最近プログラミングがブームになっていることもあり、Web系の仕事への関心がますます高まっています。
Webのクリエイター職として一般的に思い浮かべやすいのがWebデザイナーとプログラマーでしょう。
どちらもコンピュータ言語を扱うため、両者の仕事は一見似ているように見えるかもしれませんが、実はかなり違います。
そして、この2つの仕事を混同してしまうと、キャリア形成に悪影響を及ぼすことすらあり得ます。
Webデザイナーとプログラマーのどっちを目指すのか、まずはそれぞれの違いをきちんと理解しておきましょう。
スキル・需要・年収・難易度・将来性といった観点から、Webデザイナーとプログラマーの職種について考察していきます。
目次
Webデザイナーとプログラマーの違い
最も大きな違いとして、Webデザイナーはデザインをしますが、プログラマーはデザイン業務は行いません。
PhotoshopやIllustratorなどのツールを使った作業、レイアウトやビジュアルデザイン、コンテンツ設計といったことはデザイナーが担当します。
初心者の方にとってわかりづらいのは、コンピュータ言語のスキルかと思いますが、Webデザイナーとプログラマーでは習得すべき言語が異なります。
Webデザイナーは、HTML・CSS・JavaScriptの3つを主に扱います。
HTML・CSSはマークアップ言語と言われ、JavaScriptがプログラミング言語です。
現在はWordPressでサイトを制作することが非常に多いため、PHPというプログラミング言語を扱うこともあります。
ただし、Webデザイナーは高度なレベルのプログラミングを扱うことはありません。
制作工程においてプログラミングが深く絡んでくる場合、プログラマー・エンジニアと協力して制作していきます。
例えば、プログラミングが本格的に関わってくるのは、ECサイトやWebサービス(Webアプリケーション)の開発などです。
これらもWebサイトではありますが、Webデザイナーだけで作れるWebサイトの範疇ではありません。
プログラマーはその名の通り、プログラミング言語を専門に扱います。
そもそもプログラミングと一口に言っても、Java、PHP、JavaScript、Python、Ruby、Swift、C#、C++、GO、R、などたくさんの種類があり、それぞれに性質や用途が様々です。
- Webアプリ・サービスでよく使われているRuby、PHP、JavaScript
- システム・Androidアプリ・ゲームの開発など幅広く使われているJava
- AI・機械学習などで注目されているPython、R
- etc…
その中で、Web系の仕事をしている人たちを「Web(系)プログラマー」「Web(系)エンジニア」と呼んだりしますが、さらに、フロントエンド・バックエンドなどと仕事が別れていて、それぞれの専門スキルも異なります。
Webデザイナーの仕事内容は?仕事の流れや関連職種との違いなどを解説
他には、システムエンジニア、インフラエンジニア、ゲームエンジニア、データサイエンティストなど様々なプログラマーの職種があります。
プログラマーは圧倒的に人材不足

上図はIT分野の人材不足を予測した2018年に作成されたグラフです。
このグラフによると、2020年現在で約30万人、2030年で約45万人(中位シナリオ)の人材不足が指摘されています。
IT関連の人材は、プログラマーやエンジニアといった人達がその大半を支えているわけで、このことからもプログラミングスキルを持った人材が圧倒的に不足していることがわかります。
では、Webデザイナーの需要はどうかと言うと、プログラマーほど極端に需要が高いわけではありませんが、決して需要がないわけではありません。

IndeedでWebデザイナーの求人数を検索したところ、約41,000件ヒットしました。

プログラマーで検索すると約26,000件です。

Webエンジニアで検索すると求人数は約72,000件です。(プログラマーとの重複あり)
これは「プログラマー」よりも「エンジニア」の呼称の方が使われる傾向があるためです。
ただし「エンジニア」だとIT以外の分野(土木・建築、音楽、各種工学系など)も含まれてしまうため、ここでは「Webエンジニア」と絞りました。
プログラミングスキルの需要が圧倒的に高いのは明白ですが、Webデザインの需要も一定してある、と言えるでしょう。
要は、Web・IT業界自体が成長産業なのでそこに関わる人材への需要は依然として高いということです。
Webデザイナーとプログラマーの年収

dodaの平均年収ランキングによると、Webデザイナーの平均年収は347万円という調査結果です。
他のデータなどを見ても、大まかに350〜400万が平均年収の範囲と言えそうです。

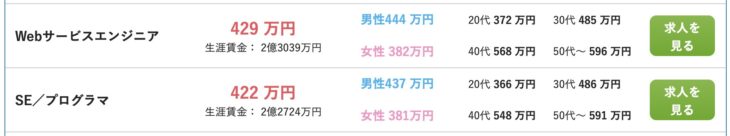
プログラマーの平均年収は422万、Webサービスエンジニアは429万円という結果です。
プログラミング言語の種類によっても年収に差があったりもしますが、400〜500万くらいが平均年収の範囲と言えそうです。
年収は需要と供給によって変動するので、より人手不足なプログラマーの方が平均年収は高いです。
ただし、私の個人的な見解としては、Webデザイナーもプログラマーも、平均年収だけで語ることは少し難しい職種だと思っています。
なぜなら、人によって年収の差が激しいからです。
人手不足による売り手市場が続いているため、優秀な人材を獲得することが企業にとっても課題になっています。
そのため、スキルを磨いてより高待遇の会社へ転職を繰り返していくのが当たり前のようにある業界なのです。
また、フリーランスも多い職種なので、給与の平均値とは大きく違う収入を得ている人も多くいます。
Webデザイナーもプログラマーも、平均年収だけでは計れない可能性を持った職種であるのは間違いありません。
Webデザインとプログラミングの学習難易度
Webデザイナーが主に扱うのはマークアップ言語(HTML・CSS)であることは先述のとおりですが、マークアップ言語とプログラミング言語では基礎を習得するまでの難易度が大きく違います。
マークアップ言語とは、文書(コンテンツ)の構造や視覚的な表現をコンピュータに伝えるための言語です。
- これは見出しですよ
- これは画像ですよ
- これは〇〇へのリンクを貼ったテキストですよ
HTMLは、上記のようにコンピュータに意味を伝えるHTMLタグを書いていきます。
CSSであれば、下記のような視覚表現を指定するためのコードを書きます。
- 見出しは30pxの大きさね
- 画像はセンタリングして表示してね
- リンクテキストは青文字で下線を付けてね
以上のことからもマークアップ言語はルールそのものはシンプルなので、初心者でも理解しやすく学びやすいのが特徴です。
対してプログラミングは、コンピュータに何かしらの処理をさせるための命令を書く言語です。
Webページのロードが完了したらサイトのヘッダーの高さを取得します。
ユーザーがスクロールをしてy座標がヘッダーの高さよりも大きくなった時、ヘッダーをブラウザ画面上部に固定して表示させなさい。
その際、へッダー以下のコンテンツが上にずれ込んでしまわないようにボディの上部にヘッダーの高さと同じだけの余白を追加しなさい。
ユーザーのスクロールをした時のy座標がヘッダーの高さより小さい時、ヘッダーの固定表示を解除し、ボディ上部の余白をゼロにしなさい。
上記はWebデザイナーでも扱うレベルの簡単な例ですが、こういった処理命令を積み重ねて構築していくのがプログラミングです。
プログラミング言語は、HTML・CSSに比べて数学的あるいは論理的な思考を必要とする言語です。
また、独特の概念・理論とでも言うべきものがあり、初心者にとっては理解が難しいことがあります。

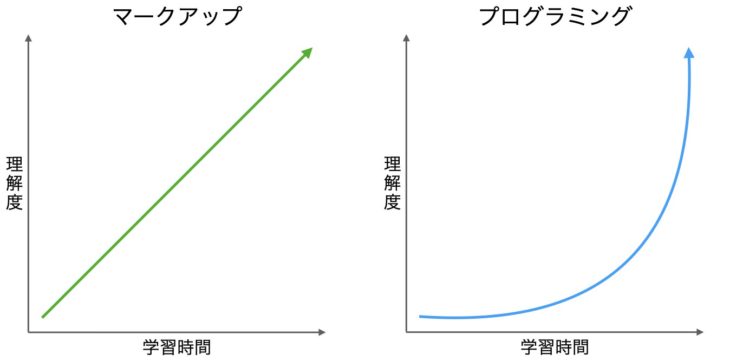
上図は初心者がマークアップならびにプログラミングの基礎を習得するまでの理解度を表したイメージです。
HTML・CSSが学習量に比例して理解が深まっていくイメージなのに対し、プログラミングは指数関数的に理解できるようになるイメージです。
プログラミングの勉強は、ある時点まで継続することで、それまで学習してきたことが一気に理解できるようになる傾向があります。
プログラミングの挫折率は8〜9割と言われていますが、(その数値の真偽はともかくとして)基本をマスターする前に脱落していく人が多い理由がここにあります。
何を隠そう、私自身プログラミングに挫折した過去があります。
「何を言ってるのかわかったようでわかってない気もする」
「自分でコードを書こうとすると途端に組み立てられなくなる」
という感覚に陥ったことを覚えています。
マークアップとプログラミングの違いを理解するには、実際にコードに触れて肌で感じるのが一番です。
と言うか、手を動かさずに理解はできないので、参考書でも学習サイトでも何でもよいので、コードに触れてみましょう。
手っ取り早く理解したい人は、テックアカデミーの無料プログラミング体験をやってみると早いかもしれません。
テックアカデミーの無料体験を受けてみたらWeb制作の超入門だった
Webデザイナーとプログラマーの将来性
昨今のAIブームの影響で「AIに仕事を奪われる職業」「将来なくなる仕事ランキング」という話題がよく取り上げられていますね。
もしかして、Webデザイナーやプログラマーの仕事も将来なくなるのではないか?
その仕事の将来性が気になるかもしれません。
Webデザインもプログラミングも、将来的には自動化が進んでいく仕事と見られています。
具体的には、コーディング業務はAIに取って代わる可能性が高いです。
コーディングとは「コードを書くこと」の意味です。
簡単なWebサイトのコーディングについては、自動化が一部実現しつつあります。(実用レベルかどうかはさておき)
では、Webデザイナーもプログラマーも全ての仕事がなくなるかと言われると、おそらくそうではないでしょう。
例えば、デザインについてはAIが不得意な分野と言われてます。
高度なプログラミングをAIが行うにはまだ時間はかかるでしょうし、それこそ、AIを創るためのプログラミングは人間が行います。
また、将来的に自動化が進んでいったとして、それを設計したり評価するといった「状況に応じた判断」は人間が行う必要があるでしょう。
つまり、オペレーションとしてのコーディングはなくなる可能性がありますが、その上流工程やデザイン等のクリエイティブな領域については人間の方が得意だろうと言われています。
確定的な将来を予想することはかなり難しいですが、どんな職業であっても、自動化していく社会の変化に対応しながら、自分の立ち位置を築いていくことが将来的には求められるでしょう。
Web制作という名の曖昧なプログラミングスキル

ここ数年でプログラミングがブームになっていて、Webデザイナーやエンジニアを目指している人も多く目にするようになりました。
しかし、そこで語られていることに違和感を感じます。
と言うのは、「プログラミング=Webサイト制作」という認識を持っている人が一定数いるように感じるのです。
Web業界の人間からすると「プログラミング=Webサイト制作」という認識を持っている人はいないと思います。
例えば、WordPressの制作をすることがプログラミングである、というような認識です。
WordPressでもPHPを駆使した開発案件がないわけではないので、完全な間違いではありませんが、本格的なプログラミングスキルが必要ない制作案件も多くあります。
そして、多少の経験とスキルを積んだWebデザイナーであれば、そういったWordPress制作に対応できることが多いです。
特に、最近Webを学び始めている人が定義している「Web制作」という職種(?)は以前のコーダーに近い仕事です。
コーダーは、現在では多くの場合、フロントエンドエンジニアにとって替わられています。(求められるスキル・レベルも以前より高い)
あるいは、小規模な制作会社などはWebデザイナーがコーディングまでやるのが割と当たり前だったりします。
つまり、「Web制作」という新たな職種(?)は、Webデザイナーとフロントエンドエンジニアいずれの立場から見ても下位互換でしかないのです。
これが何を意味するかと言うと、社会が求めているWebデザイナーまたはプログラマー・エンジニアのスキルとのミスマッチが起きるということです。(下位互換の人材を欲しがる企業などない)
WordPressを含め一般的なWebサイトの制作において、プログラミングを必要とする要素は限定的です。
きちんとプログラミングを学んだ先のキャリアとして今需要が高いのは、Webサービス(アプリ開発)系であったり、AI・IoT等の先端IT系の分野です。
Webデザイナーにせよプログラマーにせよ、求められるスキルやその後のキャリアについて正しい認識・イメージを持っておかないと社会の需要とのズレが起きてしまいます。
ただし、最近は副業でWeb制作(コーディングやデザイン)を始める人も多く、その選択肢は有りだと思います。
デザインだけでも、コーディングだけでも、両方やっても、あくまで副業なので好きなようにやってOKです。
ちなみに、プログラミングは副業でやるにはハードなので、経験者でないと厳しいでしょう。
Webデザイナーとプログラマーのどっちを選ぶべきか
Webデザイナーとプログラマーについてその違いや特徴を解説してきましたが、結局のところ、どちらを選ぶのがよいのでしょうか?
散々解説をしてきてなんですが、それは自分次第です。
自分が楽しいと感じたり興味を持てること、あるいは、実現したい目標から逆算して選ぶべき、と言うのが私の結論です。
私が過去にプログラミングに挫折したのも、私自身プログラマーになりたいわけじゃなかったという要因が大きかったと思います。つまり、興味や熱意が足りなかったのです。
プログラミングの人手不足は深刻な状況ですが、目的が曖昧だったり、情報に踊らされて「稼げそうだから」という安易な動機だけでは、途中で挫折する可能性が高いです。
続けられる人は、プログラミングが好き、デザインすることが楽しい、といったモチベーションのある人達です。
Web・IT業界は、とにかく変化のスピードが速いです。
その変化についていく人は、やはり技術やトレンドに対して好奇心を持ち続けています。
もしそれでも、Webデザインとプログラミングのどちらを選ぶか迷うようであれば、まずはWebデザインから学んでみるのが個人的にはおすすめです。
理由は、Webデザインの方が初学者が挫折しにくいからです。
Webデザイナーになったものの、プログラミングに興味が湧いてきたので、本格的に勉強をしてWebエンジニアになった、というケースもあります。(エンジニアからデザイナーという逆パターンもあります。)
Webデザインを学んでいればプログラミングの初級レベルはわかるので、ゼロから始めるよりはプログラミングが理解しやすくなるでしょう。


コメントをどうぞ