WordPressはたくさんのファイルで構成されています。
例えば、https://example.com/ がWordPressサイトのトップページになる場合、公開用Webサーバーのルートディレクトリ(ドキュメントルート)には、20近い数のファイルとフォルダが配置されます。
困ったことに、WordPress以外のファイルを置こうとすると、WordPressのファイルとそれ以外のファイルが混在し、見通しの悪い構成になってしまいます。
もっとスッキリとサーバー上のファイルを管理することはできないでしょうか?
実は、WordPressファイルの一式をサブディレクトリ(フォルダ)に格納させる方法があります。
「サブディレクトリにインストールしたら、URLも変わっちゃうんじゃないの?」
と思いましたか?
example.com/sub/ といったサブディレクトリにWordPressをインストールしながらも、URLは example.com/ でアクセスできるように設定することができるのです。
これをWordPress専用ディレクリへのインストールと言います。
サーバー上のファイルをごちゃごちゃさせたくないなら、専用のサブディレクトリを作って、そこにWordPressをインストールしましょう。
専用ディレクトリへのインストール作業には、FTPソフトを使います。
あらかじめFTPソフトを準備しておきましょう。
FTPクライアントの定番!FileZilla(ファイルジラ)の使い方
この記事ではFileZillaの画面を例に解説します。
目次
サブディレクトリにWordPressをインストールする
WordPressをインストールする手順は通常通りですが、インストール先にサブディレクトリを指定します。
ここでは「wp」という専用ディレクトリを作成することにします。
WordPressのインストール手順については、以下の記事で詳しく解説しています。
ちゃんと理解したい人のためのWordPress手動インストールの方法
レンタルサーバーが提供する自動インストール機能を使う場合も、インストール先に任意のサブディレクトリを指定すればOKです。
インストールが完了した時点では、まだ https://example.com/wp/ のようにサブディレクトリでサイトにアクセスできる状態です。
サイトアドレスを変更する
ここからが、サブディレクトリを専用ディレクトリ化していく手順です。
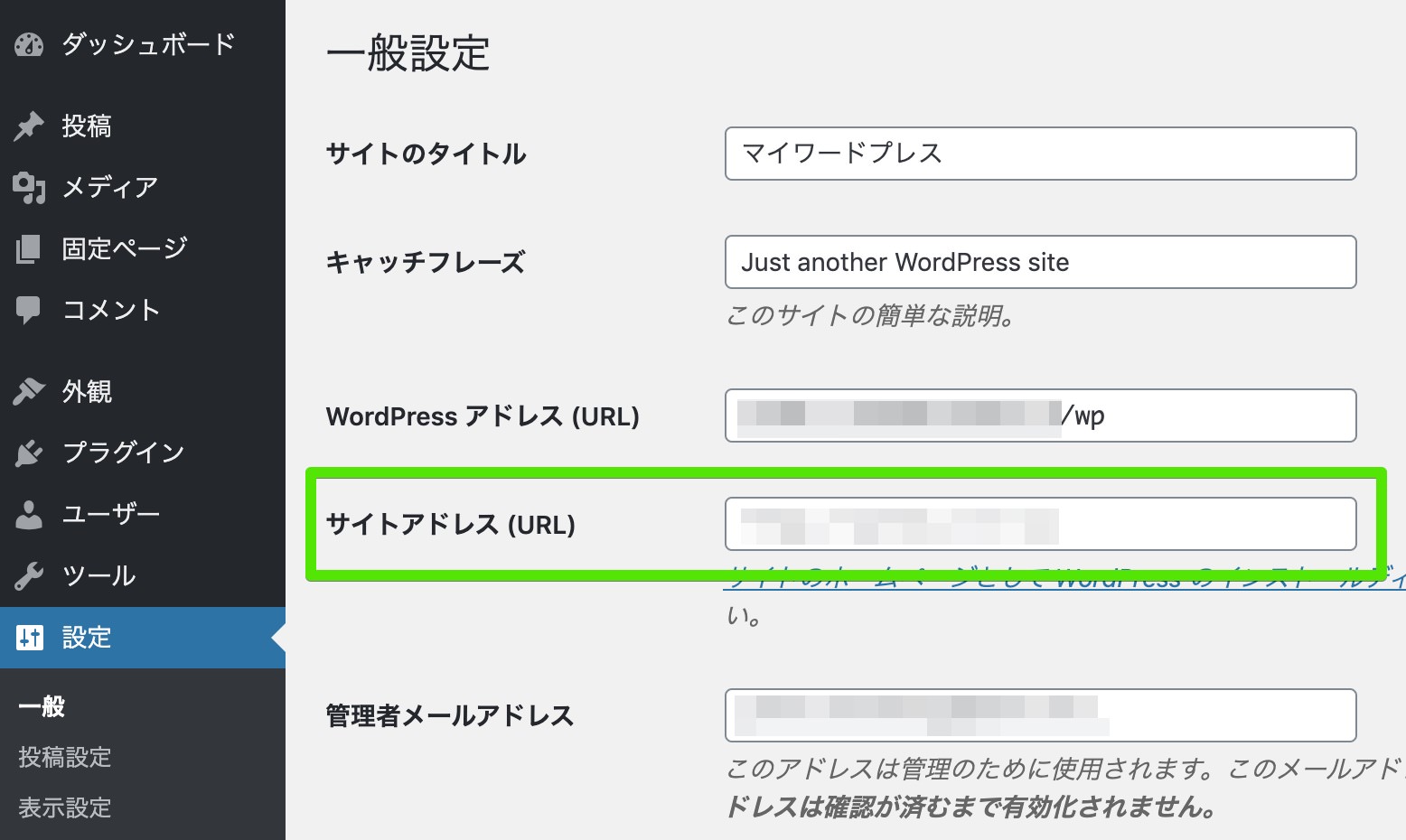
WordPressの管理画面にログインし、メニューから「設定」→「一般 」にアクセスします。

「WordPress アドレス (URL)」と「サイトアドレス (URL)」欄がともに 「https://example.com/wp/」のようにサブディレクトリを含んだURLになっています。
「サイトアドレス (URL)」だけ「example.com/」のようにドメインのみのURLに変更して保存します。
保存後、もしログイン画面に戻ったりしてもそのままにしておきます。
URL末尾の / (スラッシュ) は有っても無くてもどちらでもかまいません。example.com と example.com/ はどちらも同じです。
index.php と .htaccess ファイルをルートディレクトリにコピーする

続いて、FTPソフトの操作に移ります。
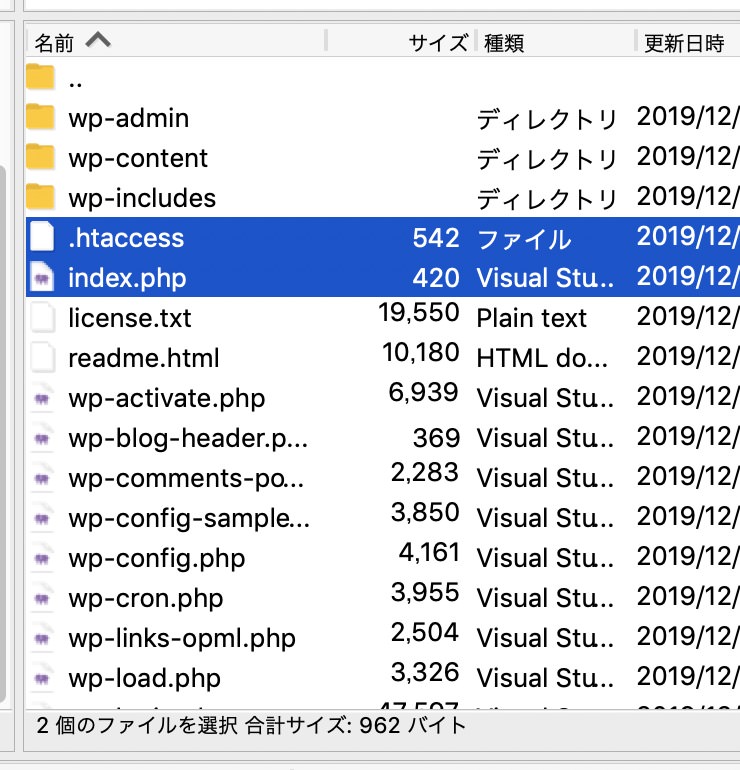
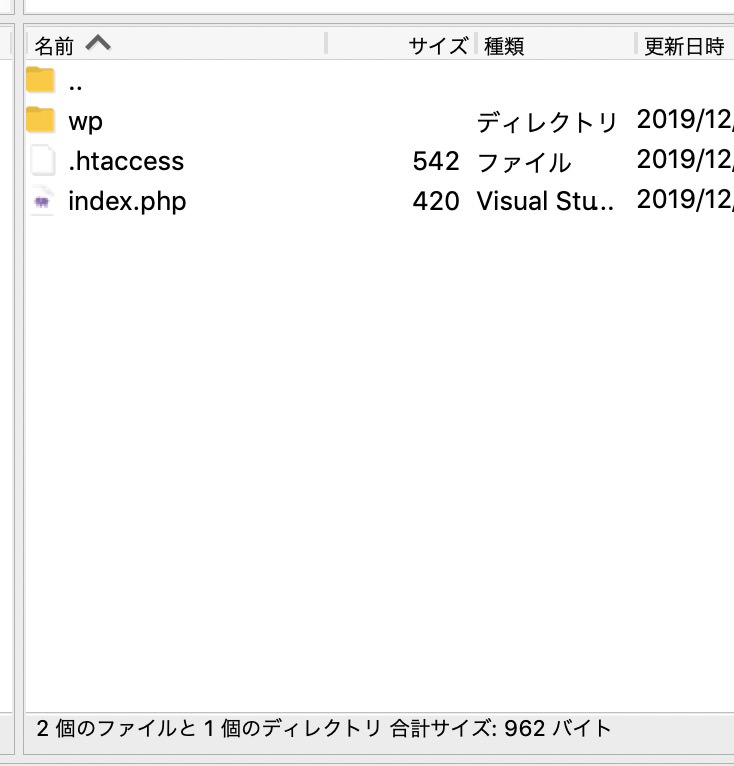
WordPressのディレクトリ直下にある「index.php」と「.htaccess」ファイルをルートディレクトリ(ドキュメントルート)にコピーします。ファイルの移動ではなくコピーをします。
.htaccessファイルが存在しない場合は、index.phpのみコピーします。
パーマリンクの設定等を行っていなければ .htaccess ファイルはないことがあります。

FTPソフトで一旦ローカル(PC)にファイルをダウンロードしてから、サーバーにアップすればコピーとなります。
WordPressやHTML・CSSなどのファイルをアップするディレクトリの最上位階層を「ドキュメントルート」とも言います。(他に「公開ディレクトリ」「公開サーバー」なども同義)
ドキュメントルートの場所はサーバーの仕様によって異なります。
ドメイン名のフォルダそのものか、その中の「public_html」や「www」といったフォルダがドキュメントルートであるのが一般的です。
通常、ユーザーはドキュメントルートのフォルダ以下を操作します。
それ以外のディレクトリはサーバーの設定やプログラムが設置されているため、ユーザー側で操作しません。(非公開サーバーディレクトリ)
index.phpを修正する
ルートディレクトリ(ドキュメントルート)にコピーした index.php ファイルを開き、次の記述を探します。
require( dirname( __FILE__ ) . '/wp-blog-header.php' );'/wp-blog-header.php' の箇所を '/専用ディレクトリ/wp-blog-header.php' となるように修正します。
ここでは専用ディレクトリは「wp」なので以下のような記述になります。
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );修正したらファイルを保存(更新)します。
パーマリンク設定を更新する
再び、WordPressの管理画面(Webブラウザ)の操作に戻ります。
もし自動的にログイン画面に戻ってしまっていたら再度ログインします。
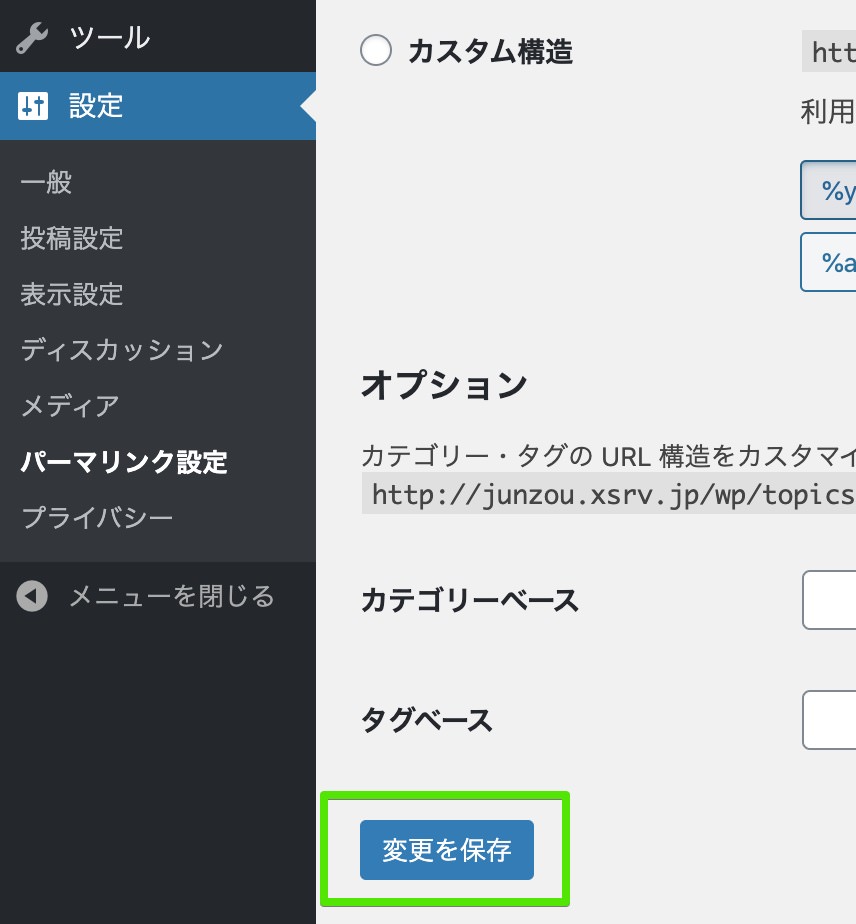
WordPressのメニュー「設定」→「パーマリンク設定」に移動します。

パーマリンク設定の画面を開いたら、何も変更せずに「変更を保存」ボタンをクリックして更新します。
ルートディレクトリ(ドキュメントルート)の .htaccess ファイルが更新または作成されます。
ルートアドレスでサイトを表示する
専用ディレクトリ化の作業は終了です。
最後にURLが変更されたことを確認します。
https://example.com/ のようにルートアドレスでWordPressサイトのトップページが表示されていれば完了です。
下層ページにアクセスしても、example.com/wp/page-name ではなく、example.com/page-name のように専用ディレクトリのパスはありません。
なお、管理画面のURLは example.com/wp/wp-login.php のように、専用ディレクトリ有りの(実際のディレクトリ構造通りの)URLになります。


こちらの記事「ルートURLのまま専用サブディレクトリにWordPressをインストールする方法」を参考にサイトを構築しました。サブディレクトリでもルートURL表示が出来ましたが、困ったことも起こりました。トップページのグローバルメニュー(PCのとき)のHOMEボタンが常時ホバー効果になったままで消えないのです。
これはルートURLで表示していても実際にはサブディレクトリを表示しているのですから当たり前と言えば当たり前なのですが、見た目が悪いですね。何か解決策がありましたらアドバイスいただけると幸甚です。
コメントありがとうございます。
「トップページのグローバルメニュー(PCのとき)のHOMEボタンが常時ホバー効果になったままで消えない」とのことですが、これはCSSの設定なのでおそらくご利用テーマにおける事象かと思われます。
恐れ入りますがテーマの開発元に連絡してみてください。