サーバーにあるWebサイトのデータを圧縮してクライアント(ブラウザ)に送信する仕組みは、サイト運用における基本的な施策の1つです。
しかし、何でもかんでもファイルを圧縮して送信すれば良いというわけでもありません。
サーバーでgzip圧縮を設定する方法と気をつけておくべきポイントなどについて紹介します。
圧縮リソースの通信の仕組み

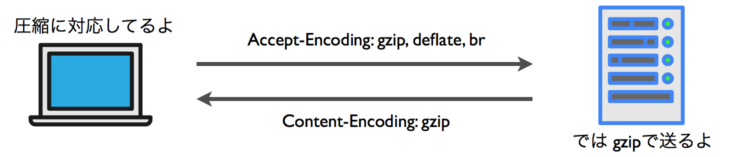
ブラウザ(クライアント)がHTTP通信を開始する時(GETリクエスト)に、HTTPヘッダー内に圧縮ファイルで受け取れることを知らせます。
それが Accept-Encoding というヘッダーフィールドで、フィールド値にはブラウザが対応している圧縮方式が記載されています。
Accept-Encoding: gzip, deflate, brサーバーが Accept-Encoding の情報を確認すると、圧縮ファイルを生成してリソースを送ります。
サーバーはファイルの圧縮アルゴリズムをブラウザに伝えるため、各リソースのHTTPヘッダーに Content-Encoding ヘッダーフィールドを記します。
Content-Encoding: gzipクライアントは受け取った圧縮ファイルをブラウザで展開してコンテンツをロードします。
圧縮ファイルで送受信するメリットはもちろん、ファイルサイズをより小さくすること、すなわち、通信量を削減することです。
転送サイズが小さくなるということは、ページの表示高速化に繋がります。
逆にデメリットは、リクエストを受ける度に圧縮ファイルを生成するため、サーバーCPUに負荷がかかることがあげられます。
前述の通り、ブラウザは自身が対応している圧縮アルゴリズムを自動的にサーバーに伝えてくれます。
ですので、サーバー側で圧縮ファイルを生成するように設定をしておけば、圧縮リソースの通信を行うことができます。
HTTP通信における圧縮アルゴリズムのスタンダードとして広く利用されているのが gzip 形式です。gzipなら、ほぼ全ての環境で利用できます。
最近では Brotli という圧縮アルゴリズムが注目されています。
HTTPS接続のみで利用できて、GoogleのAMPキャッシュでも利用されている圧縮率の高いアルゴリズムです。
ホスティングやVPSなど手動で Brotli をインストールできる環境を除き、共用レンタルサーバーの環境等ではこれからの対応を期待したいところです。
圧縮するファイル形式の選択
前述の通り、サーバーはファイルを送信する度に圧縮をしているため、CPUに負荷がかかります。
そのため、全てのリソースを圧縮するのではなく、圧縮効果の高いファイル形式(MIMEタイプ)のみを圧縮するようにします。
圧縮が効果的なのは、html, xml, css, js と言ったテキストベースのファイルです。
逆に、圧縮の必要がないリソースに、JPEG, PNG, GIF などの画像、MP4, AVI などの動画、mp3, aac などの音声、PDFファイル等があります。
これらはそもそも圧縮されているファイルなので、再度圧縮しても効果はほとんどありません。
ただし、SVG画像はXMLベースのベクター画像なので圧縮効果があります。
Webフォントについては、WOFF (Web Open Font Format) フォーマットは内部で圧縮されているので、サーバー圧縮は不要です。
TTF (TrueType Font) と EOT (Embeded OpenType) のフォントは圧縮を行うとよいでしょう。
※OTF (OpenType Format) はそもそもWebフォントとして用意する必要はなく、TTFをサーブしていればOKです。
gzip圧縮の設定方法
圧縮をかけるファイル形式が決まったら、サーバー圧縮の設定を行います。
ここでは Apacheサーバー .htaccessファイルへの記述を例としています。
サーバー制御ができてしまう重要なファイルなので、実際の操作は知識のある方が行いましょう。
Apache の mod_deflate モジュールを利用して gzip 圧縮を設定します。
その前に、フォントが認識されない可能性があるので AddType ディレクティブで念のためフォントを登録しておきます。
AddType MIMEタイプ 拡張子
という記述式です。
ディレクティブは「コマンド」や「指示」と言った意味合いで、Apacheのドキュメントでよく使われる言葉です。
続いて圧縮を行いますが、SetOutputFilter DEFLATE ディレクティブで記述してしまうと、全てのフォーマットを圧縮してしまうので、コンテンツタイプを指定できる AddOutputFilterByType ディレクティブを利用します。
# コンテンツタイプをセット
<IfModule mod_mime.c>
AddType font/eot .eot
AddType font/ttf .ttf
AddType font/woff .woff
AddType font/woff2 .woff2
</IfModule>
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain text/html text/css
AddOutputFilterByType DEFLATE text/xml application/xml application/xhtml+xml application/rss+xml image/svg+xml
AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject application/x-font-ttf font/eot font/ttf
</IfModule>AddOutputFilterByType DEFLATE の後にMIMEタイプを指定します。
半角スペースを空けて、複数記述できます。
上記のコードサンプルでは4つに分けていますが、全てまとめることも、1つずつ分けることもできます。
gzip圧縮の確認方法
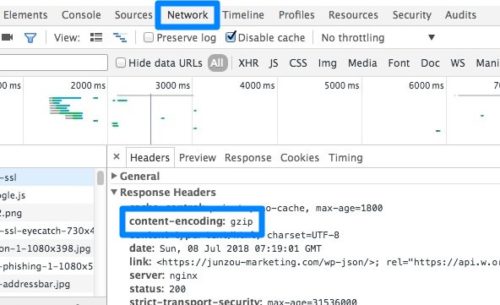
ブラウザの開発ツールを使ってHTTPヘッダー情報を確認すれば、gzip圧縮の設定が有効かどうか確認できます。

ブラウザの開発者向けツール内『ネットワーク』の項目を表示して、圧縮を設定したリソースのファイル名をクリックします。
レスポンスヘッダー情報内に content-encoding: gzip の記述があれば、圧縮ファイルで送られています。
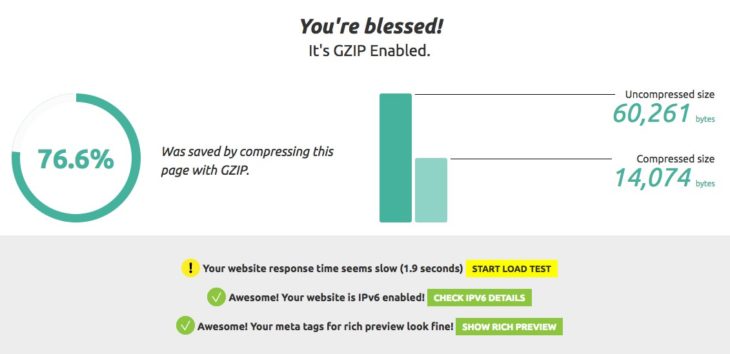
その他の方法として、Check GZIP compression、GZIP Compression Test、GIDZipTest などのオンラインツールを利用しても確認できます。

Page Speed Insights でもチェックして、最適化済みの項目に表示されているか確認しておきましょう。

以上で、リソース圧縮の最適化は完了です。


コメントをどうぞ