2018年12月にメジャーアップデートが行われたWordPress。
バージョンが5.xへと変わり、記事のエディターの大幅な刷新が行われました。
とても大きな変化であったため、WordPressをずっと使ってきた方にとっては、わかりづらい、使いにくい、と言った印象を受けるかもしれません。
しかしながら、システム、アプリ、ツールなどのデジタルプロダクトは常に進化していくものですから、私達ユーザーもまたその変化に対応していかなければいけませんね。
Gutenbergと呼ばれる新しいエディターはどんなエディターなのでしょうか?
何が変わったのでしょうか?
本当に使いにくくなってしまったのでしょうか?
Gutenbergという新しいエディターのコンセプトから紐解き、操作方法と画面構成の解説をしていきます。
そろそろGutenbergに移行しようかなと考えている方、
移行したもののいまいち使い方が理解できていない方、
これからWordPressを始めたい方、
ぜひ参考にしてみてください。
続きを読む
2022年6月16日(日本時間)にて開発元のMicrosoft社はInternet Explorerのサポートを終了しています。当コンテンツは過去の資料として公開しています。
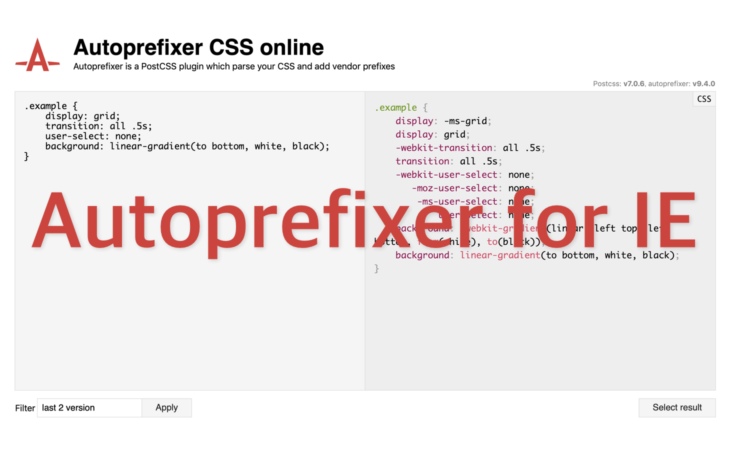
CSSグリッドレイアウトをIEにも対応させるにはIE独自のプロパティを追加することは前回解説しました。
その際、Autoprefixerを利用すれば、自動でコードを書き足してくれるため、記述のミスや手間を減らすことができます。
それだけではありません。
AutoprefixerにはIEのグリッドレイアウトを拡張してくれる機能が搭載されているため、本来IEでは使えないプロパティも一部IEで使えるように変換して対応くれます。
Autoprefixerを使ってもっと便利にグリッドレイアウトのIE対応をしていきましょう。
開発環境を構築する方が色々と便利ではありますが、Autoprefixer Onlineを使えばブラウザだけで利用できます。
続きを読む
2022年6月16日(日本時間)にて開発元のMicrosoft社はInternet Explorerのサポートを終了しています。当コンテンツは過去の資料として公開しています。
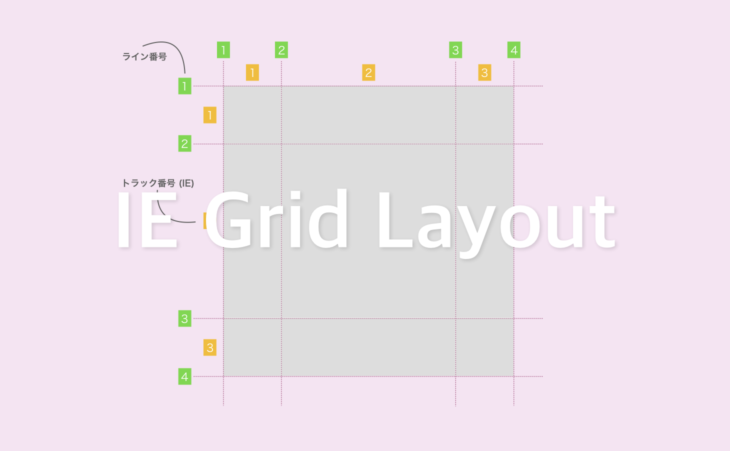
最近では、CSSグリッドレイアウトで作られるWebサイトがどんどんと増えてきていますね。
とても便利なルールですが、その最大の難点は古いブラウザがサポートしていないこと。
Chrome、Firefox、Safariなどのモダンブラウザは対応しているので、問題なのは IE (Internet Explorer) ですよね。
「もはやIE対応自体が不要だ」という考えには賛同したいところですが、やはりどうしてもIE対応せざるを得ないケースもあるでしょう。
そんな時のために、IEでグリッドレイアウトを利用する方法を知っておきましょう。
続きを読む
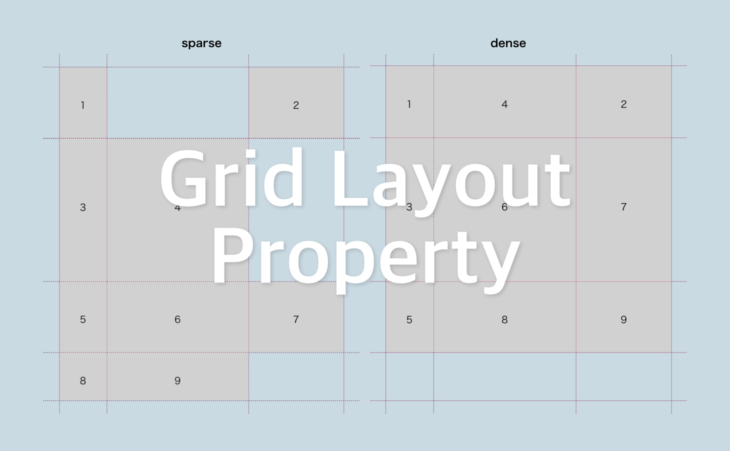
CSSグリッドレイアウトには専用のCSSプロパティがあります。
似たような字面のプロパティががいくつもあるので、紛らわしくてわかりにくいと感じませんか?
そこで、CSSグリッドレイアウトで利用する各プロパティを一つずつていねいに解説していきます。
イチから覚えるのに、ブックマークして忘れた時の辞書代わりに、ご活用ください。
続きを読む
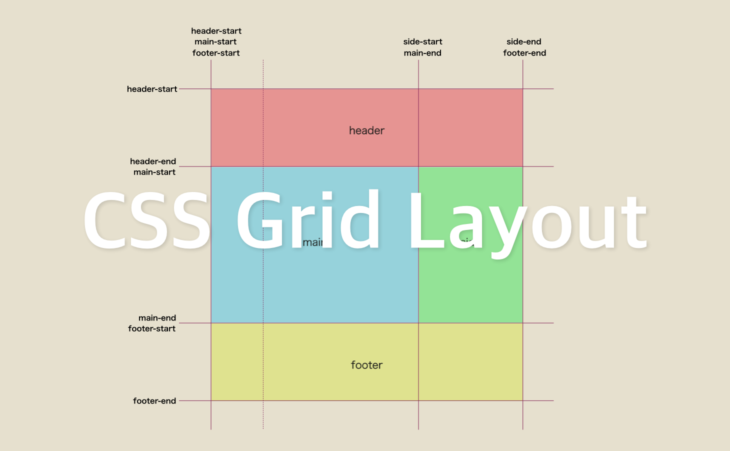
CSSグリッドレイアウトを採用するWebサイトが増えてきています。
しかし、floatプロパティを中心とした従来型のレイアウト手法とは大きく異なるため、なかなか理解しづらい部分があるかもしれません。
この新しいWeb制作手法を理解するには、基本的な考え方から理解することが習得のポイントです。
今回は、グリッドレイアウトの基礎知識から基本的な実装方法までを確認していきます。
続きを読む
Webサイトの高速化技術の古参にして強力な手段がキャッシュの設定です。
基本中の基本ではあるものの、その仕組みについては実はよくわかっていないことも多かったり。
そこでキャッシュの仕組みや設定について基本的なことをまとめてみました。
実は奥が深いな、キャッシュの世界。
続きを読む
サーバーにあるWebサイトのデータを圧縮してクライアント(ブラウザ)に送信する仕組みは、サイト運用における基本的な施策の1つです。
しかし、何でもかんでもファイルを圧縮して送信すれば良いというわけでもありません。
サーバーでgzip圧縮を設定する方法と気をつけておくべきポイントなどについて紹介します。
続きを読む
レスポンシブサイトでブラウザ環境に応じて画像を切り替えるには、サイトによって様々な方法で対処されていました。
これまでの方法が抱えていたデメリットと現在(これから)の標準となる実装方法、レガシーなブラウザへの対応方法など、レスポンシブな画像切り替えに必要な知識をまとめました。
続きを読む
レスポンシブ対応における問題の1つに画像最適化の問題がありますが、HTMLやCSSのバージョンアップに伴い新たな策定も生まれ、レスポンシブデザインに便利な機能が整備されてきています。
基本的な画像レスポンシブ表示、古くなりつつあるCSS画像切り替え、高解像度ディスプレイに対応するためのメディアクエリなどの話を中心に、現在のCSSにおけるレスポンシブ対応について改めてまとめました。
続きを読む
画像のレスポンシブ対応には、これまでずっとベストな解決策と言えるものはありませんでした。
しかし、ようやくレスポンシブサイトにおける画像最適化の問題に決着がつきそうです。
それが、picture要素によるレスポンシブイメージの実装です。
複雑なスクリプトを使うことなく、HTMLだけで画像を切り替えられる picture 要素の書き方と実践的な使い方を紹介します。
続きを読む