2019年3月(実際はそれより前から)にrel="prev", rel="next"のページネーションタグのサポートを終了しました。SEOのためでなく適切なサイト設計としてのタグの設定方法として参考にしてください。
ECサイトやニュースサイトに限らず、中小企業のオウンドメディアや個人のブログなど、多くのサイトが豊富なコンテンツを持つようになりました。
ページがストックされていくタイプのサイトで、ほぼ必ず実装されているパーツと言えば、ページネーションですね。
ページネーションの実装は、ユーザビリティの向上が主な目的です。
ページネーションの設定方法や効果的な使い方について解説します。
目次
ページネーション (ページ送り) とは

ページネーションとは、複数ページに分割したコンテンツに対して、リンクを設置して前後のページへ移動するためのナビゲーションです。ページ送りとも言われます。
ニュースサイトで見るような1記事のページ分割や、商品リストやカテゴリーの一覧といったアイテム列挙型ページのページネートがありますね。
ユーザーをナビゲートするためのページネーションは、ページ番号を振るなどして前後のページにリンクすることで実装できます。
この記事で解説するページネーションでは、ユーザー向けのページネーションとは別に、検索エンジンをナビゲートするメタタグの記述を追加します。
link要素の rel=”prev” と rel=”next” 属性を利用して実装します。(後述)
ページネーションタグによるSEO効果
2019年3月(実際はそれより前から)にページネーションタグのrel=”prev”, rel=”next”のサポートを終了しているため、過去の資料として記載を残しておきます。
ページネーションタグを記述することで、検索エンジンは次のような処理を行います。
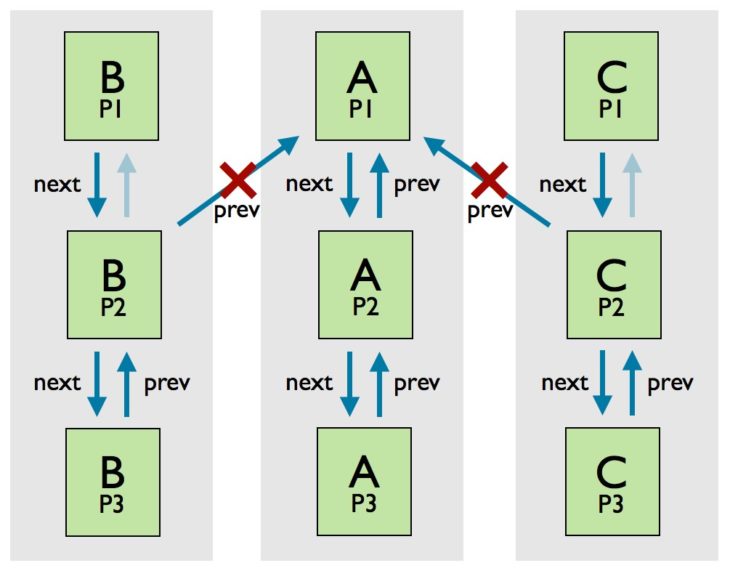
ページのグルーピング
ページネーションタグによって、各ページ間の関係性を伝えることができます。
ページは分かれていても一連の流れをもったコンテンツのまとまりであると検索エンジンに解釈してもらえます。
ページネーションタグは、検索エンジンに強いヒントを与えますが、強制力はありません。
ページネーションタグの他、 canonical や noindex などSEOで利用するメタタグは、基本的に検索エンジンの挙動を強制するまでの力はないことを知っておきましょう。robots.txtファイルも同様です。
被リンクの統合
ページのグルーピングによって、被リンクもまとめられます。
例えば、1ページ目に被リンクが3つ、2ページ目と3ページ目に各1つずつ被リンクが付いていたとしたら、一連のコンテンツとして被リンクは5つというようにまとめられます。
ページネーションがなければ、被リンクはそれぞれのページに分散された状態です。
検索クエリに対する適切なページの表示
ページネートされたコンテンツは、通常は最初のページが検索結果に表示されます。
しかし、ユーザーの検索クエリとの関連性が高いコンテンツが2ページ目以降にあった場合、該当のページが検索結果に表示されることがあります。
つまり、コンテンツの解釈としてはページも被リンクもひとまとまりのものとして扱われるが、検索上では2ページ目以降も表示される余地が残る、ということですね。
rel=”prev”とrel=”next” タグの書き方
ページネーションタグは、link要素の rel属性の値に prev または next を設定し、href属性に前後のページのURLを記述します。
<link rel="prev" href="前ページURL">
<link rel="next" href="次ページURL">設置場所は headタグ内です。
リンク先URLは、絶対パスと相対パスのどちらでも記述できますが、絶対パスの方が記述ミスを防ぎやすいでしょう。
rel="prev" は previous の意味なので前のページが存在する時に使い、rel="next" は次のページが存在する時に使います。
したがって、次のような形式になります。
- 1ページ目は
rel="next"のタグのみ - 中間のページは
rel="prev"とrel="next"の2つのタグ - 最後のページは
rel="prev"のタグのみ
1ページ目の記述例 (1/3)
<link rel="next" href="https://example.com/page-2.html">
中間ページの記述例 (2/3) <link rel="prev" href="https://example.com/page-1.html">
<link rel="next" href="https://example.com/page-3.html">
最終ページの記述例 (3/3) <link rel="prev" href="https://example.com/page-2.html">
1つのページあたりの rel=”prev” と rel=”next” の記述はそれぞれ1つまでです。
「同じページに2つの rel=”next” がある」と言った設定は誤りです。(rel=”prev” も同様)
また、グルーピングされた複数のコンテンツから、同一URLをリンク先に指定してはいけません。
例えば、Aというコンテンツグループの1ページ目に対して、コンテンツA・コンテンツB・コンテンツC の3つのグループの2ページ目から rel=”prev” が向けられている、ということが起きないようにします。

ページネートされたコンテンツは、そのセットでのみ使われるユニークなリンク先URLを持つようにします。
パラメータを合わせる
ページネーションタグでは、ページのコンテンツを変更しないパラメータを揃えて記述します。
<link rel="prev" href="https://example.com/single-content?page=1&sessionid=12345">
<link rel="next" href="https://example.com/single-content?page=3&sessionid=12345">上の記述例では page=x の部分のパラメータがページのコンテンツを切り替えるパラメータで、sessionid=12345 はコンテンツに影響を与えないパラメータなので、sessionid=12345 の部分をページネーションタグ同士で揃えます。
canonical の併記
ページネーションタグと canonical タグは併用できます。
URLの正規化が必要な時は利用しましょう。
<link rel="canonical" href="https://example.com/single-content?page=2">
<link rel="prev" href="https://example.com/single-content?page=1&sessionid=12345">
<link rel="next" href="https://example.com/single-content?page=3&sessionid=12345">canonical について詳しく知りたい方は以下の記事をご覧ください。
各ページのURLの設定方法
分割されたページの各URLは、ページ番号をつけていけばよいでしょう。
ユーザーにも検索エンジンにも、最もシンプルでわかりやすい方式です。
1ページ目のURLが https://example.com/article なら
2ページ目は 〜/article-2
3ページ目は 〜/article-3
のような形式です。
〜/article/page2/
〜/article/page3/
というような形式もあります。
効果的なページネーションの使い方と注意点
ページネーションタグを使う時に気をつけるべき点や間違えやすいポイントを確認しておきましょう。
タイトルの重複を避ける
タイトルが完全に一致するページが複数あるのは、SEOの観点から好ましくありませんね。
タイトルの重複を回避するには、以下の方法があります。
- タイトルにページ番号を付ける
- ページごとにサブタイトルを付ける
ページごとに全く別のタイトルにすることもできますが、ユーザーにわかりづらくなってしまうため、続き物であることがわかるような配慮を忘れないようにしましょう。
タイトルの重複を確認する方法として、Googleサーチコンソール『HTMLの改善』を利用できます。
タイトルの他、メタ説明文 (meta description) の重複も表示されます。
説明文も、ページごとに設定すると尚良しです。
2ページ目以降から1ページ目に canonical を指定しない
分割されたコンテンツの2ページ目以降のページで、1ページ目を canonical で指定しないようにします。
canonical の間違った記述例 (2ページ目)
<link rel="canonical" href="https://example.com/page-1">
<link rel="prev" href="https://example.com/page-1?referer=emag999">
<link rel="next" href="https://example.com/page-3?referer=emag999">
検索結果に1ページ目を表示したいという意図によるものですが、それぞれページ番号によってコンテンツの中身は違うはずです。
canonical の目的や機能と合致しない設定となるので注意しましょう。
Googleも推奨していません。
2ページ目以降の noindex の指定
ページ送りのあるコンテンツの2ページ目以降に noindex を指定しているケースをよく見かけますが、rel=”prev” と rel=”next” を設定しているのであれば、noindex を記述する必要はありません。
なぜなら、ページネーションタグを設定すれば、分割されたページ同士は続き物のコンテンツとして、ひとまとまりに解釈されるからですよね。
一覧ページなどで「2ページ目以降はユーザーに大した価値を提供しない」という理由から noindex を記述するならば、そもそも rel=”prev” や rel=”next” の設定をする必要もないでしょう。
システムの都合等で併用されることはあるでしょうが、かと言って、厳密には意味をなさない記述である、ということは理解しておきましょう。
現状、ぺージネーションタグと noindex を併用することで問題が起きることはありませんが、基本的な考え方としては次のようになります。
- ページネーションタグを記述してグルーピングする
- ページネーションタグは使わずに2ページ目以降で noindex を記述する
「検索でどのように見せたいか」をふまえながら利用しましょう。
参考:
コンテンツをページ指定する
複数ページにまたがる記事やコンテンツをお持ちの方へ。rel=”next” と rel=”prev” を使用したページネーションのご紹介
ページネーションしたページはnoindexにすべき? rel=“prev/next”とnoindexは併用可能?



コメントをどうぞ