Google Search Console 使ってますか?
「いまいち使い方や見方がわからない・・・」
「アクセス解析は見てるけどSearch Consoleは見てない・・・」
おっと、それはもったいない。
Search Consoleは、検索エンジンの貴重な情報が手に入るSEO必須のツールです。
重要なんだけど意外と理解していない人も多いGoogle Search Consoleの基本的な使い方や見方をご紹介します。
目次
Google Search Console とは
Search Consoleは、Googleが提供するツールで、Webサイトの様々なパフォーマンスを確認することのできるWeb管理者のためのツールです。以前はWebマスターツールという名称でしたが、2015年に名称が変わりました。
クローラーとのやり取り、検索結果での表示状況、Webサイト改善のヒントなど、Search Consoleでしか見れない貴重な情報を得ることができるツールです。
Google Search Console と Google Analytics の違いは?
Search Consoleは、検索エンジンがあなたのサイトをどう見ているかということを知らせてくれるツールです。
対して、Google Analyticsは自サイトに訪問したユーザーの動きを分析するためのツールです。
Search Console = Webサイト × 検索エンジン
Google Analytics = Webサイト × アクセスユーザー
それぞれコンセプトも役割も違いますね。
Webサイトを登録する
Search Console を利用するには、Googleアカウントが必要なので、あらかじめ作成しておきましょう。Google Search Console にアクセスして、Googleアカウントでログインします。
『プロパティを追加』からWebサイトのURLを入力します。

続いて、所有権の確認を行います。
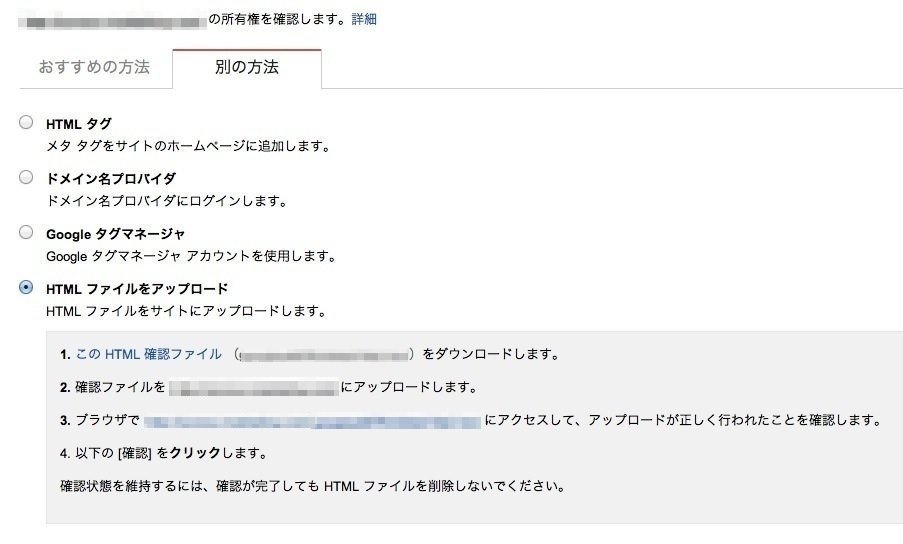
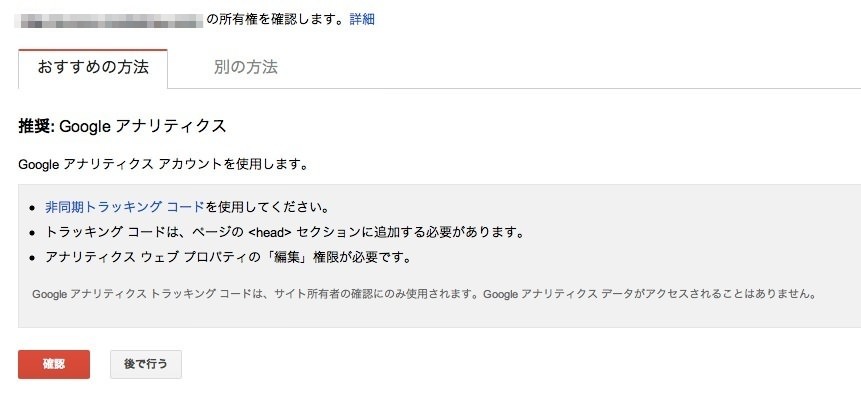
確認方法は複数ありますが、HTMLファイルをアップロードするかGoogle Analyticsと連携をする方法が簡単です。
認証用のHTMLファイルをドメイン下にアップロードして所有権を確認する場合は、FTPで手順通りにHTMLファイルをアップロードしたら、確認ボタンを押して完了です。

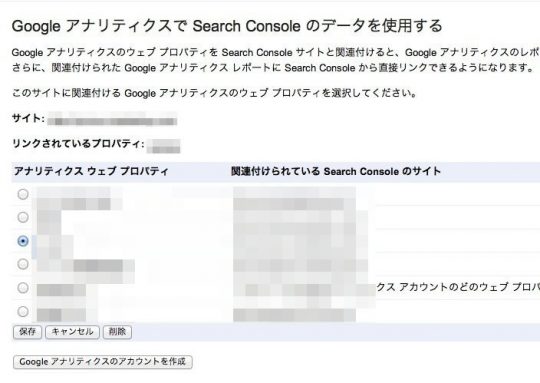
既にGoogle Analyticsのプロパティがあれば、表示されるので紐付けるものを選択して保存で完了です。 まだGoogle Analyticsのアカウントやプロパティがない場合は、作成して連携をしましょう。


所有権の確認作業はこれだけです。
Search Console の初期設定
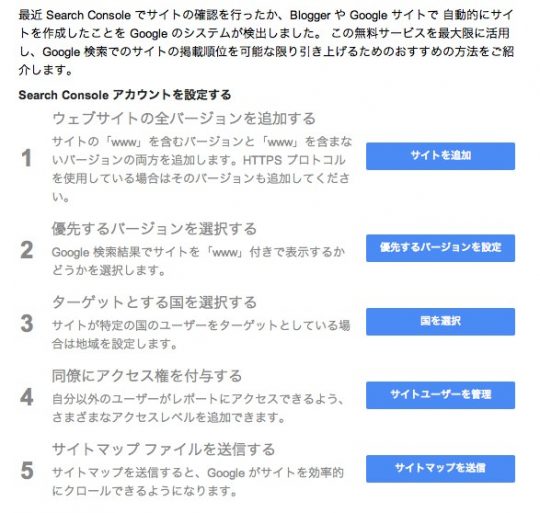
Search Console に登録をすると『検索のパフォーマンスを改善できます』というメールが届きます。まずはその内容に従って設定を行いましょう。

優先するバージョンを選択する
www の有り無しの両方のドメインが存在する時は、正規のドメインを指定します。
ドメインを正規化することで、2つのURLが同一のサイトであることを検索エンジンに伝えることができます。
逆に、ドメインを統一していないと、そっくりなWebサイトが2つ存在しているとGoogleに解釈されてしまいます。
ドメインの正規化を行うには、www有り無しの両方のプロパティをSearch Consoleに登録する必要があるので、2サイト分の登録作業を行っておきます。

優先するバージョンを選択したら、正規化するドメインに向けて301リダイレクトを設定します。サーバーで設定するか、htaccessファイルを直接編集して設定する方法があります。まずはサーバーの仕様やヘルプを確認しましょう。
地域ターゲットの設定

主に利用される地域を設定します。日本語圏は日本だけなので、日本を設定すればOKです。
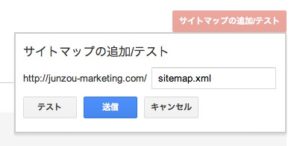
サイトマップを追加する
サイトマップファイルを追加しておくことで、検索エンジンクローラーのインデックス処理を助けることができます。
追加するサイトマップはXML形式等で作成するファイルなので、WebサイトにあるサイトマップのページのURLを指定してもエラーになります。間違えないようにしましょう。
『サイトマップの追加/テスト』からURLを入力て、テストと送信をすることができます。事前にサイトマップファイルを準備しておきましょう。


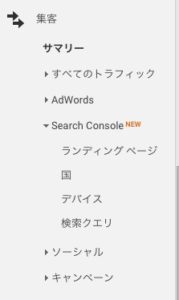
Google Analytics との連携
Search ConsoleとGoogle Analyticsを連携することで、Google Analytics上でSearch Consoleのデータを見ることができるようになります。
既に Google Analytics のアカウントとプロパティがあれば表示されます。アカウントが無い時は、作成をして連携しましょう。

メールの通知設定をする
Search Console からの通知が送られてくるようにメールの通知設定をしておきます。重要な問題が起きた時などにメールで通知してくれます。
歯車アイコンから『サイトの設定』をクリックして『メール通知を有効にする』のチェックボックスにチェックを入れます。
通知はリアルタイムではなく、1日程度のタイムラグがあるので覚えておきましょう。


SEO分析の項目と見方
サイトのパフォーマンスを確認することができます。
SEOフレンドリーなサイトにするためのたくさんのヒントが得られます。
HTMLの改善

メタデータに関する改善点を確認することができます。
記述の有無、文字数、重複の有無などを確認することができます。状況に応じて修正を検討しましょう。
モバイルユーザビリティ

スマートフォンなどのモバイルデバイスでも使いやすいサイトになっているかをチェックしてくれます。
モバイルファーストインデックスが導入されるように、いまやPCサイトよりもスマートフォンサイトの方が重要と言っても過言ではありません。
もしここに何かしらのメッセージが出ているようなら、なるべく早くWebサイトを修正した方がよいでしょう。
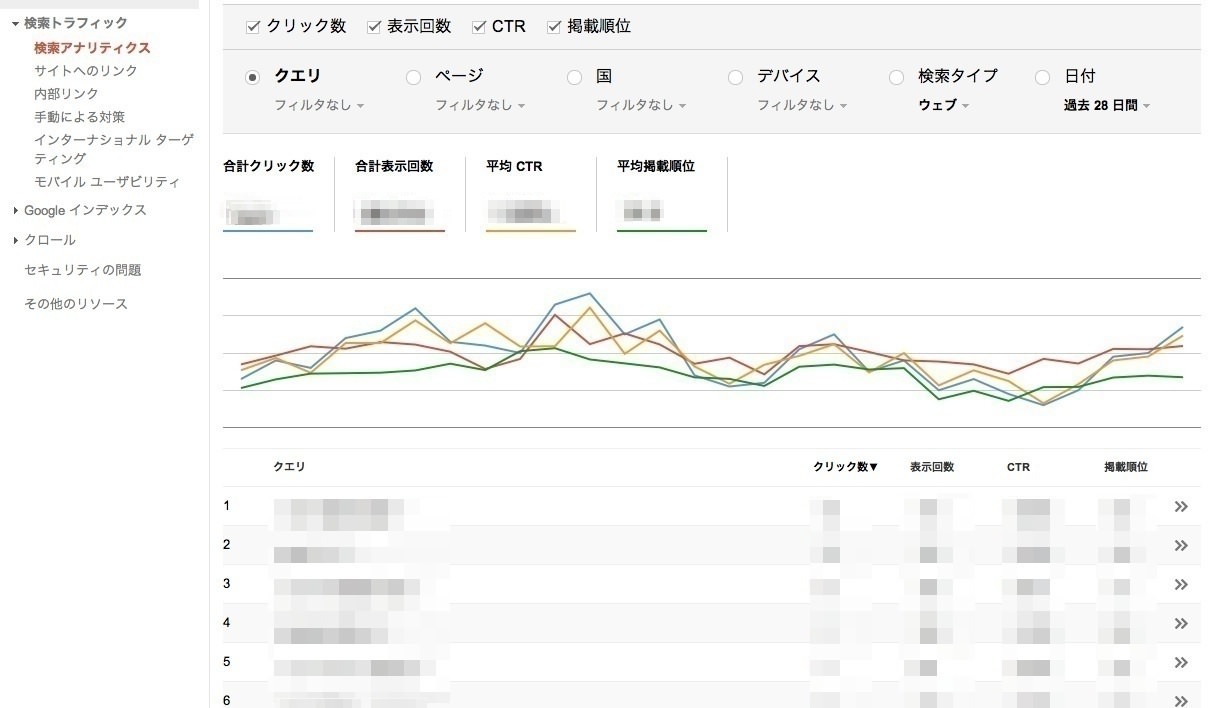
検索アナリティクス

検索結果でのキーワードのパフォーマンスを調べることができます。
クリック数・表示回数・CTR(クリック率)・掲載順位の4つの指標を、クエリ・ページ・国・デバイス・検索タイプ・日付ごとにグループ化することができます。
検索クエリの掲載順位、クリック率の高いページ、PCとモバイルでのパフォーマンスの比較など、貴重なデータを見ることができます。
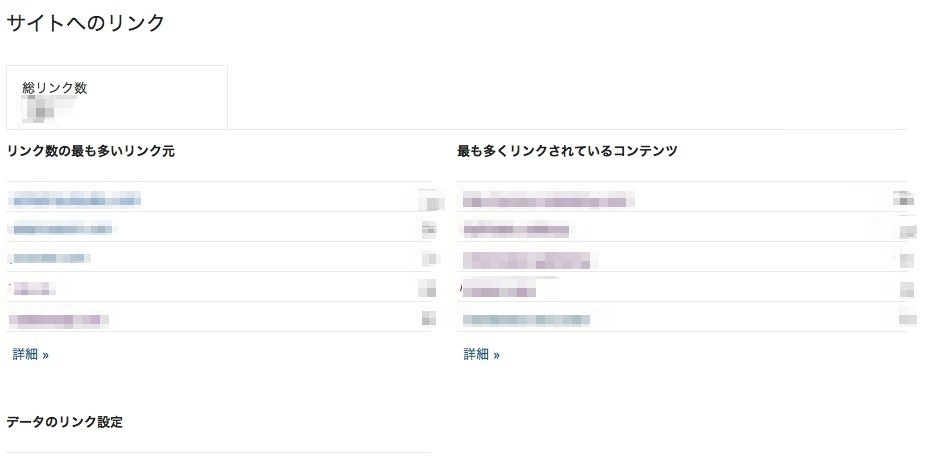
サイトへのリンク

外部サイトからの被リンクを確認することができます。
スパムを行っているような低品質のサイトからの被リンクが多く見つかった場合は、放置しておくとSEOでマイナスとなる可能性があります。
どんなサイトから被リンクが貼られているのかは定期的にチェックしておくと良いでしょう。
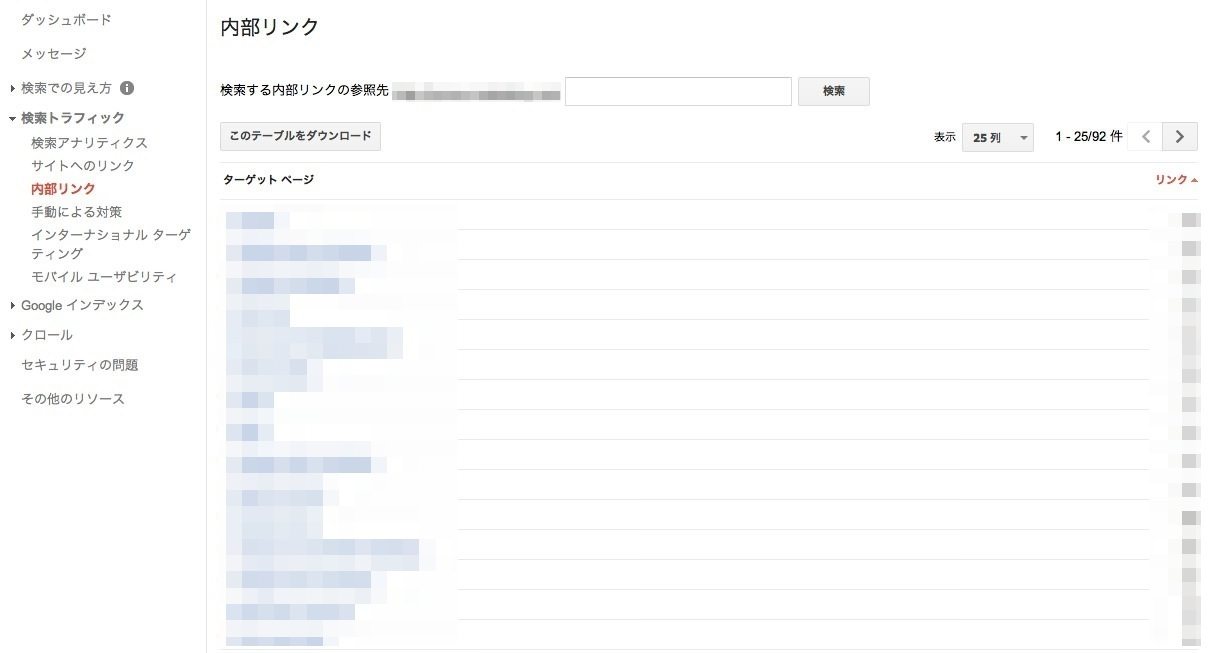
内部リンク

Webサイトの内部リンクを確認することができます。
どのページヘの内部リンクが多いのか、少ないのかを確認することで、Webサイトのリンク構造をチェックすることができます。
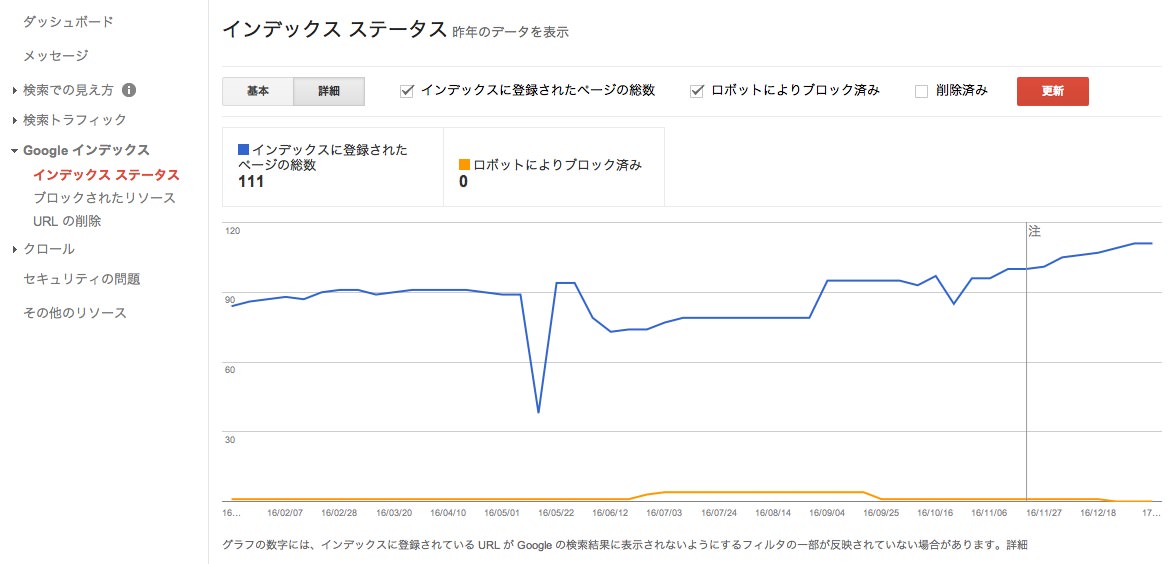
インデックスステータス

Googleにインデックスされたサイトのページ数を確認できます。
『詳細』画面の方では、ロボットでブロックしたページ、『URLの削除』メニューから削除依頼をしたページも確認することができます。
グラフが大きな変動を起こしたり、続くようなら、インデックスできない問題が何かしらあるかもしれません。
ブロックされたリソース

Googlebotがページをレンダリングをするために必要なファイルが取得できなかった場合にリソースが表示されます。
CSS、JavaScript、画像などの具体的なファイル名を確認することができるので、Webサイトの仕様を確認した上で、修正を検討しましょう。
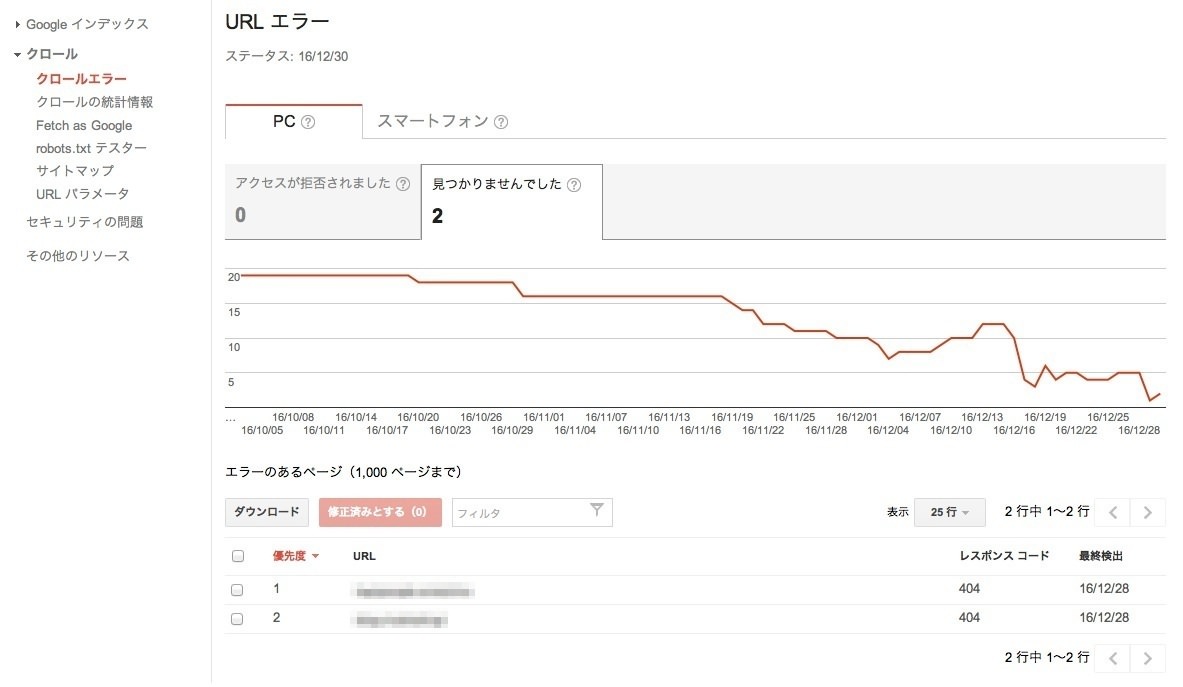
クロールエラー

Googlebotがクロールした際のエラーが表示されます。サイトエラーとURLエラーがあります。
サイトエラーは、Webサイトが表示されない問題なので、早急に対応する必要があります。
『robots.txtの取得』エラーは、該当のファイルを設置していなければ、エラーが出ていてもクロールは行われているので心配ありません。
URLエラーでは、個々のURLについてのエラーが表示されます。
想定していないエラーや、ユーザーの利便性が向上するようであれば、修正を検討しましょう。

Webサイトを運用していれば、404エラーはよく見かけると思います。通常は放っておいても問題ないことが多いのですが、想定外のエラーが含まれている可能性もあります。一度は確認しておきましょう。
404以外のエラーが表示されることもあります。
| 403 Forbidden |
アクセス禁止状態。 アクセス制限をかけているなどアクセス権限が無い時に表示される。 |
|---|---|
| 404 Not Found |
ページが見つからない状態。 ページが存在していなかったり削除されている時に表示される。 |
| 410 Gone |
ページが見つからない状態。 404と似ているがページが消滅したことを表す。 |
| 500 Internal Server Error |
プログラムのエラーやパーミッションの設定などによるサーバー内部でエラーが発生している状況。 |
| 503 Service Unavailable |
サーバーのメンテナンスやアクセス集中によるサーバー過負荷など、サーバーが利用できない状況。 |
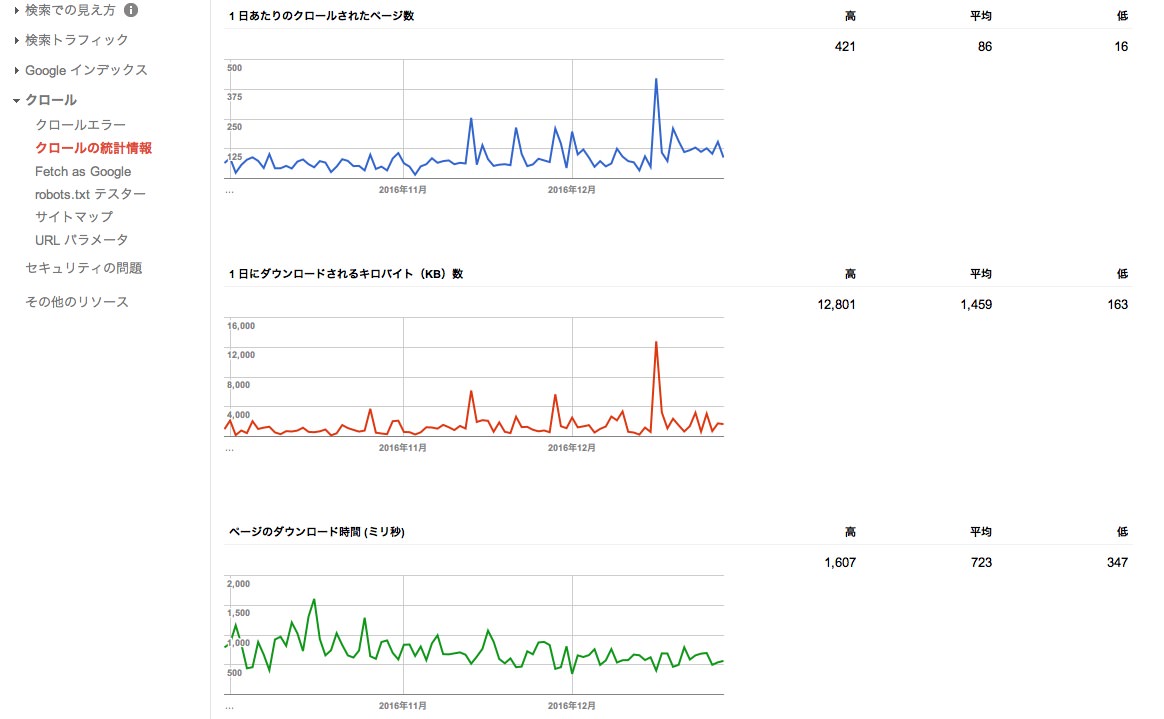
クロールの統計情報

クローラーがサイトにやってきた情報について確認することができます。
クロールされたページ数・ダウンロードサイズ・ダウンロード時間の3つのグラフがあります。
統計値については、高・平均・低とあり、その名の通り、期間中の最も高い数値と低い数値、平均値が表示されています。
ダウンロード時間が継続的に増加している時は、Webサイトが重くなっていたり、サーバー上のトラブルなども考えられるので、注意が必要です。
Fetch as Google

クローラーは自動的にWebサイトを巡回してくれますが、Fetch as Googleを使ってクロールをリクエストすることもできます。
例えば、新規サイトを公開しても間もない時期など、インデックスに時間がかかるようなことがあります。そんな時には Fetch as Google を使ってインデックスをリクエストしておきます。
インデックスをしたいURLを入力して『取得』をクリックすると『インデックスの登録をリクエスト』というボタンが表示されるので、クリックしてリクエスト完了です。
『取得してレンダリング』とは?
レンダリングとは、検索エンジンがWebページを読み込んで表示画面を生成することです。
『取得してレンダリング』すると、Googleがどう読み込んでいるのかを確認をすることができます。Webページの読み込みや表示に問題がないか確認することができます。
『取得してレンダリング』をクリックして下に表示される該当のURLをクリックすると詳細を確認できます。

robots.txt テスター

robots.txt ファイルは、Googlebotによるクロールの指示を行うファイルです。
クロールやインデックスを拒否することができるファイルなので、思わぬトラブルになることもあります。
エラーの確認やテストも行うことができるので、検証してから実際のファイルを修正できるのがこの機能です。
重大な問題に対処する項目
Webサイトに重大な問題が見つかった時にメッセージが表示される項目です。
手動による対策
Googleの品質によるガイドラインに違反しているような内容に対し、 手動のペナルティを受けた時にメッセージが表示されます。
意図せずにペナルティを受けてしまう可能性がないとは限りません。もし表示されていたら早急に対応し、Googleに再審査リクエストを行いましょう。
セキュリティの問題
マルウェアの感染やハッキングなどの重大なセキュリティ上の問題を通知してくれます。メッセージが表示されていたら、早急に対応しましょう。
Webサイトの復旧ができたら、Googleに再審査リクエストを行います。再審査リクエストは、該当の事象が発生している時に申請できるようになります。
Search Consoleは定期的にチェックしよう
Google Search Consoleの基本項目と見方について解説してきましたが、検索エンジンとあなたのWebサイトの関係について、様々な情報を得ることができますね。
Search Consoleでしか得られない情報もあるので、登録していないとか、登録しているけど見ていないというのは、とてももったいないです。
できるだけ普段からチェックするようにして、SEOやWebサイトの改善に役立てていきましょう。


コメントをどうぞ