あなたは、見出しのない新聞や雑誌を読みたいですか?
章立てされていない(目次もない)本を読みたいですか?
そんな文字情報は読むのが辛いですよね。
わかりにくいですよね。
Webコンテンツも同じです。
ユーザーが見やすい・理解しやすいコンテンツには見出しが必要です。
ユーザーだけではありません。
検索エンジンも見出しを欲しがっています。
HTMLの正しい見出しの書き方、SEOに効果的な見出しの使い方について解説します。
hタグ (HTML) の意味と書き方
hタグは「heading」の頭文字をとったHTML要素で、日本語では「見出しタグ」とも言われます。
その名の通り、雑誌や新聞、書籍における「見出し」に相当するもので、コンテンツの各セクションの内容を簡潔に表現する目的で利用します。
見出しを適切に設置すると、検索エンジンにもユーザーにも、コンテンツの構造を理解してもらいやすくなります。
逆に、見出しがなければ、コンテンツがどのように展開しているのか、どの部分で何を伝えようとしているのか、ということがわかりづらくなります。
<h1>第一階層の見出し</h1>
<h2>第二階層の見出し</h2>
<h3>第三階層… </h3>
<h4>第四階層… </h4>
<h5>第五階層… </h5>
<h6>第六階層… </h6>見出しタグは h1 ~ h6 までが用意されていて、数字が小さいほど大きな階層の見出しになります。
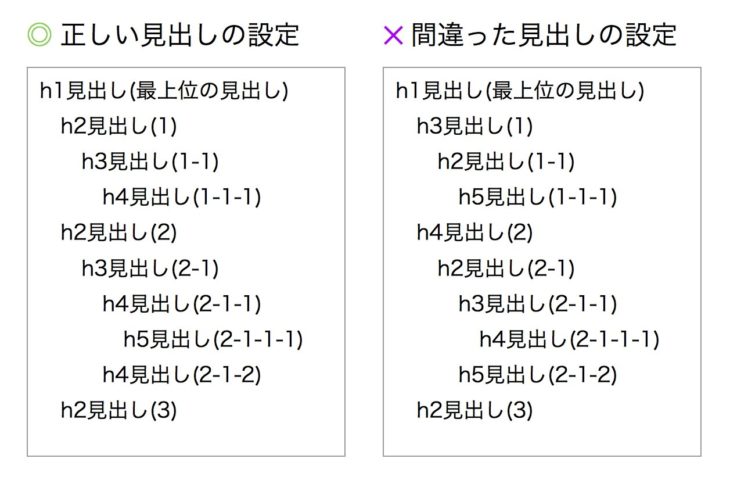
必ず、文章の論理構造から考えて、正しい階層レベルの数字の見出しタグをを利用するようにしましょう。
階層構造は、本の目次をイメージするとわかりやすいでしょう。
タイトル (h1) → 章 (h2) → 節 (h3) → 項 (h4) … と言った具合です。

セマンティクスWebにおける見出しの役割
HTML5からはセマンティクスWebが取り入れられるようになり、見出しタグはセマンティクス上のアウトラインの形成にも利用されます。(暗黙的なセクションの形成)
セマンティクスとは「意味論」と訳され、HTMLでマークアップした個々のテキストや画像などの情報が「ページの構造上どのような意味や役割を持っているか」をプログラムでも解釈できるようにするための概念です。
セマンティクスWebと言っても、先に述べた階層構造の正しい見出しタグを記述していれば、適切なアウトラインになることがほとんどです。
Web制作に従事している方でもなければ、セマンティクスWebについてとりわけ意識する必要もないので、見出しタグのルールを守ることで対応しましょう。
HTML 5 Outlinerというツールを利用して、セマンティクス上でどのように解釈されているかを確認できます。URLまたはページのソースをコピペして解析します。
SEOに効果的な見出しタグの使い方
見出しタグの基本ルール(正しい階層構造)以外で、検索エンジンフレンドリーなhタグの書き方も理解しておきましょう。
簡潔でわかりやすい見出しにする
役割を考えると、あまり長い見出しは直観的に理解しにくいですね。
長いよりは短く、なるべく内容がひと目でわかるように記述しましょう。
また、スマートフォンでの表示は横幅が狭いことから、長い見出しは改行が増えることになります。
PC表示の時でも改行するほど長い見出しは、スマートフォンではPCの倍程度の改行がされることを念頭に置きましょう。
フォントサイズではなく意味で見出しのレベルを選ぶ

見出しタグは、ブラウザ標準のスタイルで太字になり、h1〜h6の数値によってそれぞれフォントサイズが異なります。
しかし、見出しではないテキストを太字で大きくして目立たせたい、と言う理由からhタグを使ってはいけません。
また、サイトによって見出しレベルに応じてデザインが設定がされていることがあります。
いずれの場合も、見た目上のスタイルでh1〜h6のタグを選んでしまうと、階層レベルを無視することになります。
あくまで階層構造と合致する見出しレベルでマークアップしましょう。
テキストの見た目を変えたいなら、別途 div、p、span などの要素に対してCSSで見た目を変更します。
画像よりもテキストで記述する
見出しはなるべくなら画像よりもテキストで記述する方が良いでしょう。
なぜ見出しを画像にすることがあるのかというと、デザインを工夫したいからですね。
見出しのデザインを工夫したいなら、できるだけCSSでスタイルを定義しましょう。
それでも画像を使いたい、または、画像でないと表現できないのであれば、画像のalt属性に見出しのテキストを記述して対応します。
画像とテキストの両方を記述した上で、テキストだけ表示を消す隠しテキストの手法は控えた方がよいでしょう。
hタグ内にstrongタグを入れない
文章の中で重要な意味を持つ箇所・強調すべき箇所をマークアップするstrongやemのタグは、見出しの中では使用しません。
なぜなら、見出しはそれ自体が特定の役割を持っている要素だからです。
そもそもがコンテンツの中で差別化されている要素です。
見出し内のキーワードに対してstrongタグを利用しているのをたまに見かけますが、当然ながら意味はありませんし、過度なSEO対策です。
hタグにstrongタグを含める間違った記述例
<h1>やり過ぎた<strong>SEO</strong>の末路</h1>
見出しの中の特定の文字に対してスタイルを適用したい時は、span要素を利用します。
h1にはキーワードを含める
h1タグは最上位の見出しなので、ページのコンテンツ全体を示す言葉を使うのが適切です。
では、ページのコンテンツ全体を表す言葉とは何でしょうか?
それはキーワードを含めたフレーズと考えられますよね。
よって、h1タグにはキーワードを含めるようにしましょう。
これは、やみくもに検索順位を操作するためではなく、あくまで「検索エンジンの理解を促す」という真っ当なSEO対策です。
逆に、コンテンツ全体を表す言葉としてキーワードが自然に入ってこないのであれば、コンテンツがマッチしていない可能性があるので、むしろ、もっと適切な別のキーワードを設定すべきです。
h1タグはページに1回だけ使用する(複数記述しない)
h1タグを同一ページに複数回使わないようにしましょう。
titleメタタグのテキストは実際のページには表示されないので、h1のテキストはユーザーが見る実質のページタイトルです。
であれば、ページにつきh1タグは1つのみ存在するのが自然ですね。
HTML5が登場した頃、見出しの階層レベルに関係なく、h1タグを使うことができるようになったため、今でもそのような言及を見かけることがあるかもしれません。(セクショニングコンテンツとの併用時)
しかしHTML5.1が勧告されると、「階層構造に応じた適切な見出しレベル(見出しの数字)を利用すべき」という内容に再び変更されました。
当時は『使えるのであれば見出しは全てh1タグにした方がSEO的に良いのではないか』という議論もされていたようですが、Googleがそんな単純な解析をするわけはありませんね。
意味を考えた構造にすることが大切であり、『h2よりh1の方がSEOに良さそう』などと機械的な発想はしないようにしましょう。
h2〜h6では適宜キーワードを使用する
h2〜h6の見出しタグでキーワードを記述しても問題ありませんが、キーワードを無理に使う必要もありません。
キーワードを意識しすぎた結果、不自然な日本語になったり、内容との関連性がわかりにくくなってしまうなら、それは過剰なSEO対策です。
『SEOのことを全く意識しなくてもその見出しにするだろうか?』という視点を取り入れながら考えましょう。
h1タグに関するよくある疑問
h1タグの使い方に関するよくある疑問を紹介します。
さらに理解を深めましょう。
h1タグとtitleタグは一致させるべきか?
h1タグとtitleタグは、必ずしも完全に一致させる必要はありません。
よく見かけるパターンは、titleタグでは後ろにサイト名が入っているケースで、h1タグの方にはサイト名は記述されていません。
他にも、titleタグとh1タグで言い回しが若干違うケースもありますね。
当たり前ですが、h1タグとtitleタグで伝えていることが全く違うのはよくありません。
不自然ですね。
titleタグは、検索エンジンと検索結果画面でユーザーに見せるページのタイトルです。
h1タグは、ページにアクセスしたユーザーが見る実質的なコンテンツのタイトルです。
と言うことは、完全一致でなかったとしても、似たような文言のテキストにはなるはずです。
titleタグは検索結果での見え方を考慮し、h1タグはページを訪れたユーザーにわかりやすければOKです。
サイトロゴにh1タグを使用してよいか?
「hタグにはできるだけ画像を使用せずにテキストで書く」という先ほどの説明と矛盾するようですが、見出しに画像を使ってはダメなわけではありません。
特に、サイトのロゴ画像をh1タグで記述するのはよくある使い方ですね。
論理構造から考えてロゴをh1とするのが相応しいのであれば、画像を使っても問題ありません。altテキストは必ず記述しましょう。
別の方法としては、ロゴ付近に配置するテキストをh1タグで記述することもあります。
いずれにせよ、あまり神経質に考えることではなく、サイトごとに判断すればよい話です。
※全ての見出しを画像にするなど極端なやり方はオススメしませんが。
まとめ
見出しタグの使い方について解説してきましたが、ポイントをまとめると次のようになります。
- 適切に見出しを使えば、ユーザーと検索エンジンにコンテンツの構造をわかりやすく伝えられる
- 見出しの階層構造を考えて適切なレベルのhタグで記述する
- なるべく画像よりもテキストの見出しにする
- h1タグはユーザーにとっての実質上のページタイトルである
- h1にはキーワードを含める
- 妥当性があれば h2 ~ h6 でもキーワードを使用してよい
以上のポイントもさることながら、最も重要なのは見出しとコンテンツがしっかり関連し合っていることです。
現在のSEOは、見出しにキーワードを入れたらそれだけでSEOに効果がある、というほど単純ではありません。
まして、見出しとそのコンテンツがマッチしていなければ、なおのこと効果は期待できません。
コンテンツが充実していて、なおかつ、内容のまとまりごとに適切な見出しがあることで検索エンジンの理解を促進する、という基本原則を意識して活用しましょう。



コメントをどうぞ