コンテンツSEOと言われるように、現在のSEOは質の高いコンテンツを作ることが不可欠です。
ただし、その前提条件として、検索エンジンが理解できる形式で情報を伝える必要があります。
それがSEOの内部対策です。
言ってみれば、検索エンジンにきちんと読み取ってもらうためのフォーマットのようなものです。
内部対策がおざなりなために、評価されるべきものが評価れていないとしたら、それはとてももったいないこと。
具体的なSEO内部対策の方法をまとめたので、あなたのWebサイトをチェックしてみましょう。
WebサイトやコンテンツのSEO内部対策
サイトの構造やコンテンツの書き方など検索エンジンにわかりやすいWebサイトを実現するために気をつけるべきポイントです。
タイトルにキーワードを含める
タイトルにキーワードを入れるのはSEO対策をする上で現状では不可欠な対策です。
タイトルは長くなると検索画面で省略されてしまいます。省略されずに表示させるには30文字までに収めましょう。ただし、表示される文字数は変動することがあります。
省略されると言っても、検索エンジンがタイトルを読み取らないというわけではなく、あくまで検索結果の表示の話です。すべて表示できればベストということですね。
タイトルはユニークなものを設定し、他のページと重複しないようにします。
クリック率を重視したタイトルを考える
タイトルにキーワードを含めることは原則ですが、検索結果でクリックしてもらいやすいタイトルを考えることも重要です。
検索結果には、同じキーワードが含まれているタイトルがたくさん並んでいます。その中でもなるべく注意を引くタイトル、クリックしてコンテンツを見たくなるタイトルを考えましょう。
検索での表示の他に、SNSでの表示や、外部サイトで紹介される時などもタイトルが表示される機会はたくさんあります。そのような時にも、タイトルを見て興味を引くかどうかはクリック率に大きく影響します。
シンプルで意味の伝わるURLにする
例えば『1837208.html』のような意味がわかりにくいないURLよりも、『internet-marketing.html』のようにキーワードやコンテンツを表す単語にした方が、検索エンジンにも伝わりやすくなります。
ユニークなURLを1つ1つ設定していきます。
半角英数字を使い、単語と単語を区切る時はハイフン(-)を使いましょう。
参考: シンプルなURL構造を維持する
日本語URLは使用しなくてよい
日本語のURLがSEOに効果があると一時期言われていましたが、現在はそのような効果はないと言っていいでしょう。
日本語URLはエンコードされるため、SNSでシェアされた時など、非常に長ったらしくて見た目の悪いURLになるので、その点でも好ましくありません。
日本語URLhttp://example.com/時は金なり日本語URLのエンコード表示http://example.com/%e6%99%82%e3%81%af%e9%87%91%e3%81%aa%e3%82%8a
meta description でサイトの概要を検索エンジンに伝える
meta descriptionで、検索エンジンにページの概要を伝えることができます。検索結果のスニペット欄にmeta descriptionのテキストが表示されることもあります。
キーワードを含め、70文字〜120文字くらいのテキストで記述します。meta descriptionはそれぞれユニークなものにして、他のページと重複しないようにします。
meta keywordsにSEO効果はない
現在meta keywordsを設定しても、SEOの効果はありません。 そのため、meta keywordsは設定しても設定しなくてもどちらでもかまいません。
ただし、SEOではなく何らかのWebサービスなどでmeta keywordsの情報を取得することはあるかもしれません。
パンくずリストを設置してサイト構造をわかりやすくする

パンくずリストはサイトの構造を伝えるのに役立ちます。カテゴリーや階層を適切に分類するとコンテンツを検索エンジンが把握しやすくなります。
もちろん、ユーザーにとってもサイト内の現在位置を理解してもらいやすくなりますね。
内部リンクでサイト内をクロールしてもらう
例えば、サイトのどこからもリンクの貼られていないページが存在していたとしたら、そのページはユーザーに見つけてもらうことができませんよね?
検索エンジンのクローラーも、リンクを辿ってページを巡回するので、辿り着きにくいページは検索エンジンにもクロールしてもらいにくくなってしまいます。
ナビゲーションリンクや、関連性のあるページヘの個別リンクなど、ユーザーにもクローラーにも回遊してもらいやすいリンク構造にしていきましょう。
アンカーテキストはリンク先のページの内容を表す言葉を使う
アンカーテキストとは、リンクが適用されているテキストのことですね。
『詳しくはこちら』というような文字がアンカーテキストになっているケースをよく見ると思います。
しかしこの場合、クローラーから見てリンク先のコンテンツとの関連性がわかりづらいものとなってしまいます。そこで、アンカーテキストそのものを、リンク先のキーワードや関連性の高いテキストにします。
例えば、リンク先のページが「SEOの基本と考え方」について扱っているページなら、SEOの基本と考え方はこちらなどというようにアンカーテキストを設定します。
コンテンツは適切に見出し付けを行う
見出しがあるコンテンツと、見出しがなく本文のみが続くコンテンツでは、どちらが文章の構成や内容を理解しやすいでしょうか?
もちろん、見出しがあった方が理解しやすいですよね。
これは、Googleにとっても同じことです。
見出しを使う時には 、h (heading) タグを用いて、見出しであることを検索エンジンに伝えると、情報構造をより適切に解釈してくれます。
キーワードを本文中に含める
検索エンジンのコンテンツの解析精度は年々進化しています。
そうは言っても、現状では人間と同じレベルで文脈や内容を理解できるわけではありません。
キーワードを過度に詰め込むのはSEOスパムですが、ほどよく文章に含めることは、検索エンジンの理解を助けてくれます。不自然さや違和感がない範囲でキーワードを使用しましょう。
画像のalt属性に代替テキストを記述する
検索エンジンは、人間が見るようには画像の内容を理解することはできません。何についての画像なのかを検索エンジンに伝えるためにalt属性を使います。
alt属性に記述してあれば、画像表示をオフにしているユーザーにも画像の内容を伝えることができます。
<img src="http://example.com/images/gorilla-banana.jpg" alt="ゴリラがバナナを食べている">HTML5の仕様では、内容のない単なる挿絵等の扱いの画像については、alt属性の値を空にすることも認められています。
<img src="http://example.com/images/gorilla-banana.jpg alt="">適切なファイル名をつける
画像やPDFなどのファイル名は、その内容に合ったファイル名にしましょう。
意味のないランダムな数字やアルファベットを羅列したファイル名を見かけますが、Webサイトで使用する場合は、あらかじめファイル名を変更しておきましょう。
URL同様、日本語はエンコードされるので半角英数字のファイル名にしましょう。
× 3719nhy02b8.jpg
○ gorilla.jpg
画像を圧縮してページの表示速度をアップする
ページの表示速度は、SEOでも重要な指標の1つです。
画像はテキストに比べてファイルサイズが大きいので、Webサイトの表示速度に大きく影響します。
一般的なWebサイトで、ファイル容量の60%以上が画像ファイルと言われています。
そのため、画像の軽量化は必ずやっておきたいところです。
画質とのバランスを調整しながら、画像のファイルサイズを縮小しましょう。
画像の軽量化ツール
画質の劣化をなるべく抑えながら、ファイルサイズを圧縮してくれるオンラインツールなども利用してみましょう。
リンク切れをチェックする
リンクをクリックしてもその先のページが存在しない場合、検索エンジンはリンク切れが起きていることを認識します。
サイト内でリンク切れがたくさん見つかると、サイトの評価も下がってしまいます。いわゆる「管理不行き届き」ですね。
サイトを運用していれば、リンク切れが起きるのは珍しくありません。リンク切れは一見気づきにくいですが、定期的にチェックをしておきましょう。
リンク切れチェックツール
オリジナルの404ページを用意する
存在しないページにアクセスされた時には、通常404エラーが返されます。
404エラーについても、自社サイトと統一されたデザインのものを用意しておくことをGoogleは推奨しています。

オリジナルの404ページを用意しておけば、ナビゲーションなどのリンクを介して、ユーザーもサイト内を閲覧しやすくなります。
参考: 有益な404 ページを作成する
インデックス最適化によるSEO内部対策
WebページをGoogleに適切にインデックスしてもらうためのSEOのポイントです。
インデックスの最適化については、検索エンジンのクローラーやサーバーの動作を制御することになるので、設定は慎重に行いましょう。
noindexでインデックスしないページを指定する
meta要素にnoindexを記述することで、ページを検索結果に表示させないようにします。
例えば、お問合せの完了画面や商品購入完了ページなどは、検索結果に表示させても意味がありませんね。このようなインデックスさせたくないページにnoindexを使います。
また、重複コンテンツの問題が発生しそうな場合に、あらかじめnoindexを記述して、インデックスさせるページとインデックスさせないページをコントロールすることもできます。
meta要素はheadタグ内に記述します。
<meta name="robots" content="noindex">nofollowで疑わしいリンク先を辿らせないようにする
発リンクをすることで、リンクジュースと呼ばれるSEOの評価をリンク先に渡すことになります。発リンクとはリンクを貼ることで、被リンクの反対の意味です。
nofollowは積極的に使うものではありませんが、リンク先が信頼できない時や有料のリンクなど、SEO上好ましくないリンク先に記述します。
例えば、WordPressなどのCMSは、コメント欄に貼られるリンクに自動的にnofollowが付くようになっています。これは、被リンク効果を得る目的でコメントにリンクを貼るスパム被害の対策にもなっています。
<a href="http://example.coom" rel="nofollow">参考: 特定のリンクに対して rel=”nofollow” を使用する
prevとnext属性値でページネーションをつける
例えば、ニュースサイトの記事のように、 1つのコンテンツが複数のページに分割されていることがありますね。
パラメータが付いていたりと、1つのコンテンツなのに異なるURLが存在する場合、検索エンジンはそれぞれ別のページとして認識します。
そこで、link要素のprevとnext属性値を使用して、ページが分割されていることを検索エンジンに伝えましょう。
headタグ内に以下のような記述をします。
3ページ中1ページ目(page1-1.html)<link rel="next" href="http://example.com/page1-2.html/">3ページ中2ページ目(page1-2.html)<link rel="prev" href="http://example.com/page1-1.html/"> <link rel="next" href="http://example.com/page1-3.html/">3ページ中3ページ目(page1-3.html)<link rel="prev" href="http://example.com/page1-2.html/">
ドメインのwww有無の正規化をする
実質同じサイトであっても、wwwの有るドメインとwwwの無いドメインの両方で表示できることがあります。
http://example.com
http://www.example.com
しかし www が有るものと無いものは、それぞれ区別して検索エンジンは認識するため、SEOの評価も2つに分散されてしまいます。そこで、www の有無のURLのどちらか一方に統一してURLの正規化を行います。
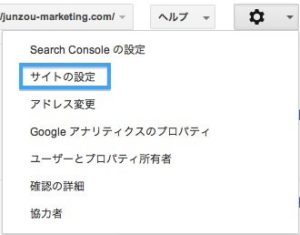
Google Search Consoleの『サイトの設定』メニューから統一するドメインを指定することができます。


Google Search Consoleで正規化の指定をしたら、利用しないURLから正規URLへ向けた301リダイレクトの設定を行います。
www 無しにURLを統一する例RewriteEngine on
RewriteCond %{HTTP_HOST} ^(www\.example\.com)(:80)? [NC]
RewriteRule ^(.*) http://example.com/$1 [R=301,L]
canonicalでオリジナルのページを指定する
重複コンテンツと判断されかねない内容のよく似た別URLのページが存在する時は、canonical属性値を使って正規のURLを指定します。
例えば、以下の3つのURLが実質同じページだとします。
http://example.com/banana
http://example.com/banana?cmp_id=123&session_id=456
http://example.com/archives/banana
『http://example.com/banana』のURLをオリジナルとして正規化する場合、head要素内に次のような記述をします。なお、canonical は noindex と併用して記述できません。
<link rel="canonical" href="http://example.com/banana">参考: rel=canonical 属性に関する 5 つのよくある間違い
canonical と alternate で別URLのスマートフォンサイトとの関係を示す
スマートフォン用のサイトとPC用のサイトが別々のURLで存在する時は、link要素の canonical とalternate 属性値を使って、検索エンジンに相互の関係性を伝えましょう。
headタグ内に次のような記述をします。
PCサイトへの記述例<link rel="alternate" media="only screen and (max-width: 640px)" href="http://example.com/sp/">スマートフォンサイトへの記述例<link rel="canonical" href="http://example.com/">
参考: 別々のURL
URL変更時は301リダイレクトでSEO効果を引き継ぐ
URLを変更する場合や別ドメインにWebサイトを引っ越す場合は、301リダイレクトを使って変更前のURLが受けていたSEO効果を引き継ぎます。
SEO目的だけでなく、変更前のURLで貼られた被リンクからのアクセスユーザーや、旧URLでのブックマークユーザーからのアクセスでも、ページに辿り着けるようになります。
abc.html を xyz.html にリダイレクトする例
Redirect permanent http://sample.com/abc.html http://sample.com/xyz.html
XMLサイトマップを作成する

検索エンジンにインデックスしてほしいWebページを伝えるためのサイトマップをXML形式のファイルで作成します。Webサイトにあるサイトマップのページとは異なります。
作成したXMLファイルは、Google Search Consoleから登録するか、robots.txtファイルにURLを記載します。robots.txtファイルとは、検索エンジンロボットのクロールに関する指示を行うためのファイルです。

robots.txtに記述する時は、以下のような記述を追加します。
Sitemap: http://example.com/sitemap.xml参考: サイトマップを作成、送信する
サイトマップジェネレーター
XMLファイルを作成してくれるオンラインツールもあります。
SEO内部対策は検索上位を目指すための第一歩
SEO内部対策は、検索結果で上位表示を目指すための基本的な施策です。
例えるなら、板前さんが持つ包丁のようなものです。
どんなに腕の良い板前さんでも、包丁を持っていなければ上手く調理できませんし、刃こぼれのある手入れされていない包丁では、せっかくの板前さんの腕も台無しになってしまいますね。
板前さんがいつでも美味しい料理を提供できるよう、手入れの行き届いた包丁を持っているように、Webサイトが本来のパフォーマンスを発揮するために、内部対策を行いましょう。


コメントをどうぞ