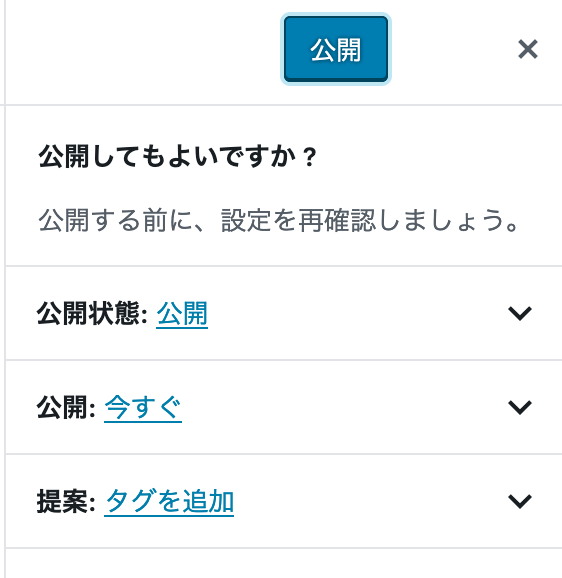
公開前チェックとは、公開ボタンを一度押した後に『本当に公開してよいですか?』というメッセージ画面を表示する機能です。
公開までに1アクション咬ませることで、誤って公開してしまうことを防いだり、最終確認を促す役割があります。
煩わしいようであれば、オフにしてもよいでしょう。
エディターモードの切り替えとコンテンツの連動の仕組み

ビジュアルエディターで書いたコンテンツをコードエディターに切り替えてみると、コメントが追加されていることがわかります。
コメントはブロックの始まりと終わりにあり、コンテンツを囲む(挟む)形で記述されています。
この囲みコメントによってWordPressはブロックタイプを認識します。
囲みコメントの形式は次のようになります。
<!-- wp:ブロックタイプ {オプション} -->
コンテンツ
<!-- /wp:ブロックタイプ -->囲みコメント例
<!-- wp:heading {"level":3} -->
<h3>中見出し</h3>
<!-- /wp:heading -->
ただし、「クラシック」ブロックで作成したコンテンツに囲みコメントはつきません。
逆の言い方をすると、コードエディターでコンテンツを入力し、ビジュアルエディターに切り替えると、そのコンテンツはクラシックブロックとして扱われます。
さらに補足するならば、コードエディターで書いたテキストでも、適切な囲みコメントを追加してやれば、ビジュアルエディターに切り替えた時に、コメント内容に応じたブロックタイプとして認識されます。
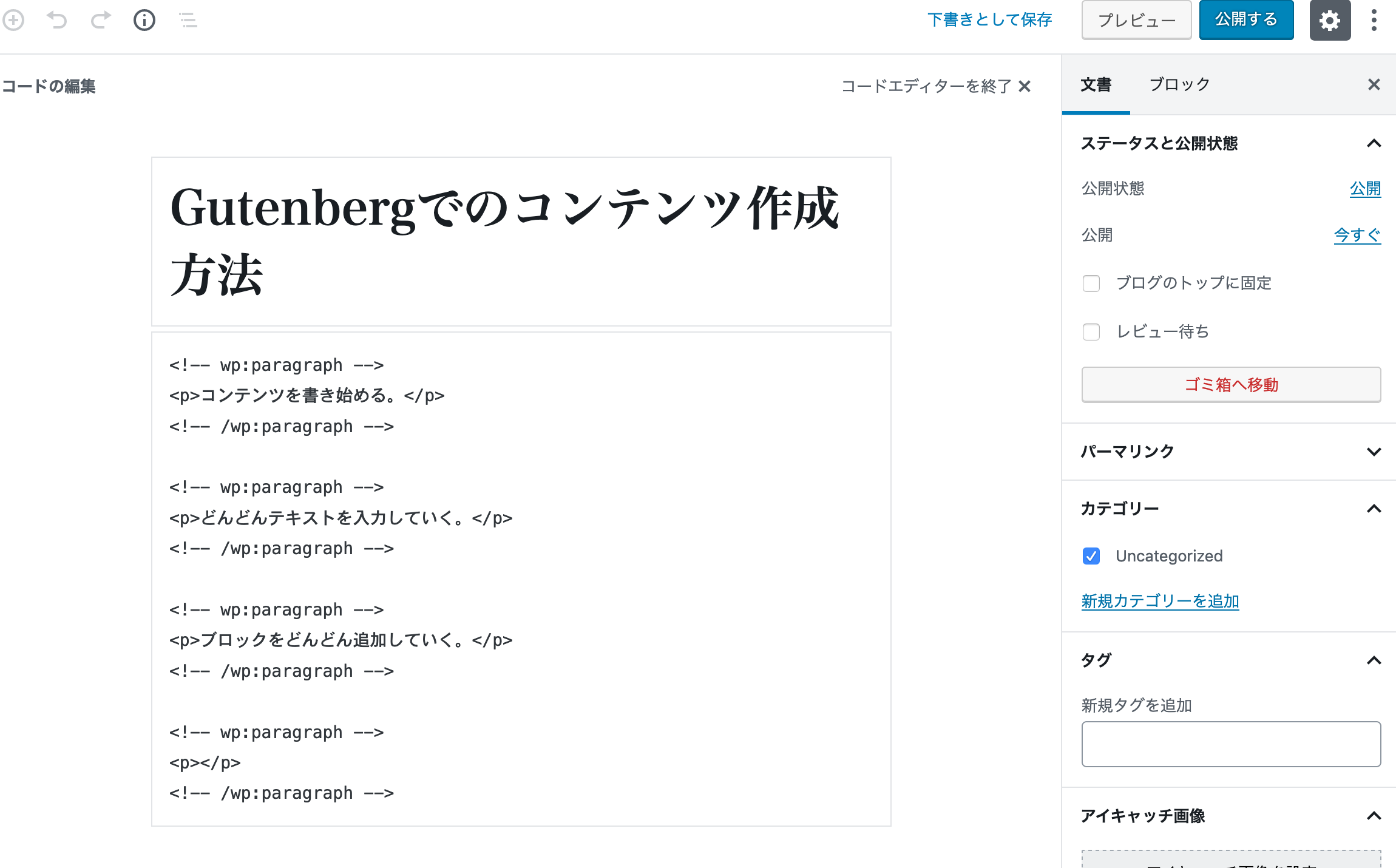
コメントとコンテンツの不一致によるエラー

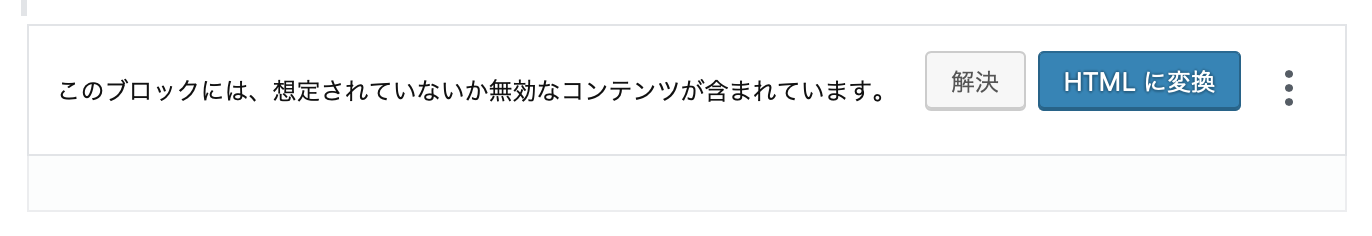
WordPressの囲みコメントとその中身のHTMLタグが一致していない時、ビジュアルエディターに切り替えると、『このブロックには、想定されていないか無効なコンテンツが含まれています。』というエラーメッセージとともに「解決」「HTMLに変換」の2つのボタンが表示されます。

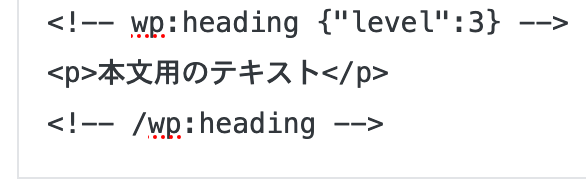
例えば、囲みコメントが見出しブロックを示しているのに実際のコンテンツはPタグで記述された段落ブロックである、といった状態でエラーが表示されます。

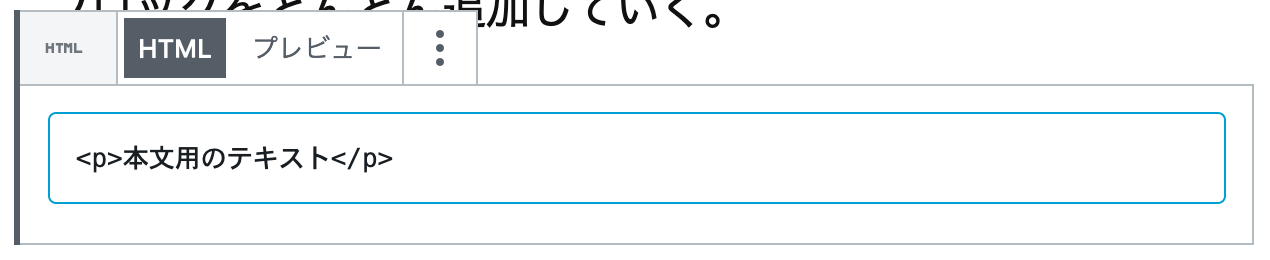
「HTMLに変換」ボタンをクリックすると、カスタムHTMLブロックとして置き換えられます。

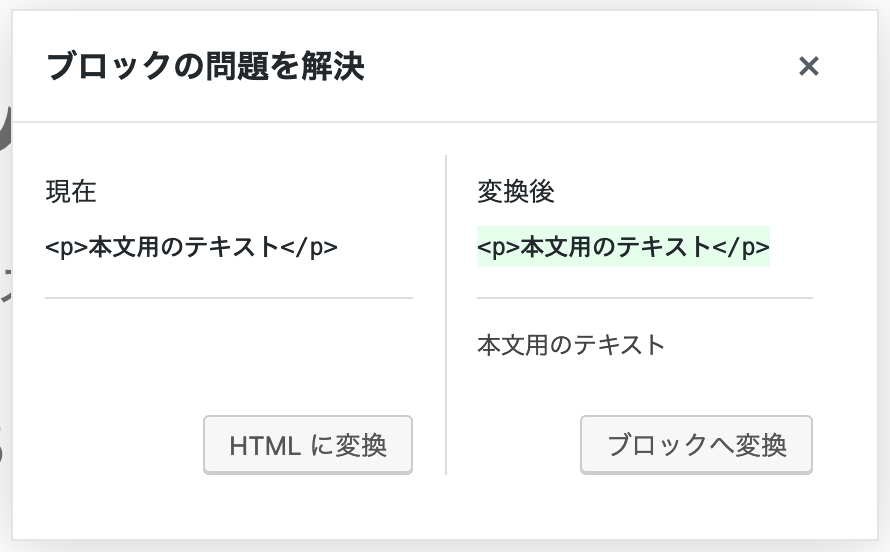
「解決」をクリックすると、さらに「HTMLに変換」と「ブロックへ変換」の2つが表示されます。
「HTMLに変換」をクリックするとやはりカスタムHTMLブロックに変換され、「ブロックへ変換」を押すと、コンテンツのタグや内容に合わせたブロックに変換してくれます。
上図のサンプルの場合、見出しを表すコメントに反してpタグのコンテンツであったため、実際の内容である「段落」ブロックの囲みコメントに変換されました。
WordPressの旧エディターに戻すプラグイン「Classic Editor」
これまでのWordPressのビジュアルエディターとはあまりに大きな変更であるため、既存のWordPressユーザーにはとっつきにくく感じるかもしれませんが、慣れてしまえばとくに問題はないのではないでしょうか。
むしろ、それよりも問題になりやすいのが、テーマやプラグイン側が対応していないために新エディターに移行できないという点です。
そんな時は、旧エディターに戻す公式のプラグインが配布されているので導入しましょう。

Classic Editorプラグインは少なくとも2022年まではサポートされるので、プラグイン側の対応状況等を確認しながら、おいおいGutenbergエディターに移行していきましょう。
なお、Classic Editorをインストールしてもブロックエディターは利用できます。

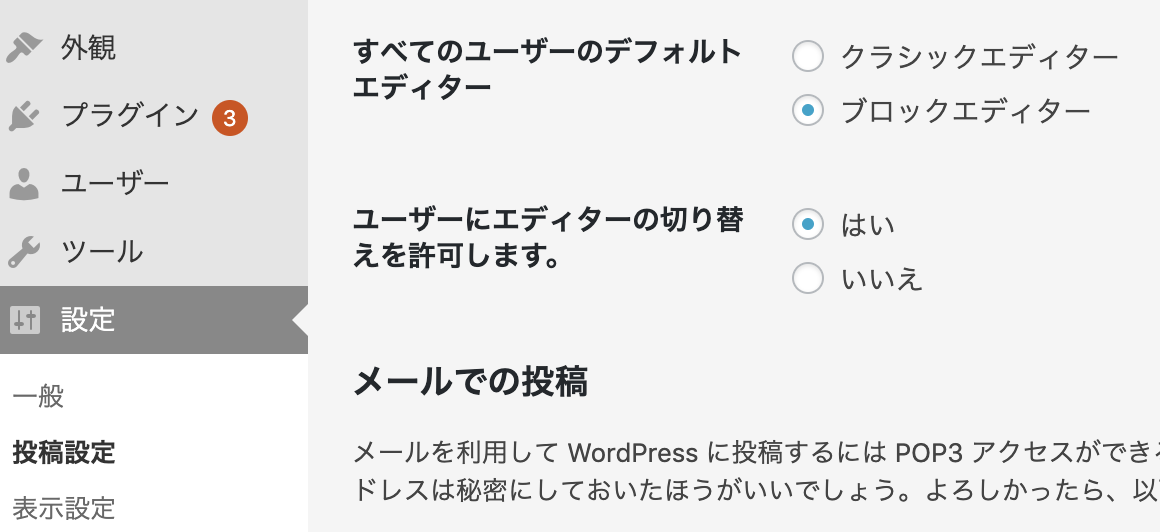
ブロックエディターとクラシックエディターを併用したい場合は、WordPress管理画面メニュー「設定」→「投稿設定」に移動し、「ユーザーにエディターの切り替えを許可します。」を「はい」と選択します。

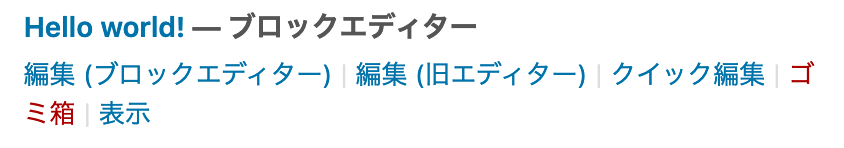
投稿一覧ページには「編集(ブロックエディター)」と「編集(旧エディター)」の2つのリンクが表示されるようになります。
投稿タイトルの横には、前回開いたエディターモード名が表示されます。
エディター(記事編集)画面上からも新旧エディターへの切り替えができます。

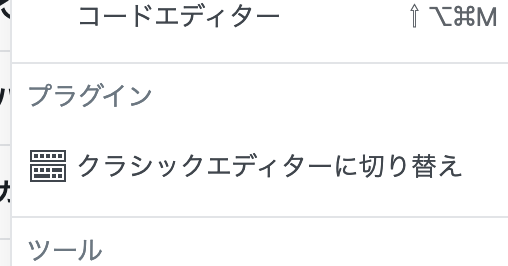
ブロックエディター画面上からは、「ツールと設定をさらに表示(︙)」内の「プラグイン」セクションのメニューに「クラシックエディターに切り替え」と項目が表示されるので、クリックして切り替えます。

旧エディター画面上にも「ブロックエディターに切り替え」というメタボックスが表示されるので、クリックすればブロックエディターに変更できます。



コメントをどうぞ